今日简单分享 collapse 组件的源码实现,主要分为四个方面:
1、collapse 组件页面结构
2、collapse 组件属性
3、collapse 组件事件
4、collapse item 组件属性
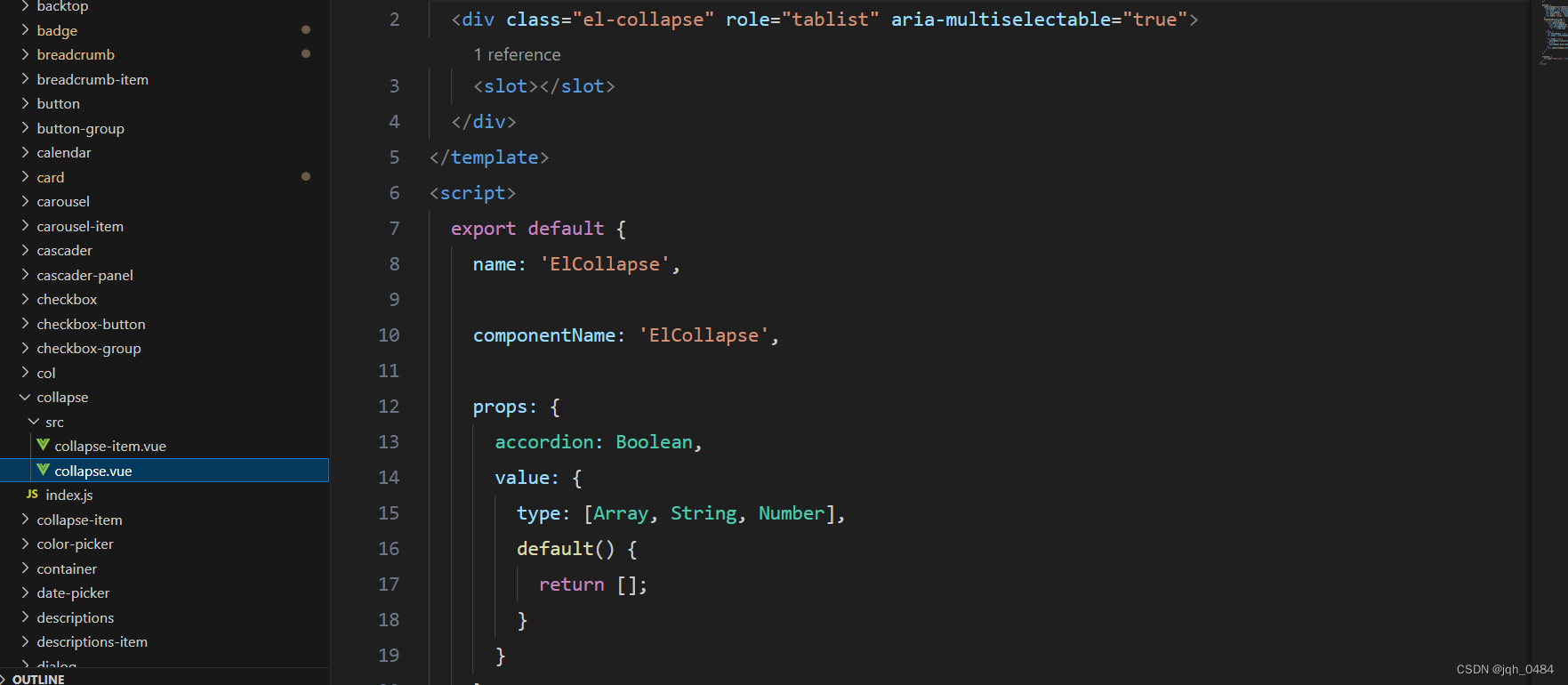
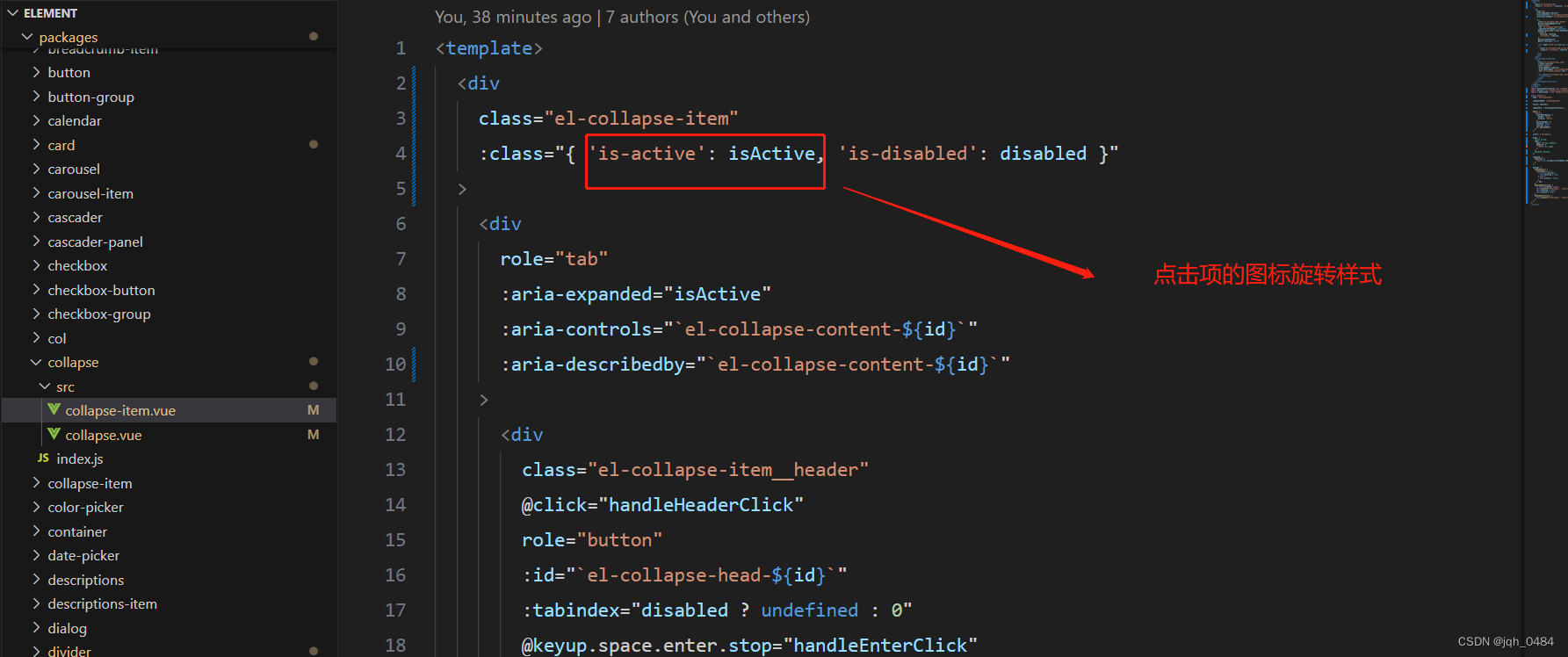
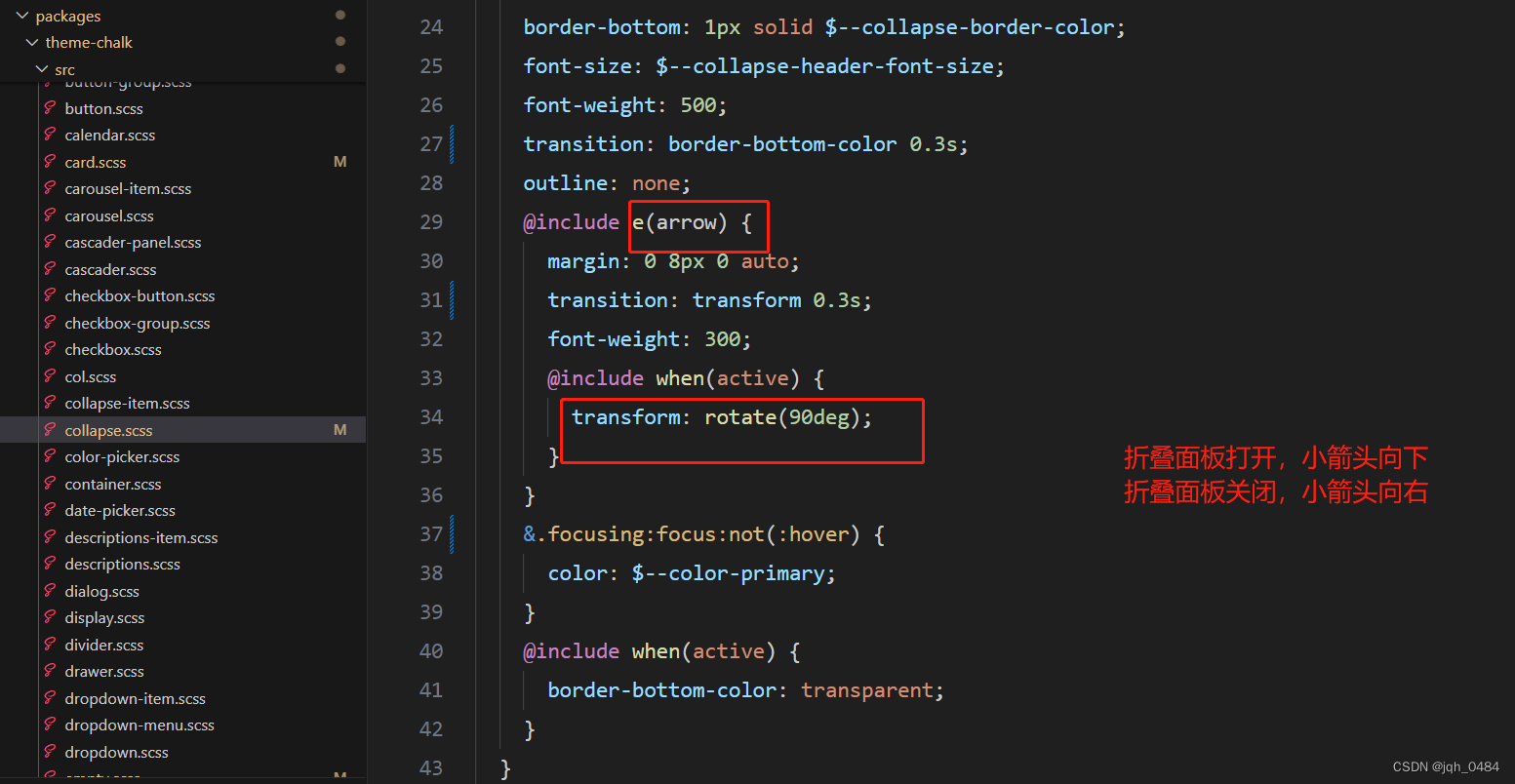
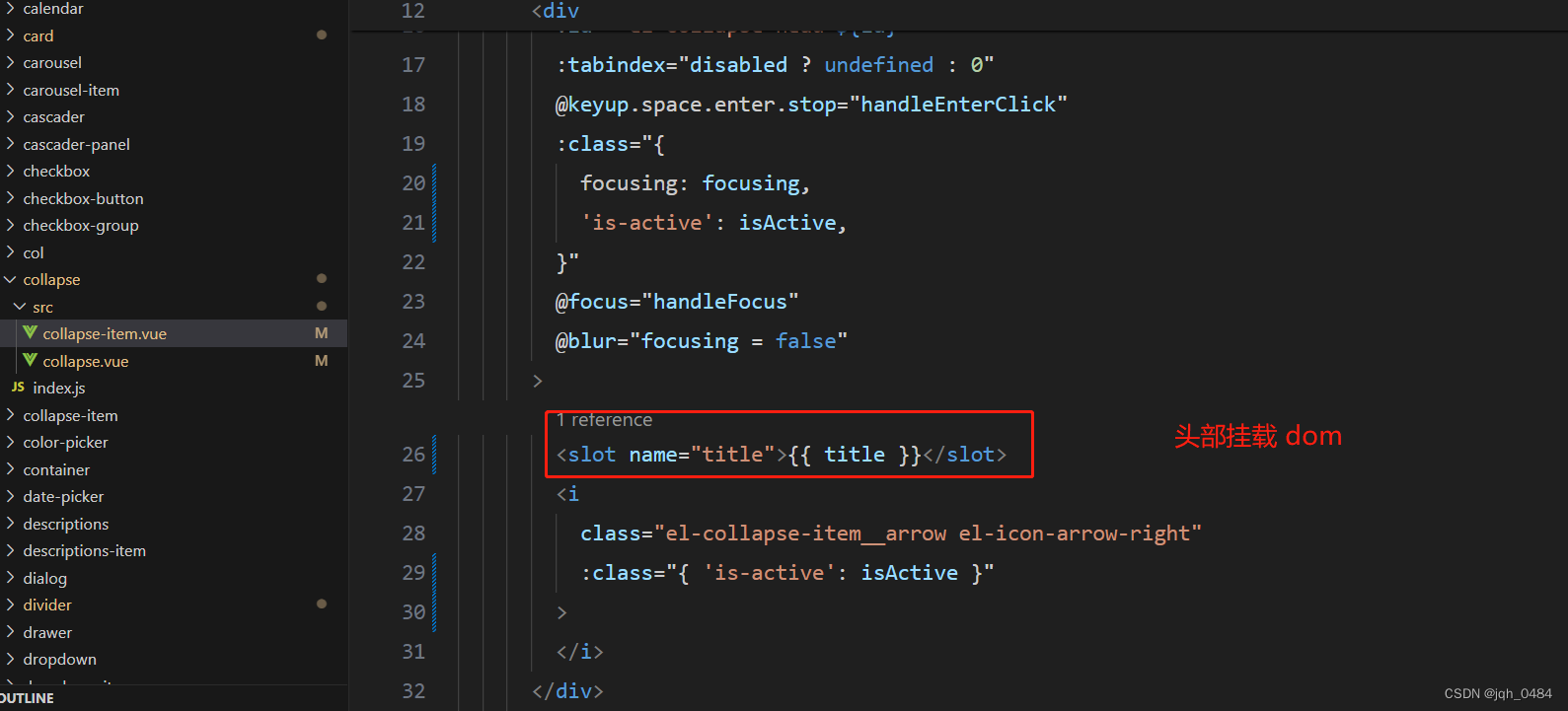
