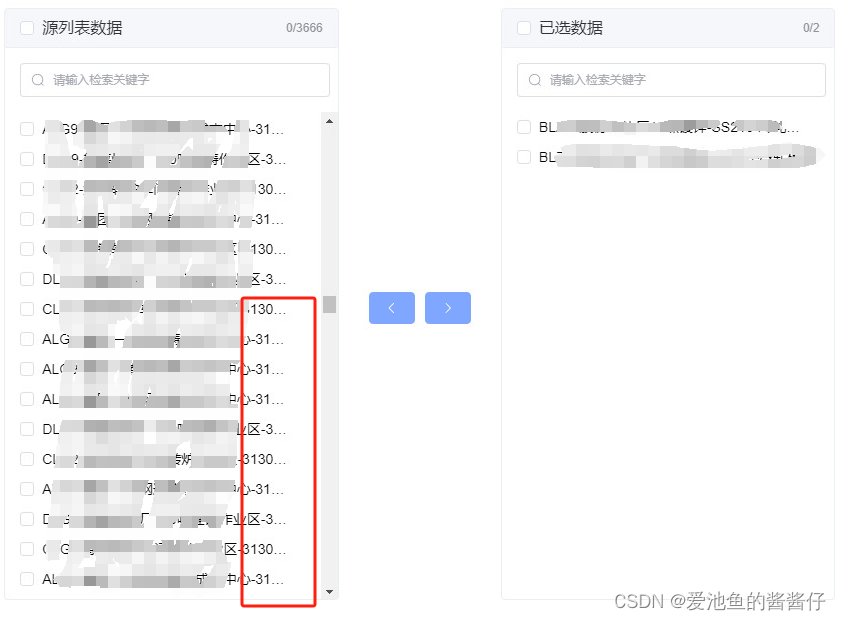
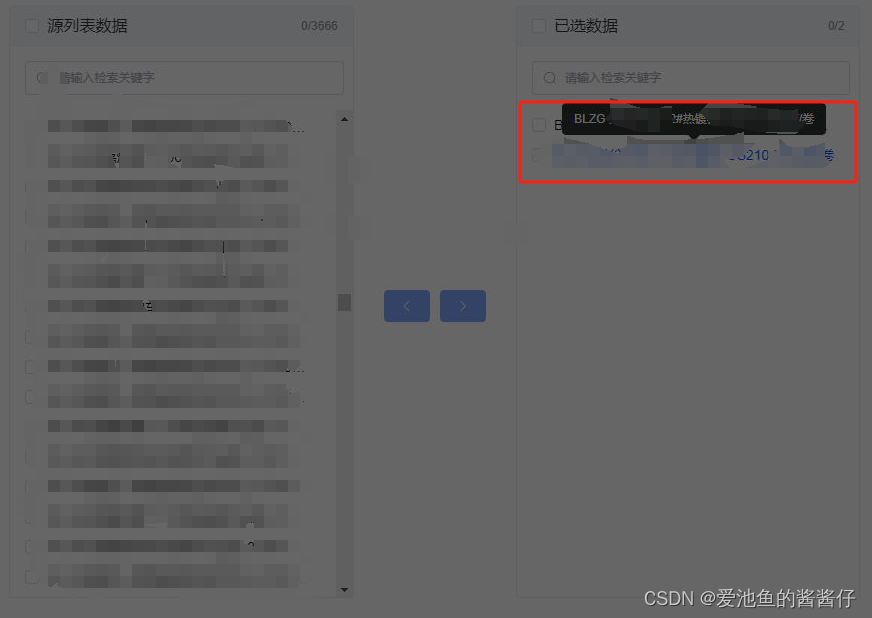
由于分辨率不同会导致文本内容显示不全,如下所示:

