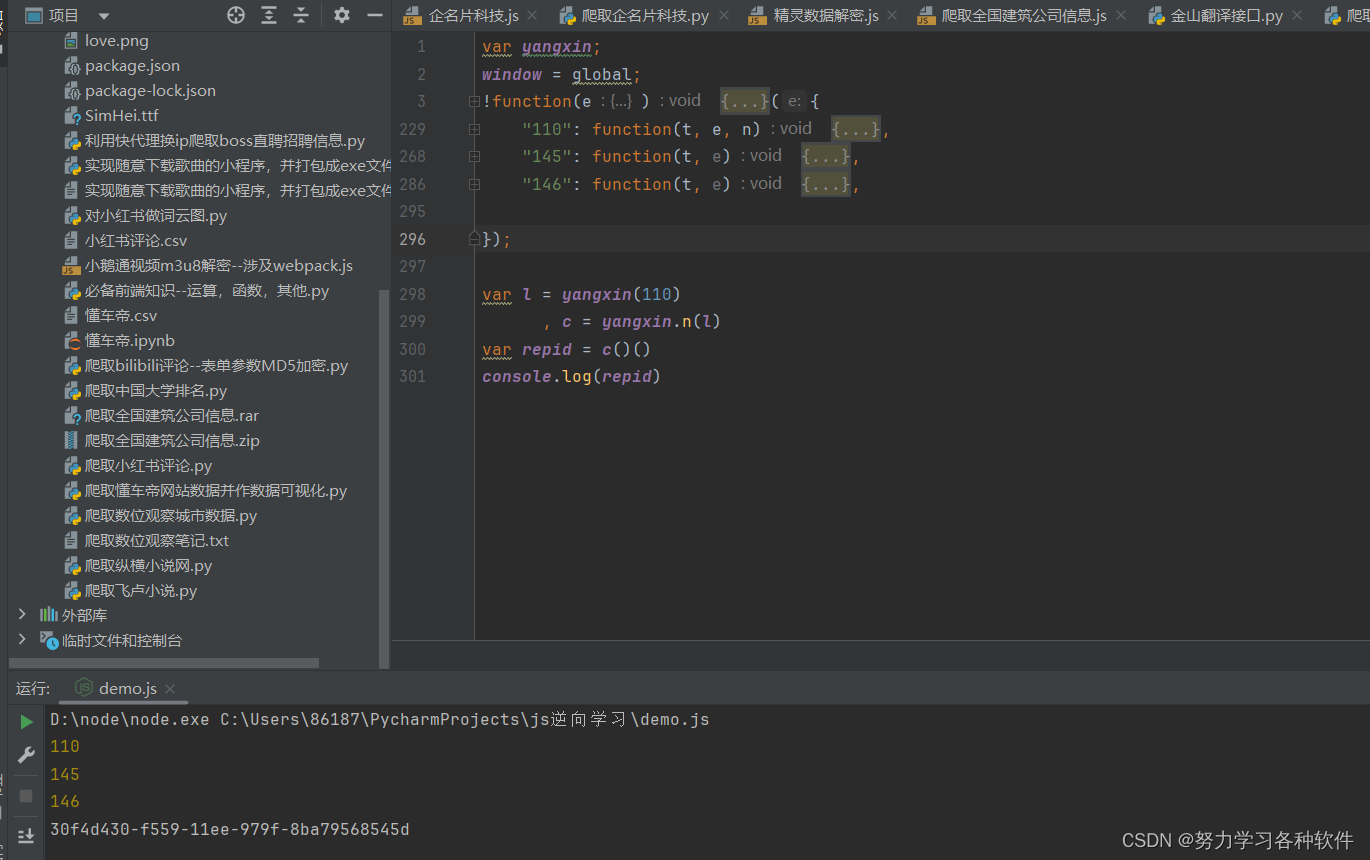
完整代码:
var yangxin;
window = global;
!function(e) {
function n(data) {
for (var n, t, c = data[0], l = data[1], f = data[2], i = 0, m = []; i < c.length; i++)
t = c[i],
Object.prototype.hasOwnProperty.call(o, t) && o[t] && m.push(o[t][0]),
o[t] = 0;
for (n in l)
Object.prototype.hasOwnProperty.call(l, n) && (e[n] = l[n]);
for (h && h(data); m.length; )
m.shift()();
return d.push.apply(d, f || []),
r()
}
function r() {
for (var e, i = 0; i < d.length; i++) {
for (var n = d[i], r = !0, t = 1; t < n.length; t++) {
var l = n[t];
0 !== o[l] && (r = !1)
}
r && (d.splice(i--, 1),
e = c(c.s = n[0]))
}
return e
}
var t = {}
, o = {
32: 0
}
, d = [];
function c(n) {
console.log(n)
if (t[n])
return t[n].exports;
var r = t[n] = {
i: n,
l: !1,
exports: {}
};
return e[n].call(r.exports, r, r.exports, c),
r.l = !0,
r.exports
}
c.e = function(e) {
var n = []
, r = o[e];
if (0 !== r)
if (r)
n.push(r[2]);
else {
var t = new Promise((function(n, t) {
r = o[e] = [n, t]
}
));
n.push(r[2] = t);
var d, script = document.createElement("script");
script.charset = "utf-8",
script.timeout = 120,
c.nc && script.setAttribute("nonce", c.nc),
script.src = function(e) {
return c.p + "" + ({
0: "commons/5b7f9e1d",
1: "vendors/f2d66b02",
2: "vendors/0f68e262",
5: "pages/album_detail/_index",
6: "pages/blackshark/index",
7: "pages/callback",
8: "pages/down/index",
9: "pages/downtingshu/index",
10: "pages/index",
11: "pages/logout/index",
12: "pages/musician/index",
13: "pages/musician/page",
14: "pages/mvplay/_index",
15: "pages/mvs/index",
16: "pages/play_detail/_index",
17: "pages/playlist_detail/_index",
18: "pages/playlists/index",
19: "pages/rankList/index",
20: "pages/search",
