要求:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-案例</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="dd">
<table border="1" cellspacing="0" width="60%">
<tr align="center">
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user, index) in users" >
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score>=85">优秀</span>
<span v-else-if="user.score>=60">及格</span>
<span v-else style="color: red;">不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#dd",
data:{
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
})
</script>
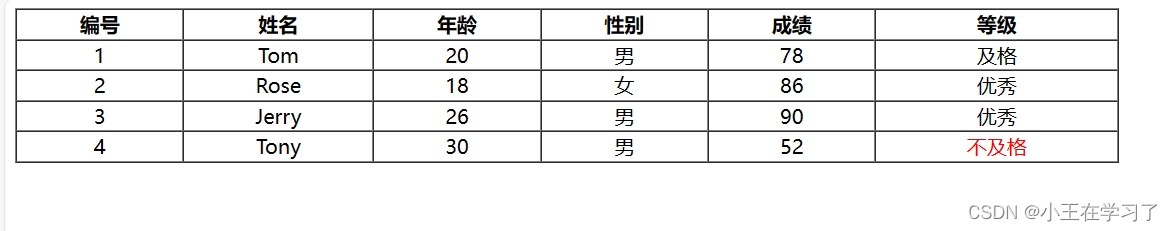
</html>运行结果:

反省:
1、还是要完整的敲一遍,不能按照老师给的案例省事。这样既能复习又能知道哪里错了,哪个细节没注意到。
2、下次一定一定要记得先标注vue的id!!!!