Axure实现导航栏的展开与收缩
一、概要介绍
使用场景一般是B端后台系统需要以导航栏的展开与收缩实现原型的动态交互,主要使用区域是左边或者顶部的导航栏展开与收缩,同一级导航下的小标题,放在一起既美观又节省时间。
二、设计思路
怎么才能做到导航栏的展开与收缩呢?是使用简单的隐藏再显示?使用简单的隐藏与显示就能做到?那要是很多小导航栏怎么做到呢?
实现方案就是:使用元件-动态面板来实现隐藏与显示,在Axure中,动态面板的使用场景很多,实用率也很高,下面就由我使用Axure来给大家演示一下。
三、Axure制作导航栏
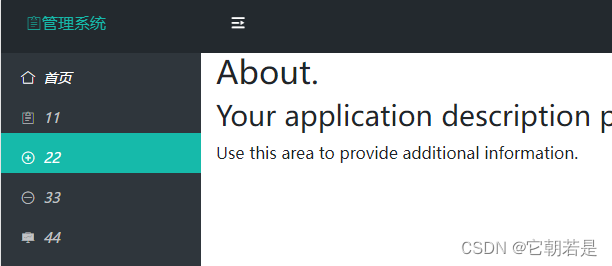
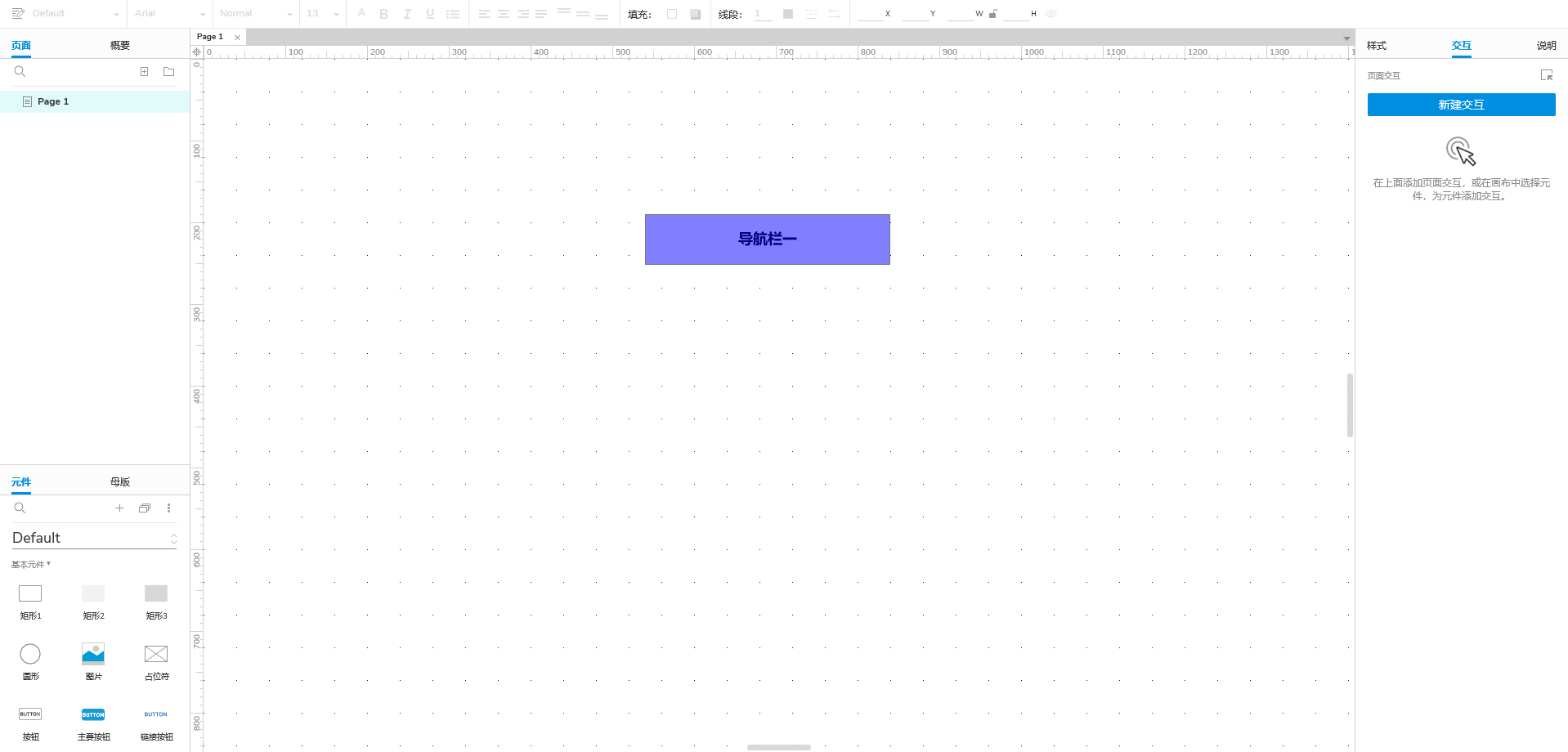
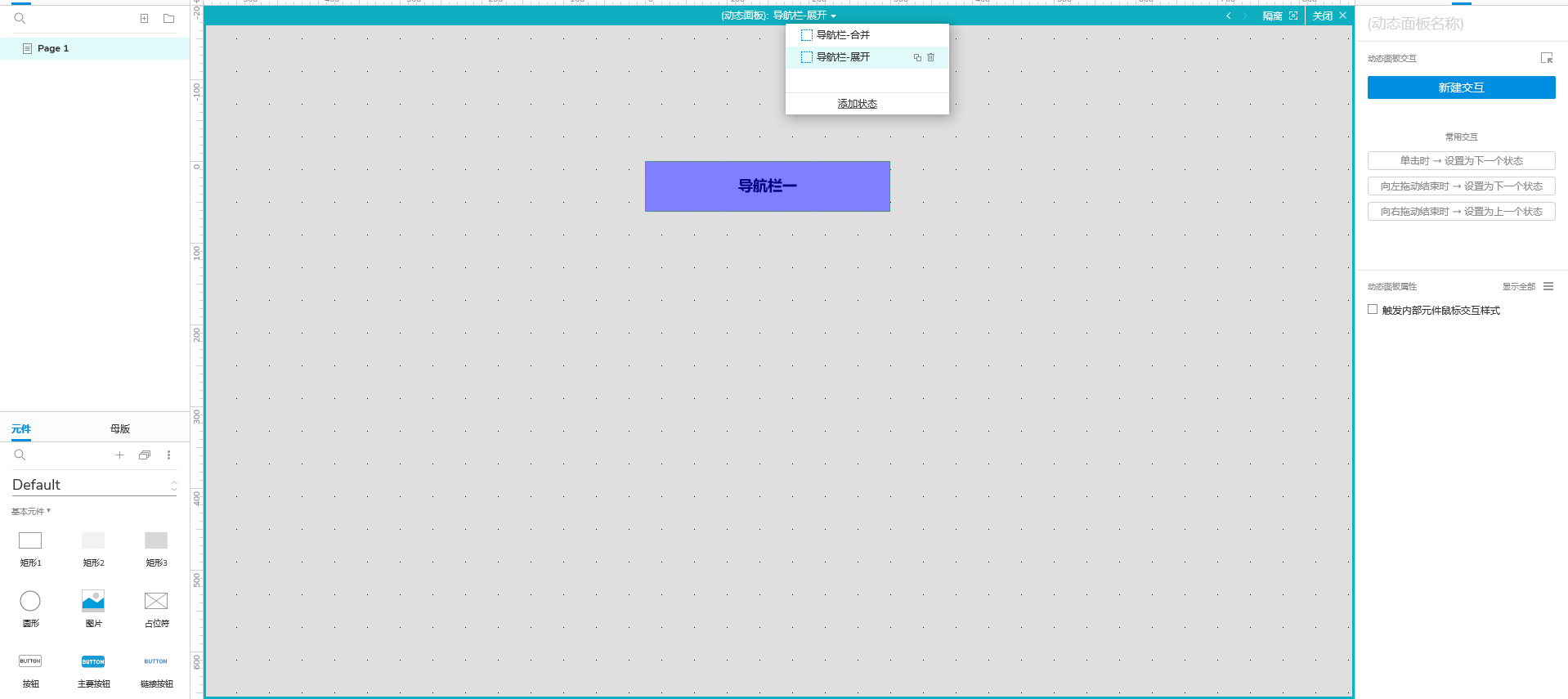
第一步,先创造一个矩形,大小和正常导航栏一样大就行,填充颜色与编辑字体,如下图;

第二步,点击右键,将这个矩形转换为动态面板,转换并复制多一个,分别改名为导航栏-合并,导航栏-展开;

