介绍
本示例介绍了Video组件和@ohos.window接口实现媒体全屏的功能。 该场景多用于首页瀑布流媒体播放等。
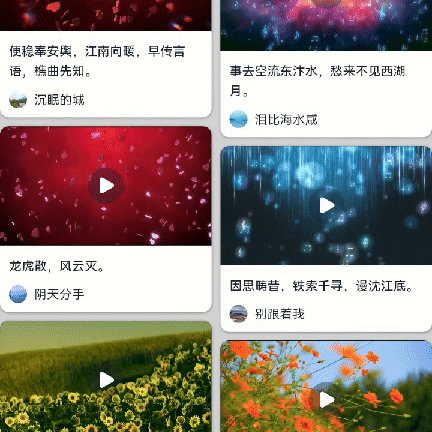
效果图预览

使用说明:
- 点击全屏按钮,横屏媒体窗口。
- 点击恢复窗口按钮,恢复媒体窗口。
实现步骤
- 在Video组件内调用 onFullscreenChange 方法,实现媒体全屏效果。
Video({
src: $rawfile(this.moment.media),
previewUri: $r(`app.media.${this.moment.mediaPreview}`)
})
.width($r('app.integer.friendMomentsPage_single_video_width'))
.height($r('app.integer.friendMomentsPage_single_video_height'))
.objectFit(ImageFit.Contain)
.onFullscreenChange(() => {
// 横竖屏切换
this.windowChange(this.isFullscreen);
})
- 调用@ohos.window的 getLastWindow 方法获取当前应用内最上层的子窗口,若无应用子窗口,则返回应用主窗口。
- 利用获取到的窗口对象,调用 setWindowSystemBarEnable 方法设置窗口是否显示导航栏和状态栏。
- 调用窗口对象的 setPreferredOrientation 方法设置窗口旋转方向以及是否应用重力感应。
window.getLastWindow(getContext(), (err: BusinessError, data) => {
const errCode = err.code;
if (errCode) {
return;
}
// 设置窗口是否显示导航栏和状态栏
data.setWindowSystemBarEnable(WINDOW_SYSTEM_BAR);
// 设置窗口旋转方向以及是否应用重力感应
data.setPreferredOrientation(window.Orientation.PORTRAIT);
})
高性能知识点
- 本示例使用了LazyForEach 进行数据懒加载优化,以降低内存占用和渲染开销。
- 本示例使用了@Reusable复用组件优化,提升应用性能。
工程结构&模块类型
mediafullscreen // har
|---model
| |---BasicDataSource.ets // 数据类型文件
|---view
| |---MediaFullscreen.ets // 媒体全屏实现页面
模块依赖
不涉及
参考资料
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr21.cn/FV7h05






![[ArkUI<span style='color:red;'>开发</span>技巧] <span style='color:red;'>应用</span>的<span style='color:red;'>全</span><span style='color:red;'>屏</span>式沉浸适配](https://img-blog.csdnimg.cn/img_convert/ae33e4156e4c0f4f2ee9a4ada37a5b81.webp?x-oss-process=image/format,png)