今日简单分享 element-ui 源码中的 icon 组件,主要从以下两个方面来分享:
一、源码中 icon 设计思想是什么呢?主要从页面结构、数据、 icon 样式三个方面来分享。
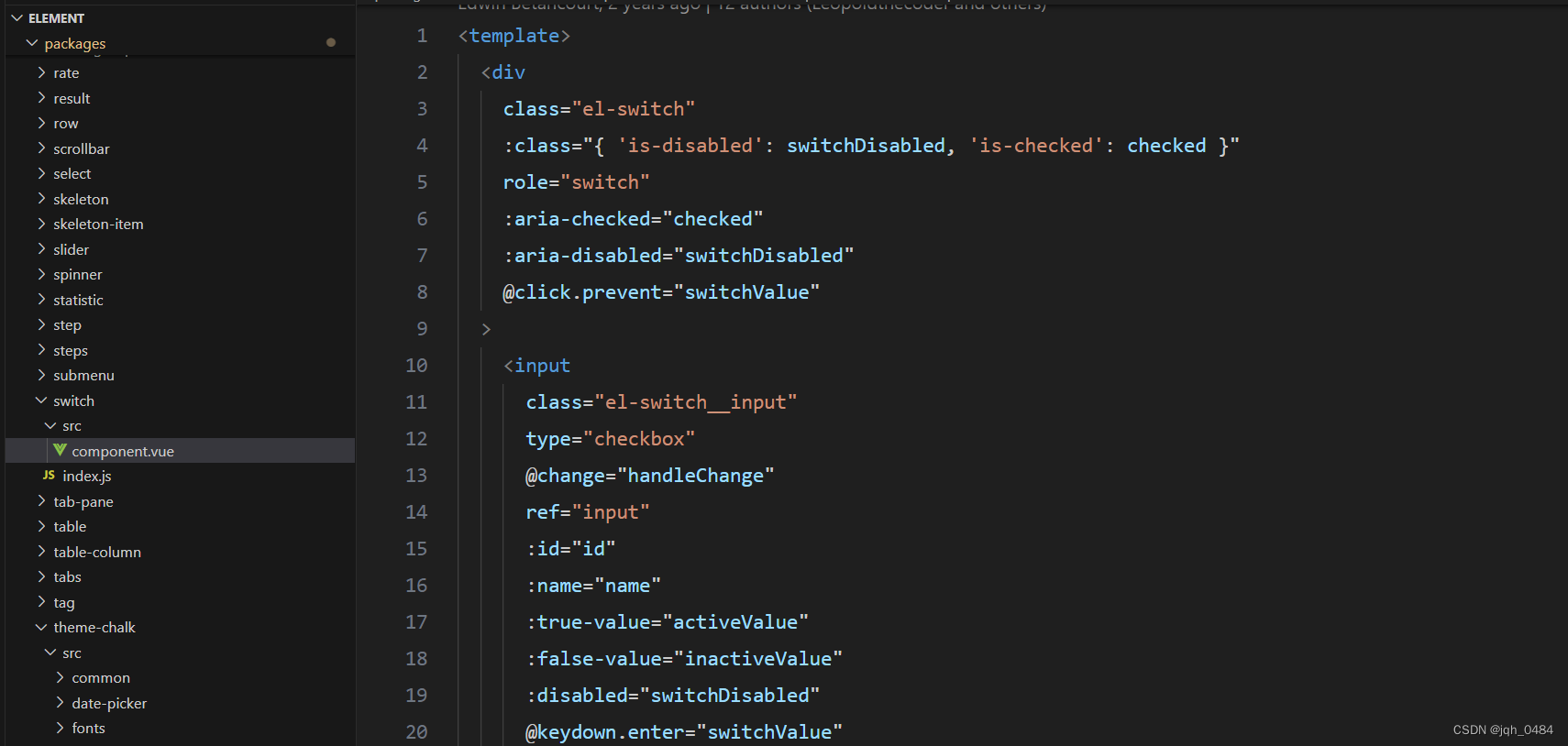
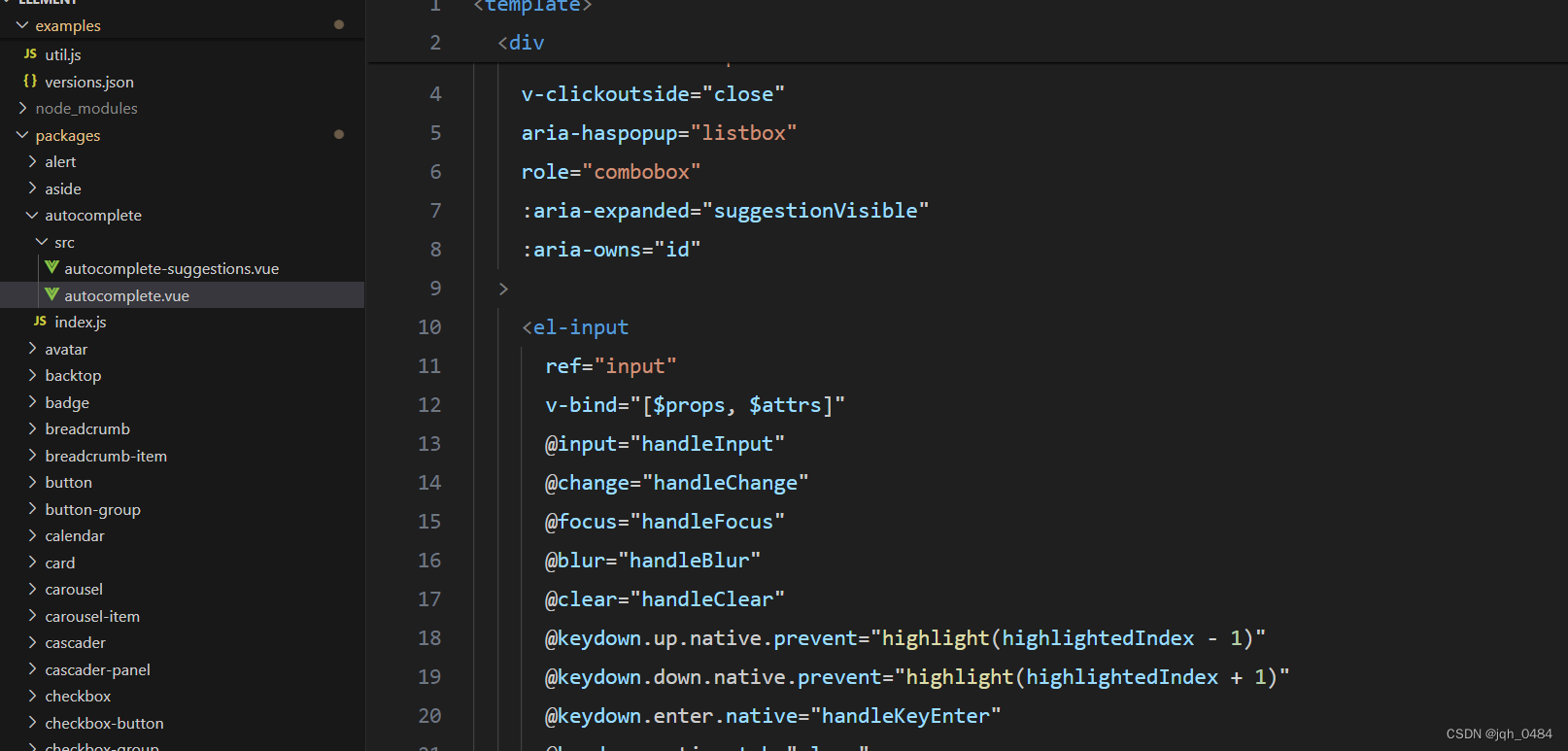
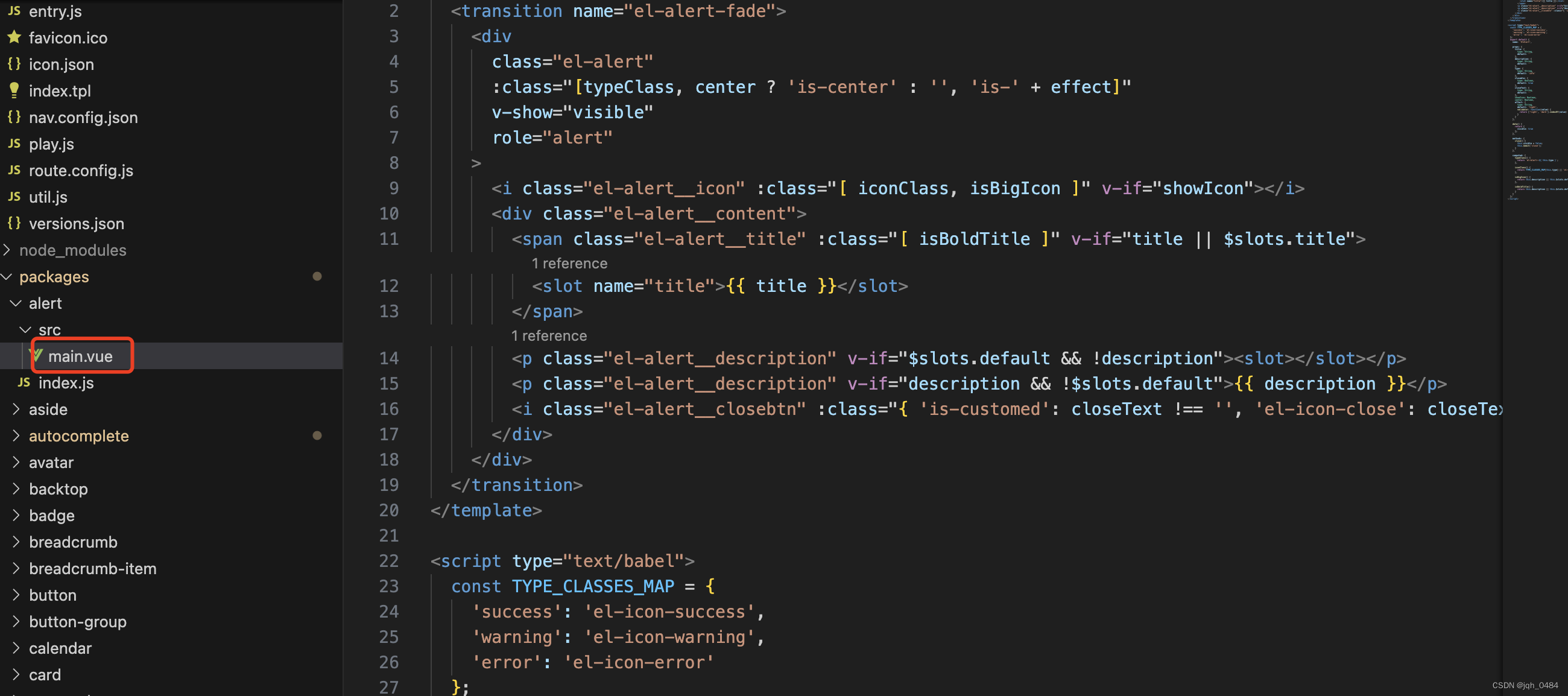