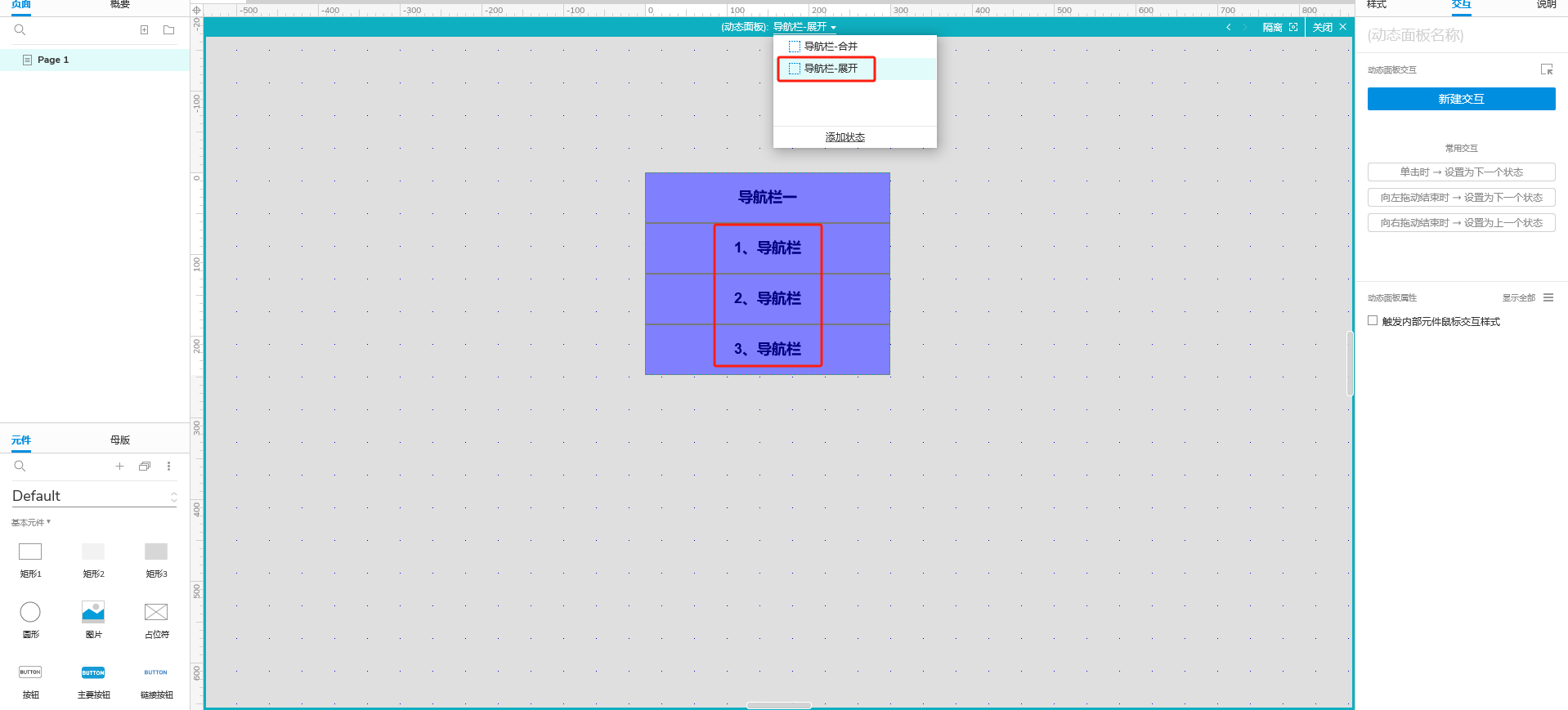
第三步,在导航栏-展开的动态面板下再复制三个小导航栏,并改里面的文字为1、2、3;

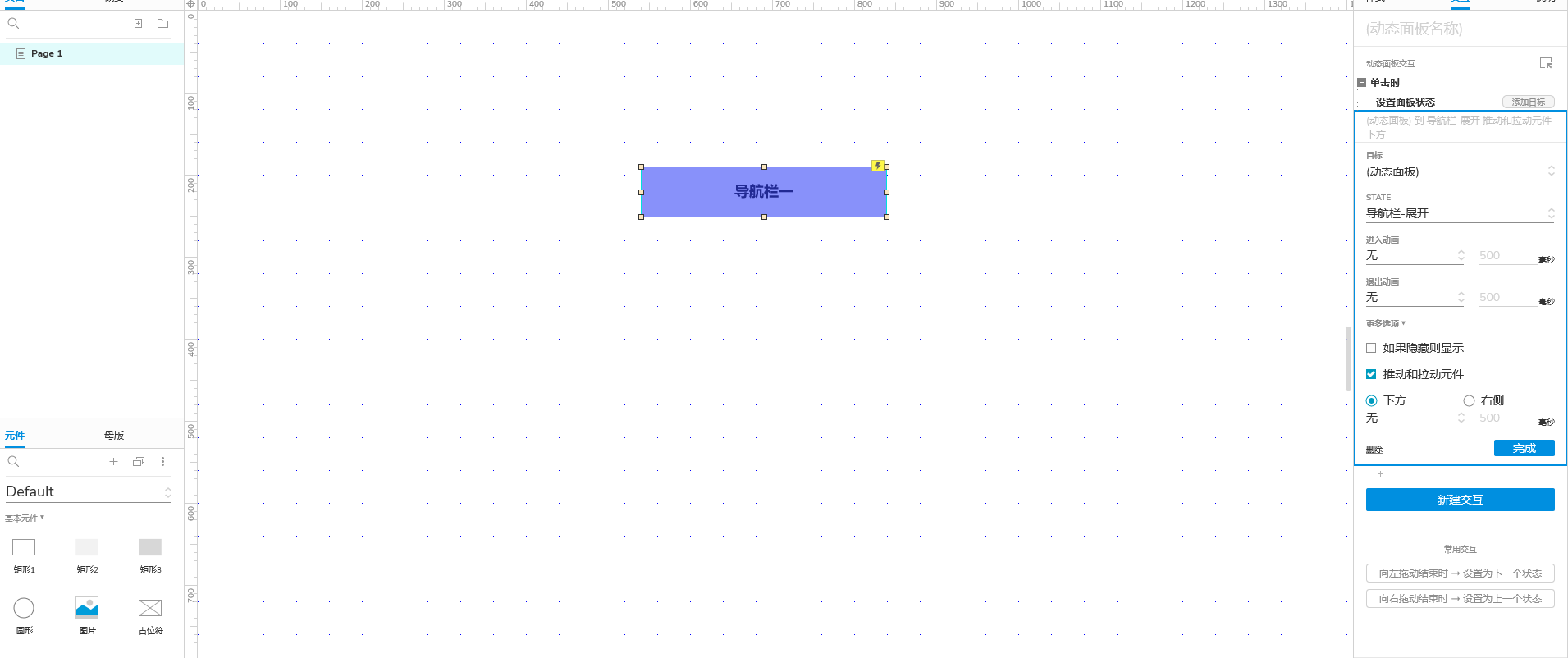
