- ref:存储单个数据,如数值,字符串
- reactive:存储复杂数据,如对象,数组

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.global.js"></script>
</head>
<body>
<div id="app">
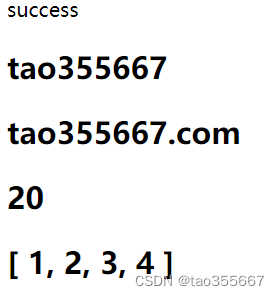
{{msg}}
<h2>{{web.title}}</h2>
<h2>{{web.url}}</h2>
<h2>{{number}}</h2>
<h2>{{arr}}</h2>
</div>
<script>
const { createApp, reactive, ref } = Vue
createApp({
setup() {
const number = ref(10)
const arr = ref([1,2,3,4])
number.value=20
const web = reactive({
title: "tao355667",
url: "tao355667.com"
})
return {
msg: "success",
web,
number,
arr
}
}
}).mount("#app")
</script>
</body>
</html>
参考
https://www.bilibili.com/video/BV1nV411Q7RX