21: "pages/search/album",
22: "pages/search/list",
23: "pages/search/mv",
24: "pages/search/playlist",
25: "pages/search/singers",
26: "pages/singer_detail/_index",
27: "pages/singer_detail/index/album",
28: "pages/singer_detail/index/index",
29: "pages/singer_detail/index/info",
30: "pages/singer_detail/index/mv",
31: "pages/singers/index"
}[e] || e) + "." + {
0: "ef73991",
1: "98688b5",
2: "d916427",
5: "d002f84",
6: "cea87dd",
7: "ca61a17",
8: "7b70d55",
9: "f7fbbe2",
10: "9ea80c2",
11: "21c7805",
12: "4d659d0",
13: "0d3d4f1",
14: "7d675ec",
15: "60cff3a",
16: "7376d49",
17: "f7f3904",
18: "89c9054",
19: "5d582f0",
20: "42e9a82",
21: "b7f4adf",
22: "9d4a88d",
23: "73730b8",
24: "2b98591",
25: "8f164de",
26: "32393da",
27: "8eec705",
28: "4798c76",
29: "8f7afed",
30: "7bcccc2",
31: "c41a169"
}[e] + ".js"
}(e);
var l = new Error;
d = function(n) {
script.onerror = script.onload = null,
clearTimeout(f);
var r = o[e];
if (0 !== r) {
if (r) {
var t = n && ("load" === n.type ? "missing" : n.type)
, d = n && n.target && n.target.src;
l.message = "Loading chunk " + e + " failed.\n(" + t + ": " + d + ")",
l.name = "ChunkLoadError",
l.type = t,
l.request = d,
r[1](l)
}
o[e] = void 0
}
}
;
var f = setTimeout((function() {
d({
type: "timeout",
target: script
})
}
), 12e4);
script.onerror = script.onload = d,
document.head.appendChild(script)
}
return Promise.all(n)
}
,
c.m = e,
c.c = t,
c.d = function(e, n, r) {
c.o(e, n) || Object.defineProperty(e, n, {
enumerable: !0,
get: r
})
}
,
c.r = function(e) {
"undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {
value: "Module"
}),
Object.defineProperty(e, "__esModule", {
value: !0
})
}
,
c.t = function(e, n) {
if (1 & n && (e = c(e)),
8 & n)