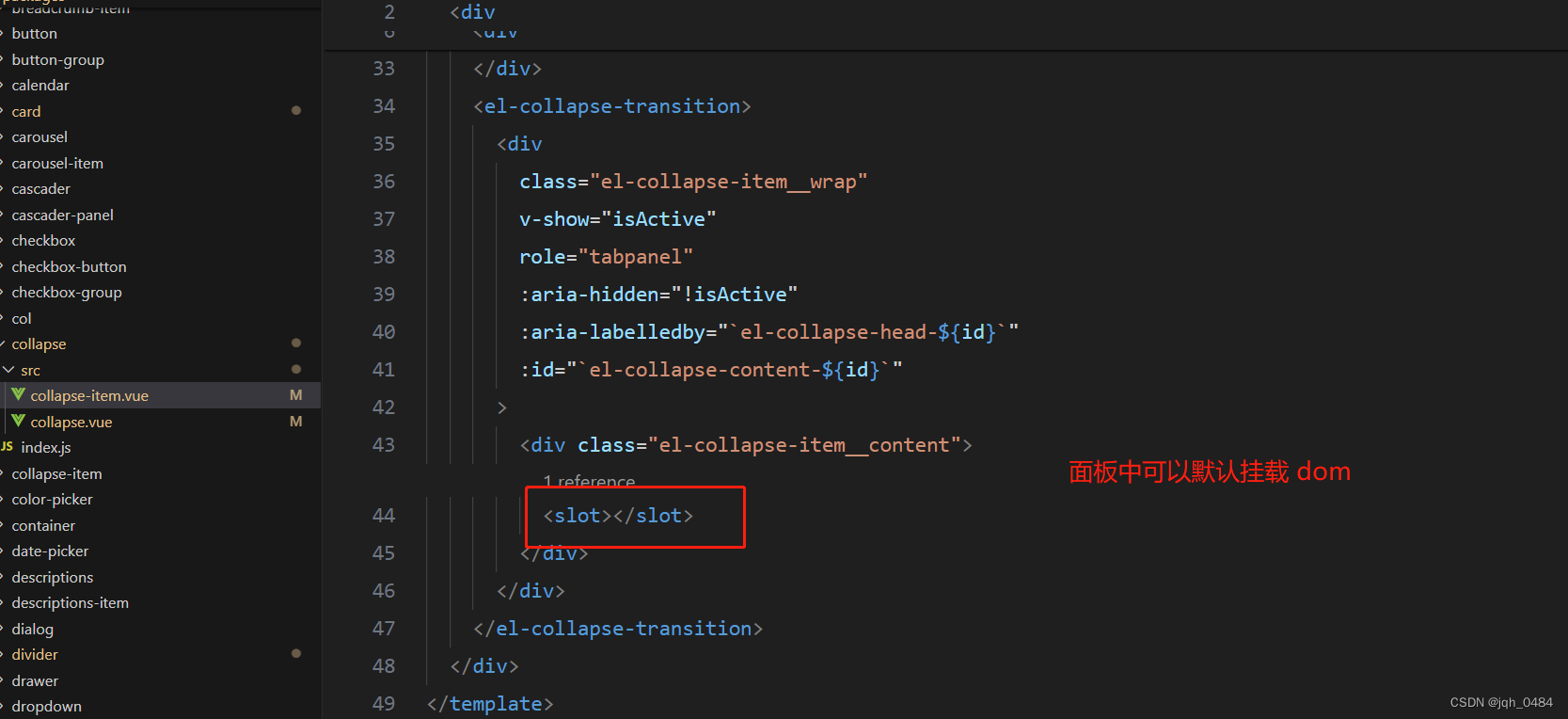
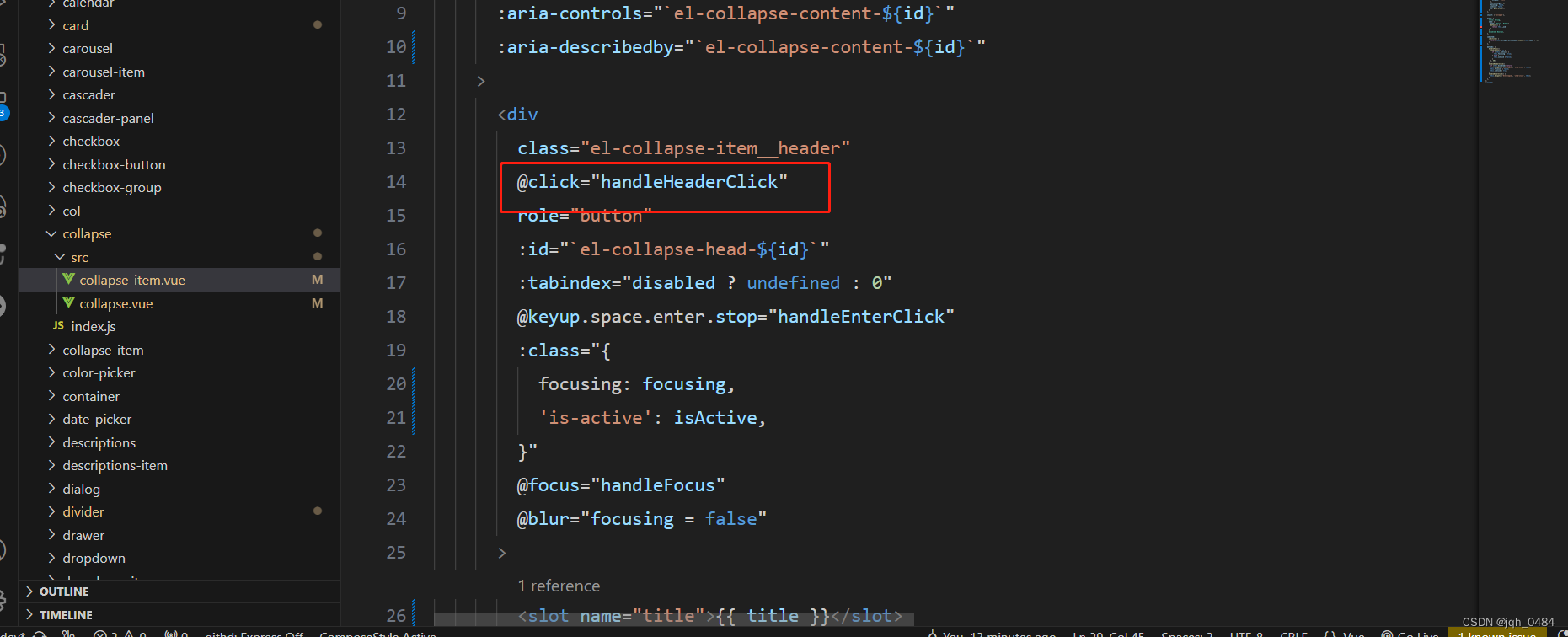
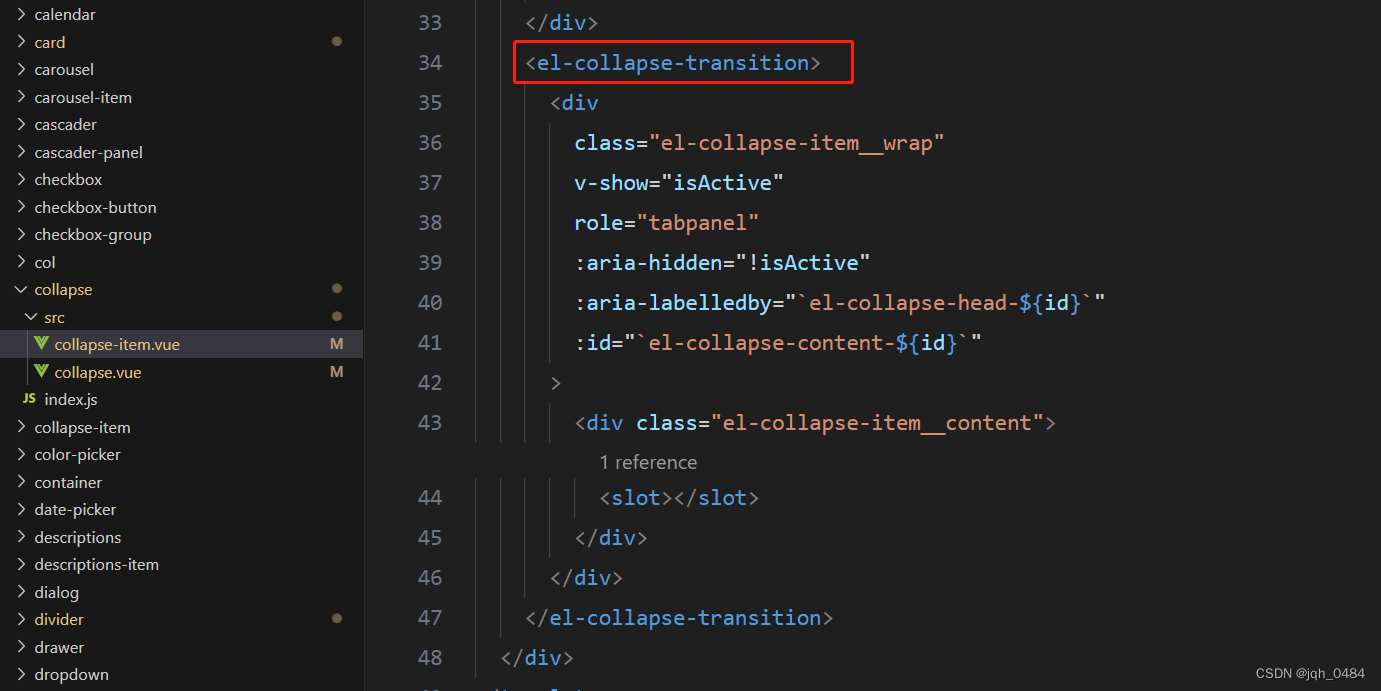
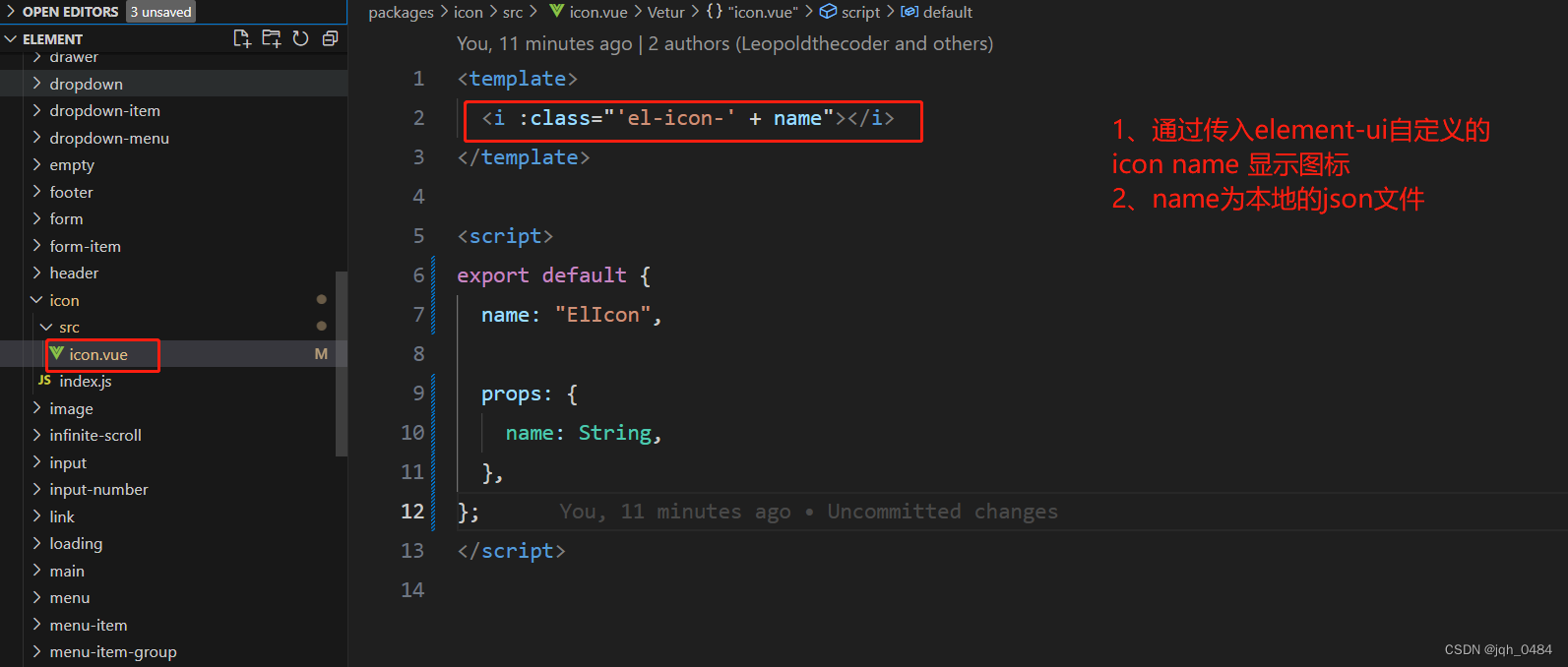
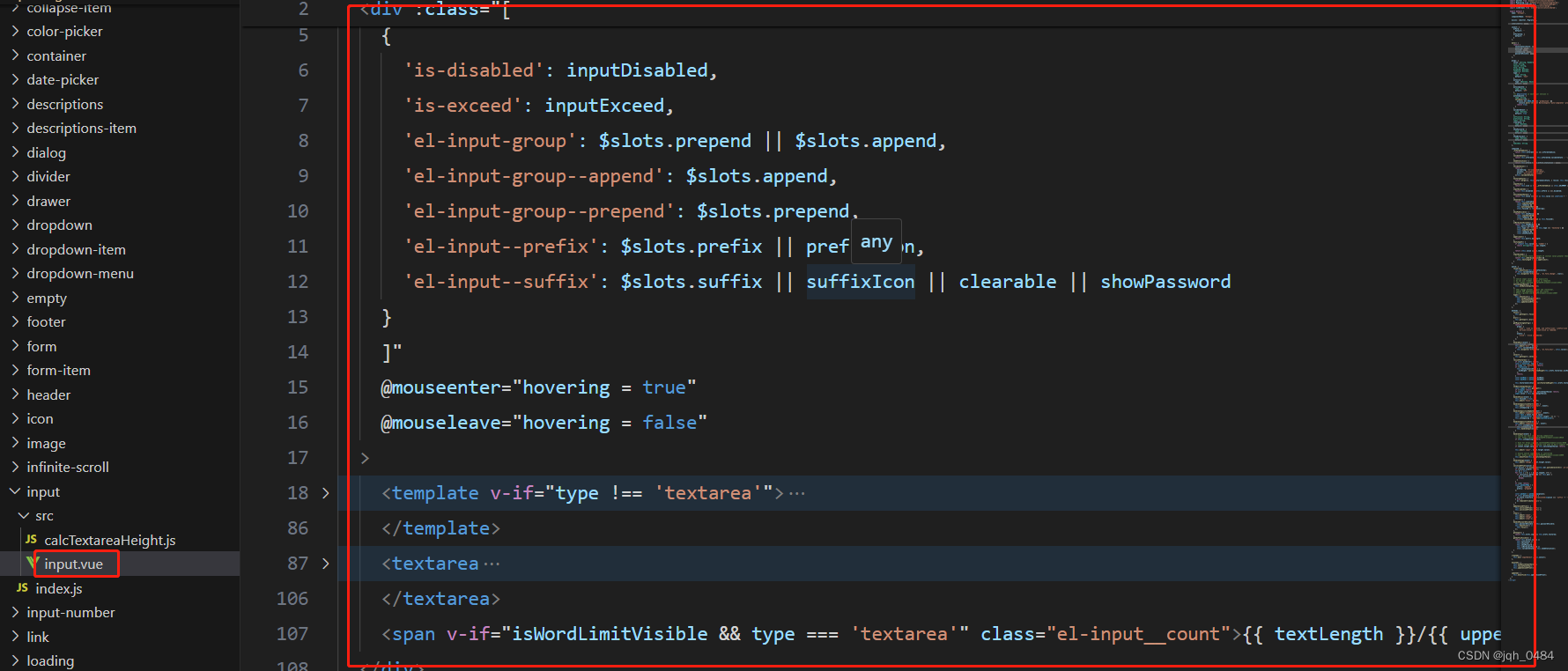
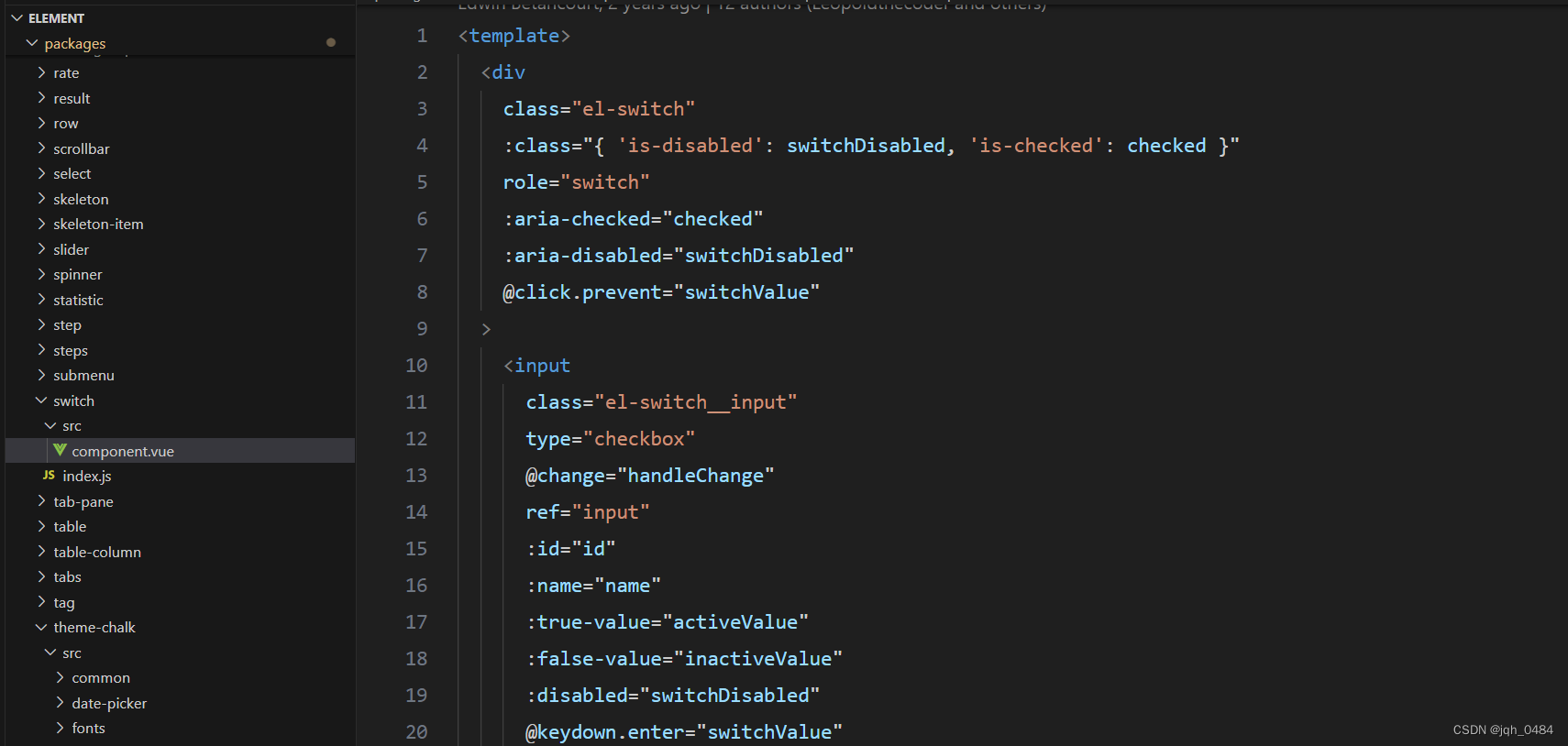
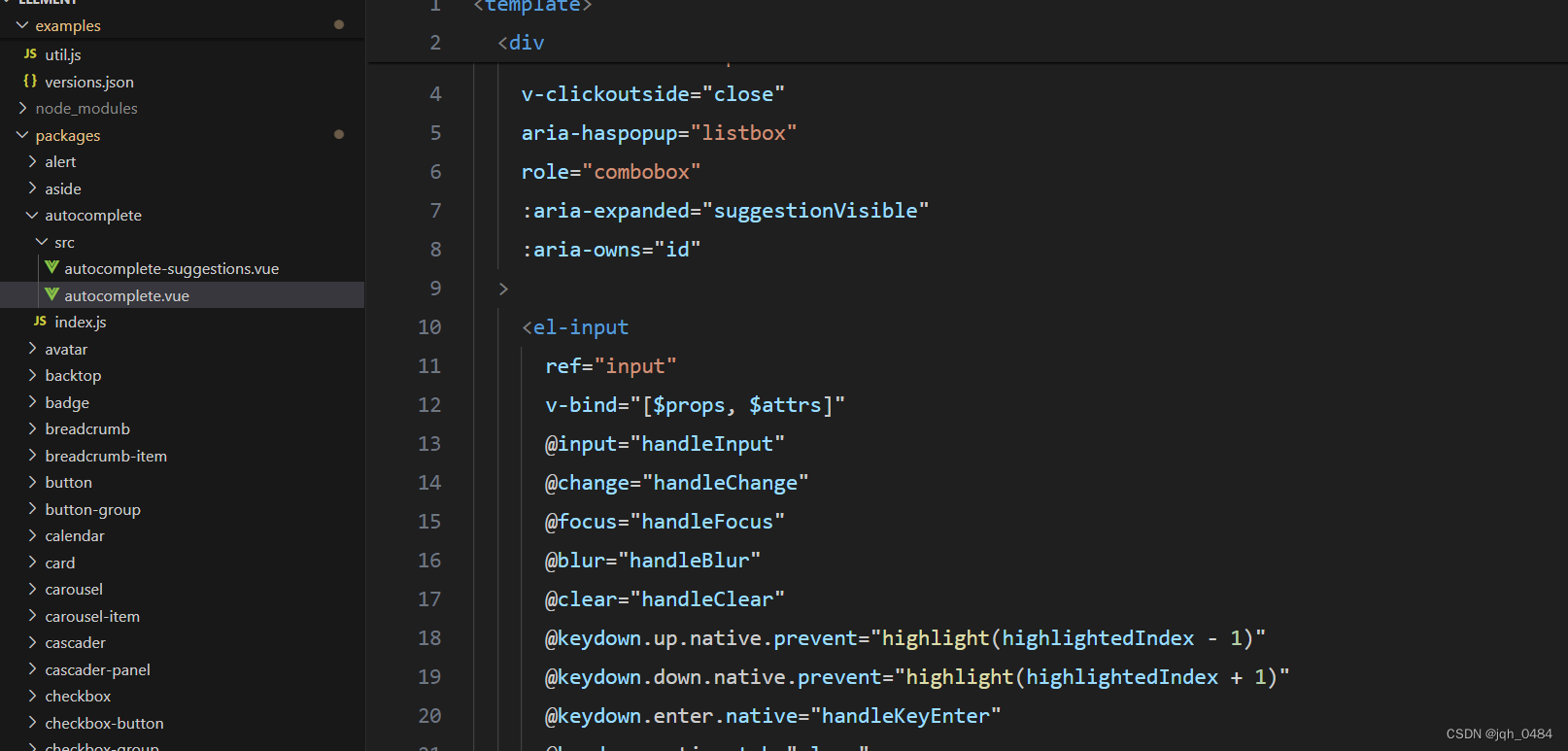
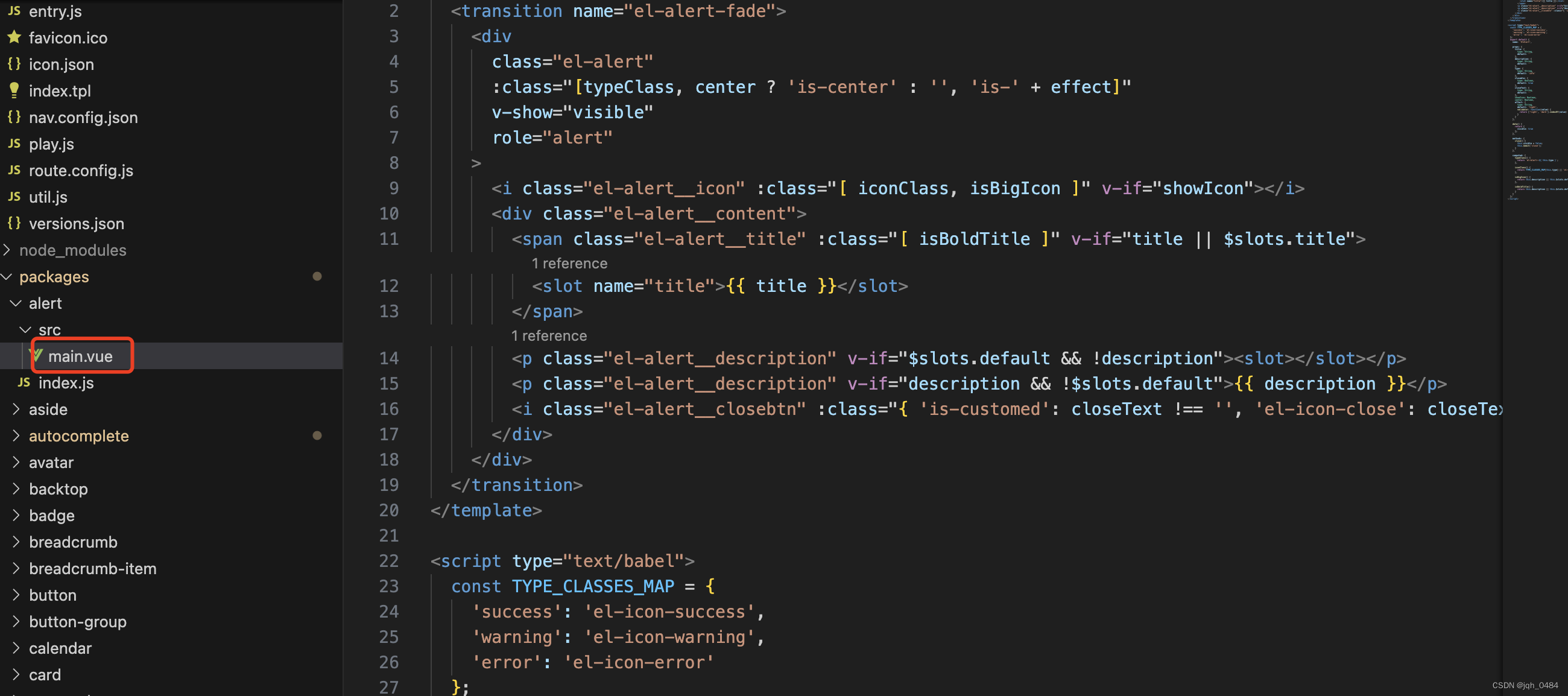
一、collapse 组件页面结构


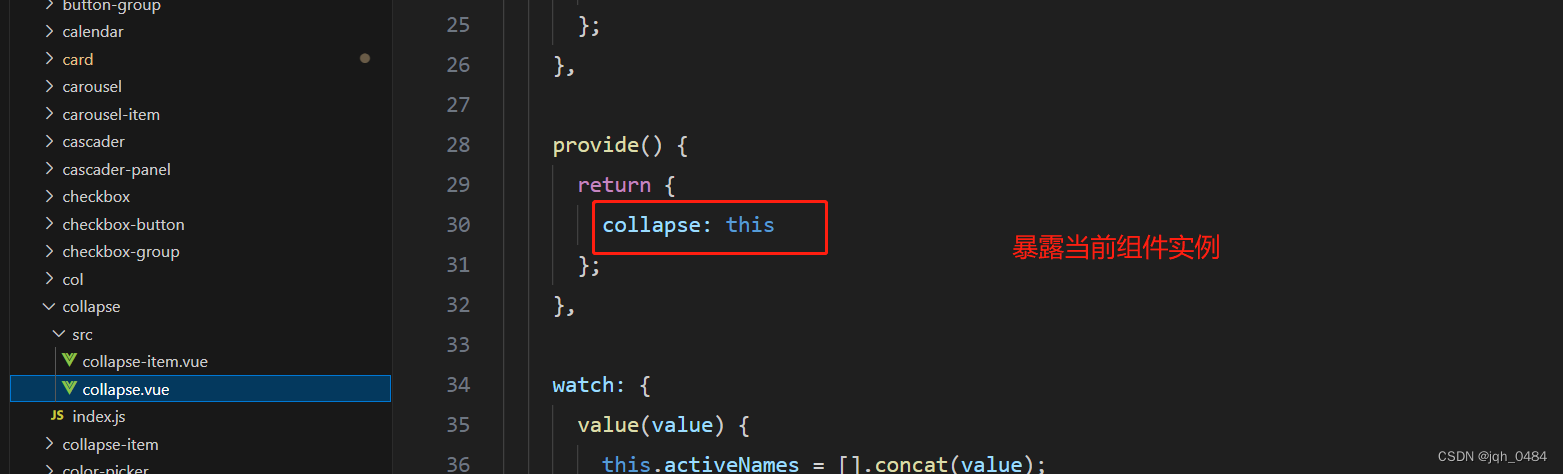
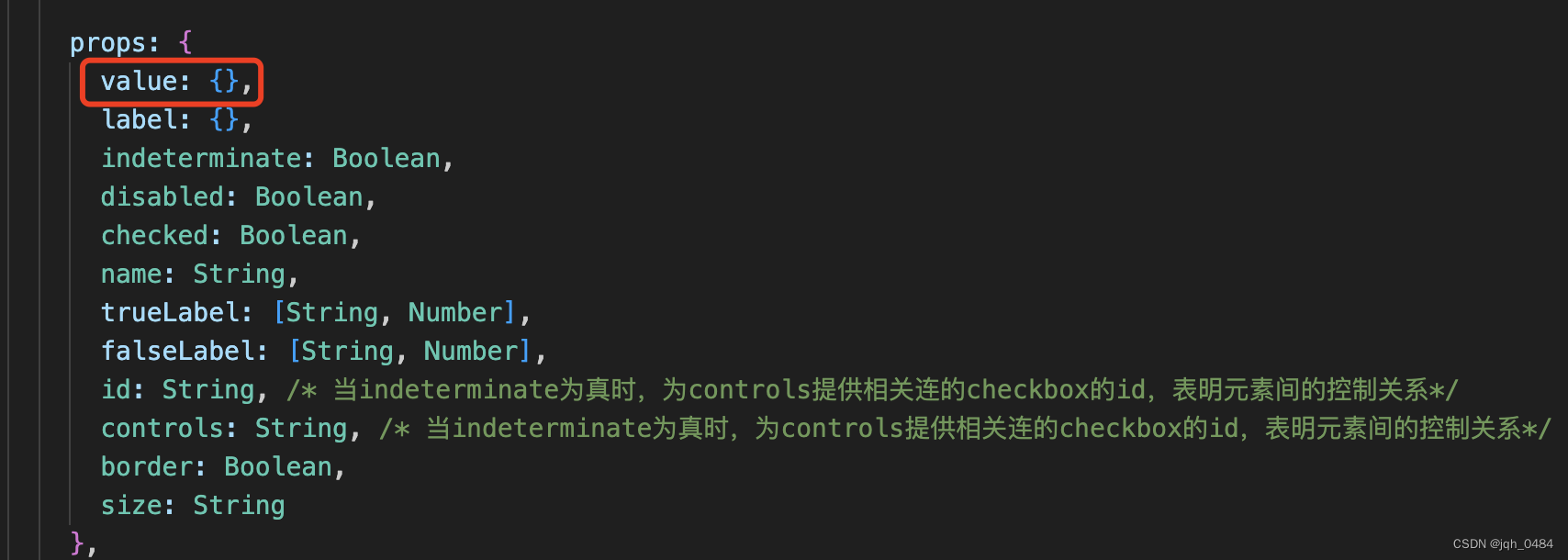
二、collapse 组件属性
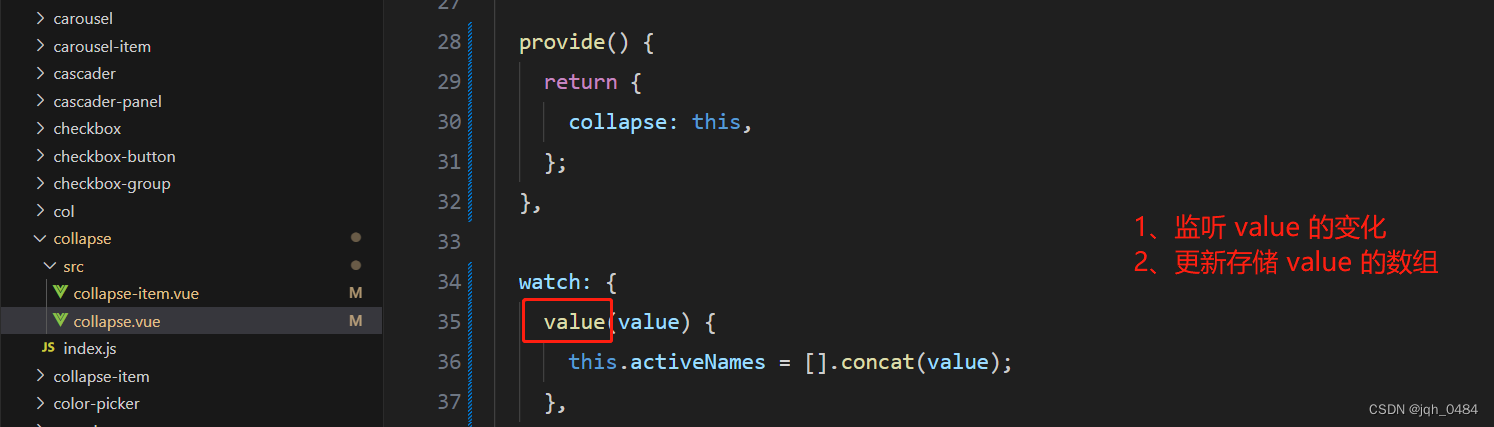
