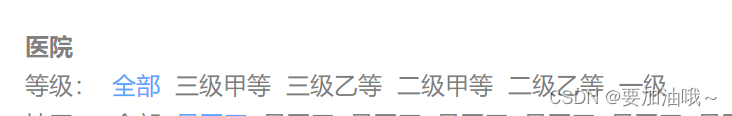
数据展示
(例:展示医院等级数据,展示医院区域数据同理。)

接口文档中,输入参数 测试一下接口,发请求 看是否能够拿到信息


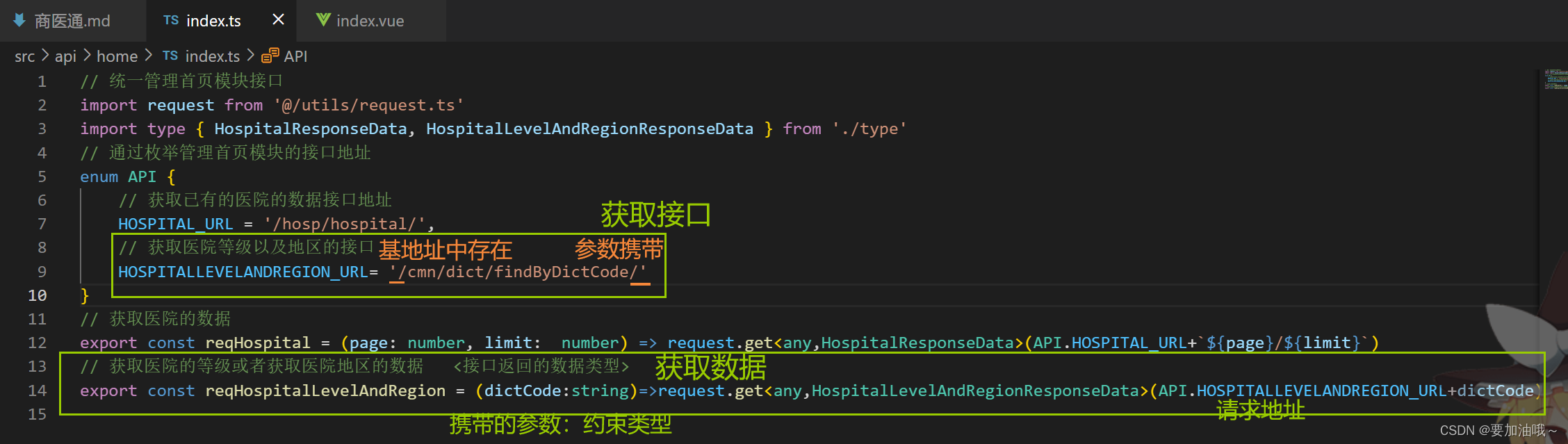
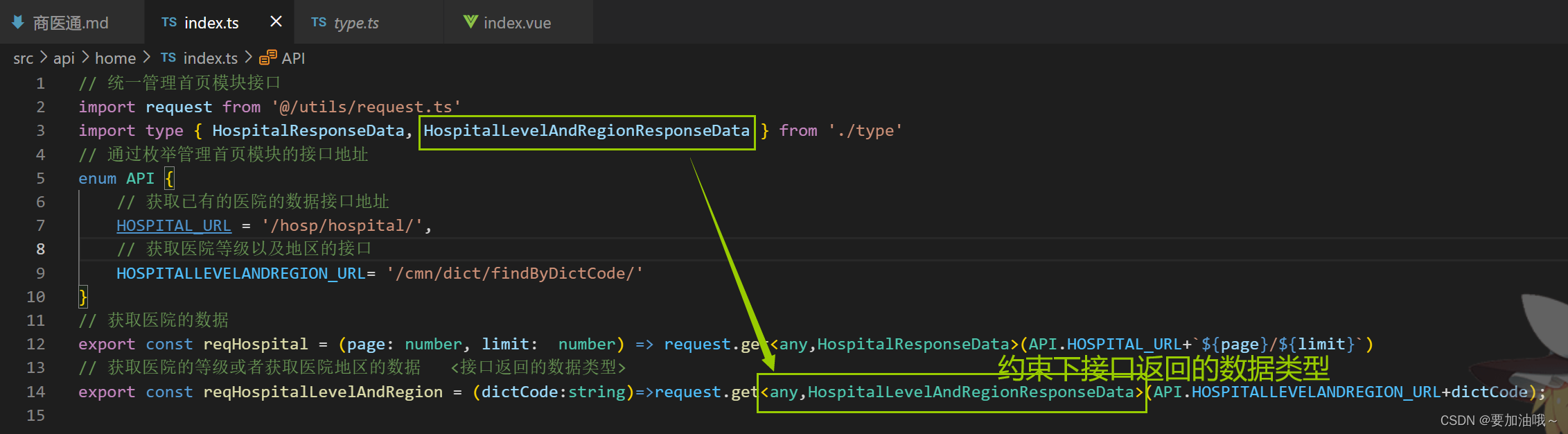
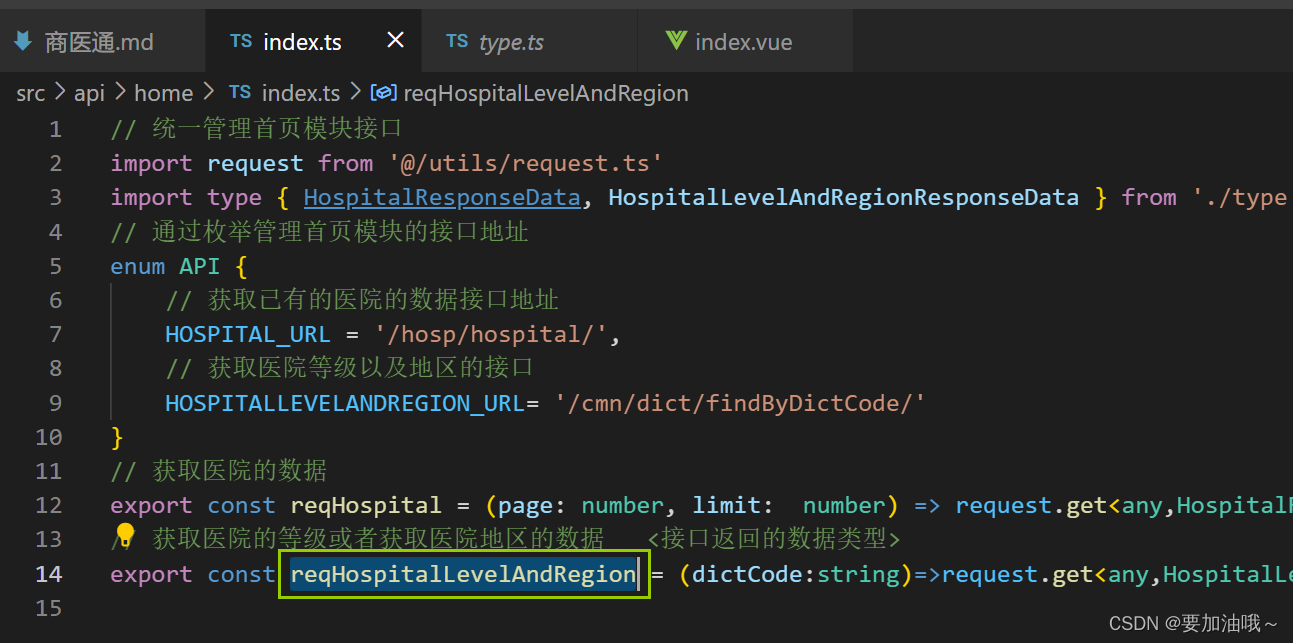
获取接口,api/index.ts 中