return e;
if (4 & n && "object" == typeof e && e && e.__esModule)
return e;
var r = Object.create(null);
if (c.r(r),
Object.defineProperty(r, "default", {
enumerable: !0,
value: e
}),
2 & n && "string" != typeof e)
for (var t in e)
c.d(r, t, function(n) {
return e[n]
}
.bind(null, t));
return r
}
,
c.n = function(e) {
var n = e && e.__esModule ? function() {
return e.default
}
: function() {
return e
}
;
return c.d(n, "a", n),
n
}
,
c.o = function(object, e) {
return Object.prototype.hasOwnProperty.call(object, e)
}
,
c.p = "https://h5static.kuwo.cn/www/kw-www/",
c.oe = function(e) {
throw console.error(e),
e
}
;
var l = window.webpackJsonp = window.webpackJsonp || []
, f = l.push.bind(l);
l.push = n,
l = l.slice();
for (var i = 0; i < l.length; i++)
n(l[i]);
var h = f;
r()
yangxin =c;
}({
"110": function(t, e, n) {
var r, o, l = n(145), c = n(146), d = 0, h = 0;
t.exports = function(t, e, n) {
var i = e && n || 0
, b = e || []
, f = (t = t || {}).node || r
, v = void 0 !== t.clockseq ? t.clockseq : o;
if (null == f || null == v) {
var m = l();
null == f && (f = r = [1 | m[0], m[1], m[2], m[3], m[4], m[5]]),
null == v && (v = o = 16383 & (m[6] << 8 | m[7]))
}
var y = void 0 !== t.msecs ? t.msecs : (new Date).getTime()
, w = void 0 !== t.nsecs ? t.nsecs : h + 1
, dt = y - d + (w - h) / 1e4;
if (dt < 0 && void 0 === t.clockseq && (v = v + 1 & 16383),
(dt < 0 || y > d) && void 0 === t.nsecs && (w = 0),
w >= 1e4)
throw new Error("uuid.v1(): Can't create more than 10M uuids/sec");
d = y,
h = w,
o = v;
var x = (1e4 * (268435455 & (y += 122192928e5)) + w) % 4294967296;
b[i++] = x >>> 24 & 255,
b[i++] = x >>> 16 & 255,
b[i++] = x >>> 8 & 255,
b[i++] = 255 & x;
var A = y / 4294967296 * 1e4 & 268435455;
