CSS——精灵图
什么是精灵图?
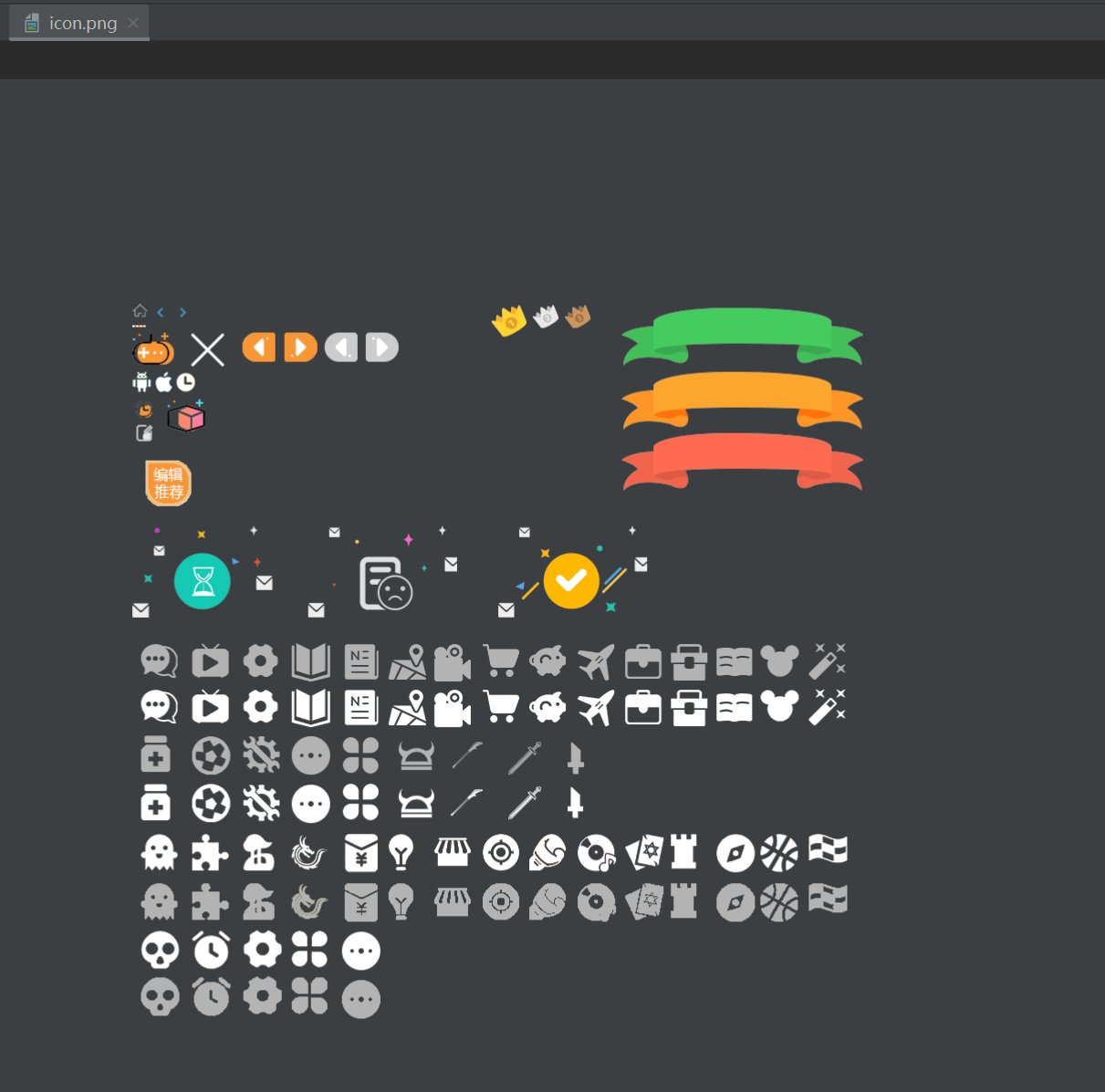
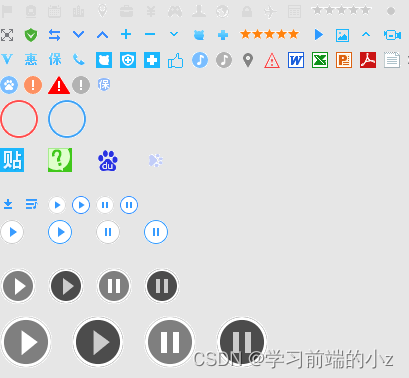
精灵图(Spritesheet)是指将多个小图标、图像或动画合并到一个大图像中的技术。在网页设计和游戏开发中,精灵图通常用于减少网络请求次数和优化页面性能,通过减少加载多个小图标的请求,从而加快页面加载速度
本篇仅以使用精灵图为示例,不涉及PS相关技术
导入精灵图
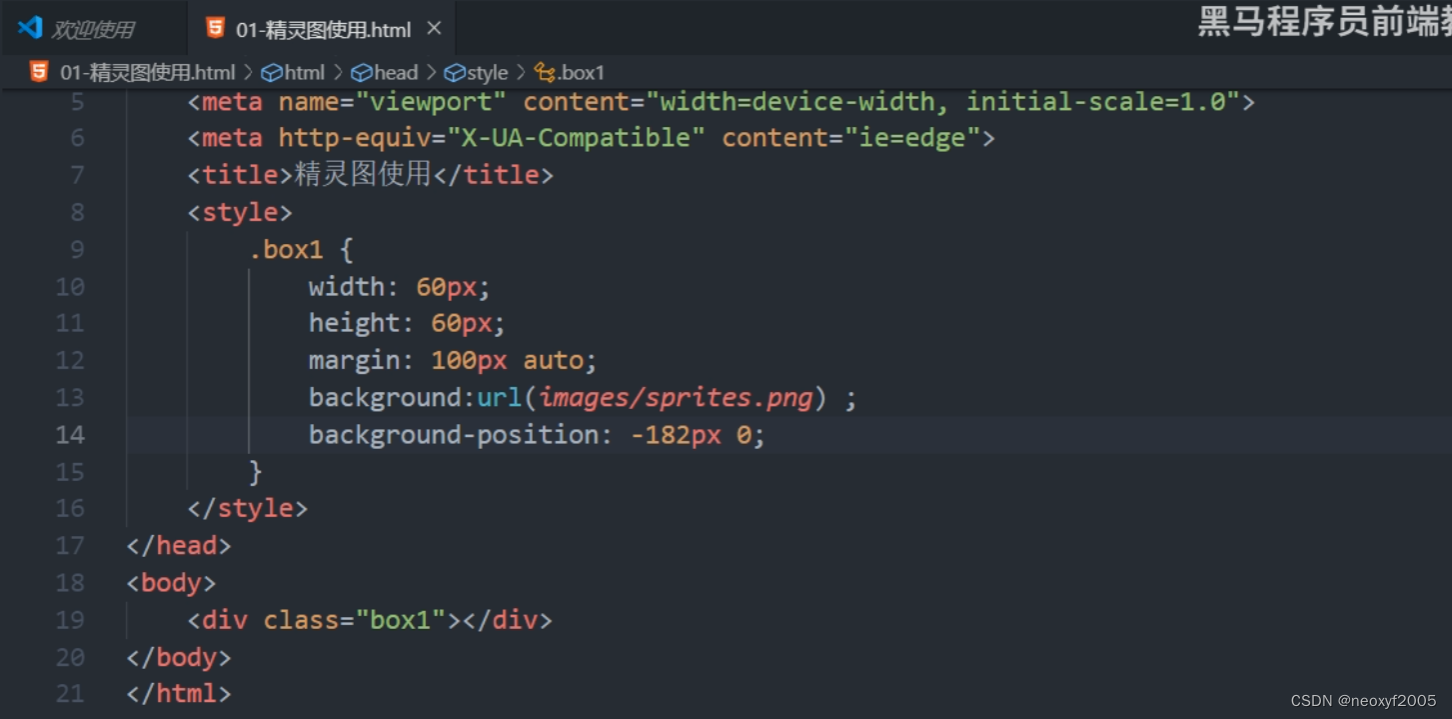
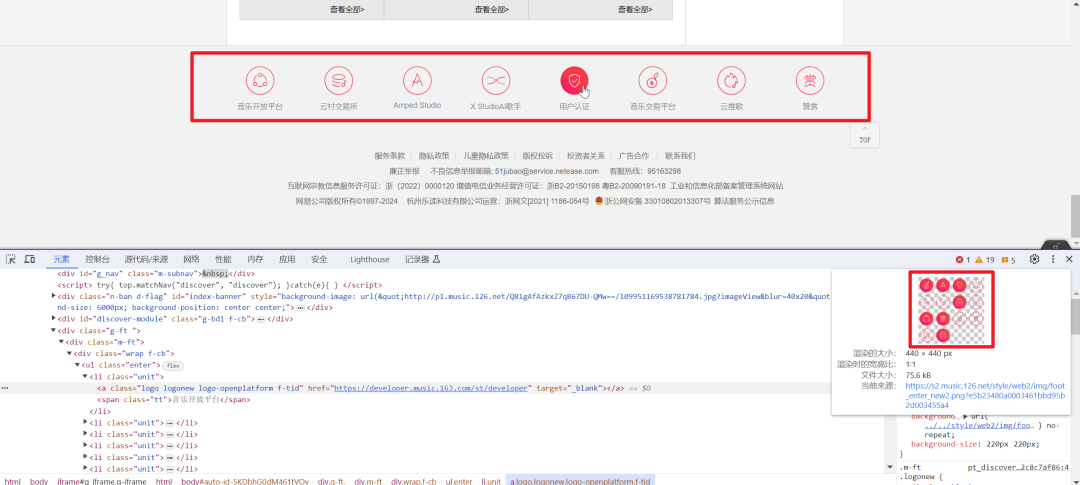
首先将准备好的精灵图导入css语法中

.icon1 {
width: 270px; /* 设置图标的宽度 */
height: 70px; /* 设置图标的高度 */