第四步,设置交互,先在外面设置-单击时-设置面板状态-到导航栏-合并,勾选上推动和拉动元件;

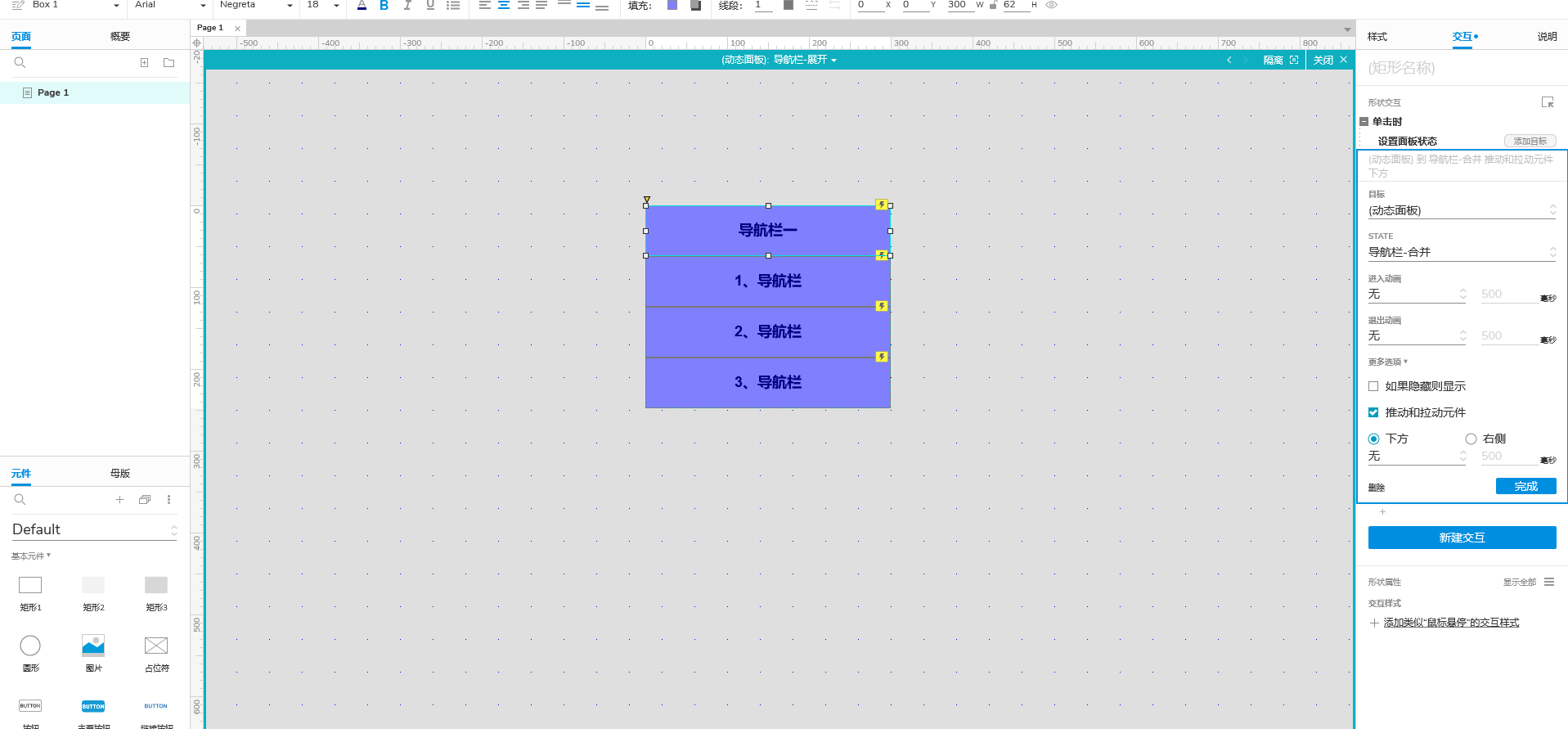
第五步,设置里面的动态面板,双击进入,选择导航栏-展开,设置第一个为单击时-设置面板状态-到导航栏-合并,勾选上推动和拉动元件;