b[i++] = A >>> 8 & 255,
b[i++] = 255 & A,
b[i++] = A >>> 24 & 15 | 16,
b[i++] = A >>> 16 & 255,
b[i++] = v >>> 8 | 128,
b[i++] = 255 & v;
for (var _ = 0; _ < 6; ++_)
b[i + _] = f[_];
return e || c(b)
}
},
"145": function(t, e) {
var n = "undefined" != typeof crypto && crypto.getRandomValues && crypto.getRandomValues.bind(crypto) || "undefined" != typeof msCrypto && "function" == typeof window.msCrypto.getRandomValues && msCrypto.getRandomValues.bind(msCrypto);
if (n) {
var r = new Uint8Array(16);
t.exports = function() {
return n(r),
r
}
} else {
var o = new Array(16);
t.exports = function() {
for (var t, i = 0; i < 16; i++)
0 == (3 & i) && (t = 4294967296 * Math.random()),
o[i] = t >>> ((3 & i) << 3) & 255;
return o
}
}
},
"146": function(t, e) {
for (var n = [], i = 0; i < 256; ++i)
n[i] = (i + 256).toString(16).substr(1);
t.exports = function(t, e) {
var i = e || 0
, r = n;
return [r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]]].join("")
}
},
});
var l = yangxin(110)
, c = yangxin.n(l)
var repid = c()()
console.log(repid)结果展现:

酷我音乐网址:酷我音乐排行榜_在线试听_下载_酷我音乐高品质无损音乐
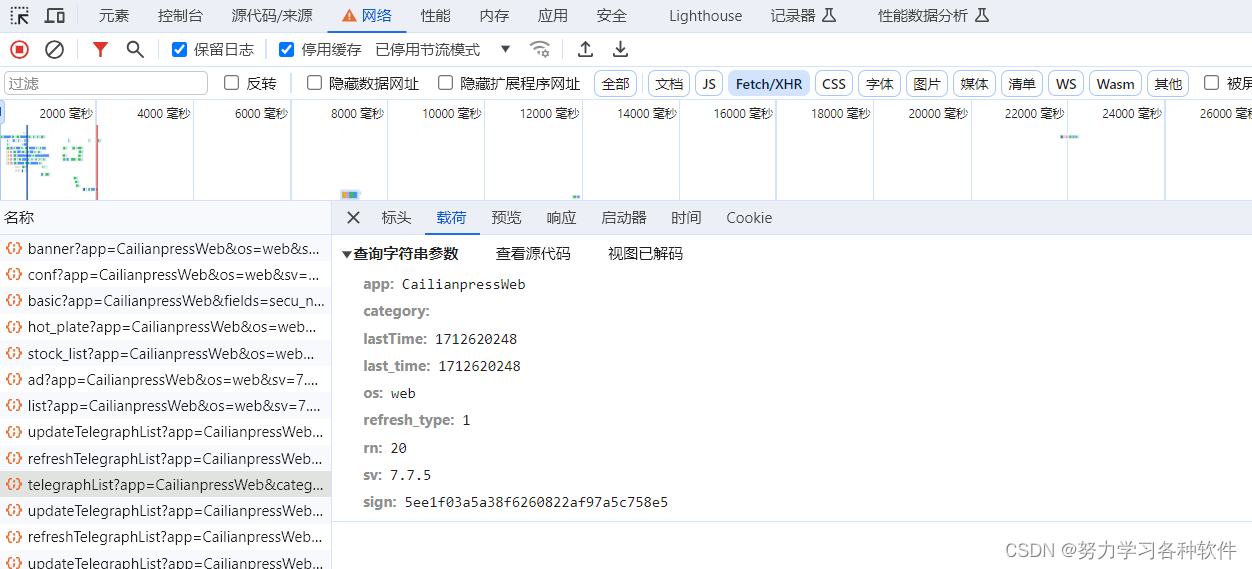
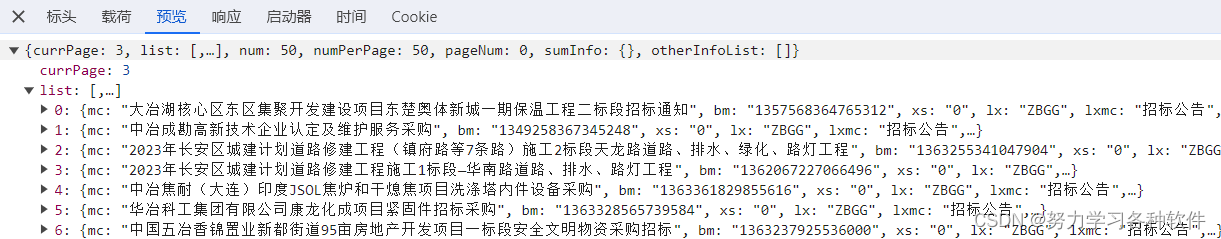
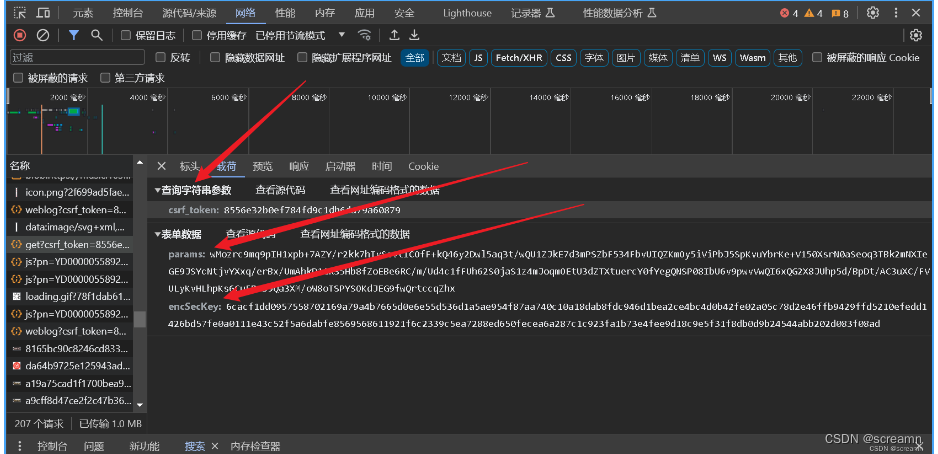
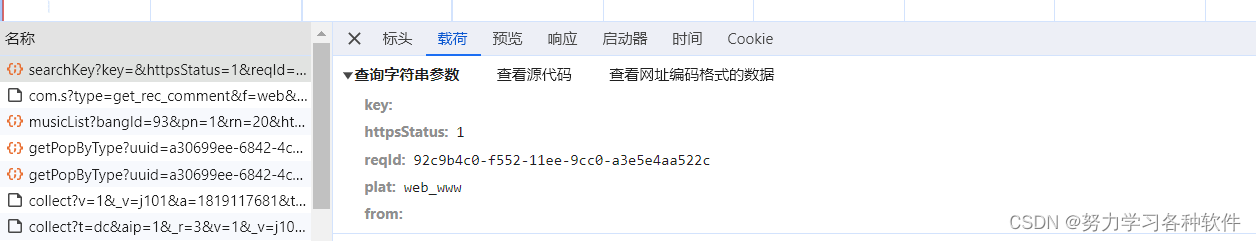
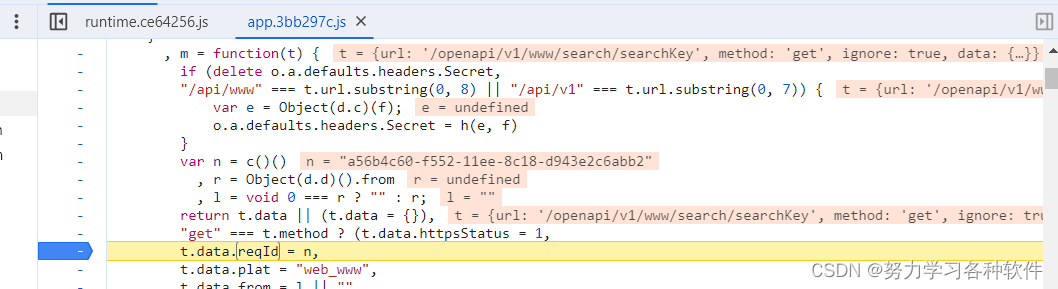
爬取排行榜歌曲,发现repid参数有加密。

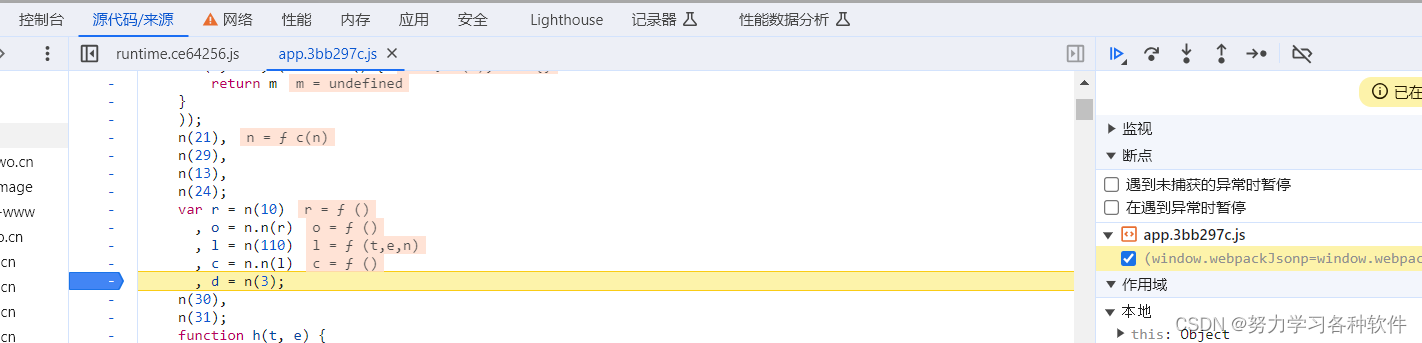
下方参数搜索,定位到repid所在的js文件,打上断点,刷新页面。

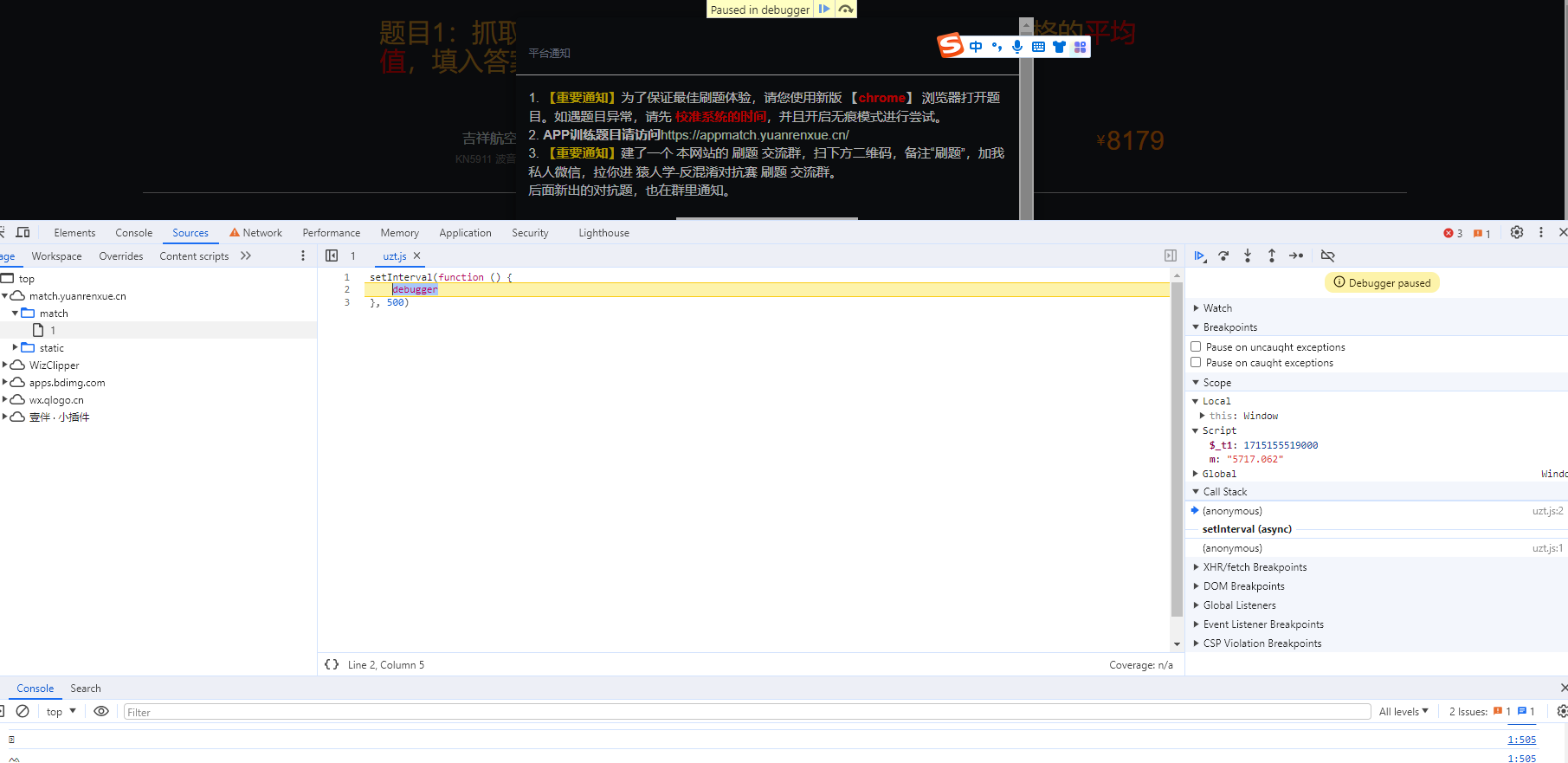
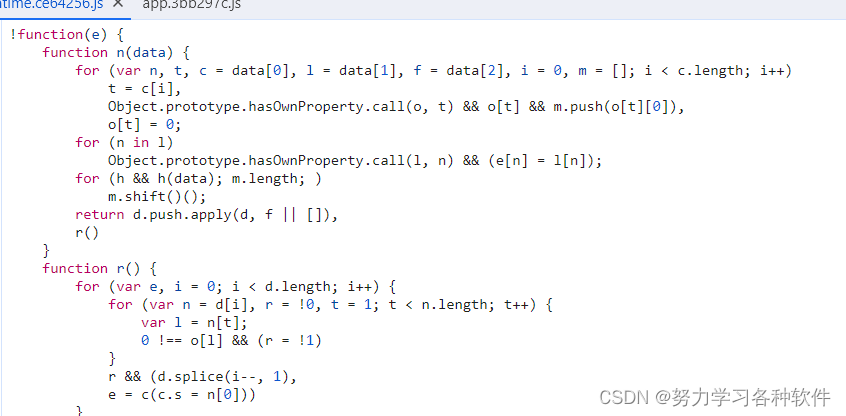
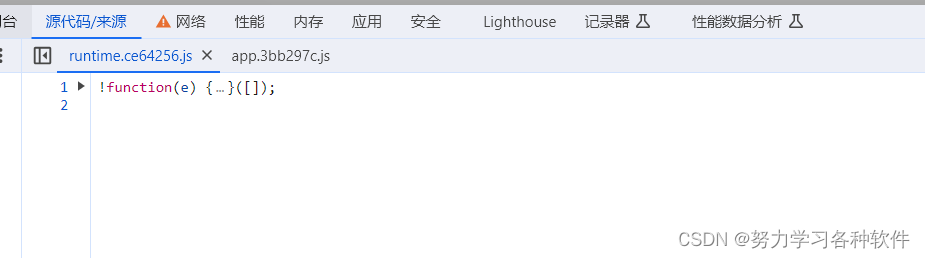
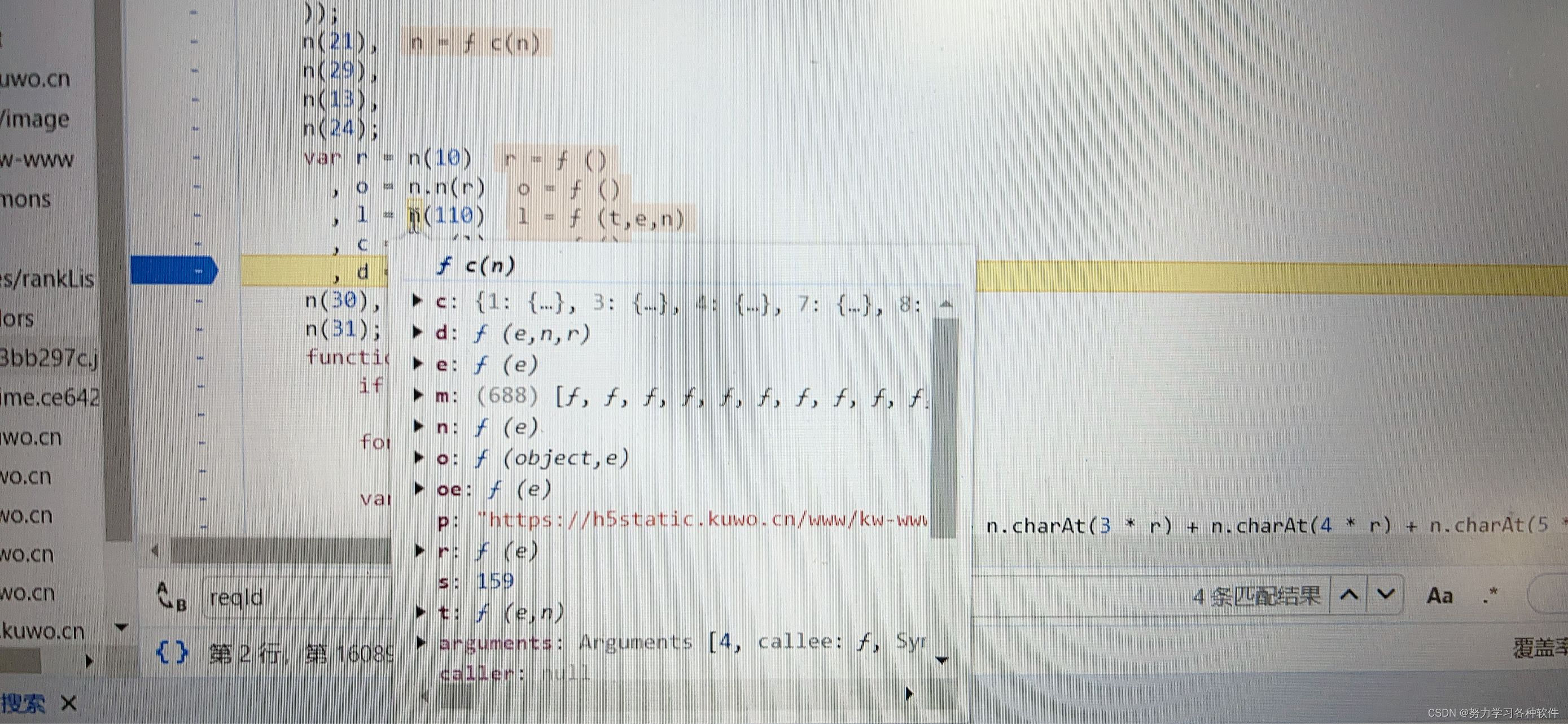
加密参数为n,而n=c()(),进入c,发现是一个列表形式的webpack,下方列表中没有函数。


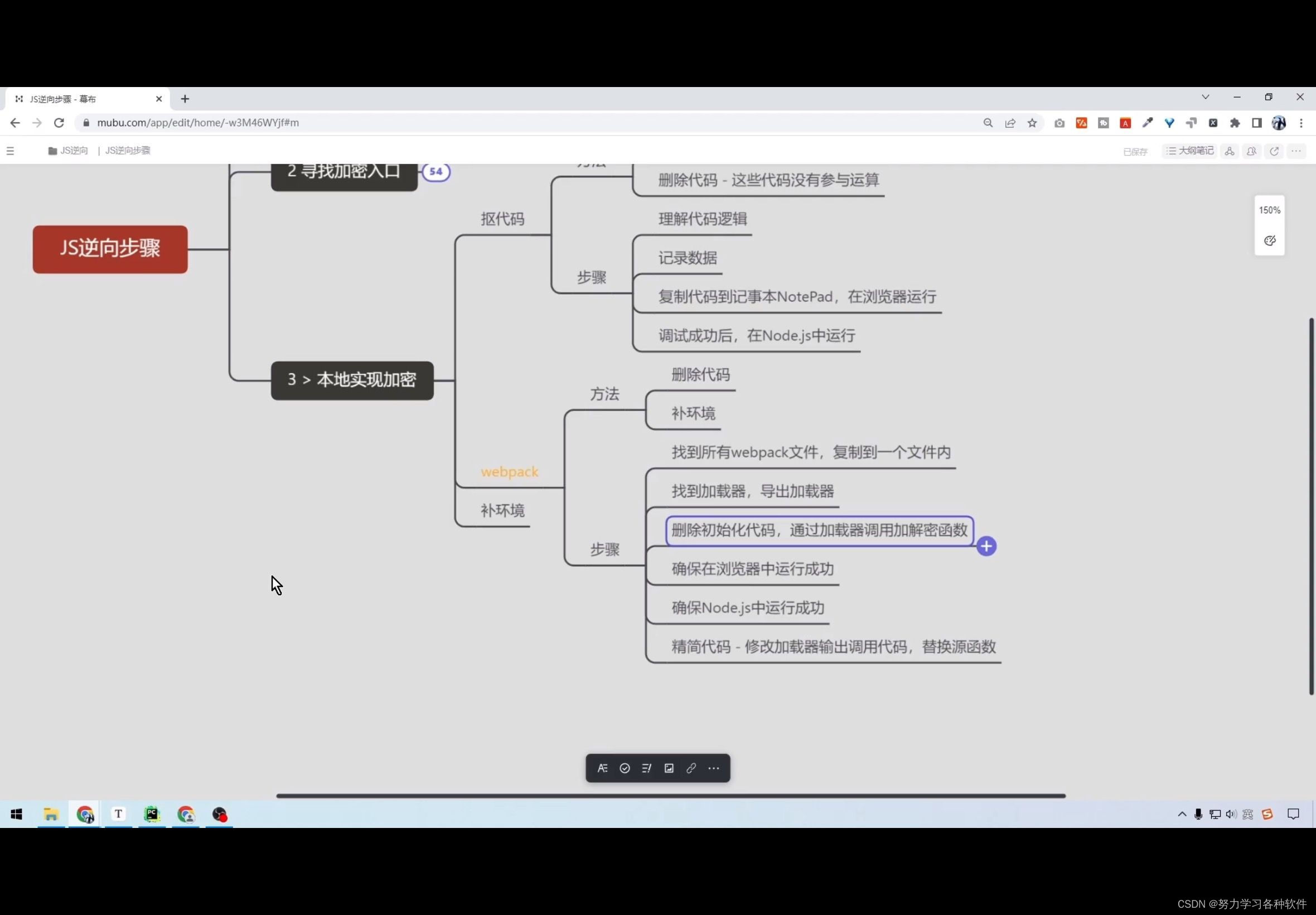
webpack的技巧:把加载器 抠出来,然后导出入口函数,然后补缺失函数
