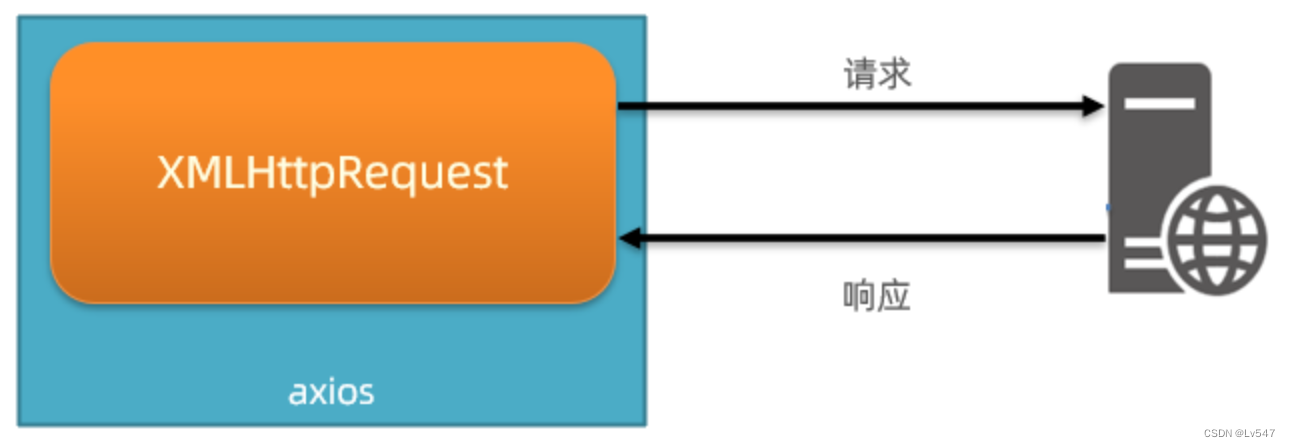
一、Ajax的原理
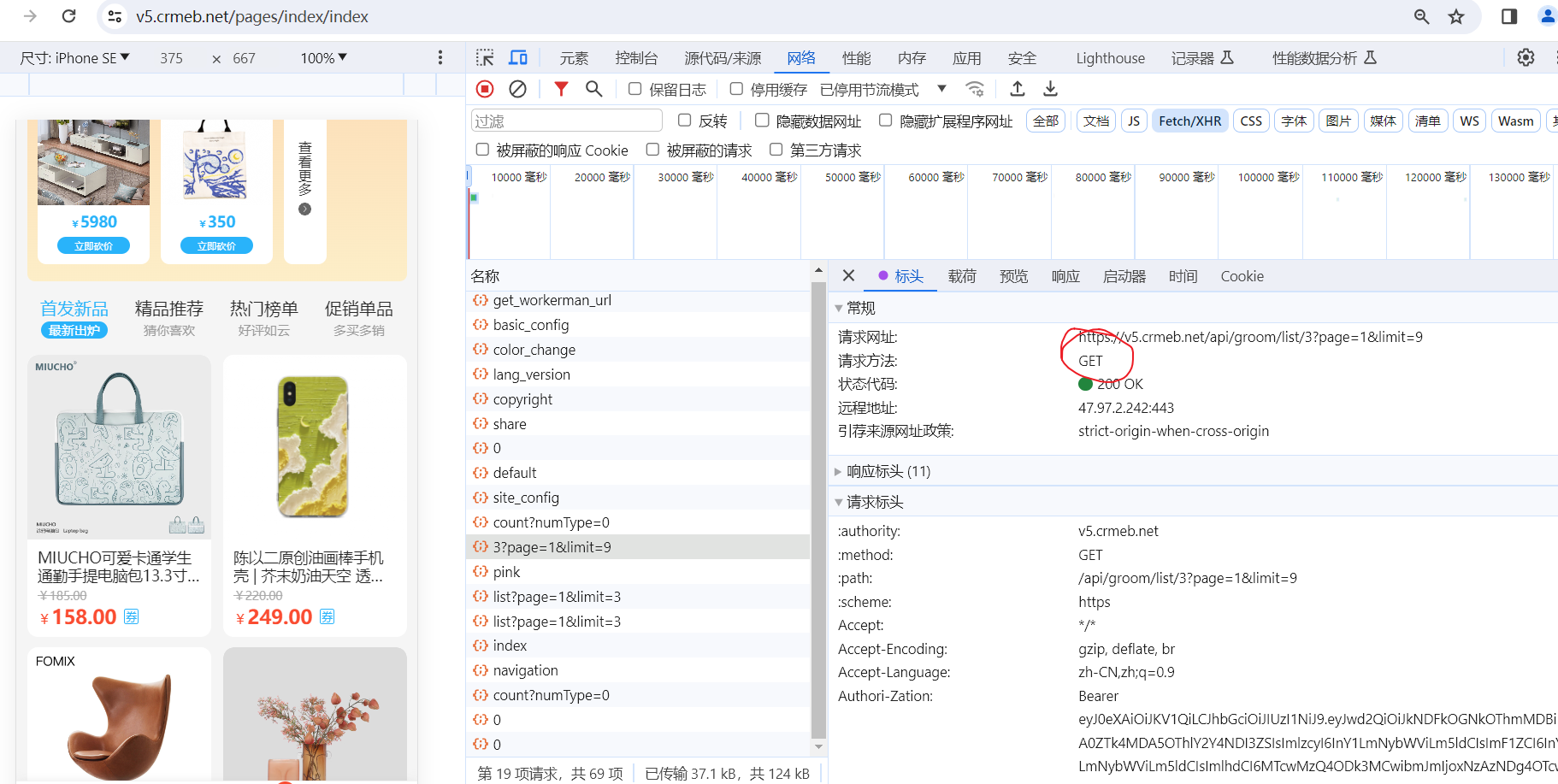
就是XMLHttpRequest对象。
二、为什么学习XHR?
有更多与服务器数据通信方式,了解Ajax内部。
三、XHR使用步骤
1.创建XHR对象
2.调用open方法,设置url和请求方法
3.监听loadend事件,接受结果
4.调用send方法,发起请求
四、具体示例
将省份列表展示出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p class="my-p"></p>
<script>
const xhr=new XMLHttpRequest()
xhr.open('get','http://hmajax.itheima.net/api/province')
xhr.addEventListener('loadend',()=>{
console.log(xhr.response)
const data=JSON.parse(xhr.response)
console.log(data.list.join('<br>'))
document.querySelector('.my-p').innerHTML=data.list.join('<br>')
})
xhr.send()
</script>
</body>
</html>