2.1 value/v-model 属性,当前激活的面板(如果是手风琴模式,绑定值类型需要为string,否则为array),类型 string,无默认值。









组件属性使用及展示效果:

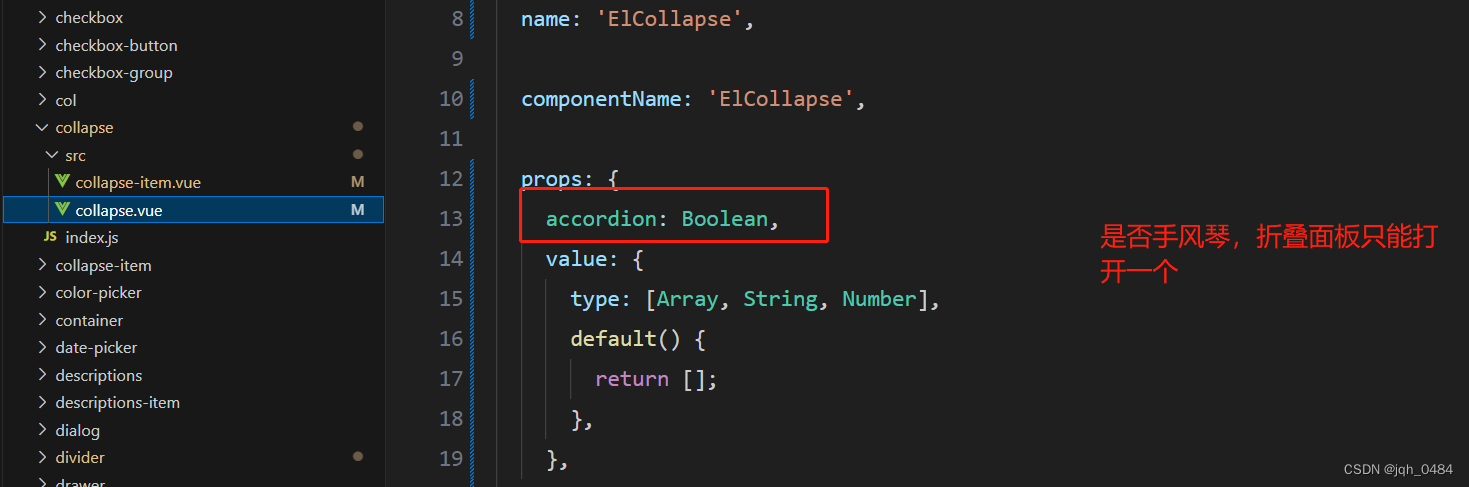
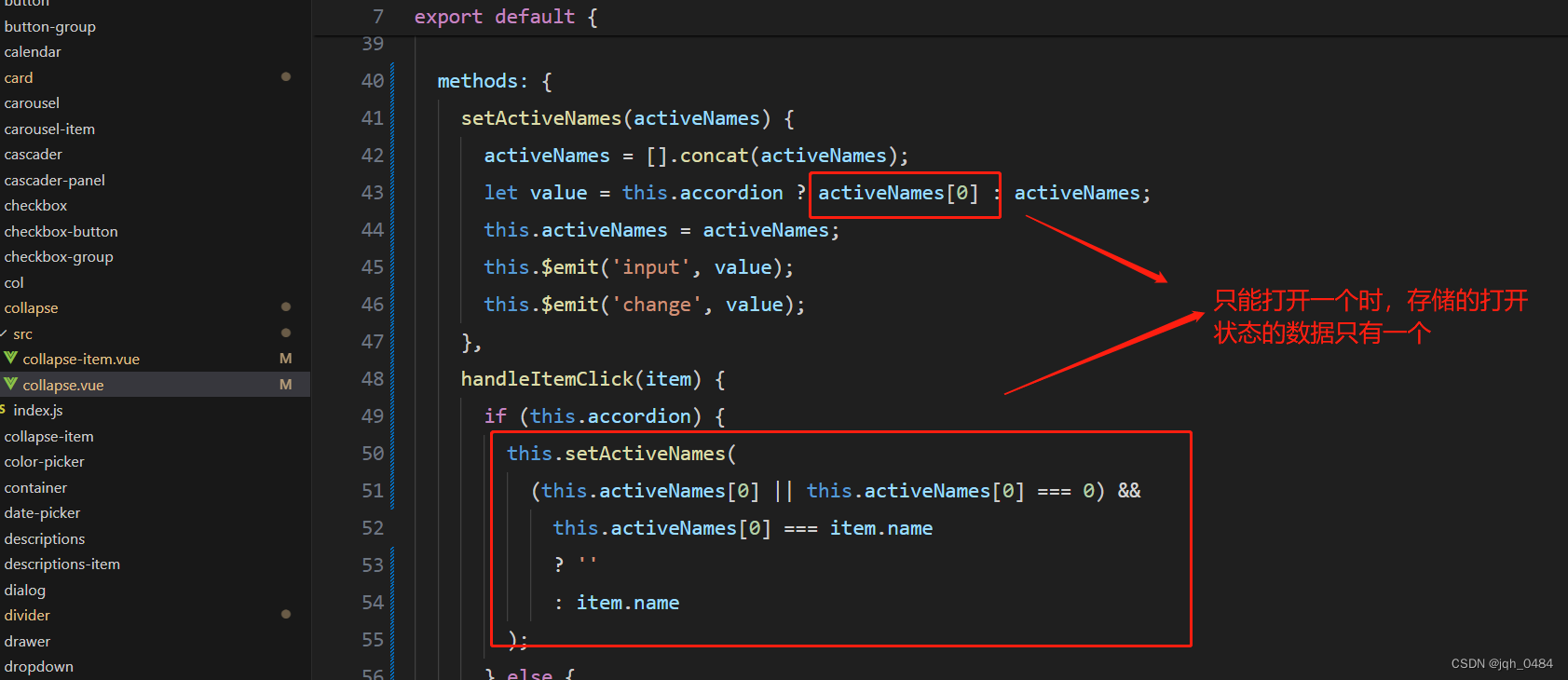
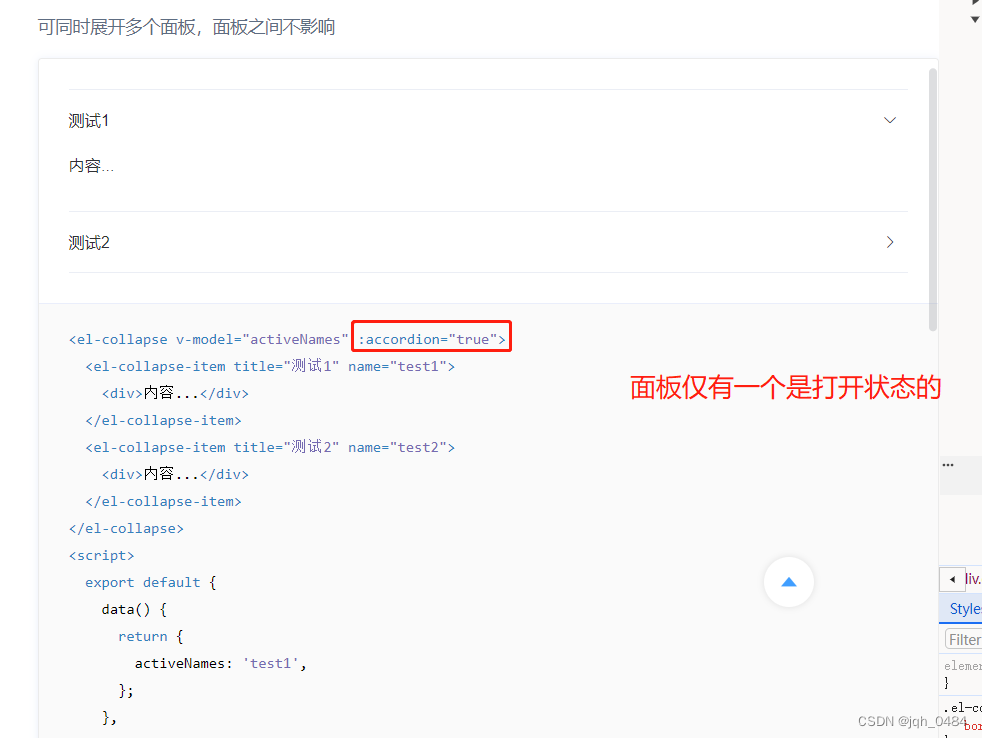
2.2 accordion 属性,是否手风琴模式,类型 boolean,默认 false。


