路走的多了,坑也多。百度用的多了,就懒得用脑了。
这次案例是swiper效果,swiper官网或者通常的做法是,页面一加载就开始渲染swiper了,当然这个只需要傻傻的复制就行。
但是在滑动门Tab中的内容,还是按照之前的写法就出现问题,左右滑动效果能实现,但是slidesPerView就不行,页面撑不起来。
分析:
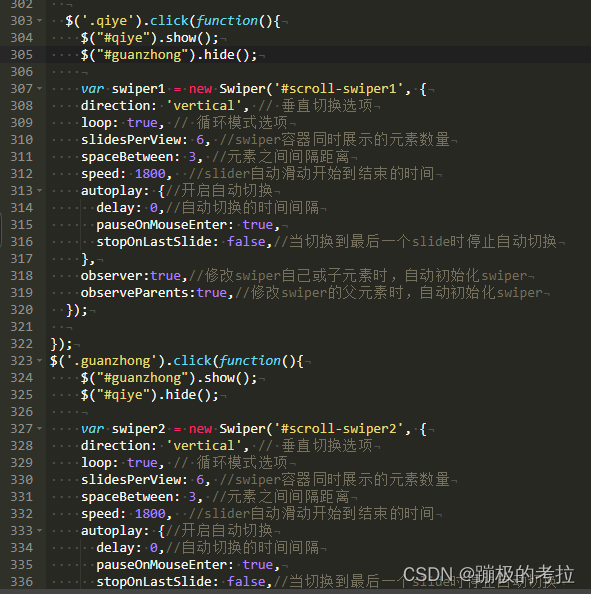
Tab内容在页面一开始加载是display:none,滑动门触发后再展示。所以需要在滑动门切换中再次执行swiper:
其实这个办法还是挺好的,只是我并没有用这个好办法。往最后看吧,你会开心起来的!
$(".destination_box .left_menu .menu_item").hover(function(){
// 获取点击的是第几个按钮
var i = $(this).index();
// 显示第i个table
$(".destination_box .destination_content .content").eq(i).show();
// 隐藏其他的table
$(".destination_box .destination_content .content").eq(i).siblings(".content").hide();
// 把原来选中的取消选中状态
$(".destination_box .left_menu .menu_item").removeClass("current_item");
// 切换点击的按钮的样式为选中状态
$(this).addClass("current_item");
var swiper1 = new Swiper('.index_section8_box', {
slidesPerView: 3,
spaceBetween: 15,
loop:true,
navigation: {
nextEl: '.index_section8_big_box .swiper-button-next',
prevEl: '.index_section8_big_box .swiper-button-prev',
}
});
var swiper1 = new Swiper('.index_section66_box', {
slidesPerView: 3,
spaceBetween: 15,
loop:true,
navigation: {
nextEl: '.index_section66_big_box .swiper-button-next',
prevEl: '.index_section66_big_box .swiper-button-prev',
}
});
});如果你是小白,那么看下图,你就会知道我多小白了。

可以在切换的方法里面,重新调用一下swiper,那么就会重新初始化并滚动了。
博主已经被这个问题困扰了一晚上了,只能暂时用这个笨方法替代,懒得封装方法了,还是CV来的方便点。唉,今晚跟朋友吹牛逼的时间都没了。。。好在可以安心睡觉了。


































![[HDFS 相关Shell命令]](https://img-blog.csdnimg.cn/direct/cff8b72a5e0b4e61964091a636cf86b5.png)

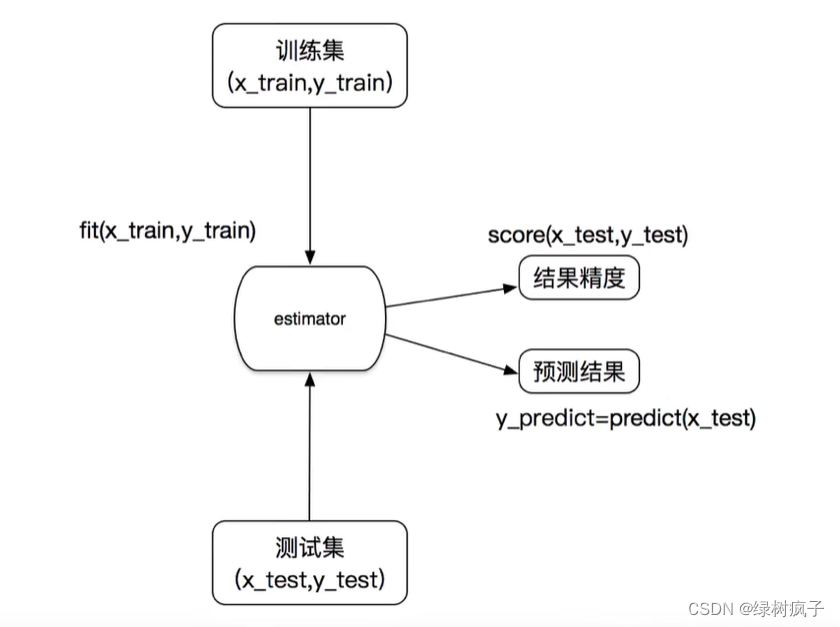
![[Python图像识别] 五十二.水书图像识别 (2)基于机器学习的濒危水书古文字识别研究](https://img-blog.csdnimg.cn/direct/0ae62eb576ad40efabf84a0ac24a3e2c.png#pic_center)