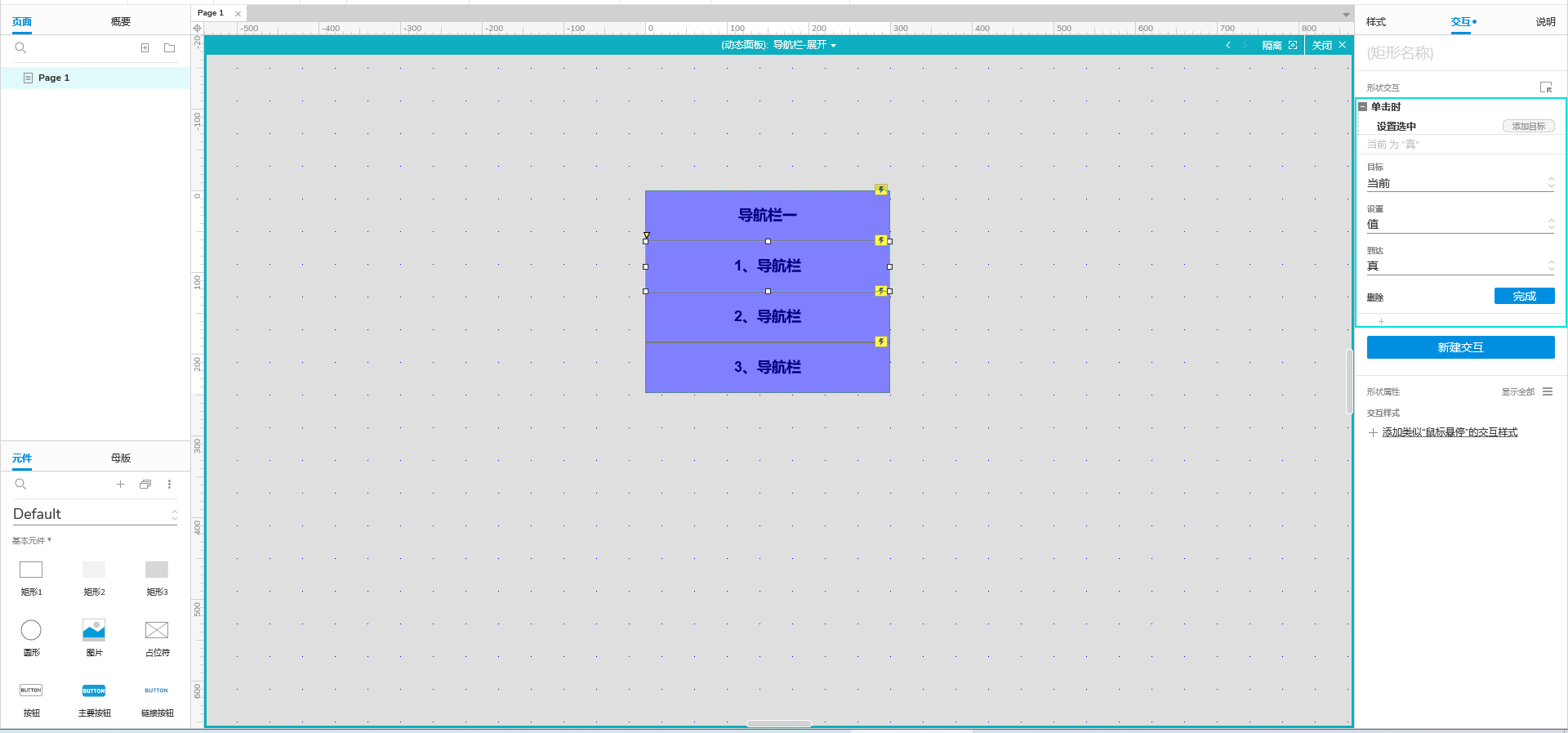
第六步,设置小导航栏为-单击时-设置选中-目标当前,以下两个也是一样;

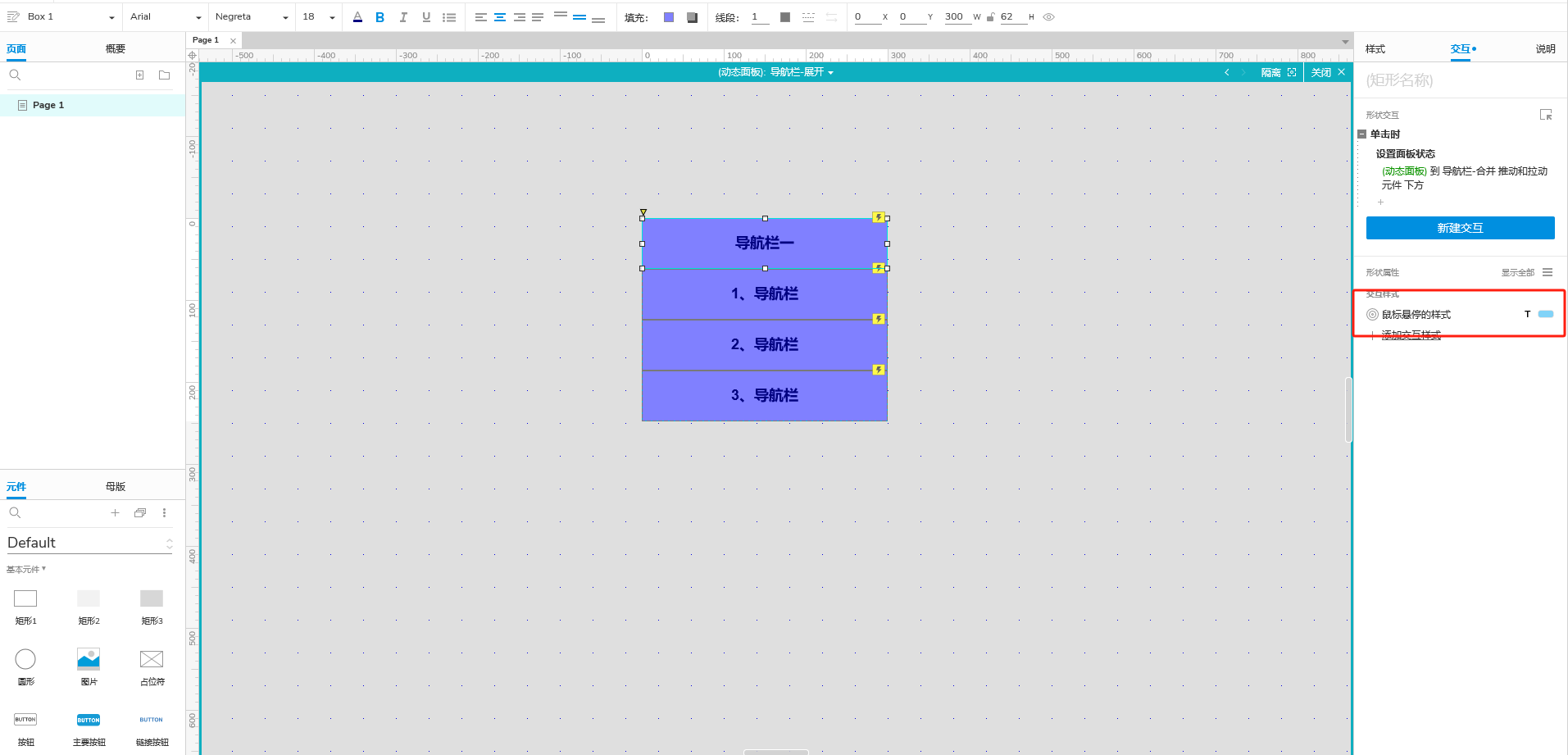
第七步,所有动态面板都添加鼠标悬停是交互样式,填充颜色与字体自己搭配;

第八步,选择已经创建好的第一个动态面板,复制多几个放在下面,预览完成了。

四、技术细节
1、要注意区分大导航栏与小导航栏动态面板的区别,比如大导航栏是设置到对应的动态面板,并勾选推动和拉动元件,小导航栏则是跳转到当前页面。
2、要记得添加一个鼠标悬停的效果,后期可以设置成点击之后高亮固定
五、小结
关注我不迷路,一天给你们更新一个小妙招~