复制整个自执行函数,声明一个全局变量yangxin,在加载器末尾,用全局变量接收加载器c。
如何判断哪一个是加载器,为什么是令yangxin = c是因为有许多c.e,c.n的东西
代码:
var yangxin;
window = global;
!function(e) {
function n(data) {
for (var n, t, c = data[0], l = data[1], f = data[2], i = 0, m = []; i < c.length; i++)
t = c[i],
Object.prototype.hasOwnProperty.call(o, t) && o[t] && m.push(o[t][0]),
o[t] = 0;
for (n in l)
Object.prototype.hasOwnProperty.call(l, n) && (e[n] = l[n]);
for (h && h(data); m.length; )
m.shift()();
return d.push.apply(d, f || []),
r()
}
function r() {
for (var e, i = 0; i < d.length; i++) {
for (var n = d[i], r = !0, t = 1; t < n.length; t++) {
var l = n[t];
0 !== o[l] && (r = !1)
}
r && (d.splice(i--, 1),
e = c(c.s = n[0]))
}
return e
}
var t = {}
, o = {
32: 0
}
, d = [];
function c(n) {
console.log(n)
if (t[n])
return t[n].exports;
var r = t[n] = {
i: n,
l: !1,
exports: {}
};
return e[n].call(r.exports, r, r.exports, c),
r.l = !0,
r.exports
}
c.e = function(e) {
var n = []
, r = o[e];
if (0 !== r)
if (r)
n.push(r[2]);
else {
var t = new Promise((function(n, t) {
r = o[e] = [n, t]
}
));
n.push(r[2] = t);
var d, script = document.createElement("script");
script.charset = "utf-8",
script.timeout = 120,
c.nc && script.setAttribute("nonce", c.nc),
script.src = function(e) {
return c.p + "" + ({
0: "commons/5b7f9e1d",
1: "vendors/f2d66b02",
2: "vendors/0f68e262",
5: "pages/album_detail/_index",
6: "pages/blackshark/index",
7: "pages/callback",
8: "pages/down/index",
9: "pages/downtingshu/index",
10: "pages/index",
11: "pages/logout/index",
12: "pages/musician/index",
13: "pages/musician/page",
14: "pages/mvplay/_index",
15: "pages/mvs/index",
16: "pages/play_detail/_index",
17: "pages/playlist_detail/_index",
18: "pages/playlists/index",
