在 Vue.js 中,单页面应用(SPA)的首屏加载速度对于用户体验至关重要。以下是一些优化首屏加载速度的建议:
- 代码分割与异步加载
使用 Webpack 或其他构建工具进行代码分割,将你的应用拆分成多个较小的块,以便按需加载。这可以通过动态导入(import())语法实现。Vue Router 也支持基于路由的代码分割。
- 压缩与优化资源
- 使用 Gzip 或 Brotli 对资源进行压缩。
- 使用像 PurgeCSS 这样的工具来移除未使用的 CSS。
- 优化图片和其他媒体资源,使用适当的格式和压缩技术。
- 使用 CDN
将第三方库和框架托管到 CDN(内容分发网络)上,以减少应用本身的下载量。同时,CDN 还可以提高资源的加载速度,因为它们通常具有更好的缓存和全球分发策略。
- 懒加载图片和媒体
使用 Vue 的懒加载组件(如 vue-lazyload)来延迟加载图片和其他媒体资源,直到它们出现在视口中。
- 预渲染或服务器端渲染(SSR)
- 预渲染:使用像 prerender-spa-plugin 这样的工具来预渲染特定路由的静态 HTML。这可以提高首屏加载速度,因为用户可以直接从缓存中加载预渲染的页面。
- 服务器端渲染(SSR):Vue.js 支持服务器端渲染,这意味着在服务器上生成完整的 HTML 页面,然后发送给客户端。这可以减少客户端的渲染时间,但会增加服务器的负担。
- 利用 Vue 的性能优化特性
- 使用
v-show而不是v-if来切换频繁切换的元素,以减少不必要的 DOM 操作。 - 避免在
computed属性中进行复杂的计算或调用外部 API。 - 使用
key属性来跟踪每个节点的身份,以便 Vue 可以重用和重新排序现有元素。
- 优化第三方库和插件
只包含你真正需要的库和插件,并检查是否有更轻量级的替代方案。同时,确保你使用的库和插件是最新版本,以利用最新的性能优化。
- 利用缓存
- 使用 HTTP 缓存头(如
Cache-Control和ETag)来缓存静态资源。 - 使用 Vuex 或其他状态管理库来缓存应用状态,以减少不必要的 API 调用。
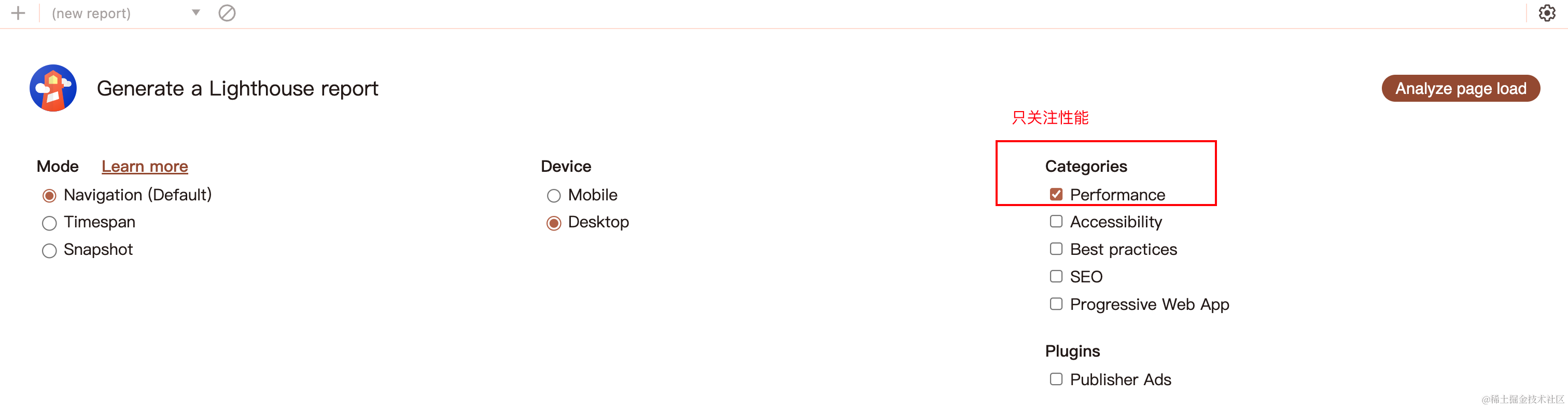
- 监控与分析
使用像 Lighthouse 这样的工具来分析和监控你的应用性能。这可以帮助你识别性能瓶颈并进行相应的优化。
- 持续学习与关注社区
Vue 社区非常活跃,不断有新的性能优化技术和工具出现。保持对新技术的关注和学习,以便及时将最佳实践应用到你的项目中。