框架
UI:element-UI
前端:vue2
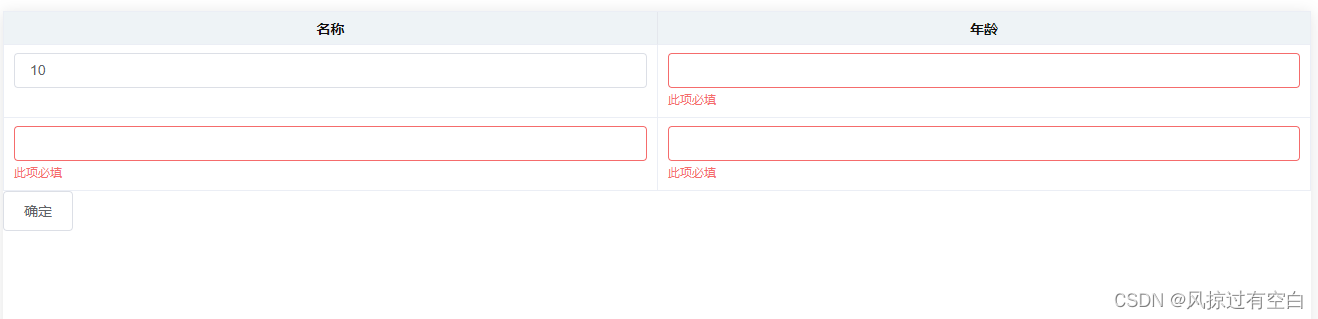
bug场景
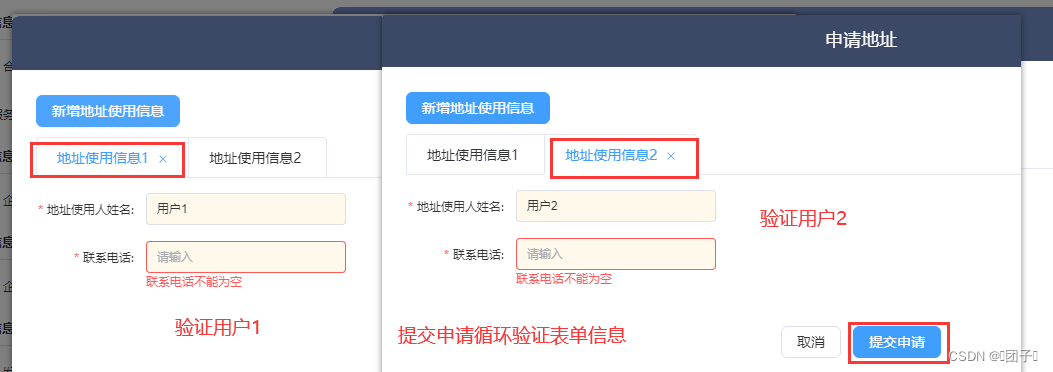
正常表单里面,有的信息要求必填或者加了一些限制,作为校验验证,只有走到校验才会执行其他行为,比如调用保存接口。
this.$refs.editForm.validate((valid) => {
if (valid) {}
}
而我遇到的问题是,无论怎么点保存都不会正常往下走,校验状态始终为false,也就是说校验这块有问题。
可是程序页面都没报错,表单信息填写也都没有问题
解决办法
打印this.$refs.editForm.validate,发现写着:
ƒ validate(callback){var _this2=this;if(!this.model){console.warn('[Element Warn][Form]model is required for validate to work!');return;}var promise=void 0;// if no callback, return promise
if(typeof c…
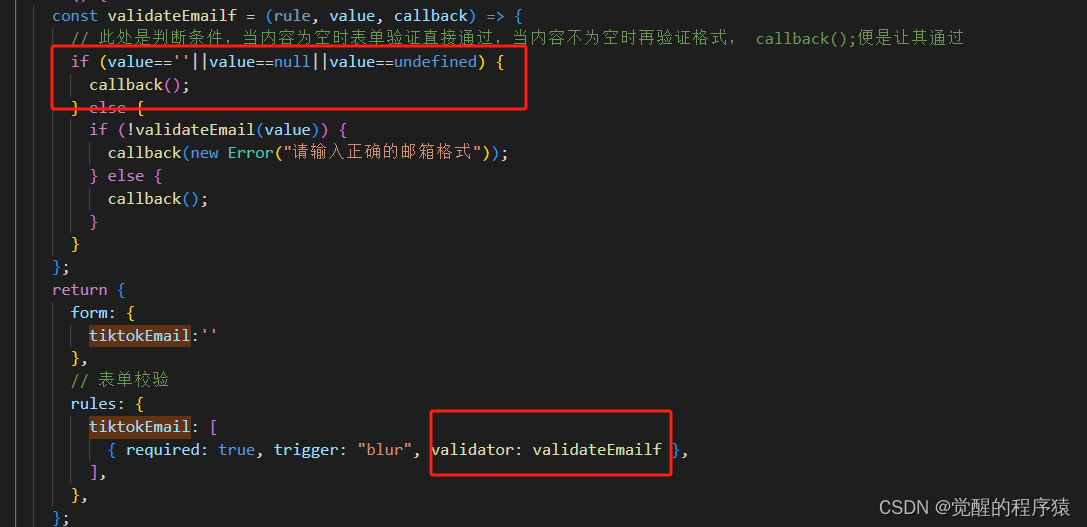
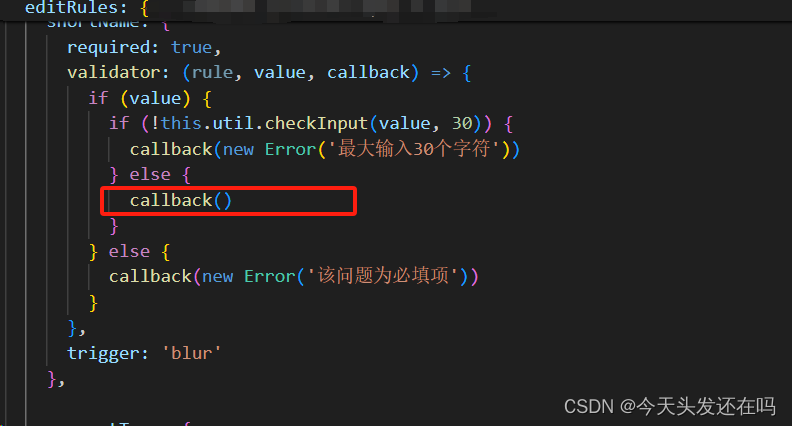
于是我捋了一遍editRules: {}部分,每一个加校验的地方,发现确实有一个少了回调

像这种特殊的校验处理,一定要注意回调问题,特别是判断越多越容易忽略