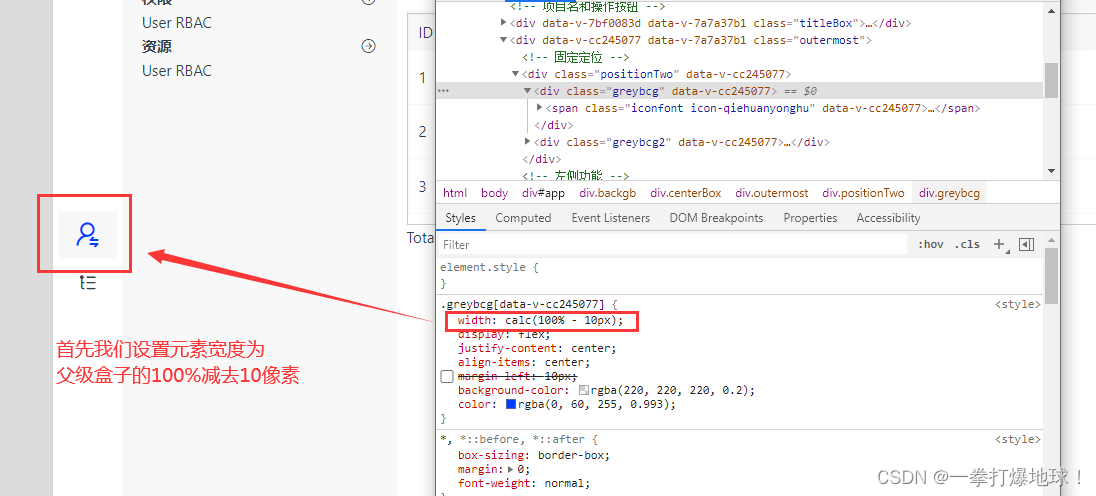
想要达到以上效果需要用到calc()函数:
知识拓展!!!!!!!!
calc() 是一个CSS函数,它允许你对长度、百分比、角度和其他单位进行数学运算。这个函数非常有用,因为它可以让你基于其他值动态地计算CSS属性值,从而实现更灵活和响应式的布局。
语法
calc() 函数的语法如下:
calc(expression)其中 expression 是一个数学表达式,可以包含加法 (+)、减法 (-)、乘法 (*) 或除法 (/)。注意,乘法和除法运算符的两侧必须有空格,否则CSS解析器可能会将它们解释为无效的语法。
运算符
+加法-减法*乘法(注意:乘法运算符两侧需要有空格)/除法(注意:除法运算符两侧需要有空格)
支持的单位
calc() 函数支持几乎所有的CSS长度单位,包括 px、em、rem、% 等,以及其他类型的单位,如角度单位 deg、时间单位 s 等。你可以在同一个表达式中混合使用不同类型的单位,但结果必须是一个有效的CSS值。
示例
长度计算
.box {
width: calc(50% - 20px);
padding: calc(1em + 2px);
margin-bottom: calc(10% / 2);
}在这个例子中,.box 的宽度是其父元素宽度的50%减去20像素;内边距是其字体大小的1em加上2像素;下外边距是其父元素高度的10%的一半。
角度计算
.rotation {
transform: rotate(calc(1turn - 90deg));
}这个元素将旋转一圈(1turn)减去90度。
注意事项
运算顺序:与数学中的运算顺序相同,乘法和除法优先于加法和减法。如果需要改变运算顺序,可以使用括号。
浏览器兼容性:虽然大多数现代浏览器都支持
calc()函数,但在一些旧版本的浏览器中可能不受支持。在使用前,最好检查目标浏览器的兼容性。性能考虑:虽然
calc()函数提供了很大的灵活性,但过度使用它可能会导致性能问题,特别是在复杂的布局中。在可能的情况下,尽量使用更简单的CSS技术。单位兼容性:不是所有的单位都可以混合使用。例如,你不能将长度单位和角度单位相加。确保你的表达式中的单位是兼容的。
结论
calc() 函数为CSS布局提供了极大的灵活性和控制能力,允许你根据其他元素或视口的尺寸动态地调整元素的尺寸和位置。通过合理使用 calc(),你可以创建出更响应式、更可维护的网页布局。
知识拓展结束!!!!!!!!!
回到正题:

 至此,到达效果。
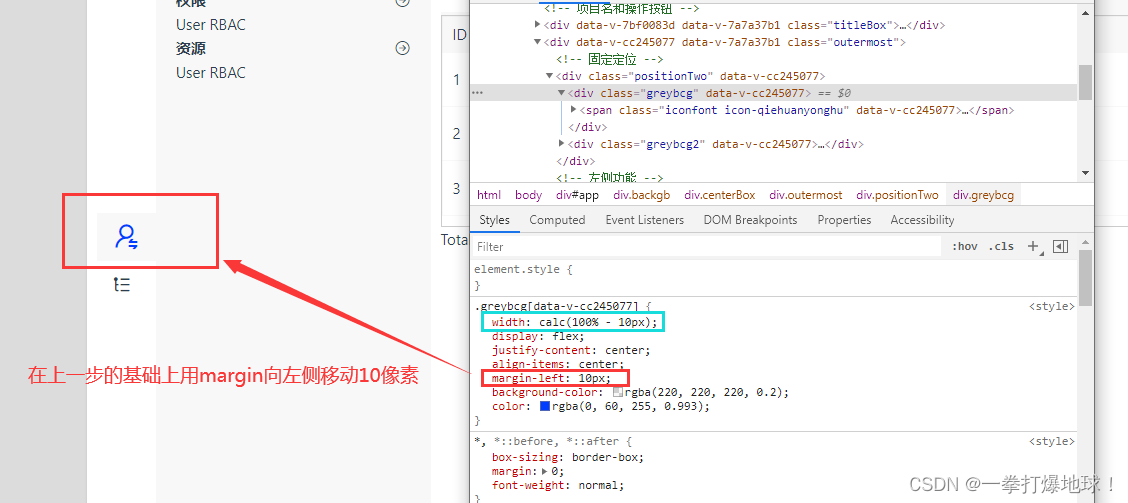
至此,到达效果。























![P8786 [蓝桥杯 2022 省 B] 李白打酒加强版](https://img-blog.csdnimg.cn/direct/23ce5a564fcf4c298a52a6fa9e4b3477.png)