/home/index.ts
// 统一管理首页模块接口
import request from '@/utils/request.ts'
import type { HospitalLevelAndRegionResponseData } from './type'
// 通过枚举管理首页模块的接口地址
enum API {
// 获取医院等级以及地区的接口
HOSPITALLEVELANDREGION_URL= '/cmn/dict/findByDictCode/'
}
// 获取医院的等级或者获取医院地区的数据 <接口返回的数据类型>
export const reqHospitalLevelAndRegion = (dictCode:string)=>request.get<any,HospitalLevelAndRegionResponseData>(API.HOSPITALLEVELANDREGION_URL+dictCode);

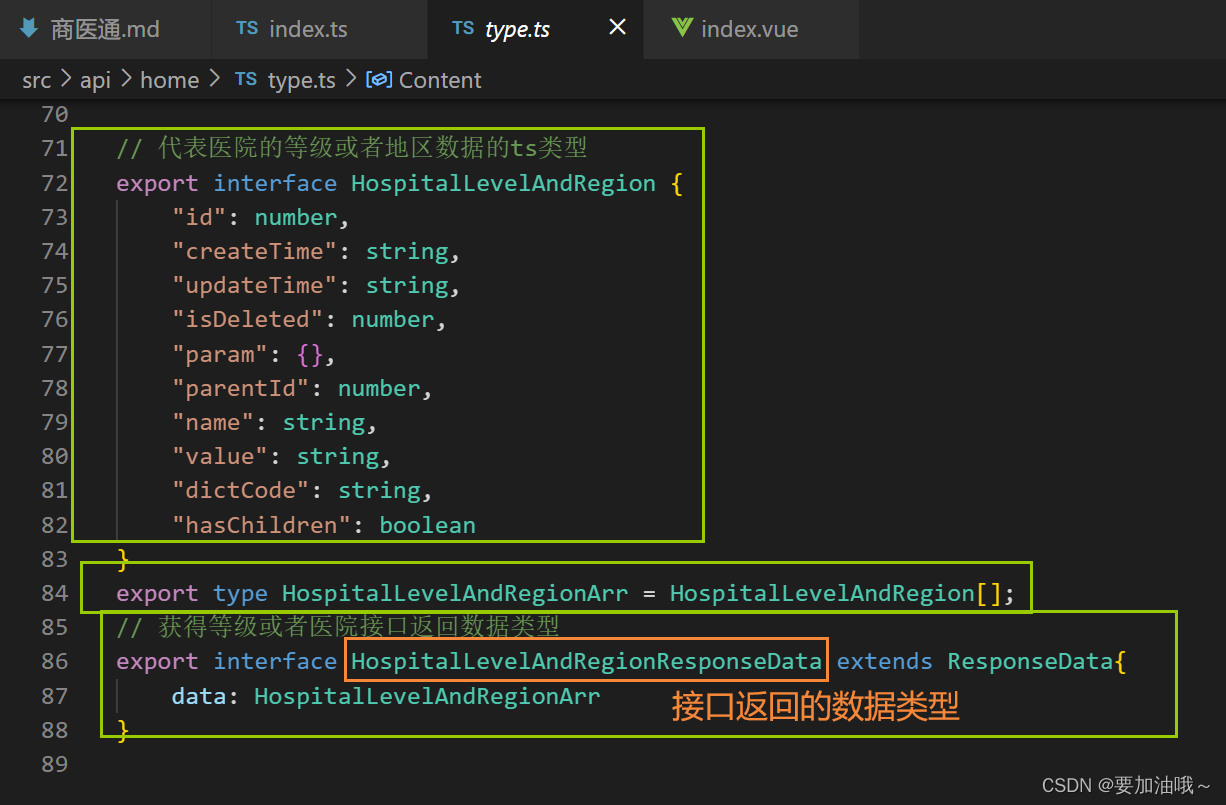
api/type.ts 中,写 接口的 ts 类型。并在 api/index.ts 中,写明 接口返回的数据类型

api/typs.ts
// 代表医院的等级或者地区数据的ts类型
export interface HospitalLevelAndRegion {
"id": number,
"createTime": string,
"updateTime": string,
"isDeleted": number,
"param": {},
"parentId": number,
"name": string,
"value": string,
"dictCode": string,
"hasChildren": boolean
}
export type HospitalLevelAndRegionArr = HospitalLevelAndRegion[];
// 获得等级或者医院接口返回数据类型
export interface HospitalLevelAndRegionResponseData extends ResponseData{
data: HospitalLevelAndRegionArr
}


