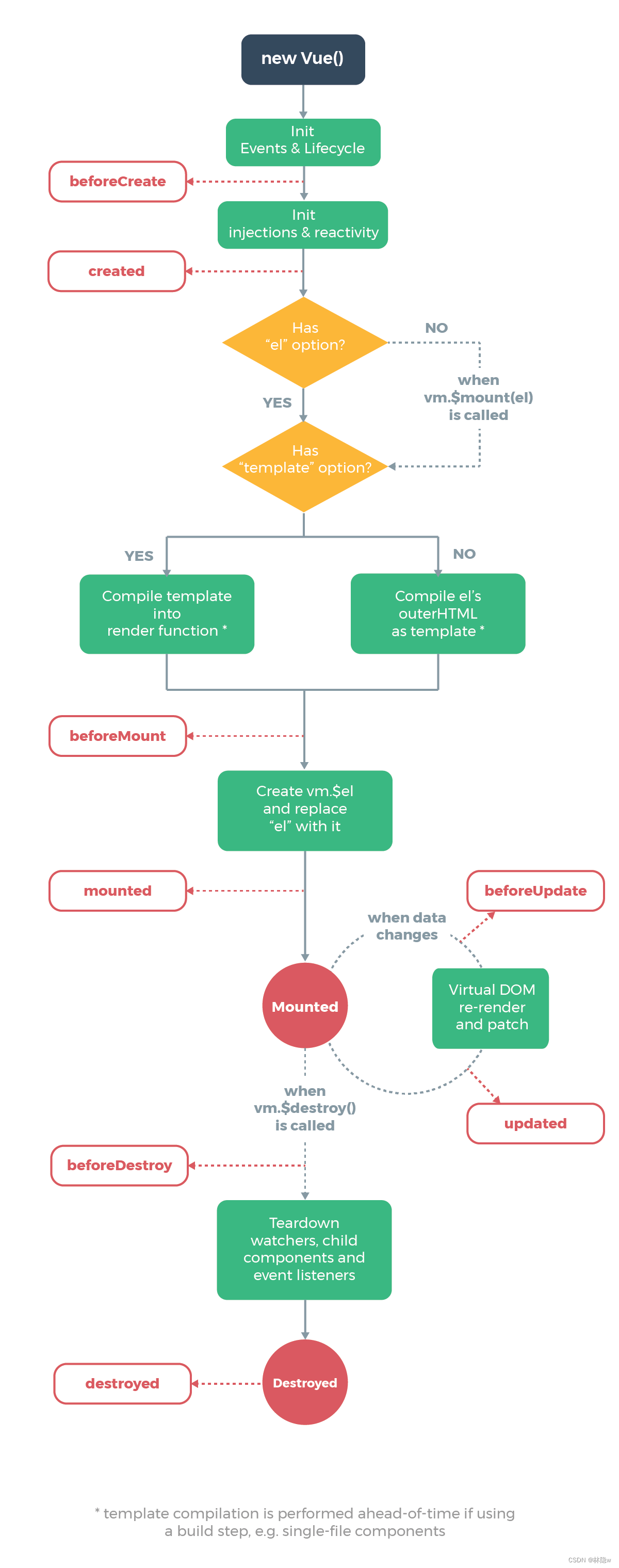
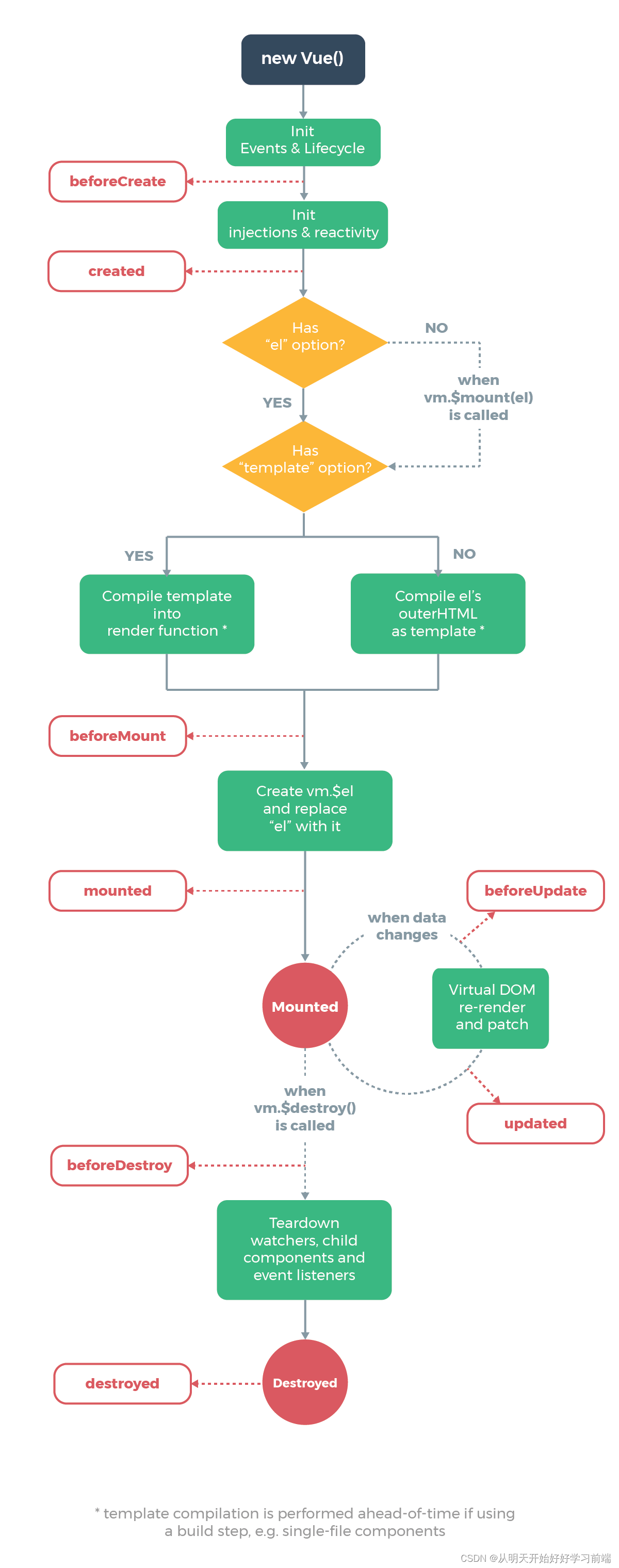
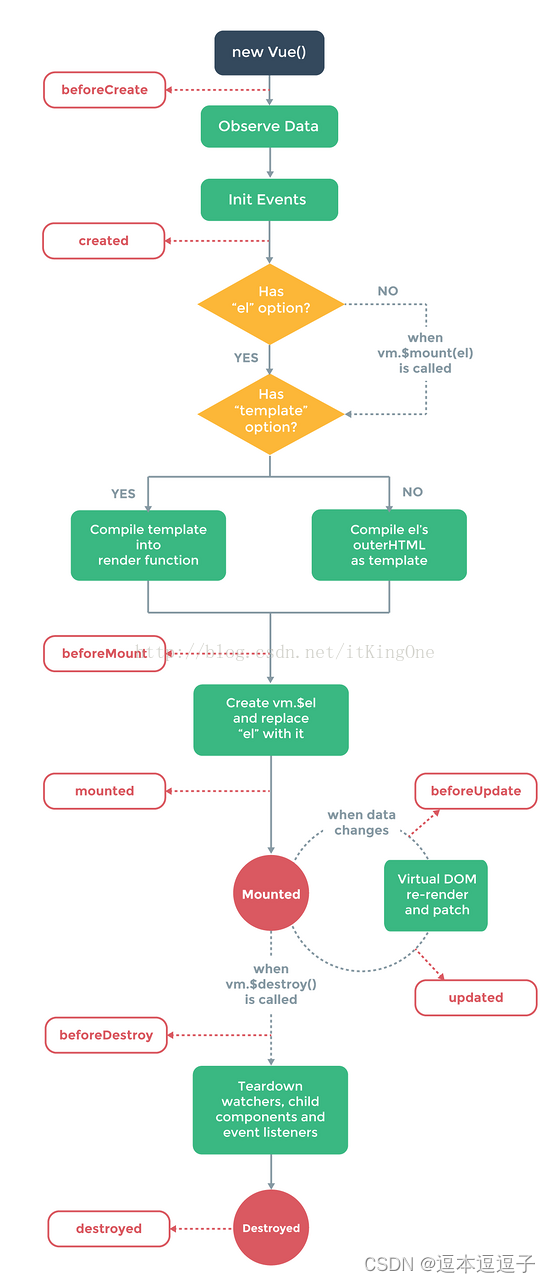
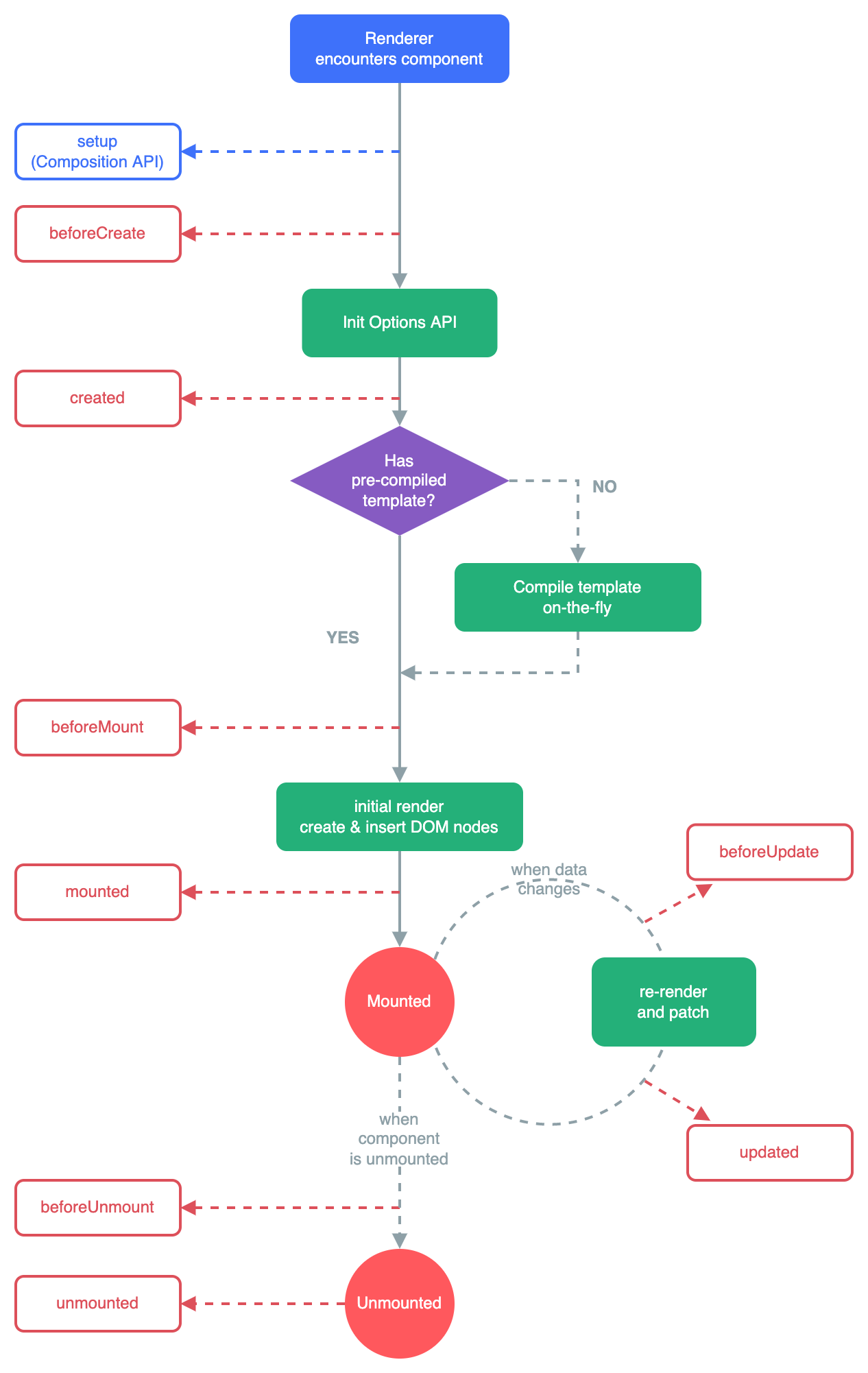
Vue.js 的生命周期指的是组件从创建到销毁的整个过程中所经历的一系列钩子函数,这些钩子函数可以让开发者在不同阶段执行特定的操作。下面是 Vue.js 组件的生命周期钩子函数及其对应的阶段:
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。在这个阶段,实例的数据、事件都尚未初始化,无法访问数据和方法。
created:实例已经创建完成,数据观测 (data observer) 和 event/watcher 事件配置也完成。在这个阶段,可以访问数据和方法,但是尚未挂载到 DOM 上。
beforeMount:在挂载开始之前被调用,即将开始渲染真实 DOM。
mounted:在挂载结束时被调用,即组件已经挂载到 DOM 上。在这个阶段,可以访问到 DOM 元素,执行 DOM 操作。
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。可以在该钩子中进一步操作数据,但是不会触发重新渲染。
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。在这个阶段,DOM 已经更新,可以执行一些依赖于 DOM 的操作。
beforeDestroy:在实例销毁之前调用。在这个阶段,实例仍然完全可用,可以执行清理工作,比如清除定时器或取消订阅。
destroyed:在实例销毁后调用。在这个阶段,所有的事件监听器被移除,所有的子实例也被销毁。
此外,还有一些非常少用的生命周期钩子,比如:
- activated:用于 Vue.js 2.x 中的 keep-alive 组件,在组件被激活时调用。
- deactivated:用于 Vue.js 2.x 中的 keep-alive 组件,在组件被停用时调用。
生命周期钩子函数在开发中是非常有用的,可以在不同阶段执行不同的逻辑操作,从而实现更精细的控制和优化。