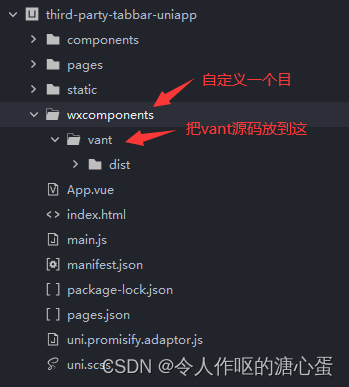
需求:
自定义tabbar,在需要的几个主页面都加入这么一个组件,但是有个情况;而组件中使用照片(svg或png)和文字;在切换tabbar的时候,跳转相应的页面,运行到真机或是模拟器,会存在图片闪动,而文字不会闪动;并且tabbar的图标颜色可以自定义。
图标颜色+tabbar切换不闪动
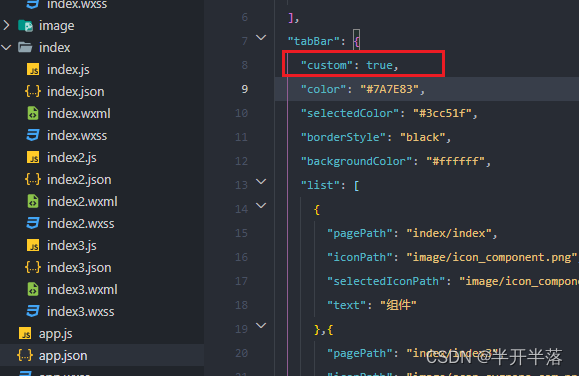
解决方案一:使用svg 转为base64,在更改颜色
代码块如下 https://developers.weixin.qq.com/s/GrQhtZmg7yCJ
代码如下 svg是组件,参考上方的代码块
<van-tabbar-item name="raceHome">
<svg slot="icon-active" color="{{raceColor}}" src="/images/icon-home-active.svg" width="{{iconW}}px" height="{{iconW}}px" />
<svg slot="icon" color="#000" src="/images/icon-home-inactive.svg" width="{{iconW}}px" height="{{iconW}}px" />
首页
</van-tabbar-item>但是tabbar切换还是存在闪动
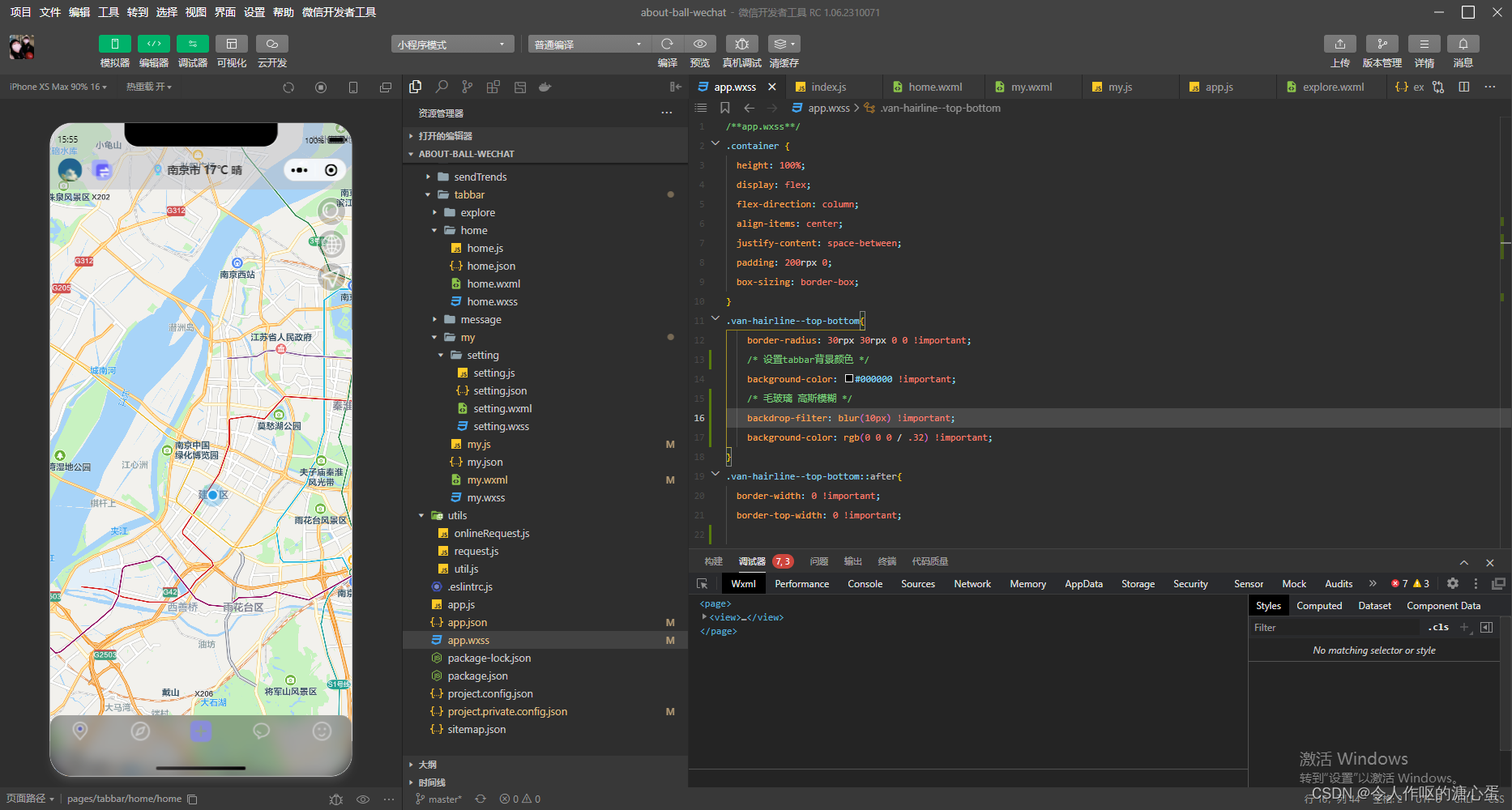
解决方案二:使用iconfont 字体图标【推荐】
代码如下:
<van-tabbar-item name="raceHome">
<text slot="icon-active" class="iconfont icon-home-active tab-text" style="color:{{raceColor}};"></text>
<text slot="icon" class="iconfont icon-home-inactive tab-text" ></text>
首页
</van-tabbar-item>测试完之后,虽然有小闪动,整体效果 可以打70分

方案三:就是将这几个页面封装为组件,在一个页面进行交互;目前没有这样处理
分析,使用照片和svg为啥会有闪动呢?主要是在切换到下一个页面的时候,tabbar组件又再一次加载了对应的资源,而资源加载耗费一定的时间,从而产生啦闪动效果;


































![[dvwa] file upload](https://img-blog.csdnimg.cn/direct/a2d0a8a0eef1412c81fd333c766b2df9.png)