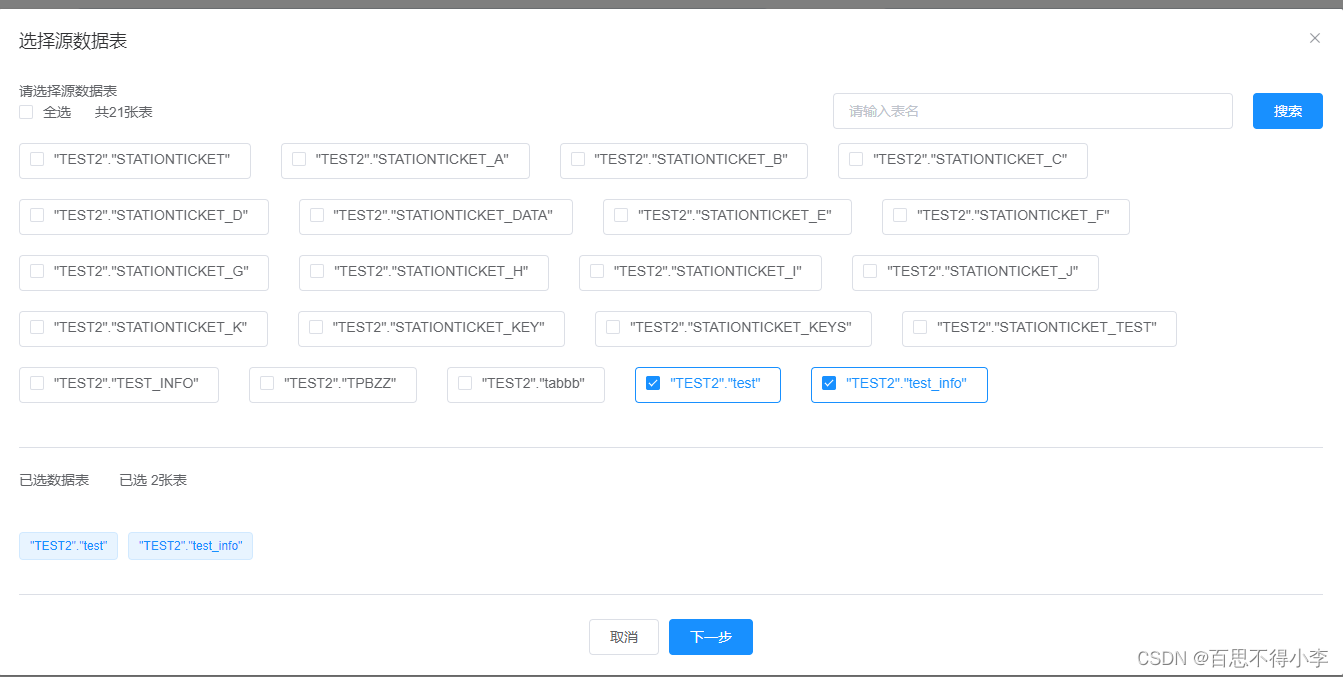
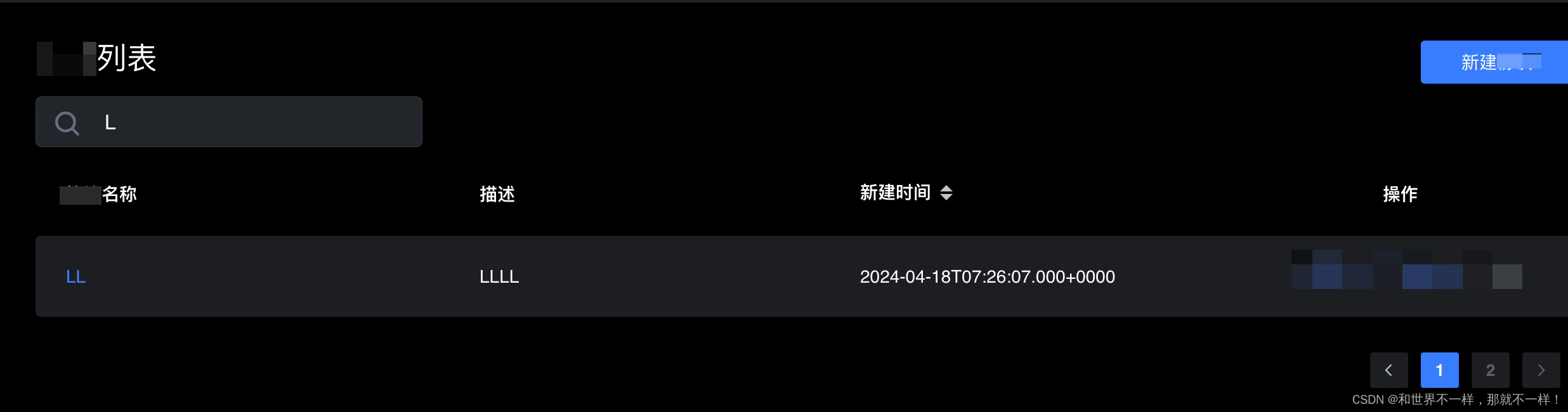
最近遇到一个需求,用户在输入框输入关键字之后,点击搜索按钮后进行搜索,如下图,选中的数据在下面,上面展现的是搜索后的数据,现在选中了2条数据:

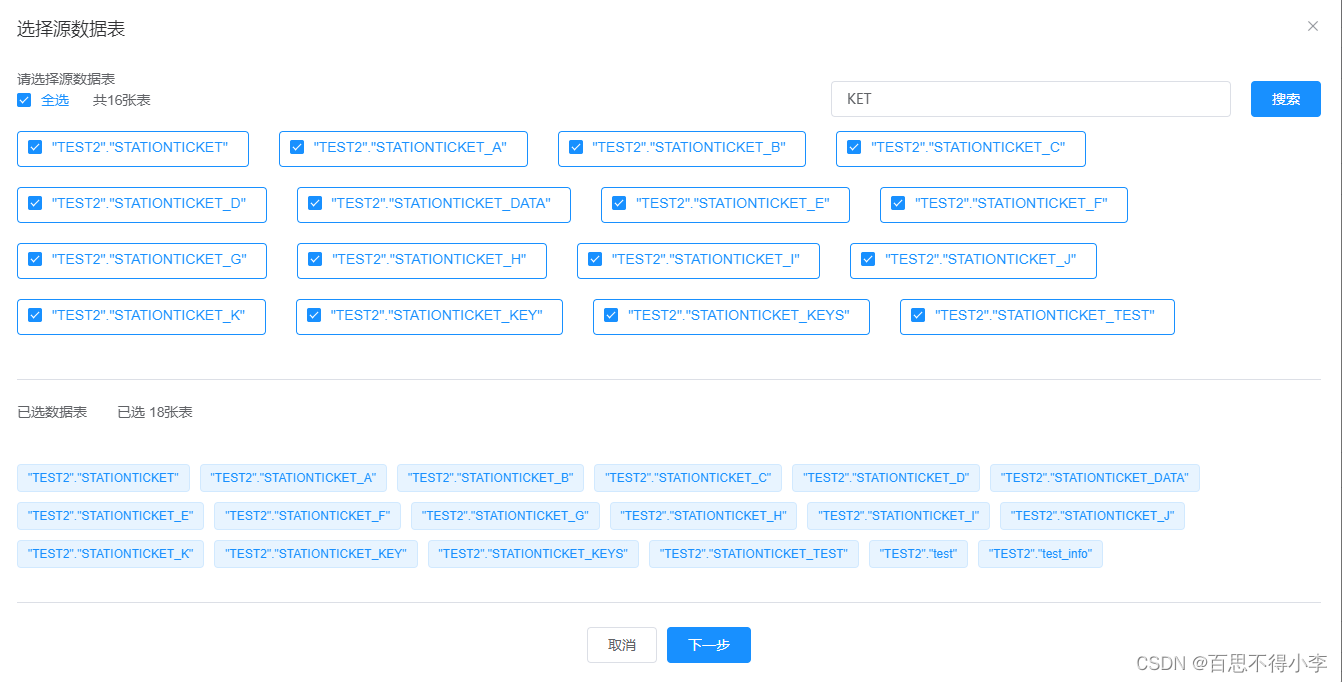
当用户输入KET后点击搜索,搜出的结果有16条,勾选全选选中后,将选中的16条的数据加到之前已选的2条数据里,于是此时已选的数据里有了18条