组件属性使用及展示效果:

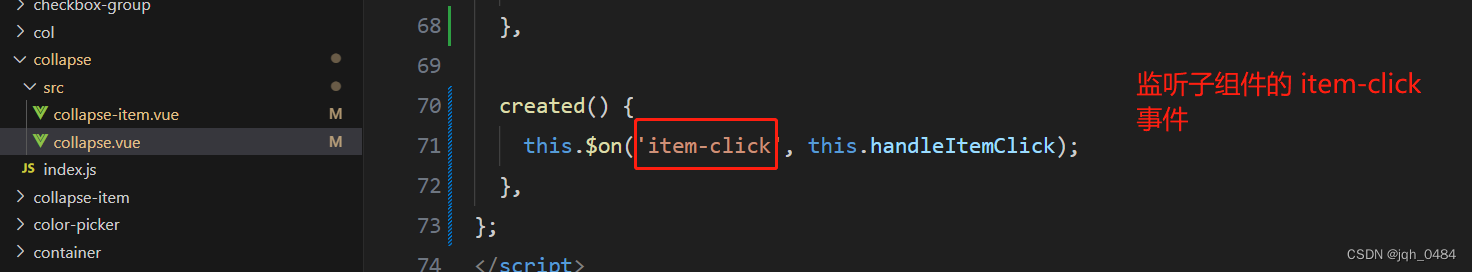
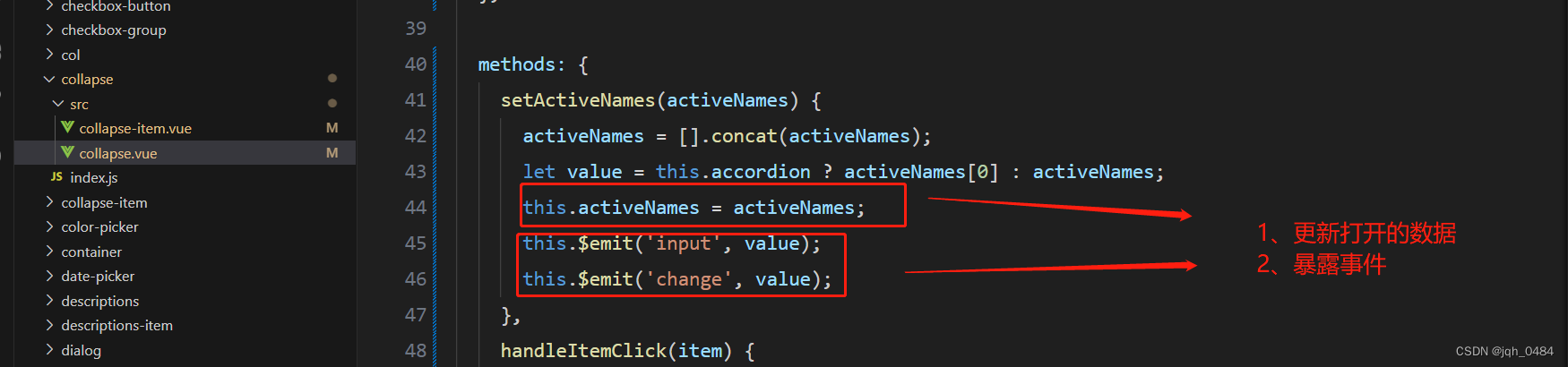
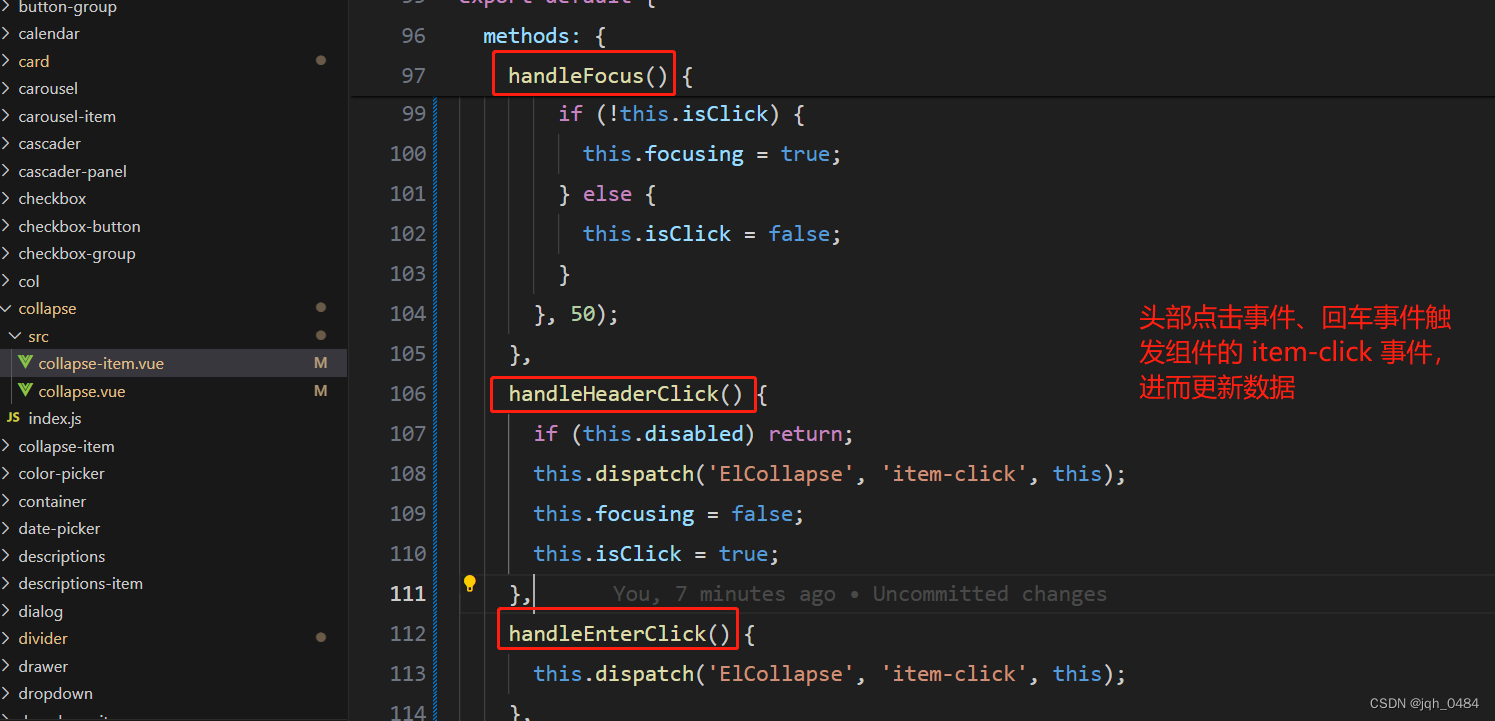
三、collapse 组件事件
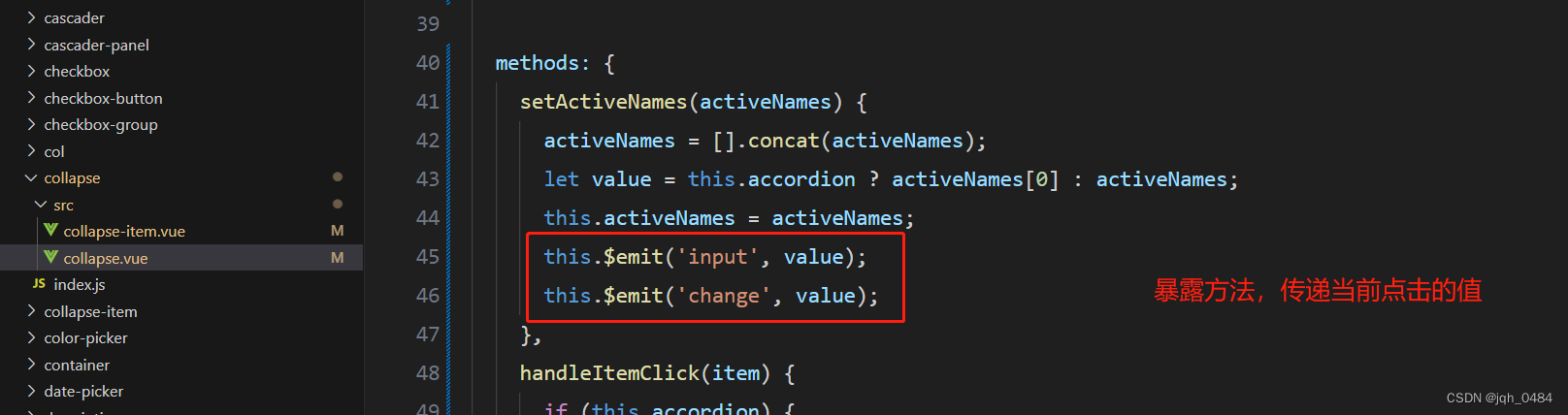
3.1 change 事件,当前激活面板改变时触发(如果是手风琴模式,参数 activeNames 