应用帐号管理
介绍
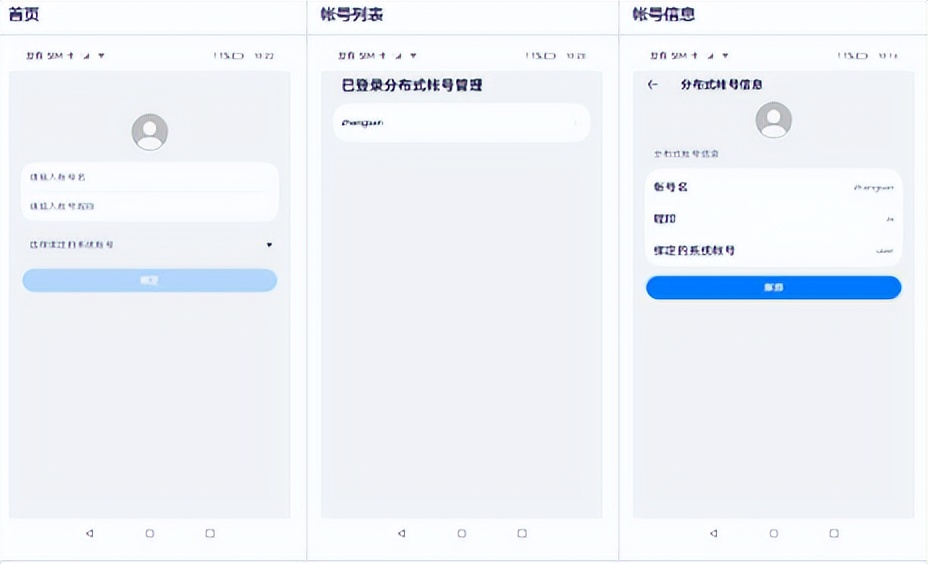
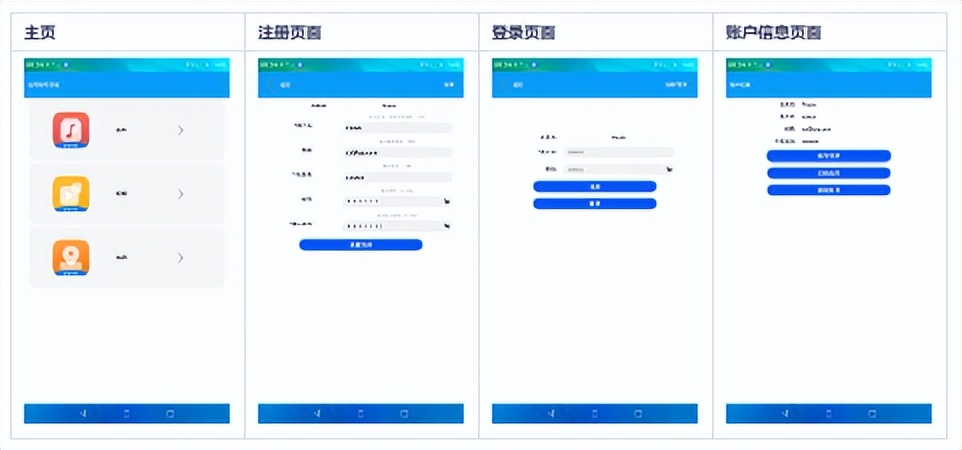
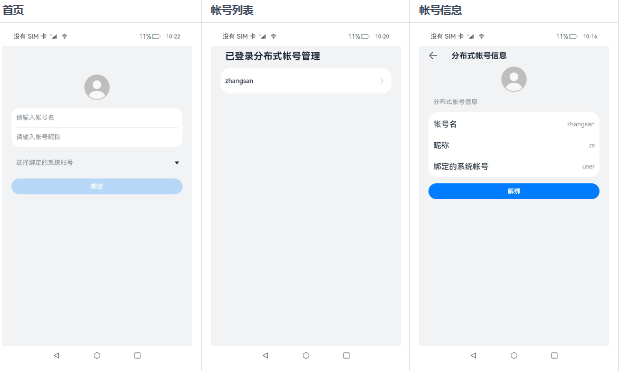
本示例选择应用进行注册/登录,并设置帐号相关信息,简要说明应用帐号管理相关功能。效果图如下:
效果预览

