本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景
随着人们生活水平的提高和休闲方式的多样化,垂钓作为一种传统的休闲活动,逐渐受到越来越多人的青睐。然而,对于许多垂钓爱好者来说,获取准确、全面的垂钓信息和钓具选择仍然是一个挑战。传统的垂钓信息获取方式往往依赖于口碑相传或有限的线下资源,缺乏一个集中、便捷的平台来提供一站式的服务。因此,开发一款钓鱼助手小程序,将垂钓信息、钓具分类、商品信息等功能整合于一体,具有重要的现实意义和应用价值。
研究意义
钓鱼助手小程序的研究与开发,不仅有助于提升垂钓爱好者的垂钓体验,还能推动相关产业的发展。通过小程序,用户可以轻松获取各地的垂钓信息,包括钓点推荐、鱼种分布、天气状况等,从而做出更合理的垂钓计划。同时,小程序还提供了丰富的钓具分类和商品信息,方便用户选择合适的钓具和购买相关商品。这不仅节省了用户的时间和精力,也促进了钓具和渔具市场的繁荣发展。此外,小程序还具有社交功能,用户可以分享自己的垂钓经验和成果,增加互动和交流,形成良好的垂钓社区氛围。
研究目的
本研究旨在开发一款功能全面、操作便捷的钓鱼助手小程序,为垂钓爱好者提供全方位的服务。通过整合垂钓信息、钓具分类、商品信息等系统功能,实现用户注册登录、信息浏览、钓具选择、商品购买等全流程服务。同时,注重用户体验的优化,提高系统的稳定性和安全性,确保用户能够享受到流畅、便捷的钓鱼助手服务。通过本研究的实施,我们期望能够为垂钓爱好者提供一个高效、便捷的信息获取和交流平台,推动垂钓文化的传承和发展。
研究内容
本研究内容主要围绕钓鱼助手小程序的系统功能展开,具体涵盖以下几个方面:
在用户管理方面,系统将实现用户的注册、登录以及个人信息管理等功能。用户可以通过简单的操作完成注册和登录,并管理自己的个人资料和偏好设置,以便享受更加个性化的服务体验。
在垂钓信息管理方面,系统将整合各地的垂钓资源,包括钓点推荐、鱼种分布、季节变化等信息。用户可以通过浏览系统提供的垂钓信息,了解不同钓点的特点和优势,制定合适的垂钓计划。同时,系统还将提供实时天气状况和垂钓指数等信息,帮助用户更好地把握垂钓时机。
在钓具分类方面,系统将根据钓具的类型、功能和使用场景进行分类,方便用户查找和选择适合自己的钓具。用户可以通过浏览不同类别的钓具,了解各种钓具的特点和使用方法,从而做出更明智的购买决策。
在商品信息方面,系统将展示各类钓具和渔具的详细信息,包括价格、规格、材质等。用户可以通过浏览商品信息,比较不同产品的优缺点,选择适合自己的商品进行购买。同时,系统还将提供商品评价和购买记录等功能,帮助用户了解其他用户的购买体验和反馈。
此外,钓鱼助手小程序还将注重用户体验的优化和互动性的提升。通过简洁明了的界面设计和流畅的操作体验,降低用户的使用门槛和学习成本。同时,通过社区分享和互动功能,促进用户之间的交流与合作,形成良好的垂钓文化氛围。
拟解决的主要问题
在钓鱼助手小程序的开发过程中,我们拟解决以下主要问题:
首先,如何确保垂钓信息的准确性和实时性,以便为用户提供可靠的参考。我们将通过与垂钓专家、钓点管理方等合作,获取第一手资料,并进行实时更新,确保信息的准确性和时效性。
其次,如何优化用户体验,降低使用门槛,提高小程序的易用性。我们将通过用户调研和测试,不断优化界面设计、操作流程和功能布局,确保用户能够轻松上手并享受到便捷的服务。
最后,如何确保商品信息的安全性和真实性,保障用户的购物权益。我们将建立严格的商品审核机制,对商家和商品进行认证和审核,确保商品信息的真实性和可靠性。同时,我们将提供安全的支付和交易环境,保障用户的购物安全。
研究方案
为实现上述研究内容和解决拟定的主要问题,我们将采取以下研究方案:
首先,进行详尽的市场调研和需求分析,明确用户需求和市场趋势,为小程序的开发提供有力的依据。
其次,设计小程序的整体架构和功能模块,明确各个模块之间的交互方式和数据流程,确保系统的稳定性和可扩展性。
然后,选择合适的开发技术和工具进行实现,包括前端界面开发、后端数据处理和数据库设计等。我们将注重代码的质量和性能优化,确保小程序的流畅运行和良好体验。
接着,进行严格的测试和调试工作,确保小程序的各项功能正常运行且符合用户需求。我们将通过模拟用户场景和实际操作来测试小程序的稳定性和易用性。
最后,根据用户反馈和市场变化进行持续的优化和迭代,不断提升小程序的竞争力和用户体验。
预期成果
通过本研究的实施,我们预期将取得以下成果:
首先,成功开发一款功能全面、操作便捷的钓鱼助手小程序,为垂钓爱好者提供一站式的服务体验。
其次,通过优化用户体验和增强互动性,提高小程序的用户粘性和活跃度,
进度安排:
第一阶段: 熟悉工具,查阅相关资料(1周)
第二阶段:分析阶段,确定系统功能及性能等需求(3周)
第三阶段:设计阶段,按照需求分析结果,进行系统概要设计及详细设计(3周)
第四阶段:编程和调试阶段,采用相应语言实现系统,并进行调试及测试(3周)
第五阶段:撰写论文(3周)
第六阶段:准备答辩(1周)
参考文献:
[1]黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204.
