【Cesium学习笔记】一、加载Cesium
Ps:本教程所有代码于同一个工程中,运行npm run dev默认首页为App.vue,只需替换App.vue的内容即可切换不同页面。
一、加载Cesium
本项目使用nvm管理node版本,开发工具为VScode
| 名称 | 版本 |
|---|---|
| node | 21.7.2 |
| nvm | 1.1.11 |
| cesium | 1.116.0 |
| vue | 3.4.21 |
1、利用vite来创建环境
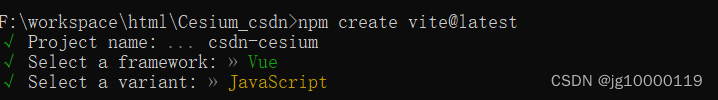
npm create vite@latest
2、创建过程选择vue,js

3、Cd到创建好的文件夹中进行npm安装。
cd csdn-cesium
npm install
4、安装 Cesium 库以及 Vite 构建工具的 Cesium 插件。
npm i cesium vite-plugin-cesium
5、vite.config.js改写为
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),cesium()],
})
6、运行项目 npm run dev
7、在App.vue中修改script内容,并保存代码刷新页面
<script setup>
import * as Cesium from 'cesium'
console.log('以下为打印的cesium内容')
console.log(Cesium)
</script>
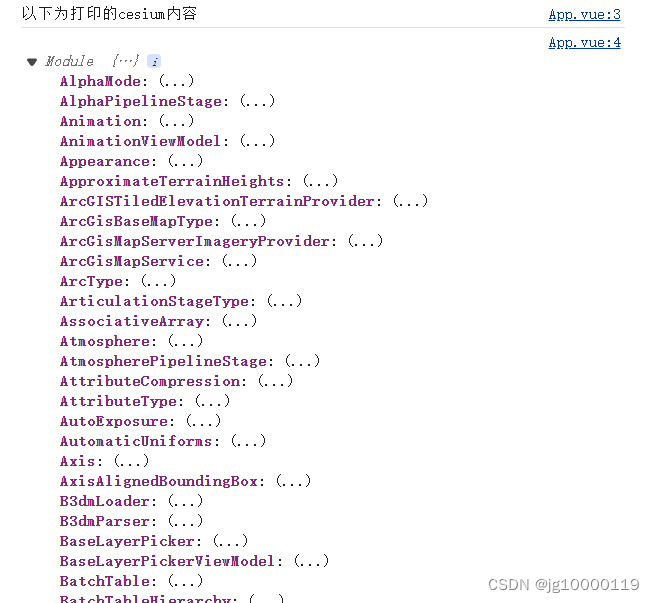
8、浏览器网页中F12查看控制台打印的结果,有类似下图内容则导入cesium成功。