类型为string,否则为array),回调函数 (activeNames: array / string)。

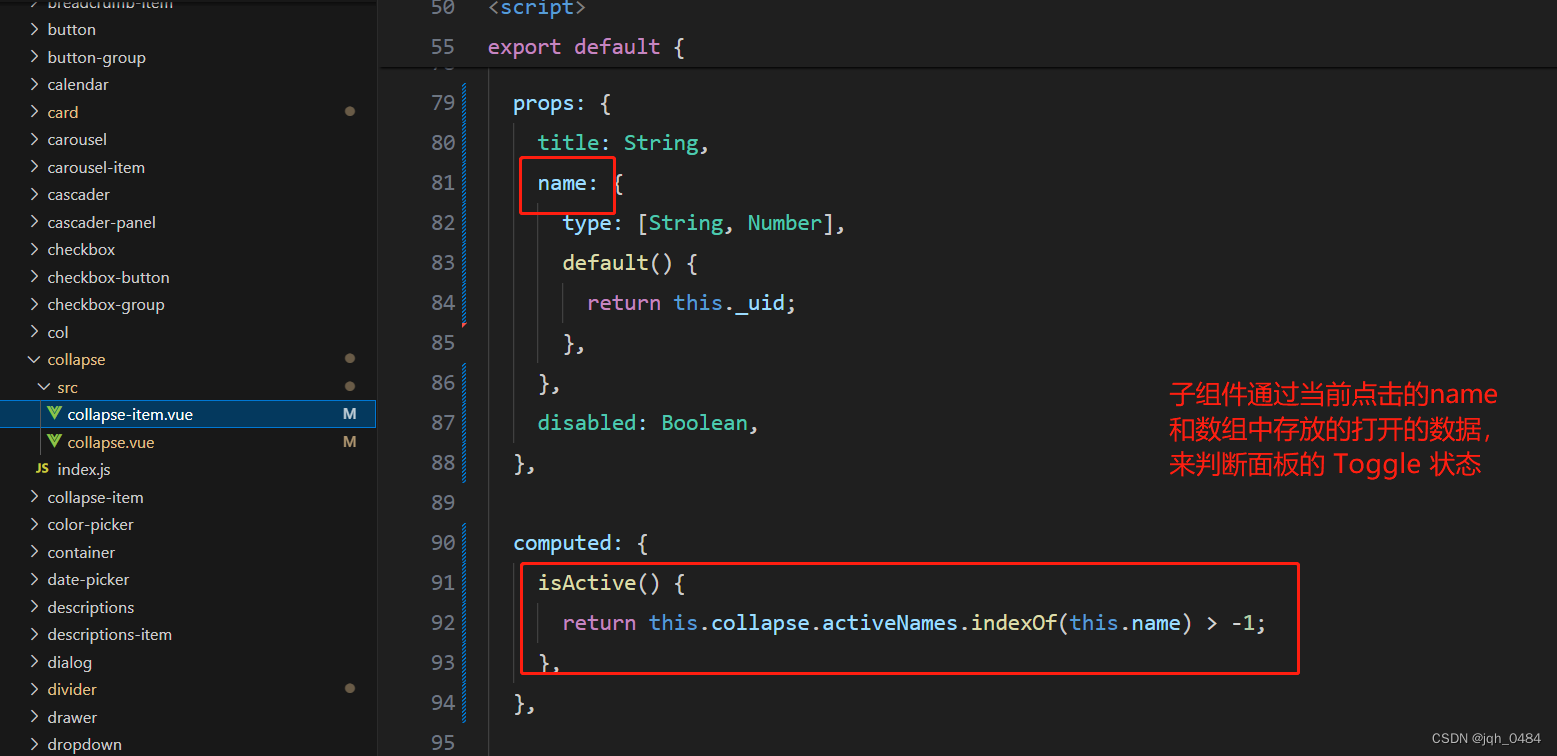
四、collapse item 组件属性
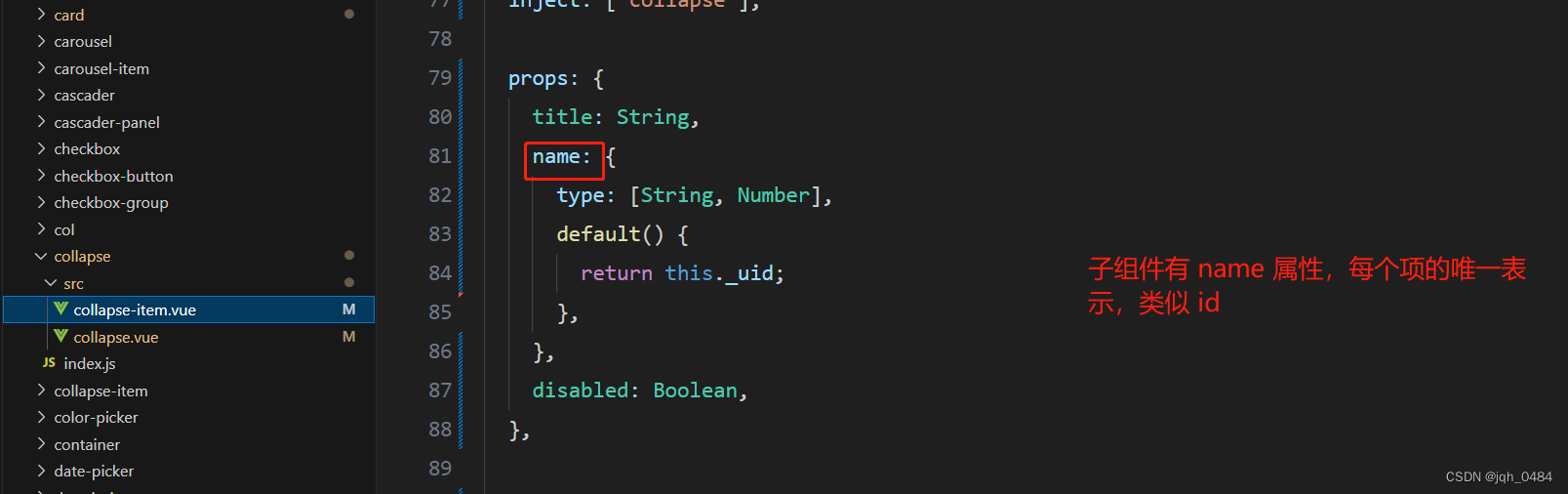
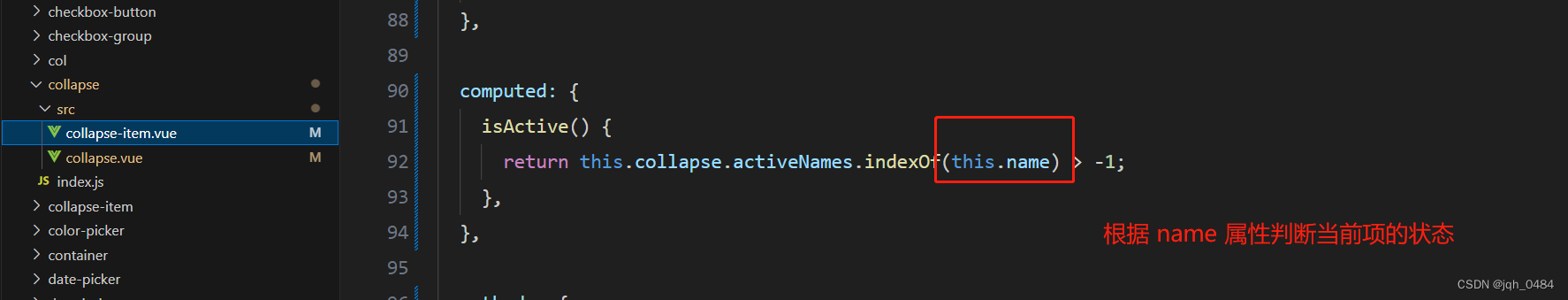
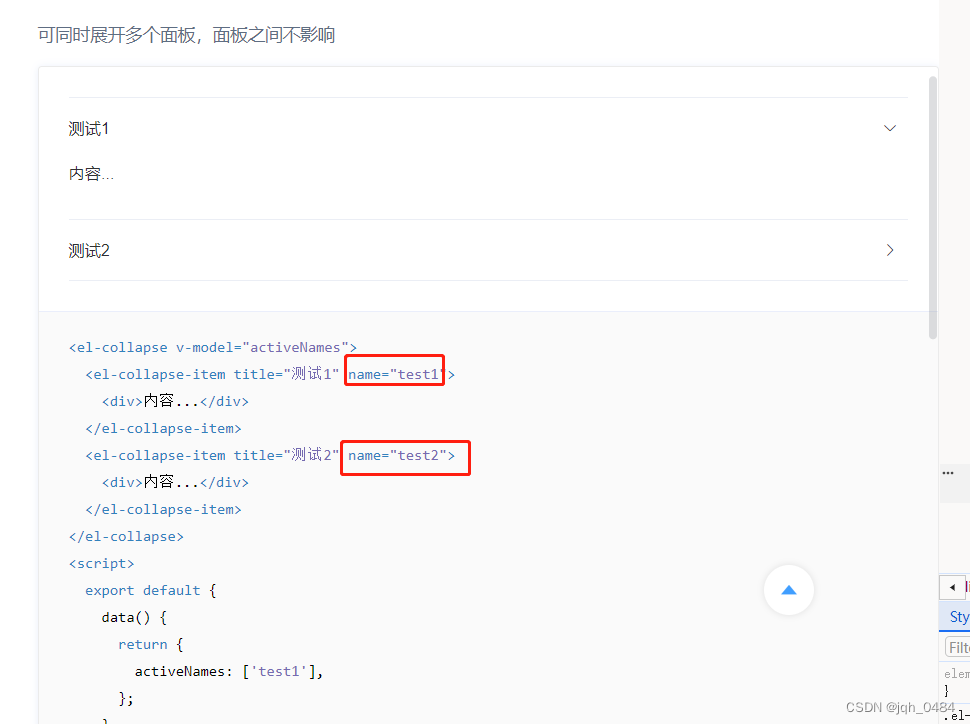
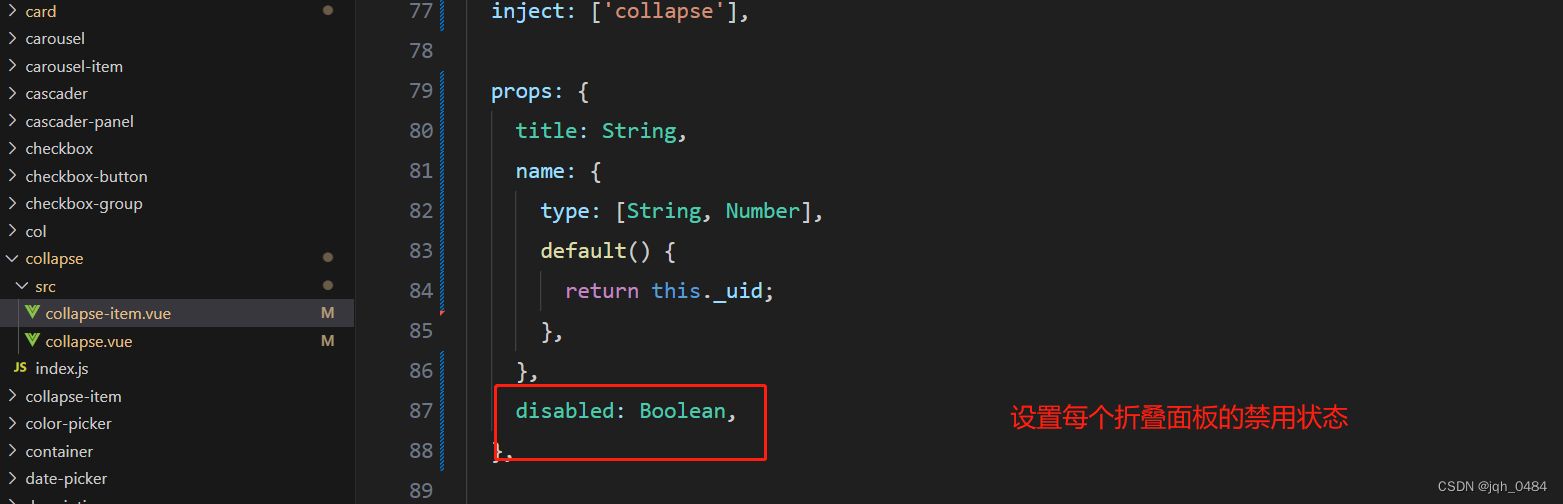
