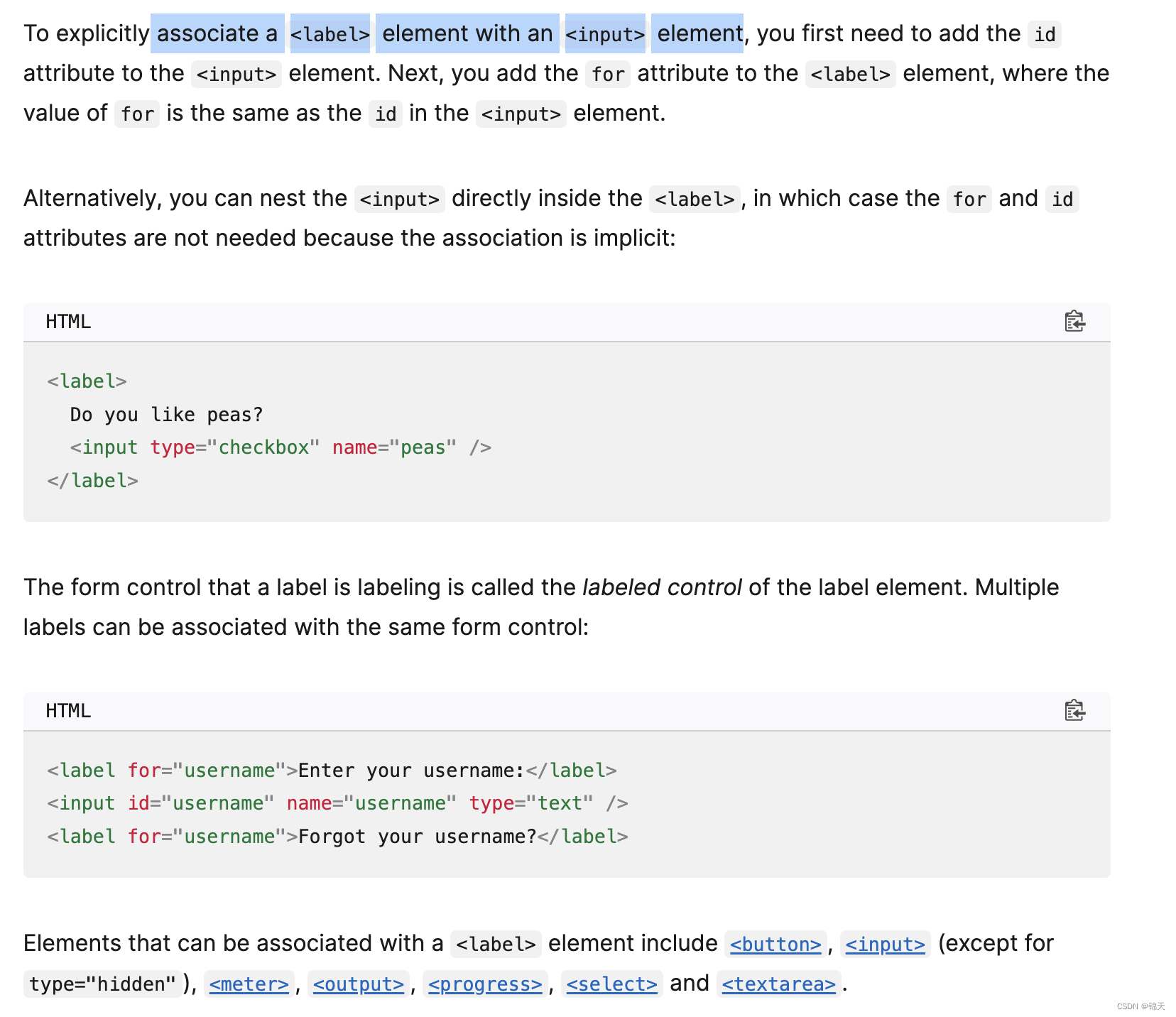
<label>元素用于为<input>元素定义描述(或标记)。这对于表单的可访问性非常重要,因为它有助于屏幕阅读器等辅助技术理解表单控件的含义。
下面是一个简单的<label>元素的使用示例:
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<input type="submit" value="提交">
</form>在这个例子中,我们有两个<input>元素,一个用于用户名,另一个用于密码。每个<input>元素都有一个与之关联的<label>元素,通过for属性与<input>元素的id属性相关联。这样,当用户点击标签时,相应的输入字段会获得焦点。
此外,将<label>元素放在<input>元素之前或之后都是可以的,只要确保for属性和id属性的值匹配即可。
<label>元素还可以包含其他内容,如图像或短文本描述,以帮助用户更好地理解表单控件的用途。
需要注意的是,<label>元素不仅适用于文本框(<input type="text">),还可以用于其他类型的表单控件,如复选框(<input type="checkbox">)、单选按钮(<inputtype="radio">)等。






















![[面向对象] 单例模式与工厂模式](https://img-blog.csdnimg.cn/direct/773663f119e7461197473c18c9ea3c00.png)