只需要在css 中加上以下CSS
table {border-collapse: collapse;border: 1px solid #000;}
th, td {border: 1px solid #000;padding:5px;}
或者只针对某个CSS
.table_style table {border-collapse: collapse;border: 1px solid #000;}
.table_style th, td {border: 1px solid #000;padding:5px;}
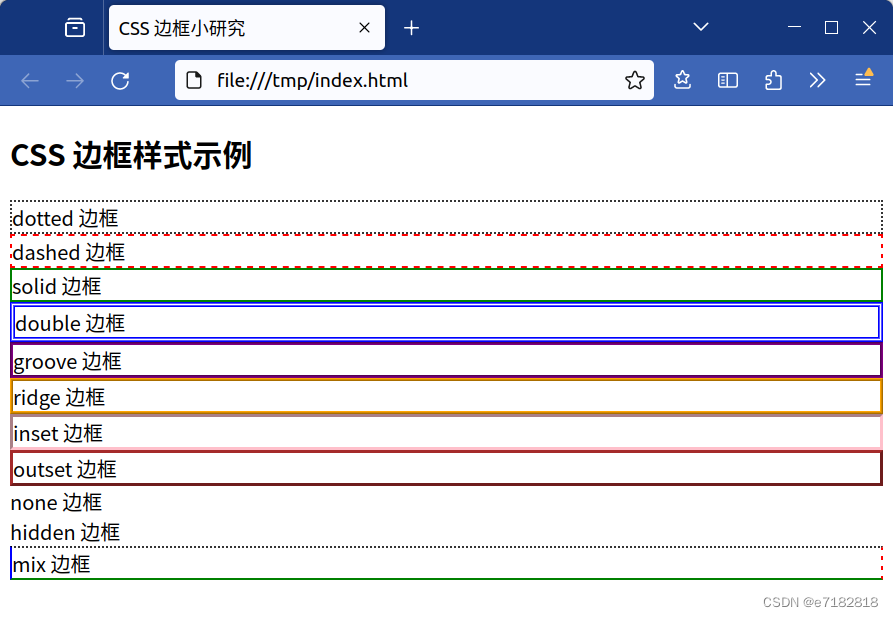
HTML--CSS--边框、列表、表格样式
2024-04-06 08:26:07 51 阅读