1、介绍以下CSS的盒子模型
盒子模型分为两种:
(1)第一种是W3c标准的盒子模型(标准盒模型)
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。
(2)第二种IE标准的盒子模型(怪异盒模型)
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
2、1rem、1em、1vh、1px各自代表什么
rem:页面所有使用rem单位的长度都是相对于根元素元素的font-size大小。即1rem等于根元素元素的font-size大小。
em:子元素字体大小的em是相对于父元素字体大小。元素的width/height/padding/margin用em的话是相对于该元素的font-size。
vh:全称是 Viewport Height,视口的高度,1vh相当于 视口高度的 1%。
px:相对长度单位。
3、vuex主要包含几个模块
五个模块分别是:state getters mutations actions modules.
State:就是Vuex中的数据仓库,用于存储所有组件的公共数据,数据需初始化且不支持直接修改。
Getters:从基本数据派生的数据,这是个计算属性,简单说就是对state中的数据进行二次运算,获取新的属性值。
Mutations:提交更改数据的方法,同步!用来修改state中的数据。
Actions:处理异步操作!同样用来修改state中的数据,但是需要提交Mutations用来实现修改数据。
Modules:模款化vuex,是解决了当 state 中很复杂臃肿的时候,module 可以将 store 分割成模块,每个模块中拥有自己的 state、mutation、action和 getter。
4、SPA单页面优缺点有哪些
优点:
1. 更好的用户体验
2. 更快的页面加载速度
缺点:
1. 对网络和服务器性能的要求更高
2. 对浏览器兼容性的要求更高
5、computed和watch的区别和运用场景
computed:是计算属性,依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值;
当一个属性的值依赖于一个或多个其他属性的值时或一个属性的值需要进行复杂的逻辑计算时,应该使用 computed,因为可以利用 computed 的缓存特性,避免每次获取值时,都要重新计算;可以理解为一个结果受到多个因素的影响。
watch:没有缓存性,更多的是「观察」的作用,类似于某些数据的监听回调 ,每当监听的数据变化时都会执行回调进行后续操作;当我们需要深度监听对象中的属性时,可以打开deep:true选项,这样便会对对象中的每一项进行监听。
6、vue生命周期的理解
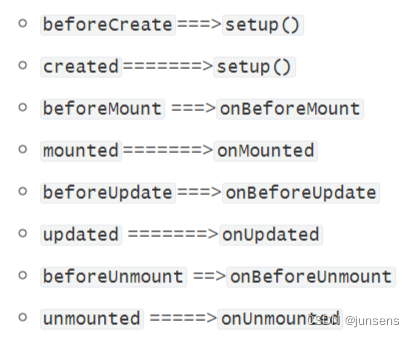
- beforeCreate(已被移除) => 在组件实例初始化之前调用。 对应的组合式API:在 <script setup> 中直接编写初始化逻辑。
- created(已被移除) => 在组件实例创建完成后调用。 对应的组合式API:在 setup() 函数中编写初始化逻辑。
- beforeMount(被取代) => 在组件挂载到DOM之前调用。 对应的组合式API:可以在 onBeforeMount 钩子函数中进行操作。
- mounted(被取代) => 在组件挂载到DOM后调用。 对应的组合式API:可以在 onMounted 钩子函数中进行操作。
- beforeUpdate(被取代) => 在组件更新之前调用。 对应的组合式API:可以在 onBeforeUpdate 钩子函数中进行操作。
- updated(被取代) => 在组件更新之后调用。 对应的组合式API:可以在 onUpdated 钩子函数中进行操作。
- beforeDestroy(被取代) => 在组件卸载之前调用。 对应的组合式API:可以在 onBeforeUnmount 钩子函数中进行操作。
- destroyed(被取代) => 在组件卸载之后调用。 对应的组合式API:可以在 onUnmounted 钩子函数中进行操作。
7、vue组件通信有哪几种
通过 props 传递
通过 $emit 触发自定义事件
使用 ref
EventBus
parent或root
attrs 与 listeners
Provide 与 Inject
Vuex
8、vue3的特性有哪些
1、Vue3 组合式 API VS Vue2 选项式 API
2、数据响应式原理 Proxy 相对于 Object.defineProperty
- proxy 的性能本来比 defineProperty 好,proxy。
- 可以拦截属性的访问、赋值、删除等操作,不需要初始化的时候遍历所有属性,另外有多层属性嵌套的话,只有访问某个属性的时候,才会递归处理下一级的属性。
- 可以监听数组变化。
- 可以劫持整个对象。
- 操作时不是对原对象操作,是 new Proxy 返回的一个新对象。
- 可以劫持的操作有 13 种。
3、<script setup> 语法糖
4、生命周期钩子

- setup 代替了 beforeCreate,created,如果在 options api 中书写,会在 beforeCreate 之前执行
- mounted、beforeMount、beforeUpdate、updated ,都改成 onxxx
- beforeDestroy 改成 onBeforeUnmount;
- destroyed 改成 onUnmounted





















![[数据结构初阶]堆的应用](https://img-blog.csdnimg.cn/direct/faa70bbff9c846f5ad09ff9c11c00c4c.webp)