
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./axios.min.js"></script>
</head>
<body>
<div id="app">
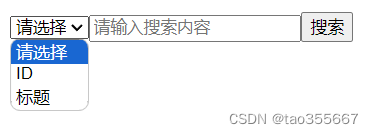
<select v-model="data.type">
<option value="0">请选择</option>
<option value="1">ID</option>
<option value="2">标题</option>
</select>
<input type="text" v-model="data.content" placeholder="请输入搜索内容">
<button @click="getData">搜索</button>
<ul>
<li v-for="(item,index) in data.dataList" :key="index">{{item}}</li>
</ul>
</div>
<script type="module">
import { createApp, reactive, ref, watch, computed } from './vue.esm-browser.js'
createApp({
setup() {
const data = reactive({
type: "0",
content: '',
dataList: []
})
const getData = () => {
console.log('搜索类型', data.type, '搜索内容', data.content)
if (data.type == "1") {
let id = data.content
data.dataList = []
axios.get(`http://127.0.0.1/api/getData/id/${id}`).then(res => {
console.log("获取数据:", res.data)
if (res.data.status == "succcess") {
data.dataList.push(res.data.data)
}
}).catch(err => {
console.log("错误", err)
})
} else if (data.type == "2") {
let param = {
title: data.content
}
axios.post('http://127.0.0.1/api/postJson/research', param).then(res => {
console.log("获取数据:", res.data)
if (res.data.status == "succcess") {
data.dataList.push(res.data.data)
}
}).catch(err => {
console.log("错误", err)
})
}
}
return {
data,
getData
}
}
}).mount("#app")
</script>
</body>
</html>
参考
https://www.bilibili.com/video/BV1nV411Q7RX




























![[react] useRef场景](https://img-blog.csdnimg.cn/direct/4c3681c271094564b18c1b00185e1647.png)