4.1 name 属性,唯一标志符,类型 string/number,无默认值。



组件属性使用及展示效果:

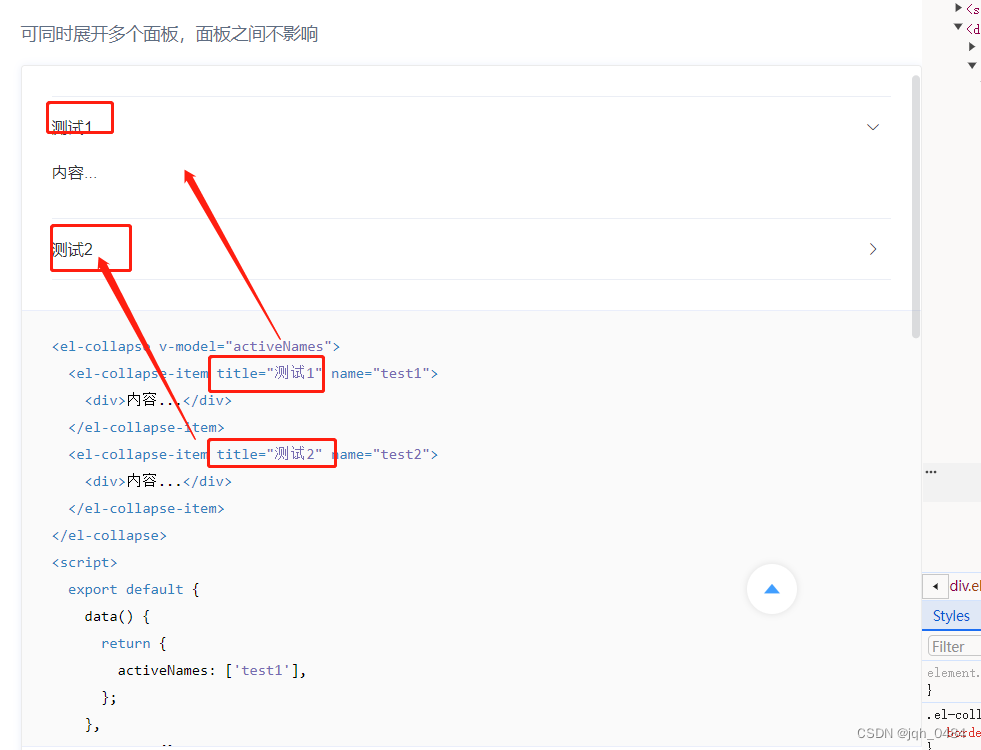
4.2 title 属性,面板标题,类型 string,无默认值


组件属性使用及展示效果:

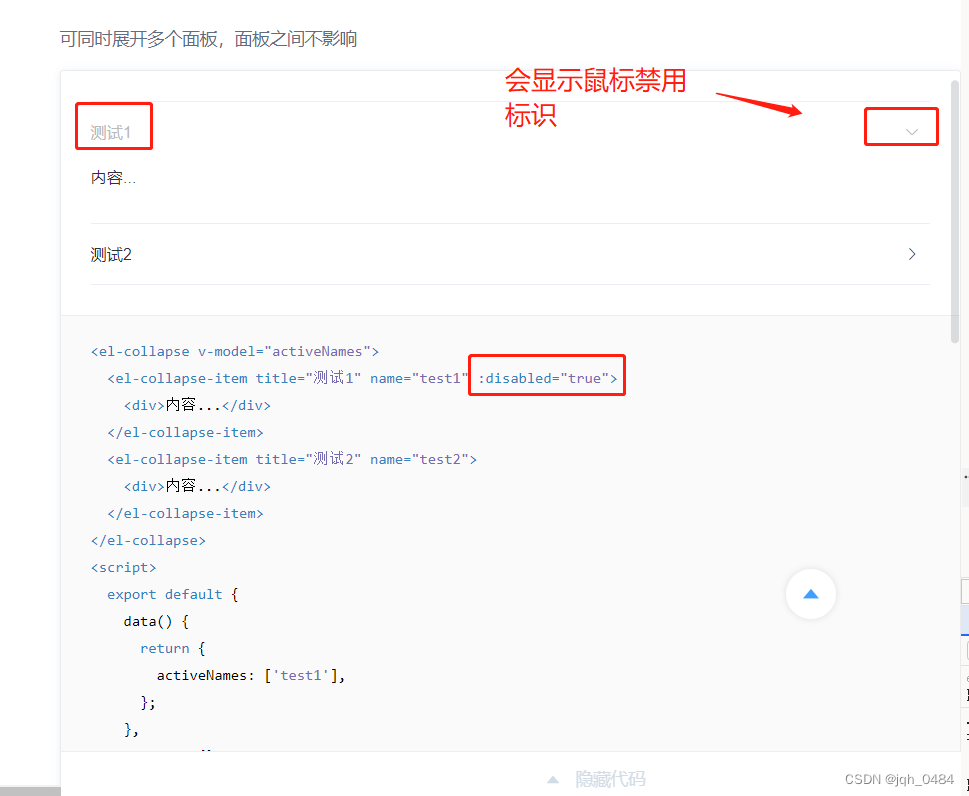
4.3 disabled 属性,是否禁用,类型 boolean,无默认值。



组件属性使用及展示效果:

