添加更多顶点到数据中,使用glDrawElements,尝试绘制两个彼此相连的三角形
#include "openglwidget.h"
#include <QDebug>
unsigned int VBO,VAO,EBO;
unsigned int shaderProgram;
//顶点着色器
const char* vertexShaderSource="#version 330 core\n"
"layout(location=0) in vec3 aPos;\n"
"void main()\n"
"{\n"
"gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);\n"
"}\0";
//片段着色器
const char* fragmentShaderSource="#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
"FragColor=vec4(0.3f,0.5f,0.2f,0.2f);\n"
"}\0";
OpenGLWidget::OpenGLWidget(QWidget *parent) : QOpenGLWidget(parent)
{
}
void OpenGLWidget::initializeGL()
{
initializeOpenGLFunctions();
float vertices[] = {
0.5f, 0.5f, 0.0f, // 右上角
0.5f, -0.5f, 0.0f, // 右下角
-0.5f, -0.5f, 0.0f, // 左下角
-0.5f, 0.4f, 0.0f, // 左上角
-0.5f, 0.8f, 0.0f, //另一个左上角
};
unsigned int indices[] = {
// 注意索引从0开始!
// 此例的索引(0,1,2,3)就是顶点数组vertices的下标,
// 这样可以由下标代表顶点组合成矩形
0, 1, 4, // 第一个三角形
1, 2, 3 // 第二个三角形
};
//顶点数组
glGenVertexArrays(1,&VAO);
//顶点缓冲对象
glGenBuffers(1,&VBO);
glGenBuffers(1,&EBO);
//绑定顶点数组
glBindVertexArray(VAO);
//绑定顶点缓冲对象
glBindBuffer(GL_ARRAY_BUFFER,VBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER,EBO);
//把相关数据复制到缓冲内存中
glBufferData(GL_ARRAY_BUFFER,sizeof(vertices),vertices,GL_STATIC_DRAW);
//第二个参数:数据的大小(字节为单位)
//第三个参数:数据指针
glBufferData(GL_ELEMENT_ARRAY_BUFFER,sizeof(indices),indices,GL_STATIC_DRAW);
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER,0);//解除绑定
glBindVertexArray(0);
unsigned int vertexShader=glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader,1,&vertexShaderSource,NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if(!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
}
unsigned int fragmentShader=glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);
glCompileShader(fragmentShader);
shaderProgram=glCreateProgram();
glAttachShader(shaderProgram,vertexShader);
glAttachShader(shaderProgram,fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);//使用线条填充
}
void OpenGLWidget::resizeGL(int w, int h)
{
}
void OpenGLWidget::paintGL()
{
glClearColor(0.2f,0.3f,0.3f,1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
//VAO知道VBO和EBO的情况
glDrawElements(GL_TRIANGLES,6,GL_UNSIGNED_INT,0);
}
添加更多顶点到数据中,使用glDrawArrays,尝试绘制两个彼此相连的三角形
#include "openglwidget.h"
#include <QDebug>
unsigned int VBO,VAO,EBO;
unsigned int shaderProgram;
//顶点着色器
const char* vertexShaderSource="#version 330 core\n"
"layout(location=0) in vec3 aPos;\n"
"void main()\n"
"{\n"
"gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);\n"
"}\0";
//片段着色器
const char* fragmentShaderSource="#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
"FragColor=vec4(0.3f,0.5f,0.2f,0.2f);\n"
"}\0";
OpenGLWidget::OpenGLWidget(QWidget *parent) : QOpenGLWidget(parent)
{
}
void OpenGLWidget::initializeGL()
{
initializeOpenGLFunctions();
float vertices[] = {
0.5f, 0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
-0.5f, 0.8f, 0.0f,
-0.5f, 0.5f, 0.0f,
0.3f, -0.5f, 0.0f,
-0.5f, 0.8f, 0.0f,
};
//顶点数组
glGenVertexArrays(1,&VAO);
//顶点缓冲对象
glGenBuffers(1,&VBO);
glGenBuffers(1,&EBO);
//绑定顶点数组
glBindVertexArray(VAO);
//绑定顶点缓冲对象
glBindBuffer(GL_ARRAY_BUFFER,VBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER,EBO);
