uniapp 中没有合适的分页插件, 所以找到了 z-paging的分页插件使用,这里记录一下用法
本人记录的开发项目是在小程序中使用的
- 安装 (因为本人使用的uniapp是 脚手架方式的)
npm install z-paging --save
- 配置 page.json easycom
"easycom": {
"custom": {
"^(?!z-paging-refresh|z-paging-load-more)z-paging(.*)": "z-paging/components/z-paging$1/z-paging$1.vue"
}
}
3.使用
说明, z-paging 默认是占满整个页面的,它会挡住页面的其它元素, 所以, 我们要把所有的元素写在 z-paging 的组件里

如果不希望铺满屏幕,有两种方法解决
一种方法是 设置 use-page-scroll 这种方式还要引入另外一个组件

上面的例子中使用的是 HbuilderX 来引入的, 本人使用的是 脚手架, 所以是这样的
import {onLoad,onPageScroll, onReachBottom } from "@dcloudio/uni-app";
import UseZPaging from "z-paging/components/z-paging/js/hooks/useZPaging";
const paging = ref(null)
UseZPaging(paging)
第二种方法 (也是我项目中使用方法)


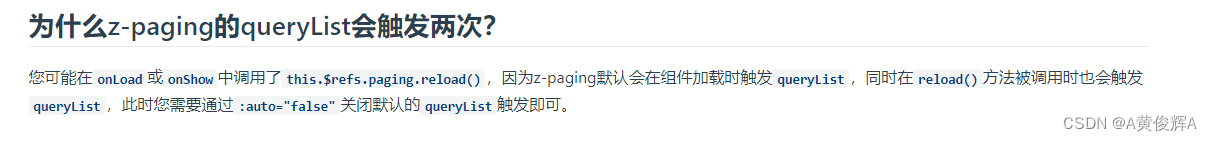
第一次进入时加载了两次

项目中没有问题的代码
<template>
<view class="orderwrapper">
<tabs
:activeStyle="{
fontWeight: 'bold',
transform: 'scale(1.1)'
}"
lineWidth:40
:data="tablist"
v-model="active"
lineColor="#27C172"
@change="tabchange"
></tabs>
<view class="listwrapper">
<z-paging default-page-no="1" :auto="false" default-page-size="10" :fixed="false"
:paging-style="{height:'95vh'}" ref="paging" v-model="dataList" @query="queryList">
<!-- z-paging默认铺满全屏,此时页面所有view都应放在z-paging标签内,否则会被盖住 -->
<!-- 需要固定在页面顶部的view请通过slot="top"插入,包括自定义的导航栏 -->
<view class="item" v-for="(item,index) in dataList" :key="index">
<orderitem :order="item" @tap="gotoorderdetail(item)"></orderitem>
</view>
</z-paging>
</view>
</view>
</template>
<script setup>
import {ref} from "vue";
import Tabs from "./components/tabs.vue";
import Orderitem from "./components/orderitem.vue";
import {onLoad,onPageScroll, onReachBottom } from "@dcloudio/uni-app";
import {orderlist} from "../../api/api";
import UseZPaging from "z-paging/components/z-paging/js/hooks/useZPaging";
const tablist = [{
name:"陪护开始",
value:1,
},{
name:"陪护结束",
value:2
},{
name:"陪护取消",
value:3
}]
const paging = ref(null)
const active = ref(1);
const tabchange = ()=>{
console.log(active.value);
paging.value.reload()
}
// v-model绑定的这个变量不要在分页请求结束中自己赋值,直接使用即可
const dataList = ref([])
UseZPaging(paging)
onLoad(()=>{
queryList();
})
const queryList = (pageNo,pageSize) => {
let params = {
page:pageNo,
list_rows:pageSize,
status:active.value
}
orderlist(params).then(res=>{
console.log(res);
paging.value.complete(res.data.order_list);
}).catch(res=>{
paging.value.complete(false);
})
}
const gotoorderdetail = (item)=>{
console.log(item)
uni.navigateTo({
url:"/pages/order/orderdetail?id="+item.id
})
}
</script>
<style scoped lang="scss">
.orderwrapper{
background:#f7f7f7;
height:100vh;
.listwrapper{
box-sizing: border-box;
&:deep(.uni-list-item__content){
color:#999;
}
&:deep(.uni-list-item__container){
padding:15rpx 15rpx 5rpx;
}
&:deep(.uni-section){
border-bottom:1rpx solid #eee;
.uni-section-header{
.uni-section-header__decoration{
background-color:#27C172;
}
}
}
&:deep(.uni-list--border){
&:after{
height:0 !important;
}
}
}
}
</style>