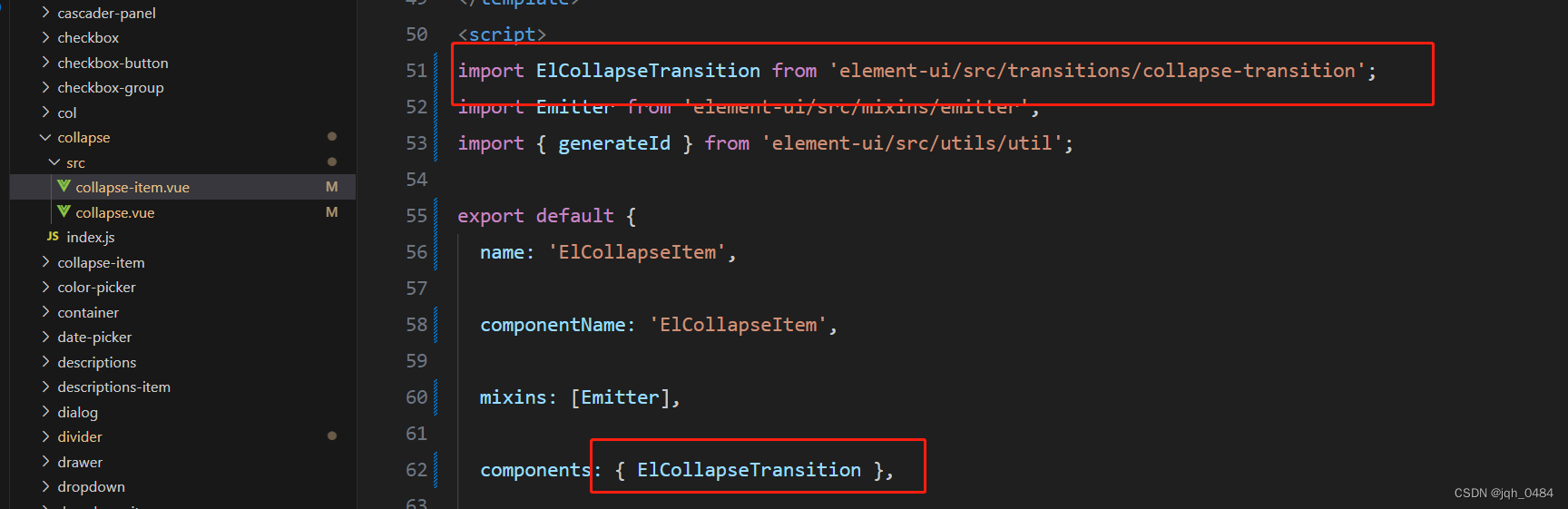
留一个小尾巴,el-collapse-transition 折叠面板打开时的动画组件,将会在之后的分享中讲解,组件大致如下:









































![P8749 [蓝桥杯 2021 省 B] 杨辉三角形](https://img-blog.csdnimg.cn/img_convert/75b5f627d9313517554a0187ab3c6258.jpeg)