介绍
本实例展示如何使用媒体查询,通过@ohos.mediaquery 接口完成在不同设备上显示不同的界面效果。
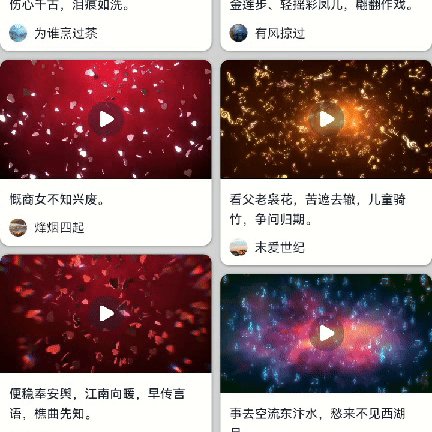
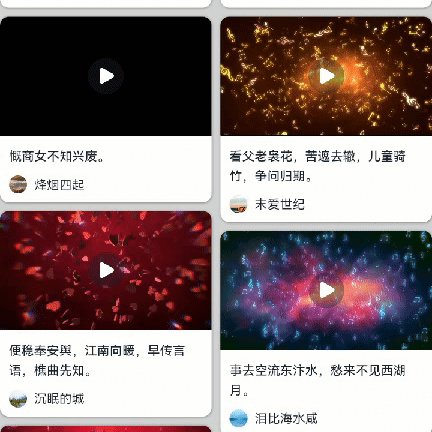
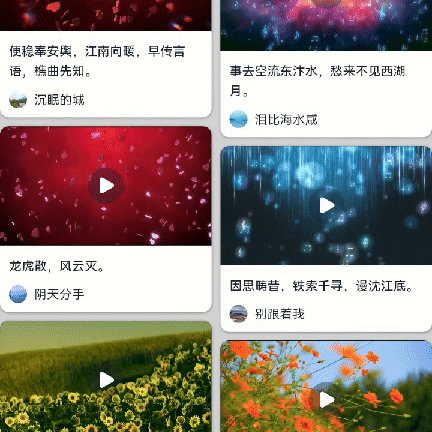
效果预览

使用说明
1.在竖屏设备上,首页展示新闻列表,点击新闻进入详情界面。
2.在横屏设备上,首页左侧展示新闻列表,右侧显示新闻详情,点击新闻右侧显示所点击的新闻的详情。
工程目录
entry/src/main/ets/
|---component
| |---NewView.ets // 弹窗组件
| |---TitleBar.ets // 首页标题组件
| |---TitleWithBack.ets // 详情页面标题组件
|---entryAbility
|---model
| |---DataModel.ts // 数据类型
| |---Logger.ts // 日志工具
| |---New.ts // 虚拟数据
|---pages
| |---Index.ets // 首页
| |---New.ets // 详情页面
具体实现
- 横竖屏切换功能接口封装在Index,
- 获取监听句柄:通过mediaQuery.matchMediaSync(‘screen and (min-aspect-ratio:1.5) or (orientation: landscape)’)方法来获取有一个监听横竖屏的句柄;
- 执行控制横竖屏切换效果的函数:调用this.listener.on(‘change’,this.onLand.bind(this))函数来实现横竖屏下不同的功能或者页面效果;
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行。
2.本示例已适配API version 9版本SDK,版本号:3.2.11.9。
3.本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400, built on April 7, 2023)及以上版本才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo /code/UI/ArkTsComponentCollection/MediaQuery > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3