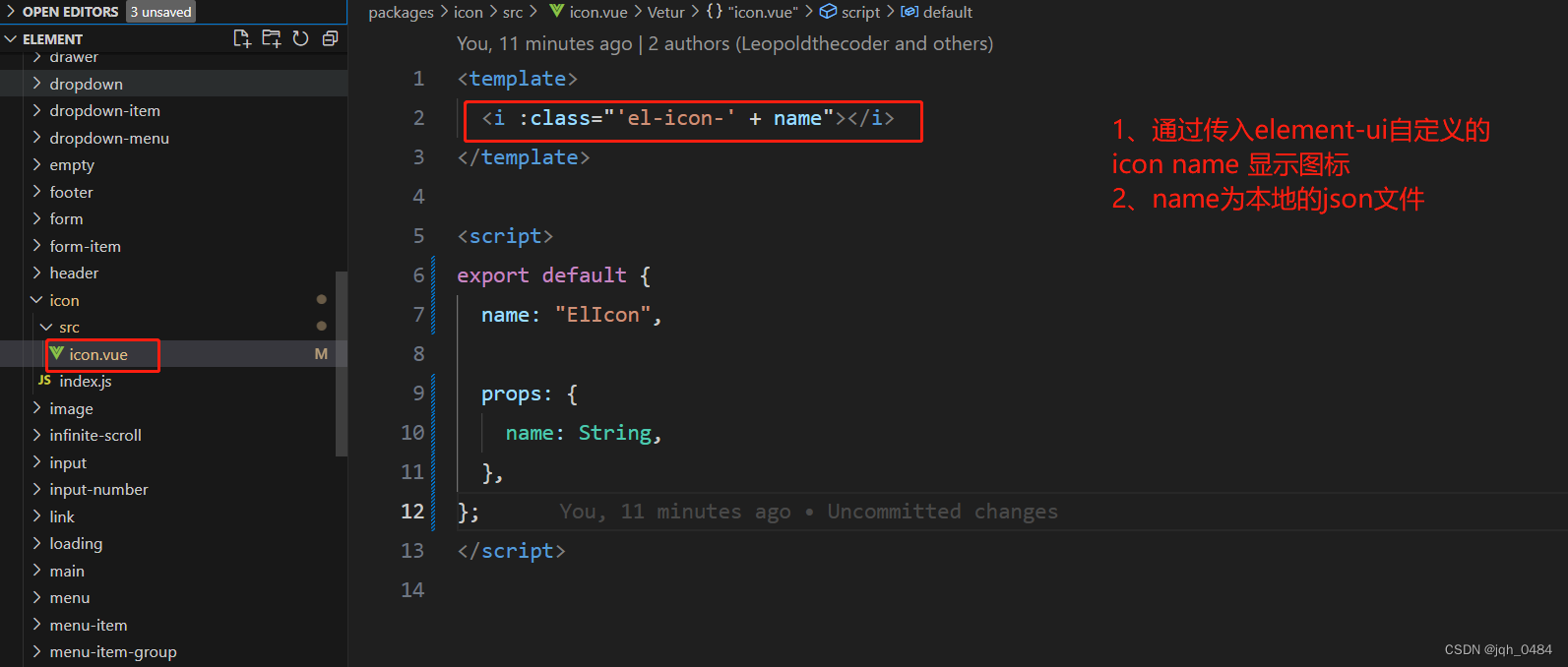
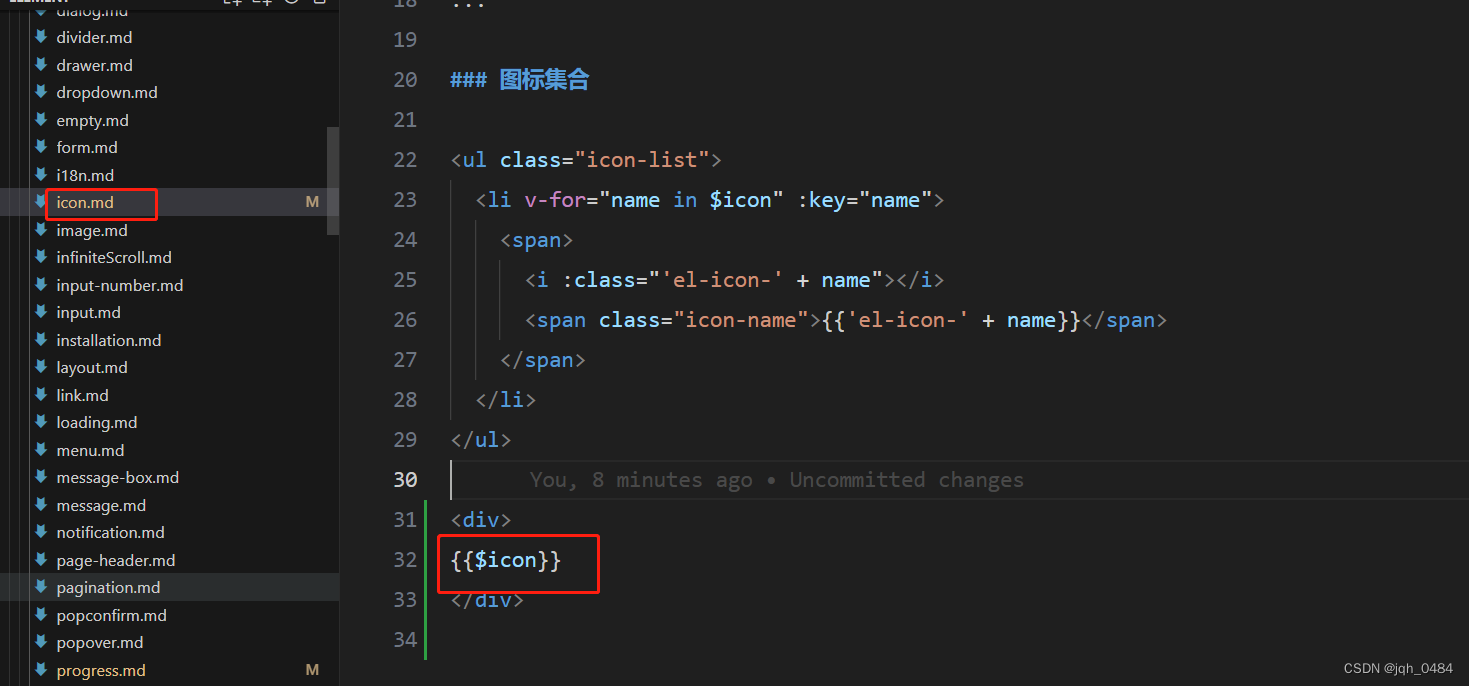
1.1 源码中 icon 组件的页面结构,可以在 package 目录下找到 icon 组件,如下图所示:

1.2 在这个 api 文档中可以找到 icon 的所有名字,具体目录如下:docs/zh-CN/icon.md

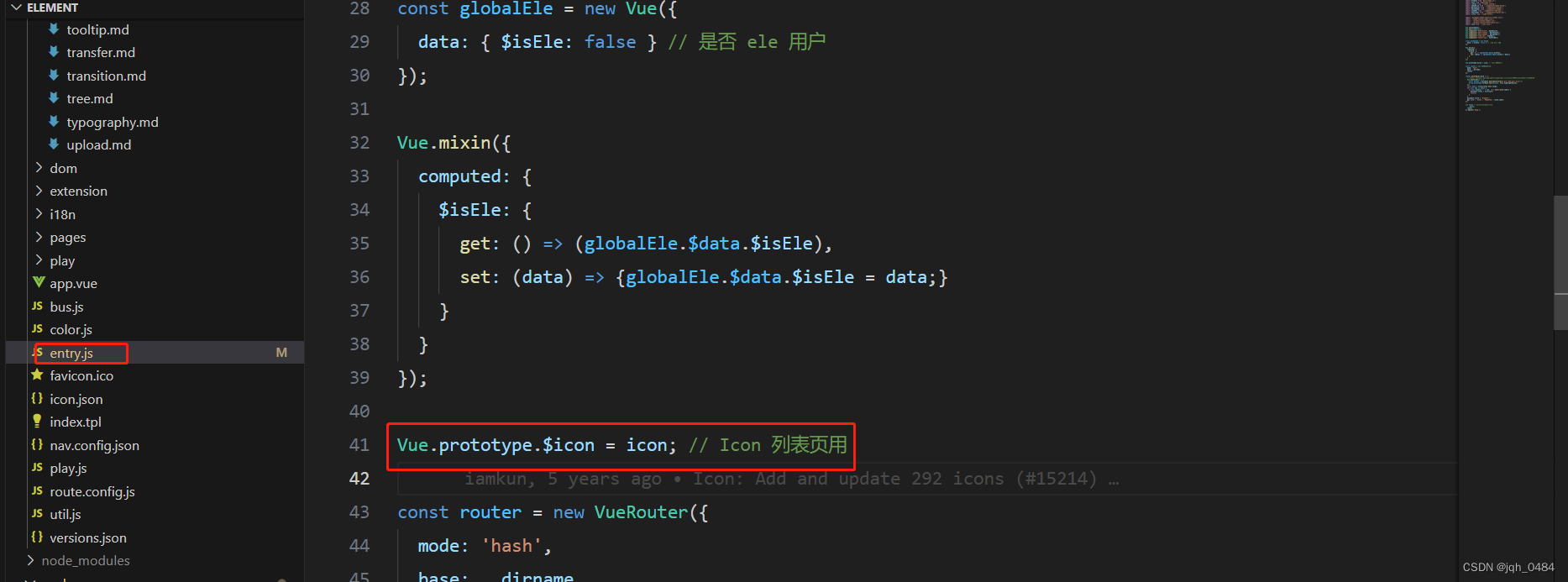
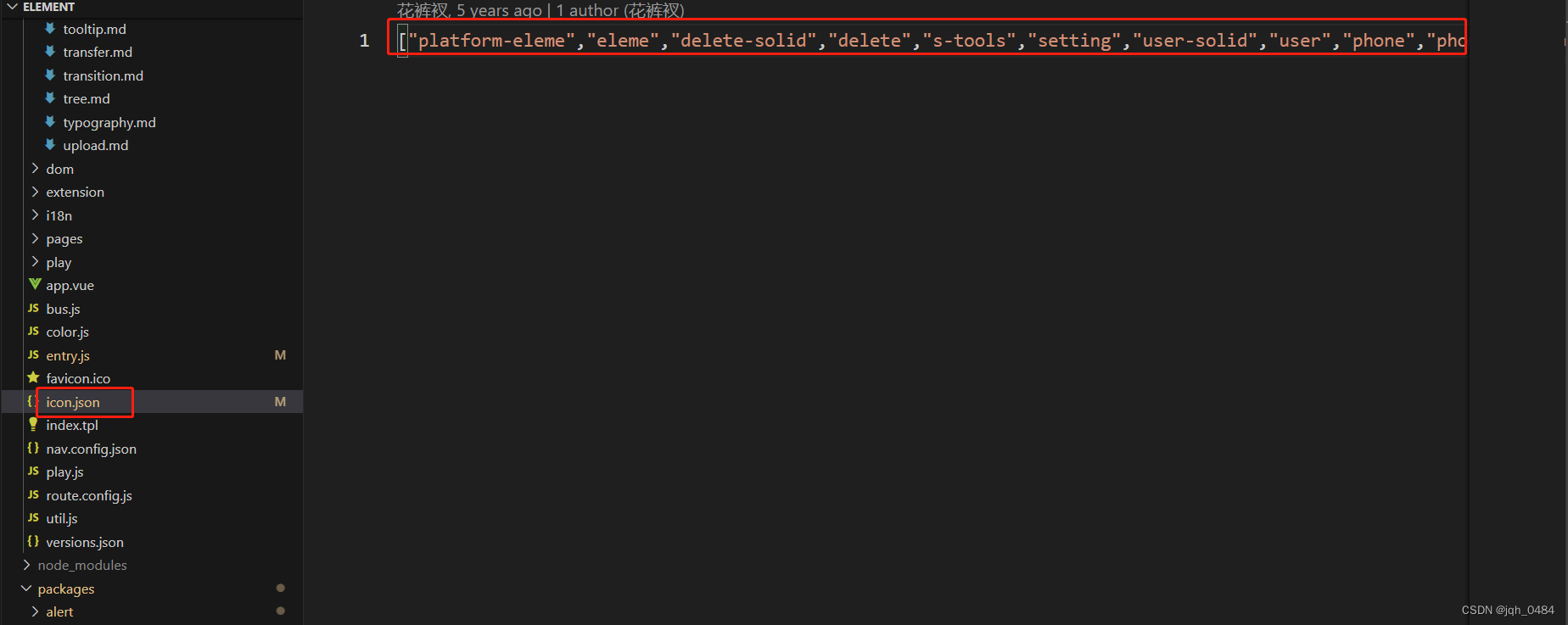
1.3 icon 的数据通过全局搜索 $icon 找到一个定义名字的 json 文件。



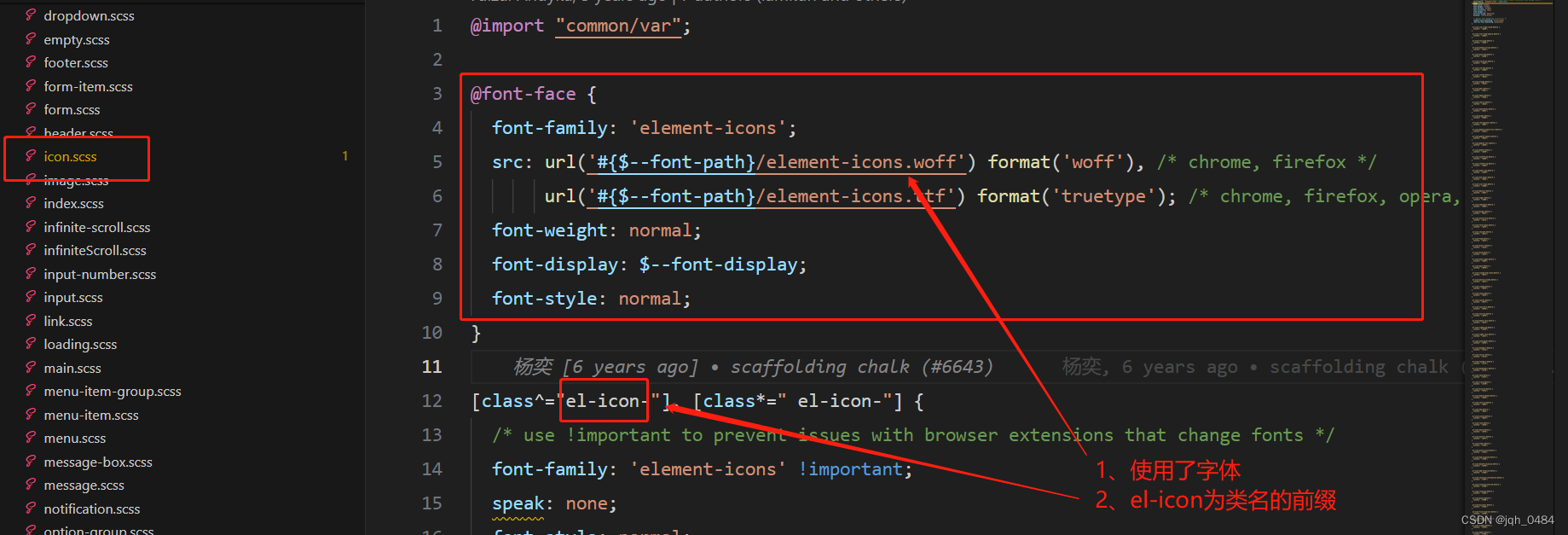
1.4 icon 的样式可以在这个目录中找到:/package/theme-chalk/src/icon.scss


1.5 icon 组件的使用

二、针对于源码的学习,应用到实际项目当中应该怎么去写呢?以下是我基于对源码的理解,输出一个简单 demo。
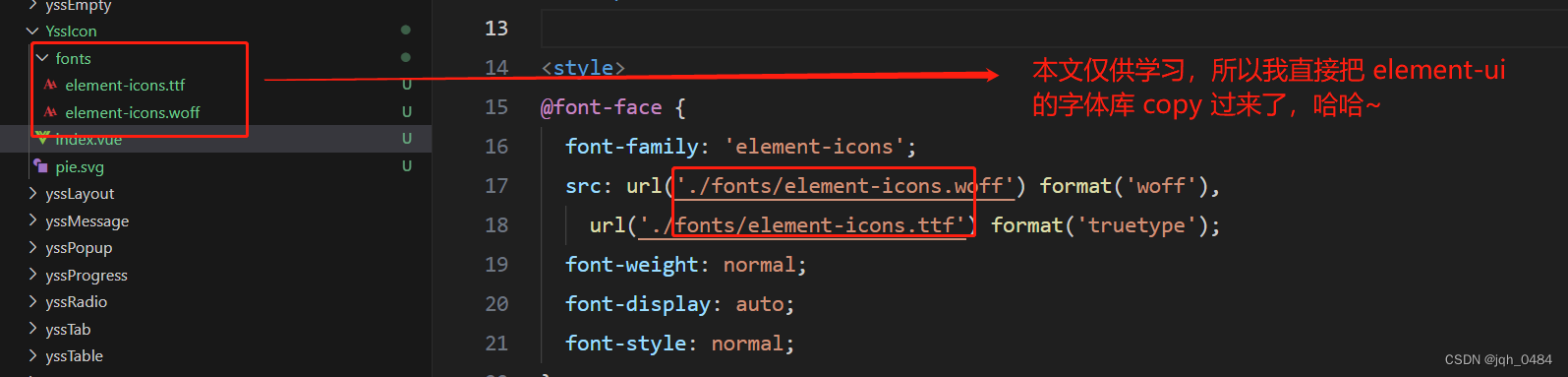
2.1 下面是 icon 组件的核心代码,重难点是怎么引入阿里矢量图字体库(下一篇文章分享哈),为了快速验证整体流程是否存在问题,本文当中懒省事,直接把 element-ui 源码中的字体库拷贝了过来,哈哈。组件结构如下 index.vue:
<template>
<i :class="`yss-icon-${name}`"></i>
</template>
<script>
export default {
name: 'yssIcon',
props: {
name: String
}
};
</script>
<style>
@font-face {
font-family: 'element-icons';
src: url('./fonts/element-icons.woff') format('woff'),
url('./fonts/element-icons.ttf') format('truetype');
font-weight: normal;
font-display: auto;
font-style: normal;
}
* {
font-family: 'element-icons' !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.yss-icon-edit:before {
content: '\e764';
}
.yss-icon-delete:before {
content: '\e6d7';
}
.yss-icon-share:before {
content: '\e793';
}
</style>


2.3 组件使用如下 demo.vue:
<template>
<div>
<yss-icon name="edit" />
<yss-icon name="delete" />
<yss-icon name="share" />
</div>
</template>
<script>
import { YssIcon } from '@/yssComponentsUI/yssUI.js';
export default {
name: 'demo',
components: {
YssIcon
}
};
</script>
2.4 页面效果如下:

总结:源码当中的 icon 组件使用的是字体,因此它拥有了字体一些属性,比如设置字体颜色,设置字体大小,设置字体是否加粗等等。字体的这些特性,使得 icon 组件有了更强的适应能力,兼容性、跨平台、及性能优化等优点,这是传统图片作为图标所不具备的。