使用说明参考鸿蒙文档:qr23.cn/AKFP8k点击或者转到。

1.首页面选择想要进入的应用,首次进入该应用需要进行注册,如已注册帐号则直接登录。
2.注册页面可设置帐号名、邮箱、个性签名、密码(带*号为必填信息),注册完成后返回登录页面使用注册的帐号进行登录。
3.登录后进入帐号详情界面,点击修改信息按钮可跳转至帐号信息修改页面重新设置帐号信息。
4.点击切换应用按钮则退出该帐号并返回首页面。重新选择想要进入的应用。
5.点击删除帐号按钮则会删除该帐号所有相关信息。
代码解读
entry/src/main/ets/
|---common
| |---AccountInfo.ets // 切换应用组件
| |---BundleInfo.ets // 首页列表组件
| |---LoginInfo.ets // 登录组件
| |---ModifyInfo.ets // 修改信息组件
| |---NavigationBar.ets // 路由跳转组件
| |---RegisterInfo.ets // 注册组件
|---entryAbility
| |---EntryAbility.ts
|---model
| |---AccountData.ts // 数据存储
| |---AccountModel.ts // 数据管理
| |---Logger.ts // 日志工具
|---pages
| |---Index.ets // 首页
| |---Account.ets // 切换应用页面
| |---Login.ets // 登录页面
| |---Modify.ets // 修改信息页面
| |---Register.ets // 注册信息页面具体实现
本示例分为音乐,视频,地图三个模块
音乐模块
- 使用Navigation,Button,Text,TextInput组件开发注册,登录,修改信息和切换应用页面, createAppAccountManager方法创建应用帐号管理器对象
- 源码链接:[AccountData.ts]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import Logger from '../model/Logger'
import common from '@ohos.app.ability.common'
import preferences from '@ohos.data.preferences'
const TAG: string = '[AccountData]'
export class AccountData {
static instance: AccountData = null
private storage: preferences.Preferences = null
public static getInstance() {
if (this.instance === null) {
this.instance = new AccountData()
}
return this.instance
}
async getFromStorage(context: common.Context, url: string) {
let name = url
Logger.info(TAG, `Name is ${name}`)
try {
this.storage = await preferences.getPreferences(context, `${name}`)
} catch (err) {
Logger.error(`getStorage failed, code is ${err.code}, message is ${err.message}`)
}
if (this.storage === null) {
Logger.info(TAG, `Create stroage is fail.`)
}
}
async getStorage(context: common.Context, url: string) {
this.storage = null
await this.getFromStorage(context, url)
return this.storage
}
async putStorageValue(context: common.Context, key: string, value: string, url: string) {
this.storage = await this.getStorage(context, url)
try {
await this.storage.put(key, value)
await this.storage.flush()
Logger.info(TAG, `put key && value success`)
} catch (err) {
Logger.info(TAG, `aaaaaa put failed`)
}
return
}
async hasStorageValue(context: common.Context, key: string, url: string) {
this.storage = await this.getStorage(context, url)
let result
try {
result = await this.storage.has(key)
} catch (err) {
Logger.error(`hasStorageValue failed, code is ${err.code}, message is ${err.message}`)
}
Logger.info(TAG, `hasStorageValue success result is ${result}`)
return result
}
async getStorageValue(context: common.Context, key: string, url: string) {
this.storage = await this.getStorage(context, url)
let getValue
try {
getValue = await this.storage.get(key, 'null')
} catch (err) {
Logger.error(`getStorageValue failed, code is ${err.code}, message is ${err.message}`)
}
Logger.info(TAG, `getStorageValue success`)
return getValue
}
async deleteStorageValue(context: common.Context, key: string, url: string) {
this.storage = await this.getStorage(context, url)
try {
await this.storage.delete(key)
await this.storage.flush()
} catch (err) {
Logger.error(`deleteStorageValue failed, code is ${err.code}, message is ${err.message}`)
}
Logger.info(TAG, `delete success`)
return
}
}[AccountModel.ts]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import Logger from '../model/Logger'
import appAccount from '@ohos.account.appAccount'
const TAG: string = '[AccountModel]'
const app: appAccount.AppAccountManager = appAccount.createAppAccountManager()
export class AccountModel {
async addAccount(username: string) {
await app.addAccount(username)
Logger.info(TAG, `addAccount success`)
return
}
async deleteAccount(username: string) {
await app.deleteAccount(username)
Logger.info(TAG, `deleteAccount success`)
return
}
async setAccountCredential(username: string, credentialType: string, credential: string) {
await app.setAccountCredential(username, credentialType, credential)
Logger.info(TAG, `setAccountCredential success`)
return
}
async setAccountExtraInfo(name: string, extraInfo: string) {
await app.setAccountExtraInfo(name, extraInfo)
Logger.info(TAG, `setAccountExtraInfo success`)
return
}
async setAssociatedData(name: string, key: string, value: string) {
await app.setAssociatedData(name, key, value)
Logger.info(TAG, `setAssociatedData success`)
return
}
async getAccountCredential(name: string, credentialType: string) {
let result = await app.getAccountCredential(name, credentialType)
Logger.info(TAG, `getAccountCredential success`)
return result
}
async getAccountExtraInfo(name: string) {
let result = await app.getAccountExtraInfo(name)
Logger.info(TAG, `getAccountExtraInfo success`)
return result
}
async getAssociatedData(name: string, key: string) {
let result = await app.getAssociatedData(name, key)
Logger.info(TAG, `getAssociatedData success`)
return result
}
}接口参考:[@ohos.account.appAccount],[@ohos.data.preferences],[@ohos.router]
视频模块
- 使用Navigation,Button,Text,TextInput组件开发注册,登录,修改信息和切换应用页面,createAppAccountManager方法创建应用帐号管理器对象
- 源码链接:[AccountData.ts],[AccountModel.ts]
- 接口参考:[@ohos.account.appAccount],[@ohos.data.preferences],[@ohos.router]
地图模块
- 使用Navigation,Button,Text,TextInput组件开发注册,登录,修改信息和切换应用页面,createAppAccountManager方法创建应用帐号管理器对象
- 源码链接:[AccountData.ts],[AccountModel.ts]
- 接口参考:[@ohos.account.appAccount],[@ohos.data.preferences],[@ohos.router]
鸿蒙开发岗位需要掌握那些核心要领?
目前还有很多小伙伴不知道要学习哪些鸿蒙技术?不知道重点掌握哪些?为了避免学习时频繁踩坑,最终浪费大量时间的。
自己学习时必须要有一份实用的鸿蒙(Harmony NEXT)资料非常有必要。 这里我推荐,根据鸿蒙开发官网梳理与华为内部人员的分享总结出的开发文档。内容包含了:【ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
废话就不多说了,接下来好好看下这份资料。
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。鸿蒙OpenHarmony知识←前往。下面是鸿蒙开发的学习路线图。



针对鸿蒙成长路线打造的鸿蒙学习文档。鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
其中内容包含:
《鸿蒙开发基础》鸿蒙OpenHarmony知识←前往
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》鸿蒙OpenHarmony知识←前往
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙开发实战》鸿蒙OpenHarmony知识←前往
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
最后
鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!