一、什么是生命周期?
生命周期有多重叫法,有叫生命周期函数的,也有叫生命周期钩子的,还有钩子函数的,其实都是代表,在 Vue 实例创建、更新和销毁的不同阶段触发的一组钩子函数,这些生命周期函数允许开发者在不同阶段对 Vue 实例进行操作,以便执行特定的逻辑或清理工作。
生命周期主要包含以下四个阶段:创建、挂载、更新、销毁。
好比一款手机,创建(拿到全新一款手机)、挂载(安装各种软件)、更新(系统或者软件升级)、销毁(丢弃手机)
二、Vue3中的生命周期函数
- setup()是在beforeCreate和created之前运行的,所以可以用setup代替这两个钩子函数。
- onBeforeMount() : 已经完成了模板的编译,但是组件还未挂载到DOM上的函数。
- onMounted() : 组件挂载到DOM完成后执行的函数。
- onBeforeUpdate(): 组件更新之前执行的函数。
- onUpdated(): 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该函数。
- onBeforeUnmount(): 在组件实例被卸载之前调用。
- onUnmounted(): 组件卸载完成后执行的函数
- onActivated(): 若组件实例是 缓存树的一部分,当组件被插入到 DOM 中时调用。
- onDeactivated(): 若组件实例是 缓存树的一部分,当组件从 DOM 中被移除时调用。
- onErrorCaptured(): 在捕获了后代组件传递的错误时调用。
注意:在uniapp组件中,onBeforeUpdate、onUpdated、onActivated、onDeactivated,H5支持,小程序无法使用。

三、Vue2与Vue3的对比

四、uniapp中的页面生命周期函数
uniapp页面生命周期函数与 Vue.js 的生命周期函数有所不同,因为 uni-app 是基于 Vue.js 的跨平台应用框架,因此它具有自己特定的生命周期函数。
可以在这些生命周期函数中编写相应的逻辑代码,以便在不同阶段对页面进行初始化、展示、隐藏和卸载时执行特定的操作。
在开发uniapp Vue3版本的时候,不能像vue2的选项式API一样,可以直接使用onLoad、onShow等,在组合式API中需要先从“@dcloudio/uni-app”模块中导入才可以。
<script setup>
import {
onLoad,onReady} from "@dcloudio/uni-app"
</script>
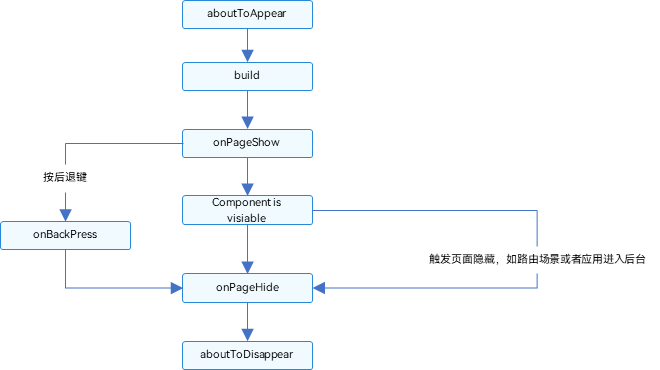
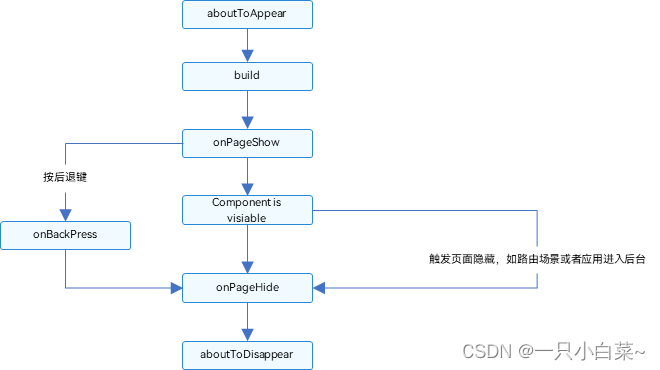
- onLoad:页面加载时触发,可以在此生命周期函数中进行页面初始化操作。
- onShow:页面显示时触发,可以在此生命周期函数中进行页面展示相关的操作。
- onReady:页面初次渲染完成时触发,可以在此生命周期函数中进行页面渲染完成后的操作。
- onHide:页面隐藏时触发,可以在此生命周期函数中进行页面隐藏相关的操作。
- onUnload:页面卸载时触发,可以在此生命周期函数中进行页面卸载相关的操作。
其他常用的生命周期,可以看官方发文档,页面生命周期函数
五、uniapp中组件生命周期函数和页面生命周期函数的执行顺序
不包含组件的页面
onLoad > onShow > onReady
包含组件的页面
onLoad > onShow > onBeforeMount > onReady > onMounted