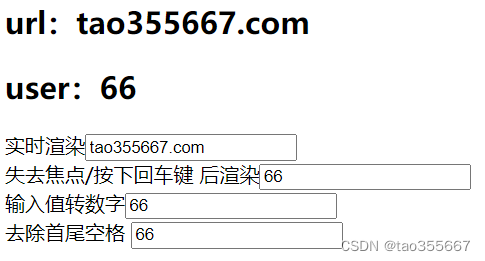
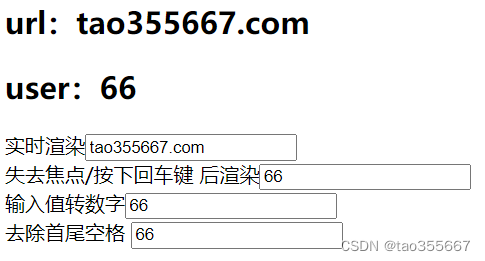
v-model:实时渲染v-model.lazy:失去焦点/按回车后,才渲染v-model.number:值转换为数字v-model.trim:去除首尾空格

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h2>url:{{web.url}}</h2>
<h2>user:{{web.user}}</h2>
实时渲染<input type="text" v-model="web.url">
<br>
失去焦点/按下回车键 后渲染<input type="text" v-model.lazy="web.user">
<br>
输入值转数字<input type="text" v-model.number="web.user">
<br>
去除首尾空格
<input type="text" v-model.trim="web.user">
</div>
<script type="module">
import { createApp, reactive } from './vue.esm-browser.js'
createApp({
setup() {
const web = reactive({
url:"tao355667.com",
user:66
})
return {
web
}
}
}).mount("#app")
</script>
</body>
</html>
参考
https://www.bilibili.com/video/BV1nV411Q7RX