数据展示(发请求-> 拿数据-> 渲染数据)
pages/level/index.vue 中,挂载完毕 就要获取数组,展示数组。
用到的 ts 数据类型在 api 文件夹中



代码如下,
/pages/index.vue
<script lang="ts">
export default {
name: 'Level',
};
</script>
<script setup lang='ts'>
import { reqHospitalLevelAndRegion } from '@/api/home';
import { ref, onMounted } from 'vue';
import type { HospitalLevelAndRegionResponseData, HospitalLevelAndRegionArr } from '@/api/home/type'
// 定义一个数组存储医院等级数据
let levelArr = ref<HospitalLevelAndRegionArr>([]);
// 控制医院等级高亮响应式数据
let activeFlag = ref<string>('');
// 组件挂载完毕
onMounted(()=>{
getLevel();
});
// 获取医院等级的数组
const getLevel = async () => {
// 发一个请求
let result: HospitalLevelAndRegionResponseData = await reqHospitalLevelAndRegion(
'Hostype'
);
console.log(result);
// 存储医院等级的数组
if(result.code == 200){
levelArr.value = result.data;
}
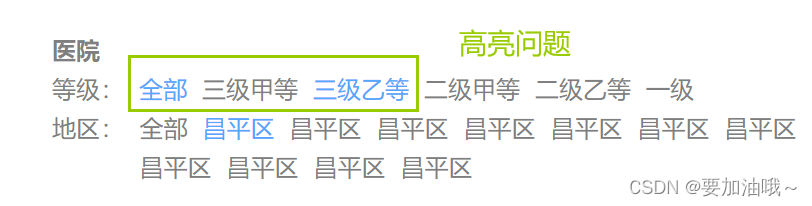
}渲染数据


高亮问题:
设置一个控制高亮的响应式数据 activeFlag ,点谁 默认存谁 谁高亮;点击时响应式数据改变的方法,动态类名控制 调整样式




/pages/index.vue
<script setup lang='ts'>
// 控制医院等级高亮响应式数据
let activeFlag = ref<string>('');
// 点击等级的按钮回调
const changeLevel = (level:string)=>{
// 高亮响应式数组存储level数值
activeFlag.value = level;
// console.log(level);
}
</script>
<template>
<div class="level">
<h1>医院</h1>
<div class="content">
<div class="left">等级:</div>
<ul class="hospital">
<!-- ''为全部,12345分别为后几个li -->
<li :class="{active:activeFlag==''}" @click="changeLevel('')">全部</li>
<li v-for="level in levelArr" :class="{active:activeFlag==level.value}" :key="level.value" @click="changeLevel(level.value)">{{ level.name }}</li>
</ul>
<div class="right"></div>
</div>
</div>
</template>
根据等级和地区筛选医院展示
显示数据





