这里其实就相当于给uniapp h5套了一个vue-cli的壳(纯属个人感觉)
首先需要安装vue-cli 脚手架
npm install -g @vue/cli
然后创建项目(这里需要在hbuilder创建)
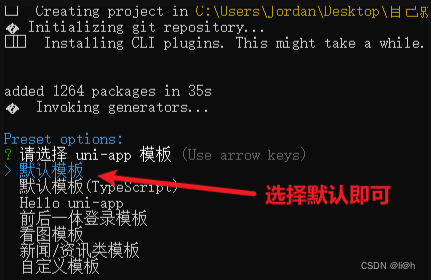
vue create -p dcloudio/uni-preset-vue uniapp

安装成功后它的结构是目录,

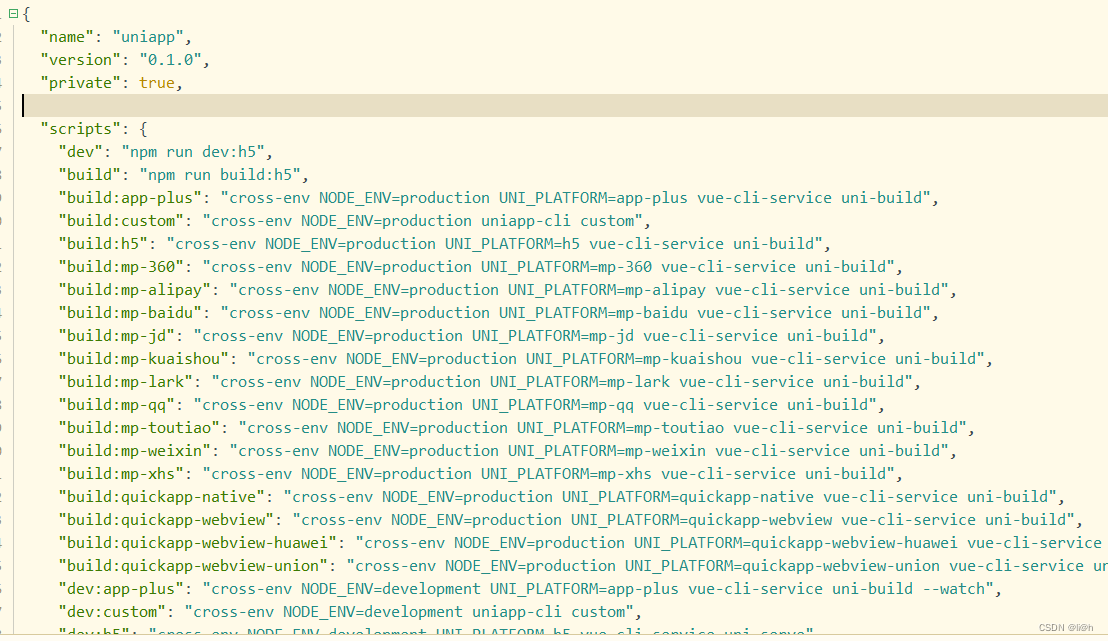
打开项目查看package.json文件,所有对应的命令都已经有了

用命令运行一下
cd uniapp
npm run dev
然后在把你的uniapp h5项目全部拷贝到 src文件下(这里除了node_modules不用拷贝)
拷贝完后 安装你的项目中用到ui库
比如npm install uview-ui@2.0.36
目前我自己的node 版本是16.19.0
然后运行会报 node-sass 未安装,安装版本太大会报错 (或运行不了)
最后解决办法是
npm i -D sass
然后在运行又报错
ES Modules may not assign module.exports or exports.*, Use ESM export syntax
这个网上查说是因为项目中用到了module.exports及require是属于commonJS,而export default及import则属于ES6
网上找到的方法说在package.json 文件加"type": "commonjs" 我用没有生效
最后解决方法 改为 export default
export default
然后在运行 就出现了跨域问题
解决方法
新建一个vue.config.js文件
// vue.config.js,如没有此文件则手动创建
module.exports = {
transpileDependencies: ['uview-ui'],
publicPath: './',
devServer: {
proxy: {
"/dev-api": {
target: "http://192.168.3.31:8080", //目标接口域名
changeOrigin: true, //是否跨域
secure: true, // 设置支持https协议的代理
pathRewrite: {
///是否重写,重写路径,就是将上面的/替换为''
"^/dev-api": ""
}
}
}
}
}
这里需要注意一下,如果uniapp 项目中的manifest.json里有代理需要删除(我用的时候也报错运行不起来)
在运行,我目前是成功了(以上是我用命令遇到的坑)