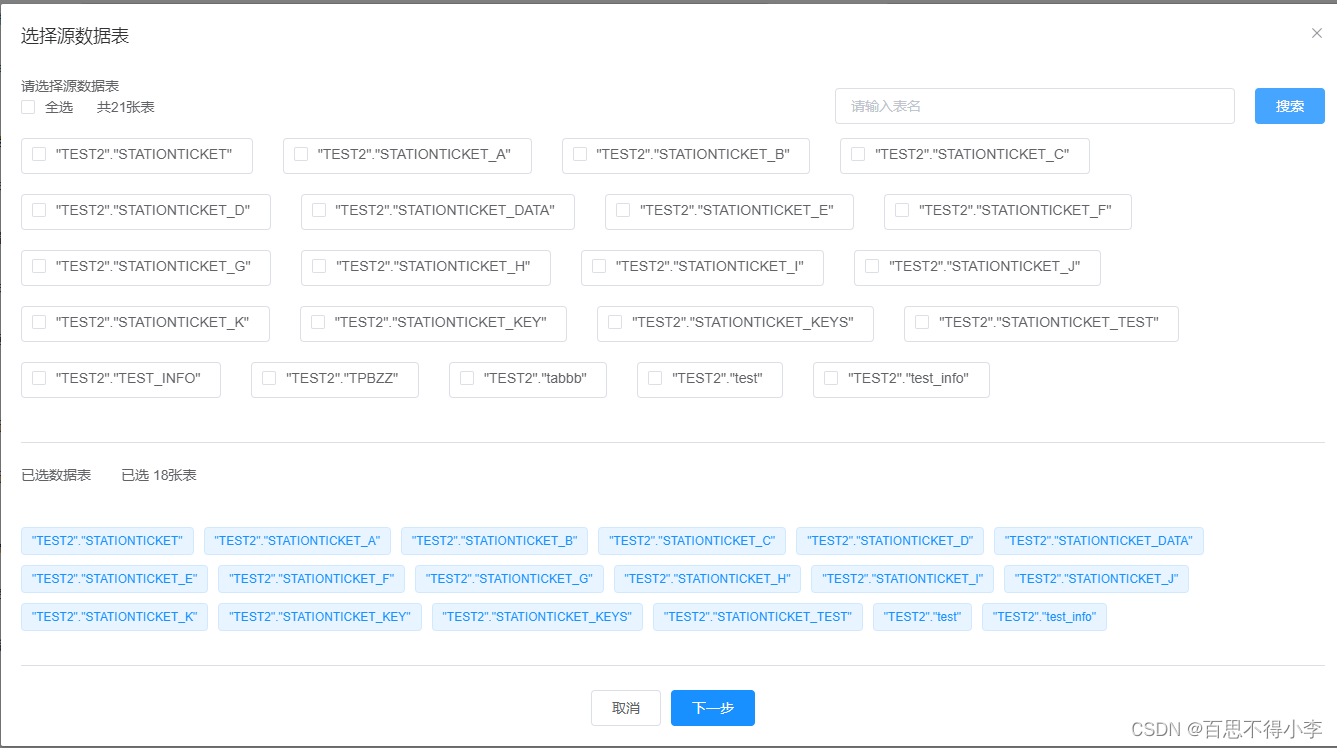
当我清空搜索词,点击搜索后,结果如下,上面还原到了最开始的21条数据,然后已选的里面还是18条数据:

当我们点击下一步时,会将已选的18条数据带到下一步的逻辑里。为了实现上面的效果,初始数据originList,页面上展示的数据myOriginList,选中的数据selectArr,是否全选中checkAll,实现思路是点击搜索按钮后,触发search方法,先判断输入框是否有搜索词,区别处理,如果有搜索词的话,先拷贝一份源数据originList,也就是先拷贝一份初始数据,然后通过数组的filter+includes方法实现过滤,将过滤后得到的数组回显到页面myOriginList上&#x
前端实现搜索功能
2024-01-12 05:24:05 27 阅读







































![P1328 [NOIP2014 提高组] 生活大爆炸版石头剪刀布————C++](https://img-blog.csdnimg.cn/img_convert/b0424a86c295eea39d3b82ea14fc2e3f.png)