因此需要
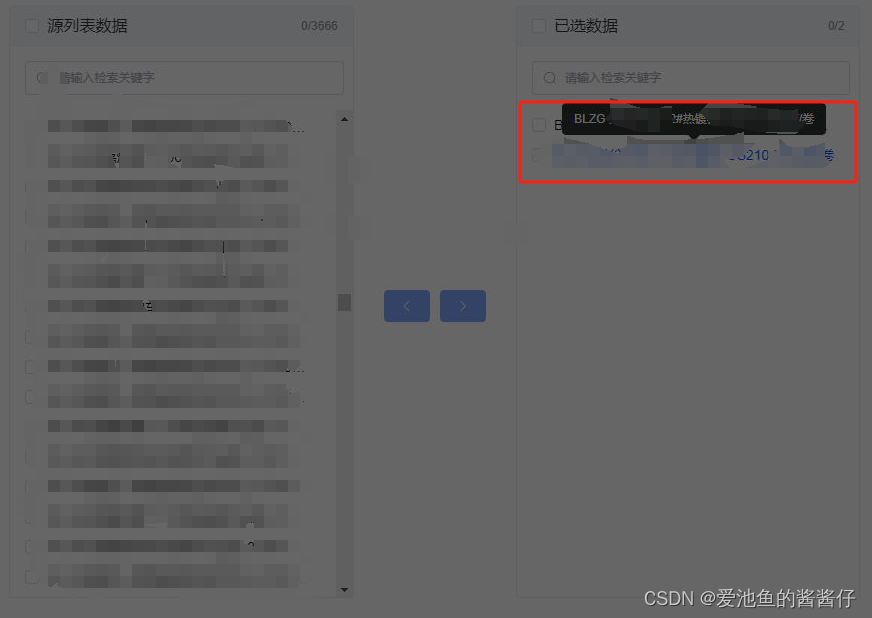
1、悬浮到对应行上出现悬浮信息
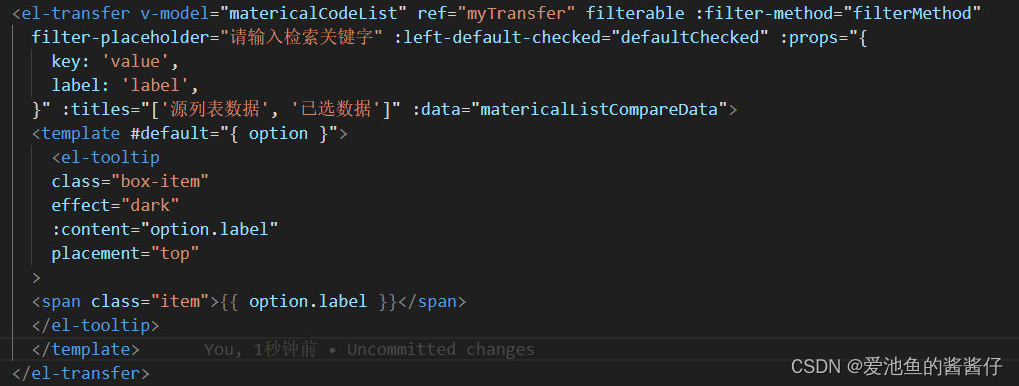
实现代码如下所示:
这里只演示Vue3版本代码,Vue2版本不再演示
区别就在插槽使用上Vue3使用:#default=“”;Vue2版本使用 slot-scope=“”

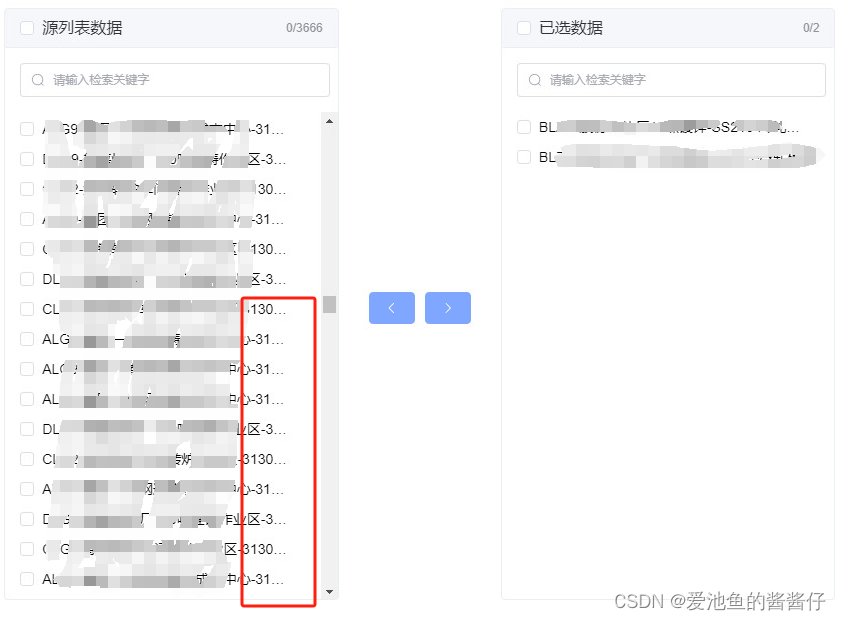
2、修改穿梭框宽度

最终实现效果如下图所示:

由于分辨率不同会导致文本内容显示不全,如下所示:

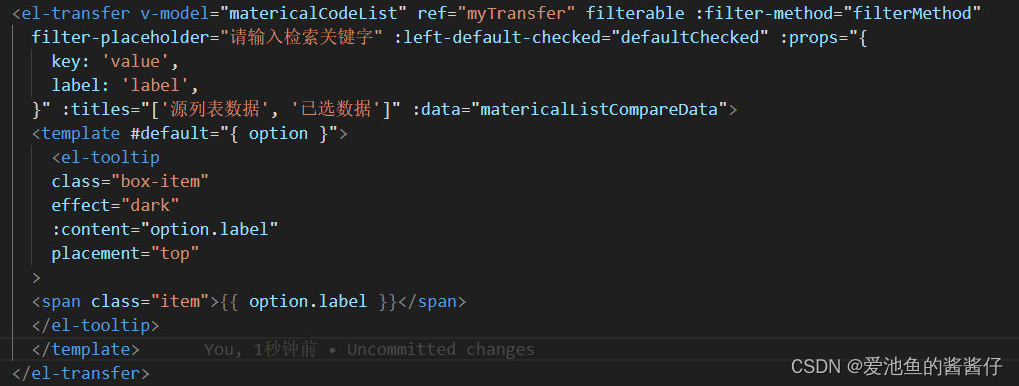
实现代码如下所示:
这里只演示Vue3版本代码,Vue2版本不再演示
区别就在插槽使用上Vue3使用:#default=“”;Vue2版本使用 slot-scope=“”