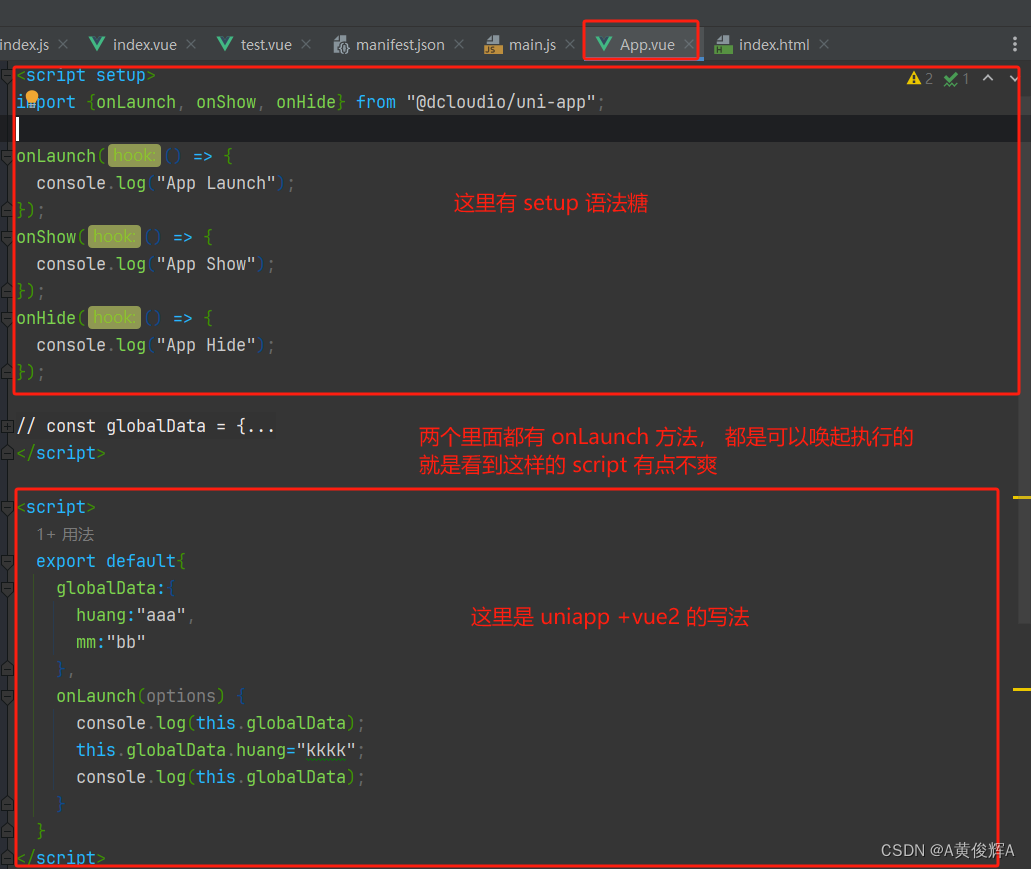
相比于2.0,vue3.0在新增了一个setup函数,我们在setup中可以写数据也可以写方法,就像我们以前最开始学习js一样,在js文件中写代码。
For instance
<template>
<div class="person">
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>地址:{{ address }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>
</div>
</template>
<script setup lang="ts" name="Person">
let name = 'jsh'
let age = 24
let tel = '18751332334'
let address = '海门'
function changeName(){
name='姜水桦'
console.log(name);
}
function changeAge(){
age++
}
function showTel(){
alert(tel)
}
</script>
<style>
.person{
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px
}
button{
margin: 20px 5px
}
</style>如浏览器中运行所示,点击修改名字并没有进行动态渲染,但是控制台已经打印出修改后的内容,内部数据已经发生改变。
 常用解决办法
常用解决办法
用法:首先导入这个函数import {ref} from "vue",然后把数据放在ref()内,即可实现响应式数据。ref()后返回的是一个对象,我们需要点value才能取到我们的数据。
但是在模板中{{}}插值语法,直接写变量名即可,不用点value
<script setup lang="ts" name="Person">
import { ref } from 'vue';
let name = ref('jsh')
let age = 24
let tel = '18751332334'
let address = '海门'
function changeName(){
name.value='姜水桦'
console.log(name);
}
function changeAge(){
age++
}
function showTel(){
alert(tel)
}
</script>运行图如下:




















![[渗透测试学习] Runner-HackTheBox](https://img-blog.csdnimg.cn/direct/f3e09bbfcb0d44ccbd9bbeb221c255f1.png)