[2]司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82.
[3]徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[4]冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353.
[5]崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[6]李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
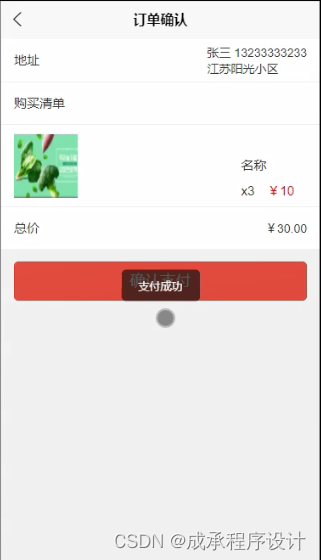
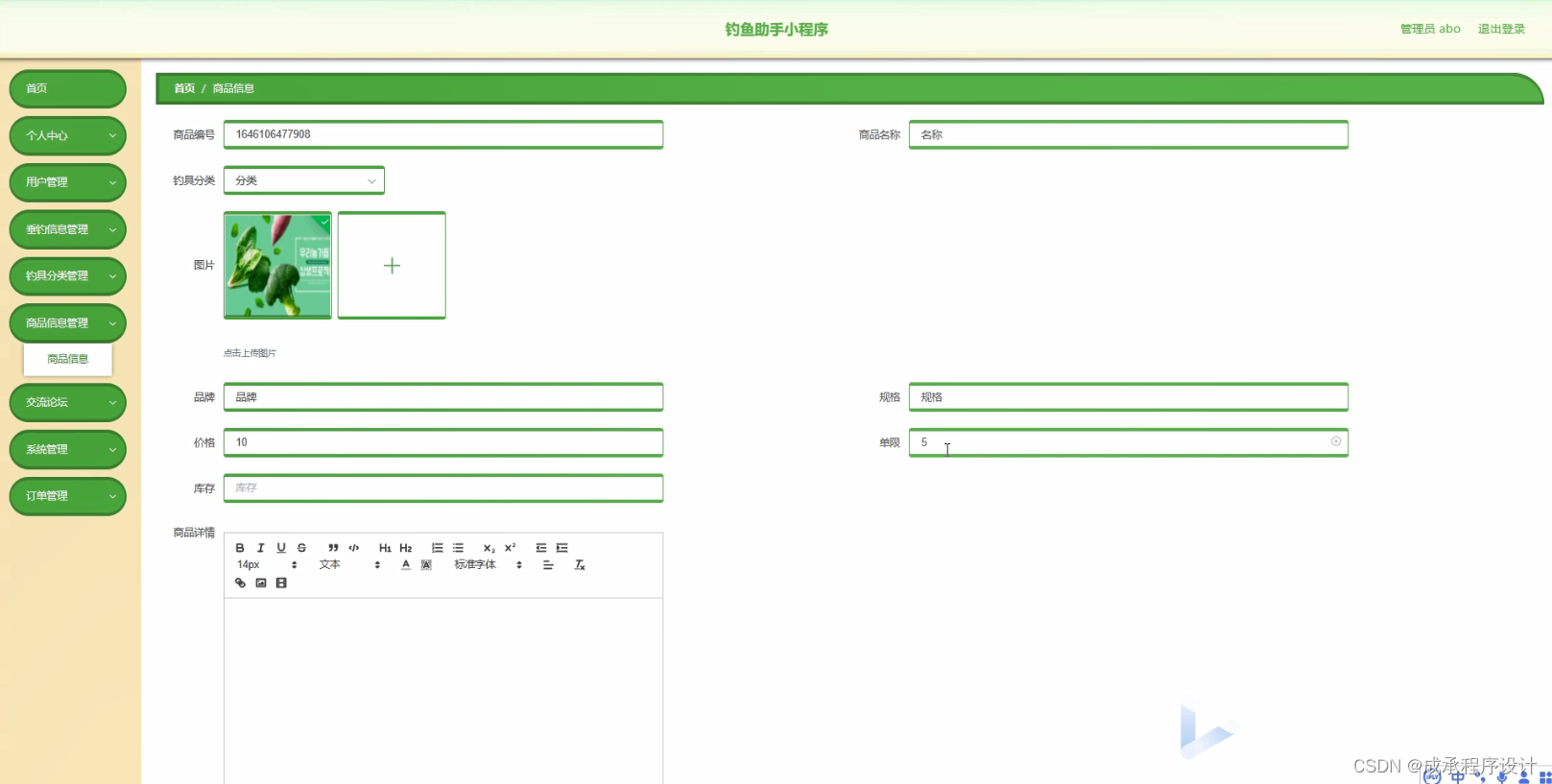
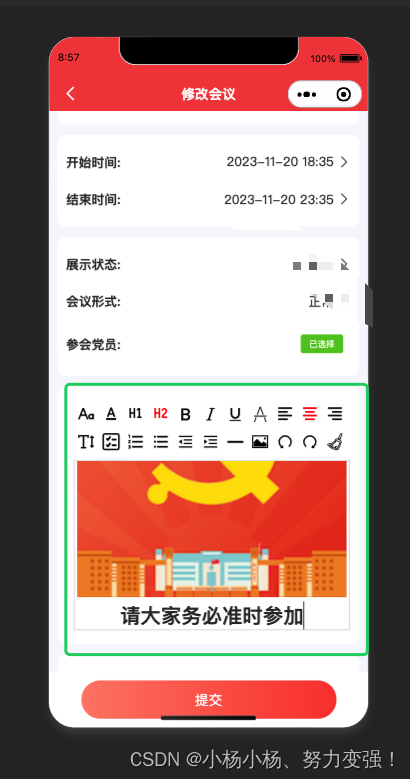
程序界面: