VsCode中使用功能vite创建vue3+js项目报错
- 开发
- 55
-
VsCode中使用功能vite创建vue3+js项目报错
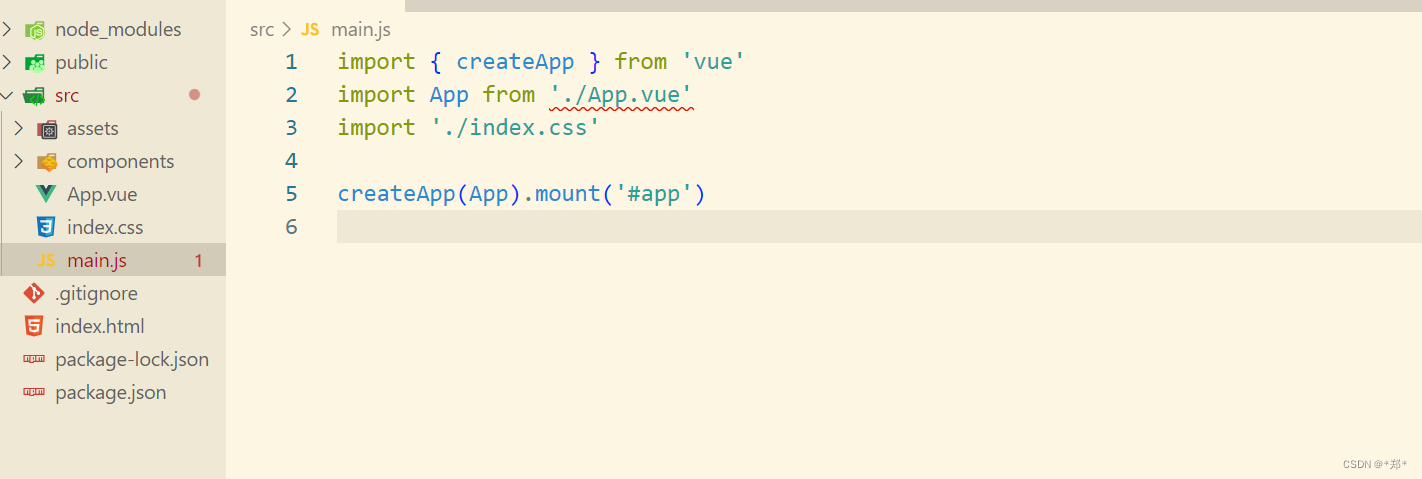
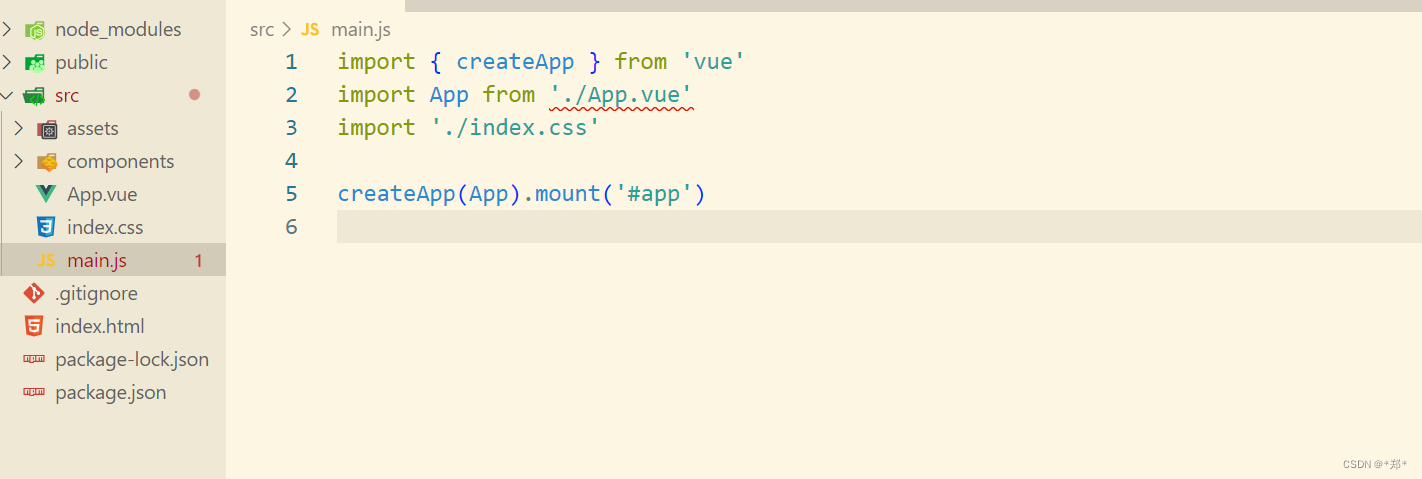
VsCode中使用功能vite创建vue3+js项目import模块报错如下

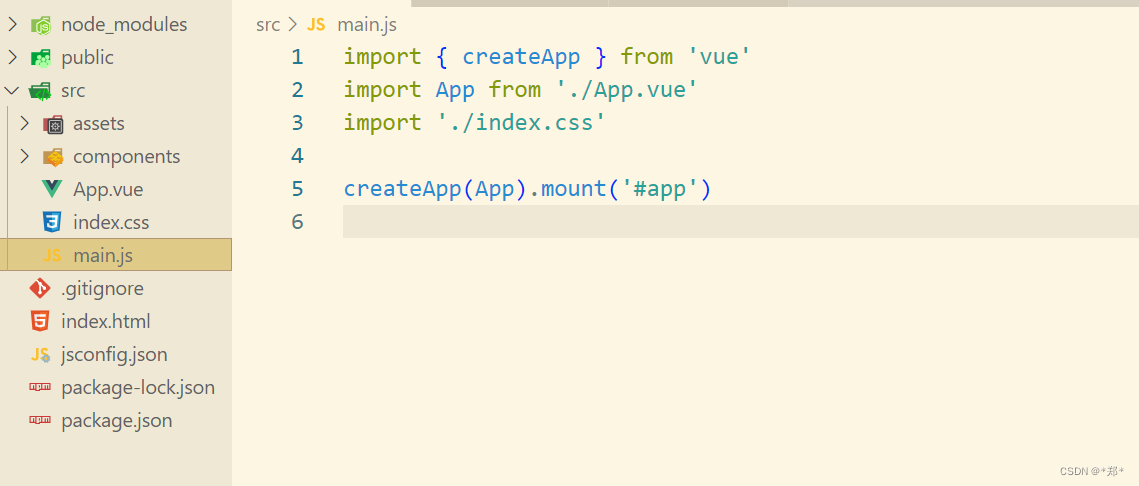
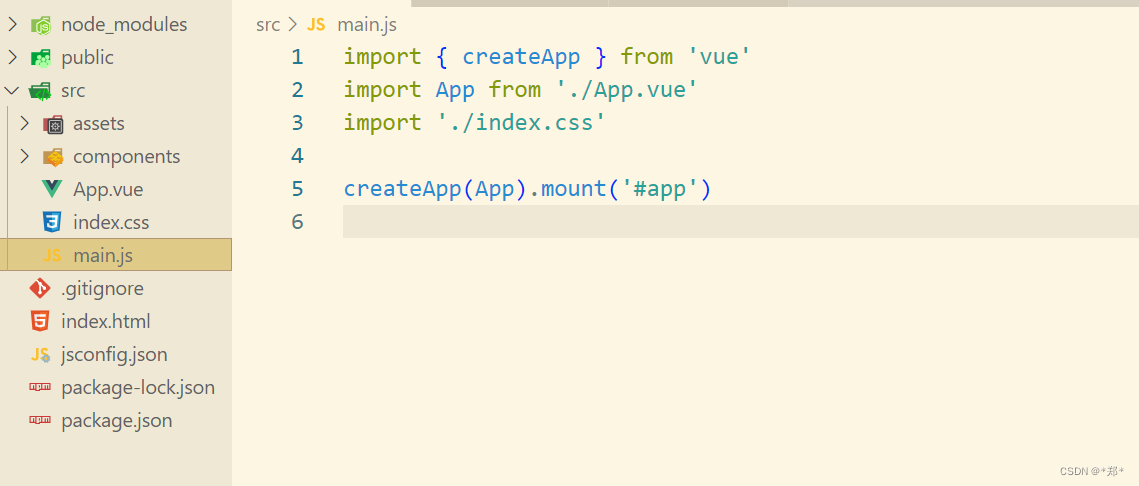
处理方法
在项目根目录新建jsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":[
"src/*"
]
}
},
"exclude": [
"node_modeules",
"dist"
]
}

原文地址:https://blog.csdn.net/weixin_42202992/article/details/134695758
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1732317960141410304.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!