19: "pages/rankList/index",
20: "pages/search",
21: "pages/search/album",
22: "pages/search/list",
23: "pages/search/mv",
24: "pages/search/playlist",
25: "pages/search/singers",
26: "pages/singer_detail/_index",
27: "pages/singer_detail/index/album",
28: "pages/singer_detail/index/index",
29: "pages/singer_detail/index/info",
30: "pages/singer_detail/index/mv",
31: "pages/singers/index"
}[e] || e) + "." + {
0: "ef73991",
1: "98688b5",
2: "d916427",
5: "d002f84",
6: "cea87dd",
7: "ca61a17",
8: "7b70d55",
9: "f7fbbe2",
10: "9ea80c2",
11: "21c7805",
12: "4d659d0",
13: "0d3d4f1",
14: "7d675ec",
15: "60cff3a",
16: "7376d49",
17: "f7f3904",
18: "89c9054",
19: "5d582f0",
20: "42e9a82",
21: "b7f4adf",
22: "9d4a88d",
23: "73730b8",
24: "2b98591",
25: "8f164de",
26: "32393da",
27: "8eec705",
28: "4798c76",
29: "8f7afed",
30: "7bcccc2",
31: "c41a169"
}[e] + ".js"
}(e);
var l = new Error;
d = function(n) {
script.onerror = script.onload = null,
clearTimeout(f);
var r = o[e];
if (0 !== r) {
if (r) {
var t = n && ("load" === n.type ? "missing" : n.type)
, d = n && n.target && n.target.src;
l.message = "Loading chunk " + e + " failed.\n(" + t + ": " + d + ")",
l.name = "ChunkLoadError",
l.type = t,
l.request = d,
r[1](l)
}
o[e] = void 0
}
}
;
var f = setTimeout((function() {
d({
type: "timeout",
target: script
})
}
), 12e4);
script.onerror = script.onload = d,
document.head.appendChild(script)
}
return Promise.all(n)
}
,
c.m = e,
c.c = t,
c.d = function(e, n, r) {
c.o(e, n) || Object.defineProperty(e, n, {
enumerable: !0,
get: r
})
}
,
c.r = function(e) {
"undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {
value: "Module"
}),
Object.defineProperty(e, "__esModule", {
value: !0
})
}
,
c.t = function(e, n) {