//把相关数据复制到缓冲内存中
glBufferData(GL_ARRAY_BUFFER,sizeof(vertices),vertices,GL_STATIC_DRAW);
//第二个参数:数据的大小(字节为单位)
//第三个参数:数据指针
glBufferData(GL_ELEMENT_ARRAY_BUFFER,sizeof(indices),indices,GL_STATIC_DRAW);
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER,0);//解除绑定
glBindVertexArray(0);
unsigned int vertexShader=glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader,1,&vertexShaderSource,NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if(!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
}
unsigned int fragmentShader=glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);
glCompileShader(fragmentShader);
shaderProgram=glCreateProgram();
glAttachShader(shaderProgram,vertexShader);
glAttachShader(shaderProgram,fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);//使用线条填充
}
void OpenGLWidget::resizeGL(int w, int h)
{
}
void OpenGLWidget::paintGL()
{
glClearColor(0.2f,0.3f,0.3f,1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
//VAO知道VBO和EBO的情况
glDrawArrays(GL_TRIANGLES,0,6);
}
创建两个三角形,对它们的数据使用不同的VAO和VBO
#include "openglwidget.h"
#include <QDebug>
unsigned int VBOs[2],VAOs[2];
unsigned int shaderProgram;
//顶点着色器
const char* vertexShaderSource="#version 330 core\n"
"layout(location=0) in vec3 aPos;\n"
"void main()\n"
"{\n"
"gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);\n"
"}\0";
//片段着色器
const char* fragmentShaderSource="#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
"FragColor=vec4(0.3f,0.5f,0.2f,0.2f);\n"
"}\0";
OpenGLWidget::OpenGLWidget(QWidget *parent) : QOpenGLWidget(parent)
{
}
void OpenGLWidget::initializeGL()
{
initializeOpenGLFunctions();
float firstTriangle[]={
-0.9f,-0.5f,0.0f,
-0.0f,-0.5f,0.0f,
-0.45f,0.5f,0.0f
};
float secondTriangle[]={
-0.0f,-0.5f,0.0f,
0.9f,-0.5f,0.0f,
0.45f,0.5f,0.0f
};
unsigned int indices[] = {
// 注意索引从0开始!
// 此例的索引(0,1,2,3)就是顶点数组vertices的下标,
// 这样可以由下标代表顶点组合成矩形
0, 1, 4, // 第一个三角形
1, 2, 3 // 第二个三角形
};
//顶点数组
glGenVertexArrays(2,VAOs);
//顶点缓冲对象
glGenBuffers(2,VBOs);
//绑定顶点数组
glBindVertexArray(VAOs[0]);
//绑定顶点缓冲对象
glBindBuffer(GL_ARRAY_BUFFER,VBOs[0]);
//把相关数据复制到缓冲内存中
glBufferData(GL_ARRAY_BUFFER,sizeof(firstTriangle),firstTriangle,GL_STATIC_DRAW);
//第二个参数:数据的大小(字节为单位)
//第三个参数:数据指针
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);
glEnableVertexAttribArray(0);
//绑定顶点数组
glBindVertexArray(VAOs[1]);
//绑定顶点缓冲对象
glBindBuffer(GL_ARRAY_BUFFER,VBOs[1]);
//把相关数据复制到缓冲内存中
glBufferData(GL_ARRAY_BUFFER,sizeof(secondTriangle),secondTriangle,GL_STATIC_DRAW);
//第二个参数:数据的大小(字节为单位)
//第三个参数:数据指针
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER,0);//解除绑定
glBindVertexArray(0);
unsigned int vertexShader=glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader,1,&vertexShaderSource,NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if(!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
}
unsigned int fragmentShader=glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);
glCompileShader(fragmentShader);
shaderProgram=glCreateProgram();
glAttachShader(shaderProgram,vertexShader);
glAttachShader(shaderProgram,fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);//使用线条填充
}
void OpenGLWidget::resizeGL(int w, int h)
{
}
void OpenGLWidget::paintGL()