子传父



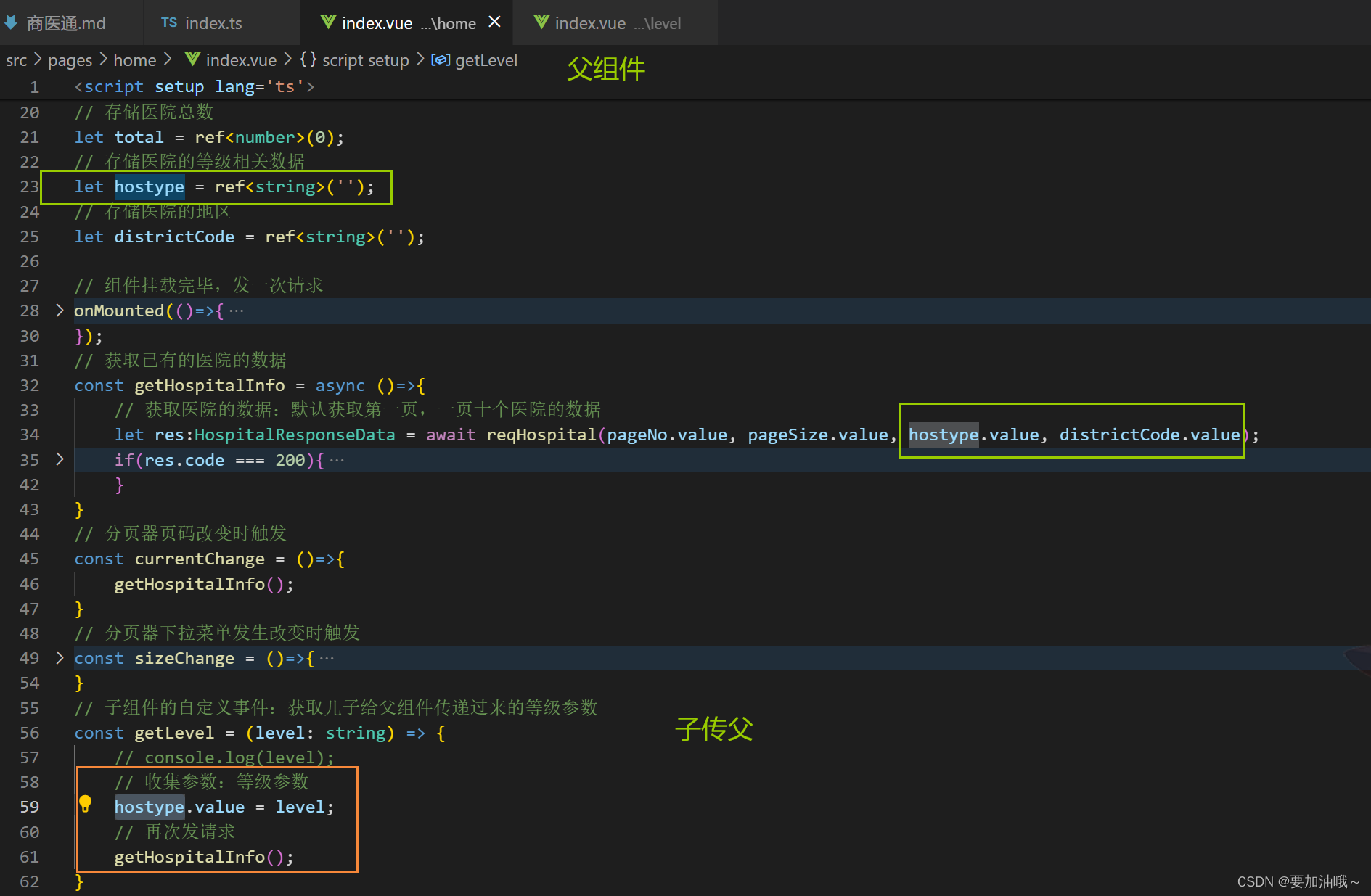
// 父组件中
<script lang='ts'>
const getLevel = (level: string) => {
// 收集参数: 等级参数
hostype.value = level;
// 再次发请求
getHospitalInfo();
}
</script>
<template>
<!-- 等级子组件 -->
<Level @getLevel="getLevel" />
</template>
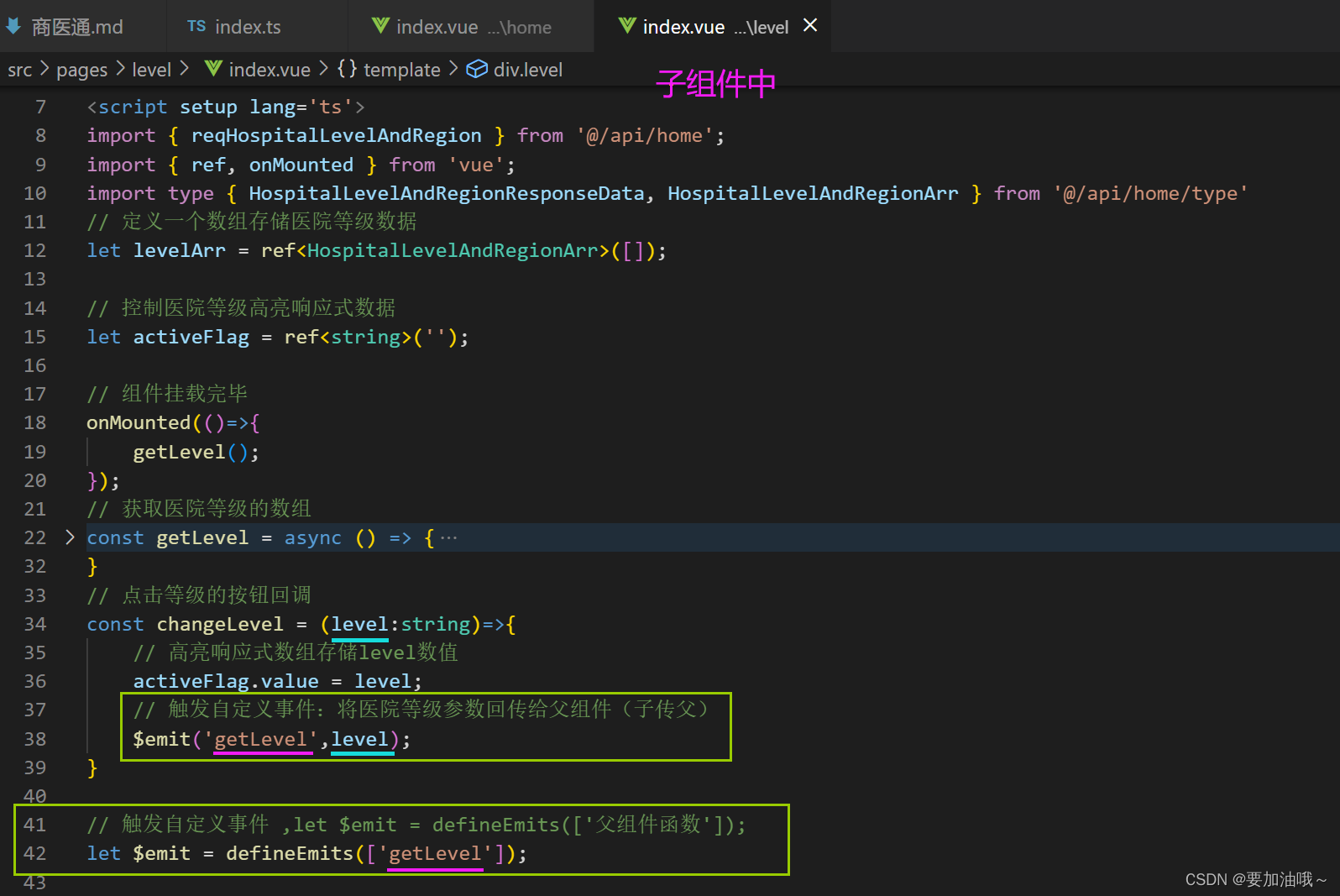
// 子组件中
<script lang='ts'>
const changeLevel = (level:string)=>{
// 触发自定义事件:将医院等级参数回传给父组件(子传父)
$emit('getLevel',level);
}
// 触发自定义事件 ,let $emit = defineEmits(['父组件函数']);
let $emit = defineEmits(['getLevel']);
</script>
<template>
<li @click="changeLevel('')">全部</li>