在vue中使用vuex,不同的vue版本要对应使用不同的vuex,在这里不做详情介绍,想具体了解的,请自行度娘或者必应一下。
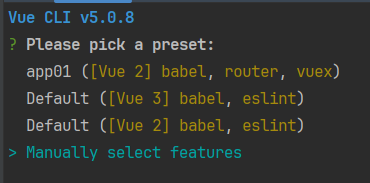
在使用vuex之前,我们创建一个新的项目,这里我们使用的是vue的脚手架创建一个vue项目。
命令vue create muf-simple-vuex-demo
此处我们使用的是vue2的版本,vue版本号为v2.6.14,对用使用的vuex的版本是3.6.2

在src目录下创建一个store文件夹,在store文件夹下创建index.js文件和modules(模块文件夹,为了拓展不同的业务模块使用),在modules文件夹下创建一个settings.js文件,具体目录接口如上图所示。
那么直接贴出代码文件。
在store文件夹下创建的index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
import settings from './modules/settings'
Vue.use(Vuex)
// 全局的state
const state = {
}
// 全局的 mutations
const mutations = {
}
// 全局的 getters
const getters = {
}
const store = new Vuex.Store({
state,
mutations,
getters,
modules: {
settings,
// 其他业务更多的模块文件
},
})
export default store
在modules文件夹下创建的settings.js文件
const state = {
settingObj: {
version: 'V2.1.3',
updateTime:'2024-03-29'
}
}
/**
* 单一赋值数据:修改对用的数据
* 1.如果不需要对数据二次加工,直接存的话,可以调用此处的方法;
* 2.如果需要对数据进行处理,二次加工之后,在存储的话,可以在 actions 内进行数据处理包装
*
* 一、如何使用全局mutations
* 示例1:
* this.$store.commit('UPDATE_VERSION',newVersion)
*
* 示例2:
* 导包
* import { mapMutations } from 'vuex'
* methods 方法模块进行注册
* methods: {
* ...mapMutations(['UPDATE_VERSION']), // 保持原方法名不变,
* ...mapMutations({'updateVersion': 'UPDATE_VERSION'})// 在次组件中,新起一个名字
* }
* 直接使用
* this.UPDATE_VERSION('')
* this.updateVersion('')
*
*
* 二、如何使用modules中的mutations( namespaced:true)
* 示例1:
* this.$store.commit('settings/UPDATE_VERSION',newVersion)
*
* 示例2:
* import { mapMutations } from 'vuex'
* methods 方法模块进行注册
* methods: {
* ...mapMutations('settings',['UPDATE_VERSION']), // 保持原方法名不变,
* ...mapMutations('settings',{'updateVersion': 'UPDATE_VERSION'})// 在次组件中,新起一个名字
* }
* 直接使用
* this.UPDATE_VERSION('')
* this.updateVersion('')
*
*
*/
const mutations = {
UPDATE_VERSION: function (state, newVersion) {
state.settingObj.version = newVersion
},
UPDATE_TIME: function (state, newTime) {
state.settingObj.updateTime = newTime
},
UPDATE_SETTING_OBJ: function (state, newSettingObj) {
state.settingObj = newSettingObj
},
}
/**
* 单一对数据进行加工之后,再进行存储,在此处进行处理之后,然后调用 mutations 内的方法
*
* 一、如何使用全局 actions
* 示例1:
* this.$store.dispatch('settings/updateVersion','这是更新之后的版本号:V5.5.5')
*
* 示例2:
* 先导包
* import { mapActions } from 'vuex'
* 然后复制下面代码到 methods 模块进行注册
* methods: {
* ...mapActions(['updateVersion']), // 保持原方法名不变,
* ...mapActions({'newUpdateVersion': 'updateVersion'})// 在次组件中,新起一个名字
* }
* 直接使用
* this.updateVersion('') // 对应保持原名称不变
* this.newUpdateVersion('') // 对应新名称
*
* 二、如何使用 modules 中的 actions namespaced:true)
*
* 示例1:
* this.$store.dispatch('settings/UPDATE_VERSION',newVersion)
*
* 示例2:
* import { mapActions } from 'vuex'
* methods: {
* ...mapActions('settings',['updateVersion']), // 保持原方法名不变,
* ...mapActions('settings',{'newUpdateVersion': 'updateVersion'})// 在次组件中,新起一个名字
* }
* 直接使用
* this.updateVersion('') // 对应保持原名称不变
* this.newUpdateVersion('') // 对应新名称
*
*/
const actions = {
updateVersion({ commit }, data) {
commit('UPDATE_VERSION', data)
},
updateSettingObj({ commit }, data) {
commit('UPDATE_SETTING_OBJ', data)
},
updateTime({ commit }, data) {
commit('UPDATE_TIME',data)
},
}
/**
* 一、如何使用全局getters
* 示例1:
* this.$store.getters.settingObj
*
* 示例2:
* import { mapGetters } from 'vuex'
* 在 计算属性 computed 使用
* computed: {
* ...mapGetters(['updateVersion']), //保持原方法名不变,
* ...mapGetters({'newUpdateVersion': 'updateVersion'}) //在次组件中,新起一个名字
* }
*
* 二、如何使用 modules 中的 getters
* 示例1:
* this.$store.getters.settings.settingObj
* 在 计算属性 computed 使用
* computed: {
* ...mapGetters('settings',['settingObj']), // 保持原方法名不变,
* ...mapGetters('settings',{'newSettingObj': 'settingObj'})// 在次组件中,新起一个名字
* }
*/
const getters = {
settingObj: (state) => state.settingObj,
}
export default {
namespaced: true,
state,
mutations,
actions,
getters,
}
具体的使用方法,请看settings.js文件,注释写的比较清晰一些。