二、用Viewer显示地球
修改App.vue中的内容为
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import { onMounted } from 'vue'
import * as Cesium from 'cesium'
onMounted(() => {
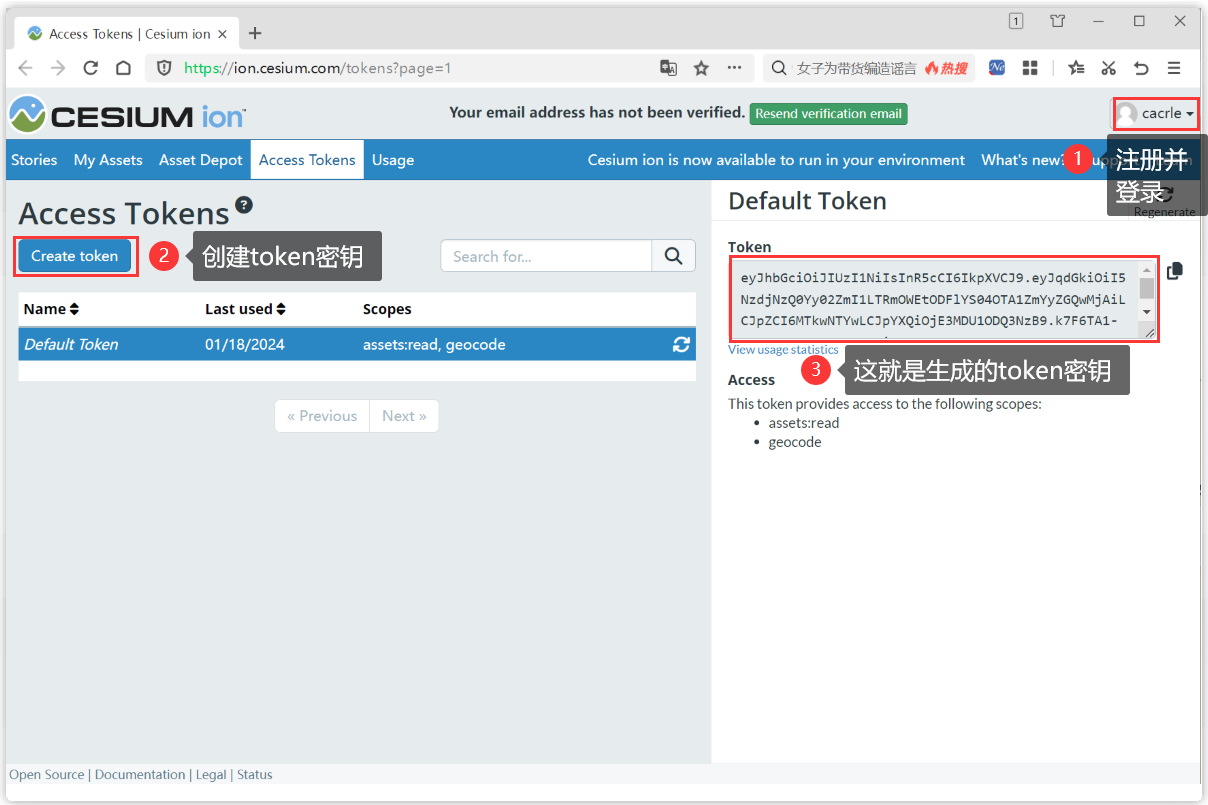
Cesium.Ion.defaultAccessToken = '你的密钥'
const viewer = new Cesium.Viewer('cesiumContainer')
})
</script>
<style scoped>
#cesiumContainer {
width: 100vw; /* 设置容器宽度为视窗宽度的100% */
height: 100vh; /* 设置容器高度为视窗高度的100% */
margin: 0; /* 移除外边距 */
padding: 0; /* 移除内边距 */
overflow: hidden; /* 隐藏溢出内容 */
}
</style>
在这里cesiumcontainer外面会包裹着一个data-v-app的元素,css带有2的rem,有知道怎么处理的麻烦告知一下。

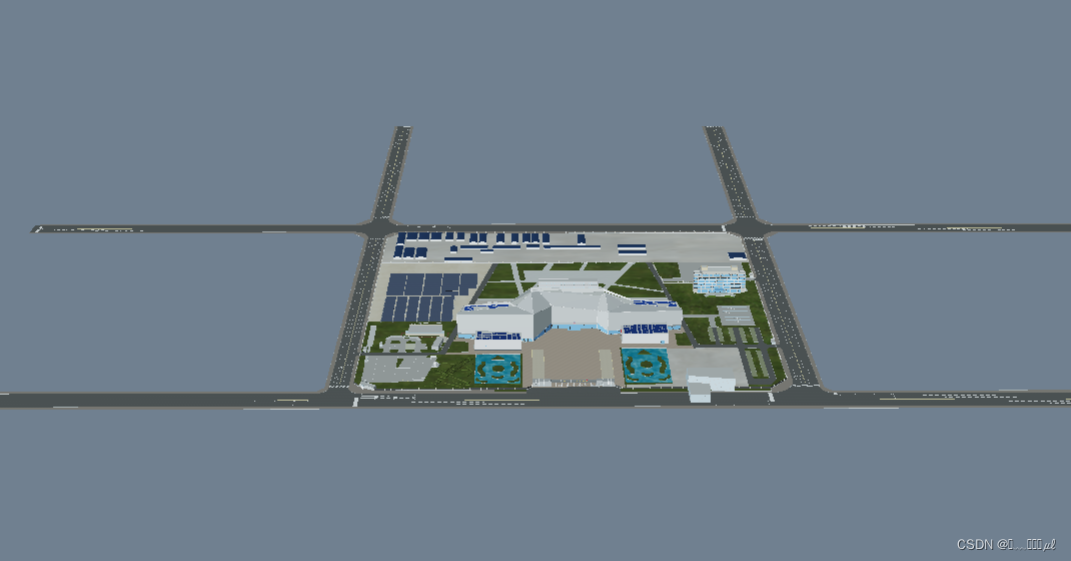
网页出现小地球就成功了
三、更换天地图底图
- cesium换天地图底图
//配置并创建天地图Web瓦片服务影像提供者
const tianditu = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://{s}.tianditu.gov.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk='+'你自己的密钥',
layer: 'img_w',
style: 'default',
format: 'tiles',
tileMatrixSetID: 'w',
subdomains:['t0','t1','t2','t3','t4','t5','t6','t7'],
maximumLevel: 18,
credit: new Cesium.Credit('天地图'),
})
// 将天地图层添加到观众实例的影像图层集合中
viewer.imageryLayers.addImageryProvider(tianditu)

更换好了后小地球更蓝一些