Cesium支持什么格式?
Cesium支持的格式包括:3D模型格式(如COLLADA、gITF、OBJ)、影像格式(如JPEG、PNG、GeoTIFF)、地形格式(如STL、Heightmap)、矢量数据格式(如GeoJSON、KMZ)、时间动态数据格式(如CZML),以及其他各种数据格式。此外,Cesium还通过插件支持其他特定格式。
Cesium加载Gltf模型
const position = Cesium.Cartesian3.fromDegrees(
91.18062333588327,
29.64956,
3640.0
);
viewer.scene.globe.depthTestAgainstTerrain = true;
const heading = Cesium.Math.toRadians(90); //135度转弧度
const pitch = Cesium.Math.toRadians(0);
const roll = 0;
const hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);
const orientation = Cesium.Transforms.headingPitchRollQuaternion(
position,
hpr
);
const entity = viewer.entities.add({
position: position,
orientation: orientation,
model: {
uri: "./assets/cesium_gltf/GLTF/M_BWG.gltf", //注意entitits.add方式加载gltf文件时,这里是uri,不是url,并且这种方式只能加载.glb格式的文件
scale: 1.0, //缩放比例
minimumPixelSize: 128, //最小像素大小,可以避免太小看不见
maximumScale: 20000, //模型的最大比例尺大小。minimumPixelSize的上限
incrementallyLoadTextures: true, //加载模型后纹理是否可以继续流入
runAnimations: true, //是否启动模型中制定的gltf动画
clampAnimations: true, //制定gltf动画是否在没有关键帧的持续时间内保持最后一个姿势
// shadows: Cesium.ShadowMode.ENABLED,
heightReference: Cesium.HeightReference.NONE,
},
});
viewer.trackedEntity = entity; // 聚焦模型
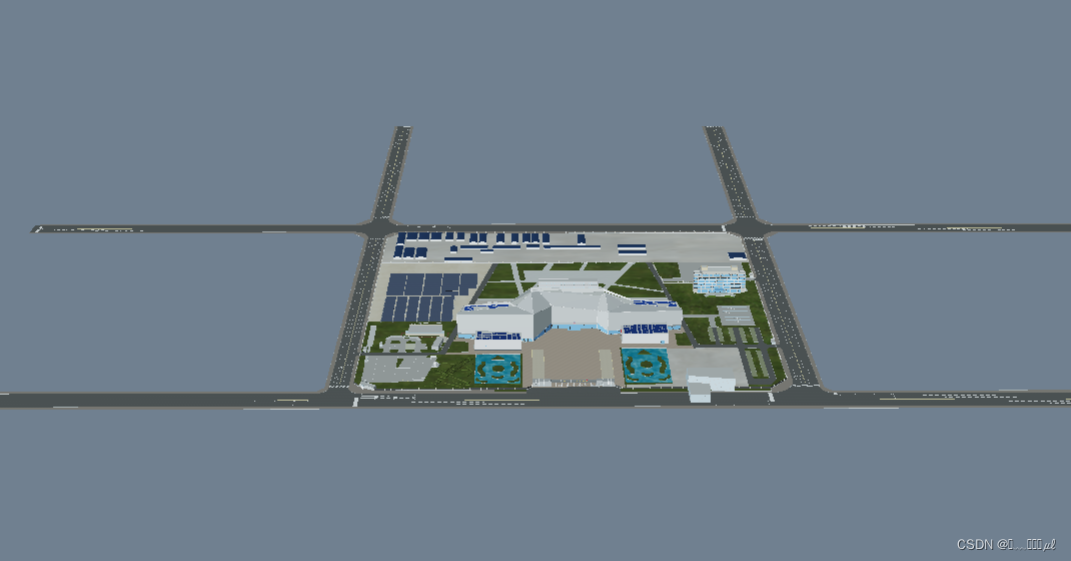
viewer.flyTo(entity);效果图: