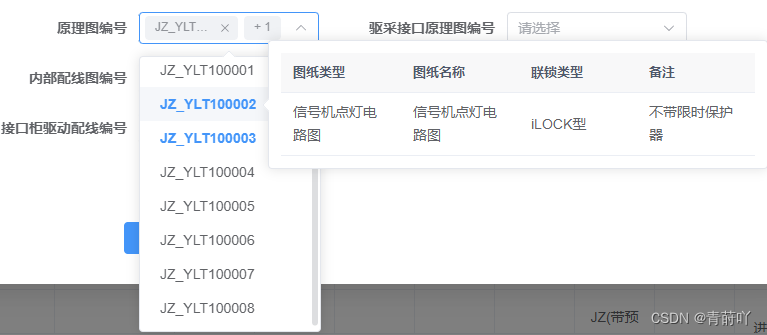
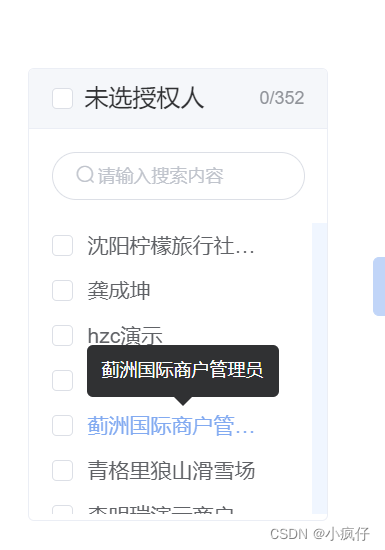
element Transfer中文字太长会造成显示不全,然后加了个提示

我这边是加了个插槽的形式,根据长度判断的,这个有个弊端就是如果是手机号的话,可能会没有省略号,然后也会有个黑色的提示框
<el-transfer
filterable :data="data" :props="{
key: 'key',
label: 'label',
}">
<template slot-scope="{ option }">
<el-tooltip class="item" v-if="option.label.length > 6" effect="dark" :content="option.label" placement="top" >
<span>{
{ option.label }}</span>
</el-tooltip>
<span v-else>{
{ option.label }}</span>
</template>
</el-transfer>