{
glClearColor(0.2f,0.3f,0.3f,1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderProgram);
glBindVertexArray(VAOs[0]);
glDrawArrays(GL_TRIANGLES,0,3);
glBindVertexArray(VAOs[1]);
glDrawArrays(GL_TRIANGLES,0,3);
}
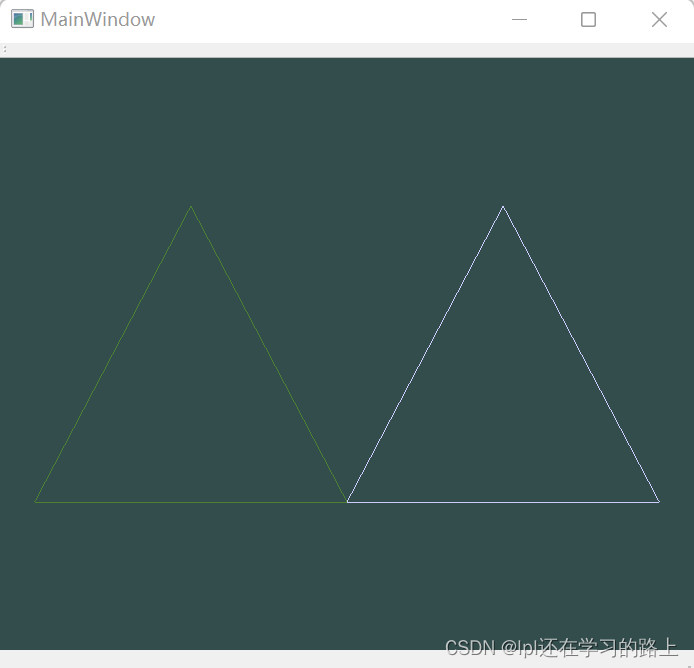
创建两个着色器程序,第二个程序使用一个不同的片段着色器。
#include "openglwidget.h"
#include <QDebug>
unsigned int VBOs[2],VAOs[2];
unsigned int shaderProgram,shaderProgram2;
//顶点着色器
const char* vertexShaderSource="#version 330 core\n"
"layout(location=0) in vec3 aPos;\n"
"void main()\n"
"{\n"
"gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);\n"
"}\0";
//片段着色器
const char* fragmentShaderSource="#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
"FragColor=vec4(0.3f,0.5f,0.2f,0.2f);\n"
"}\0";
const char* fragmentShader2Source="#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
"FragColor=vec4(0.8f,0.8f,1.0f,0.2f);\n"
"}\0";
OpenGLWidget::OpenGLWidget(QWidget *parent) : QOpenGLWidget(parent)
{
}
void OpenGLWidget::initializeGL()
{
initializeOpenGLFunctions();
float firstTriangle[]={
-0.9f,-0.5f,0.0f,
-0.0f,-0.5f,0.0f,
-0.45f,0.5f,0.0f
};
float secondTriangle[]={
-0.0f,-0.5f,0.0f,
0.9f,-0.5f,0.0f,
0.45f,0.5f,0.0f
};
//顶点数组
glGenVertexArrays(2,VAOs);
//顶点缓冲对象
glGenBuffers(2,VBOs);
//绑定顶点数组
glBindVertexArray(VAOs[0]);
//绑定顶点缓冲对象
glBindBuffer(GL_ARRAY_BUFFER,VBOs[0]);
//把相关数据复制到缓冲内存中
glBufferData(GL_ARRAY_BUFFER,sizeof(firstTriangle),firstTriangle,GL_STATIC_DRAW);
//第二个参数:数据的大小(字节为单位)
//第三个参数:数据指针
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);
glEnableVertexAttribArray(0);
//绑定顶点数组
glBindVertexArray(VAOs[1]);
//绑定顶点缓冲对象
glBindBuffer(GL_ARRAY_BUFFER,VBOs[1]);
//把相关数据复制到缓冲内存中
glBufferData(GL_ARRAY_BUFFER,sizeof(secondTriangle),secondTriangle,GL_STATIC_DRAW);
//第二个参数:数据的大小(字节为单位)
//第三个参数:数据指针
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER,0);//解除绑定
glBindVertexArray(0);
unsigned int vertexShader=glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader,1,&vertexShaderSource,NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if(!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
}
unsigned int fragmentShader=glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);
glCompileShader(fragmentShader);
unsigned int fragmentShader2=glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader2,1,&fragmentShader2Source,NULL);
glCompileShader(fragmentShader2);
shaderProgram=glCreateProgram();
glAttachShader(shaderProgram,vertexShader);
glAttachShader(shaderProgram,fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
}
shaderProgram2=glCreateProgram();
glAttachShader(shaderProgram2,vertexShader);
glAttachShader(shaderProgram2,fragmentShader2);
glLinkProgram(shaderProgram2);
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
glDeleteShader(fragmentShader2);
glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);//使用线条填充
}
void OpenGLWidget::resizeGL(int w, int h)
{
}
void OpenGLWidget::paintGL()
{
glClearColor(0.2f,0.3f,0.3f,1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderProgram);
glBindVertexArray(VAOs[0]);
glDrawArrays(GL_TRIANGLES,0,3);
glUseProgram(shaderProgram2);
glBindVertexArray(VAOs[1]);
glDrawArrays(GL_TRIANGLES,0,3);
}