if (1 & n && (e = c(e)),
8 & n)
return e;
if (4 & n && "object" == typeof e && e && e.__esModule)
return e;
var r = Object.create(null);
if (c.r(r),
Object.defineProperty(r, "default", {
enumerable: !0,
value: e
}),
2 & n && "string" != typeof e)
for (var t in e)
c.d(r, t, function(n) {
return e[n]
}
.bind(null, t));
return r
}
,
c.n = function(e) {
var n = e && e.__esModule ? function() {
return e.default
}
: function() {
return e
}
;
return c.d(n, "a", n),
n
}
,
c.o = function(object, e) {
return Object.prototype.hasOwnProperty.call(object, e)
}
,
c.p = "https://h5static.kuwo.cn/www/kw-www/",
c.oe = function(e) {
throw console.error(e),
e
}
;
var l = window.webpackJsonp = window.webpackJsonp || []
, f = l.push.bind(l);
l.push = n,
l = l.slice();
for (var i = 0; i < l.length; i++)
n(l[i]);
var h = f;
r()
yangxin =c;
}({
// "110": function(t, e, n) {
// var r, o, l = n(145), c = n(146), d = 0, h = 0;
// t.exports = function(t, e, n) {
// var i = e && n || 0
// , b = e || []
// , f = (t = t || {}).node || r
// , v = void 0 !== t.clockseq ? t.clockseq : o;
// if (null == f || null == v) {
// var m = l();
// null == f && (f = r = [1 | m[0], m[1], m[2], m[3], m[4], m[5]]),
// null == v && (v = o = 16383 & (m[6] << 8 | m[7]))
// }
// var y = void 0 !== t.msecs ? t.msecs : (new Date).getTime()
// , w = void 0 !== t.nsecs ? t.nsecs : h + 1
// , dt = y - d + (w - h) / 1e4;
// if (dt < 0 && void 0 === t.clockseq && (v = v + 1 & 16383),
// (dt < 0 || y > d) && void 0 === t.nsecs && (w = 0),
// w >= 1e4)
// throw new Error("uuid.v1(): Can't create more than 10M uuids/sec");
// d = y,
// h = w,
// o = v;
// var x = (1e4 * (268435455 & (y += 122192928e5)) + w) % 4294967296;
// b[i++] = x >>> 24 & 255,
