主要解决租价之间传值的问题。
npm install vuex@3/4

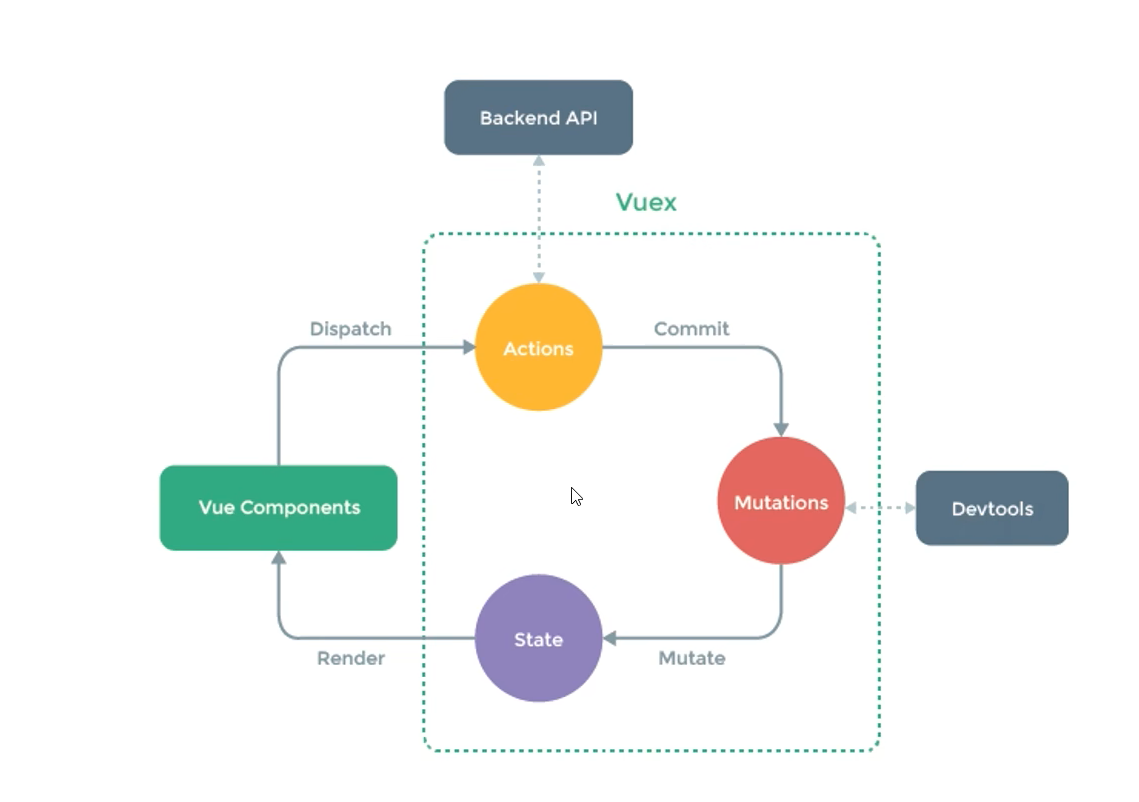
state:用于存储应用程序的状态数据
mutations:用于修改状态数据,外部不要直接对state进行修改。
getter:对状态数据进行处理例如过滤操作。
action:异步操作,网络请求是异步操作,该步骤在action中进行。
module:做数据隔离,针对不同模块下的应用设置不同数据。
具体的使用方法。
①新建一个js文件,里面专门存放State

import Vue from "vue";
import Vuex from "vuex"
Vue.use(Vuex)
const store = new Vuex.Store({
state:{
count:0,
todos: [
{ id: 1, text: '吃饭', done: true },
{ id: 2, text: '睡觉', done: false }
]
},
mutations:{
increment(state,n){
state.count+=n
}
},
getters:{
doneTodos:state=>{
//对于todos数组中每一个元素todo,如果todo.done为true啧该元素增加到新数组中,作为最终的返回。
//箭头函数,箭头前是参数,箭头后取出箭头前参数的属性
return state.todos.filter(todo =>todo.done)
}
}
})
export default store
创建好以后这个state就是数据仓库了
②在main.js中引入注入这个store机制
import Vue from 'vue'
import App from './App.vue'
import store from "./store/index"
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store:store
}).$mount('#app')
③在组件中调用
注意其中的计算属性中使用...mapState,....mapGetters,以及方法中使用...mapMutations,...mapActions就是对四种机制的映射,让我们使用起来更加方面,具体的映射可以看官网
<template>
<div class="hello">
{{ count }}
<button @click="myadd">状态加一</button>
<ul>
<li v-for="todo in doneTodos" :key="todo.id">{{ todo.text }}</li>
</ul>
</div>
</template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex';
export default {
name: 'HelloWorld',
computed:{
...mapState([
'count',
"todos"
]),
...mapGetters([
"doneTodos"
]),
},
methods:{
...mapMutations([
"increment"
]),
...mapActions([
"increment"
]),
myadd(){
// this.$store.commit("increment",3)
this.increment(3)
}
},
props: {
msg: String
},
}
</script>
④module
module是面向不同模块的数据隔离。
const moduleA = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态