background-image: url('../static/img/icon.png'); /* 设置精灵图的路径 */
}
CSS也支持其他语言的模版语法,例如Django中可以写成
background-image: url('{% static 'img/icon.png' %}');
裁剪精灵图
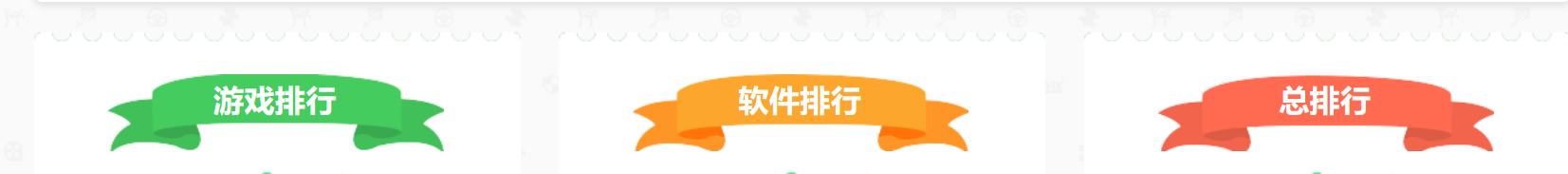
定义三个元素坐标
.rank1 {
background-position: -530px 0;
}
.rank2 {
background-position: -530px -70px;
}
.rank3 {
background-position: -530px -140px;
}
background-position 属性指定了背景图像在元素内的位置,其中 -530px 表示水平方向的偏移量,-140px 表示垂直方向的偏移量
使用精灵图
方式1
直接作为标签背景使用
<div class="icon1 rank3" style="margin-top: 5px">
<p style="margin-top: -5px">总排行</p>
</div>
效果:

方式2
作为内嵌元素使用
<p>崩坏星穹铁道</p>
<em class="icon2 crown2"></em>
效果:
<p>崩坏星穹铁道</p>
<em class="icon2 crown2"></em>
效果:



























![练习 18 Web [RoarCTF 2019]Easy Calc](https://img-blog.csdnimg.cn/direct/f96908f383d5425ba5ba766e53cb3056.png)