// b[i++] = x >>> 16 & 255,
// b[i++] = x >>> 8 & 255,
// b[i++] = 255 & x;
// var A = y / 4294967296 * 1e4 & 268435455;
// b[i++] = A >>> 8 & 255,
// b[i++] = 255 & A,
// b[i++] = A >>> 24 & 15 | 16,
// b[i++] = A >>> 16 & 255,
// b[i++] = v >>> 8 | 128,
// b[i++] = 255 & v;
// for (var _ = 0; _ < 6; ++_)
// b[i + _] = f[_];
// return e || c(b)
// }
// },
// "145": function(t, e) {
// var n = "undefined" != typeof crypto && crypto.getRandomValues && crypto.getRandomValues.bind(crypto) || "undefined" != typeof msCrypto && "function" == typeof window.msCrypto.getRandomValues && msCrypto.getRandomValues.bind(msCrypto);
// if (n) {
// var r = new Uint8Array(16);
// t.exports = function() {
// return n(r),
// r
// }
// } else {
// var o = new Array(16);
// t.exports = function() {
// for (var t, i = 0; i < 16; i++)
// 0 == (3 & i) && (t = 4294967296 * Math.random()),
// o[i] = t >>> ((3 & i) << 3) & 255;
// return o
// }
// }
// },
// "146": function(t, e) {
// for (var n = [], i = 0; i < 256; ++i)
// n[i] = (i + 256).toString(16).substr(1);
// t.exports = function(t, e) {
// var i = e || 0
// , r = n;
// return [r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]]].join("")
// }
// },
});
// var l = yangxin(110)
// , c = yangxin.n(l)
// var repid = c()()
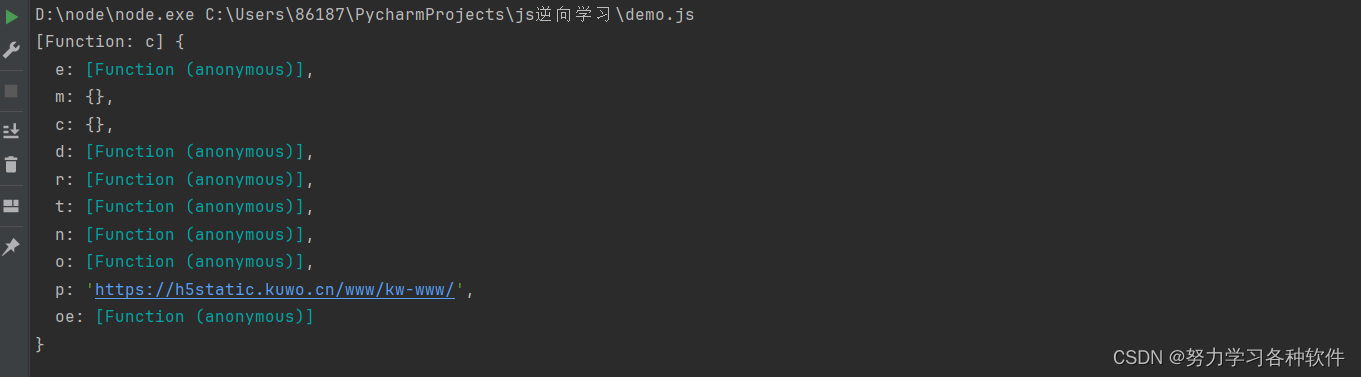
console.log(yangxin)加了两行代码
var yangxin
yangxin=c
window = global;//将window声明为全局变量此时打印yangxin,可以发现已经出现加载器函数。

再回到最开始js文件,分析代码,在断点的前面有定义c,打上断点,分析下面的代码。


第一个n是加载器所在的函数,也就是yangxin,但是现在加载器中是缺少模块的,是一个空列表,在这里加一个console.log(n),可以判断缺少多少模块的函数。

c(n)中的n是某个模块的序号 ,继续补全代码

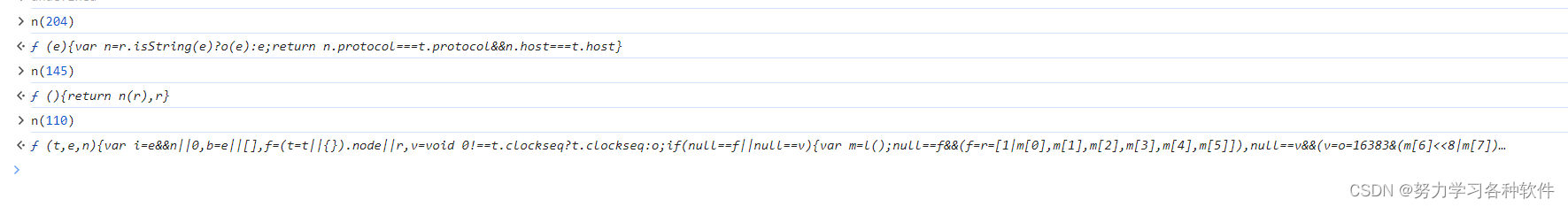
因为现在断点的位置,在浏览器中,n就是自执行函数,可以直接在控制面板打出来函数,然后定位函数位置去复制函数,然后改写成字典格式的对象模块。

缺少啥复制啥,最后成功得到加密参数。