vue快速入门(二)安装vue调试插件
- 开发
- 36
-
教程很详细,直接上过程
上一篇
新增内容
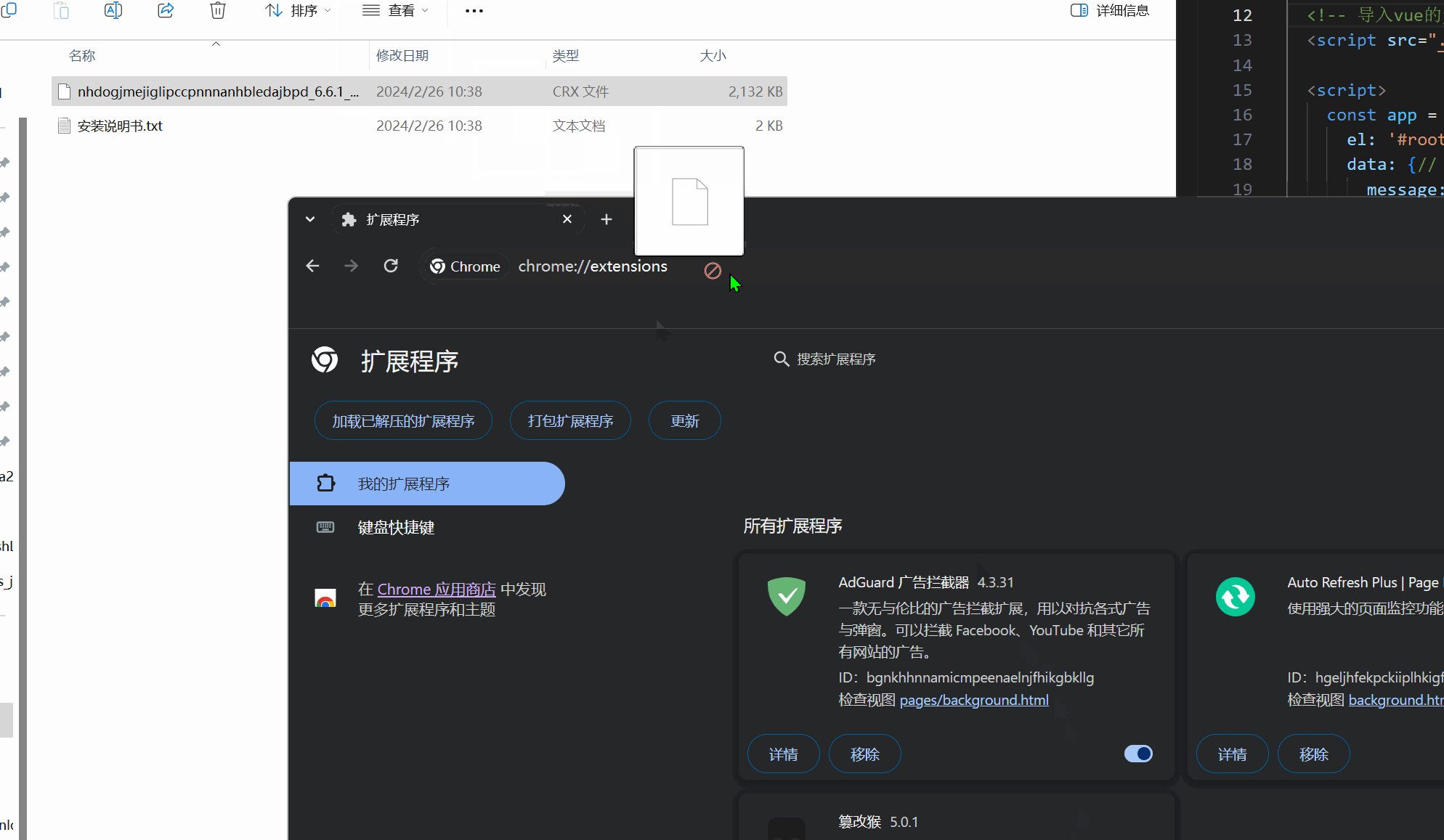
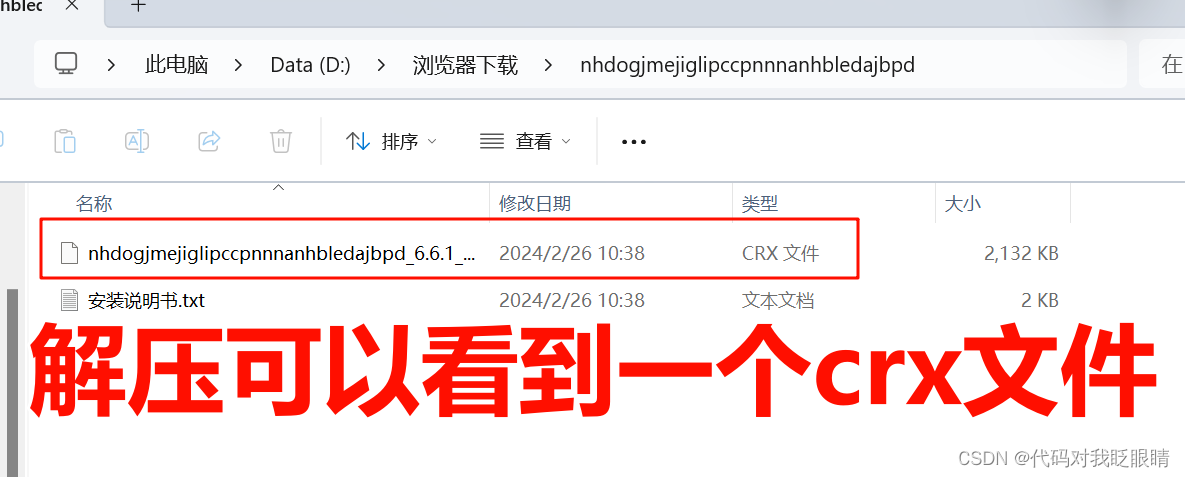
- 在国内网站下载谷歌插件
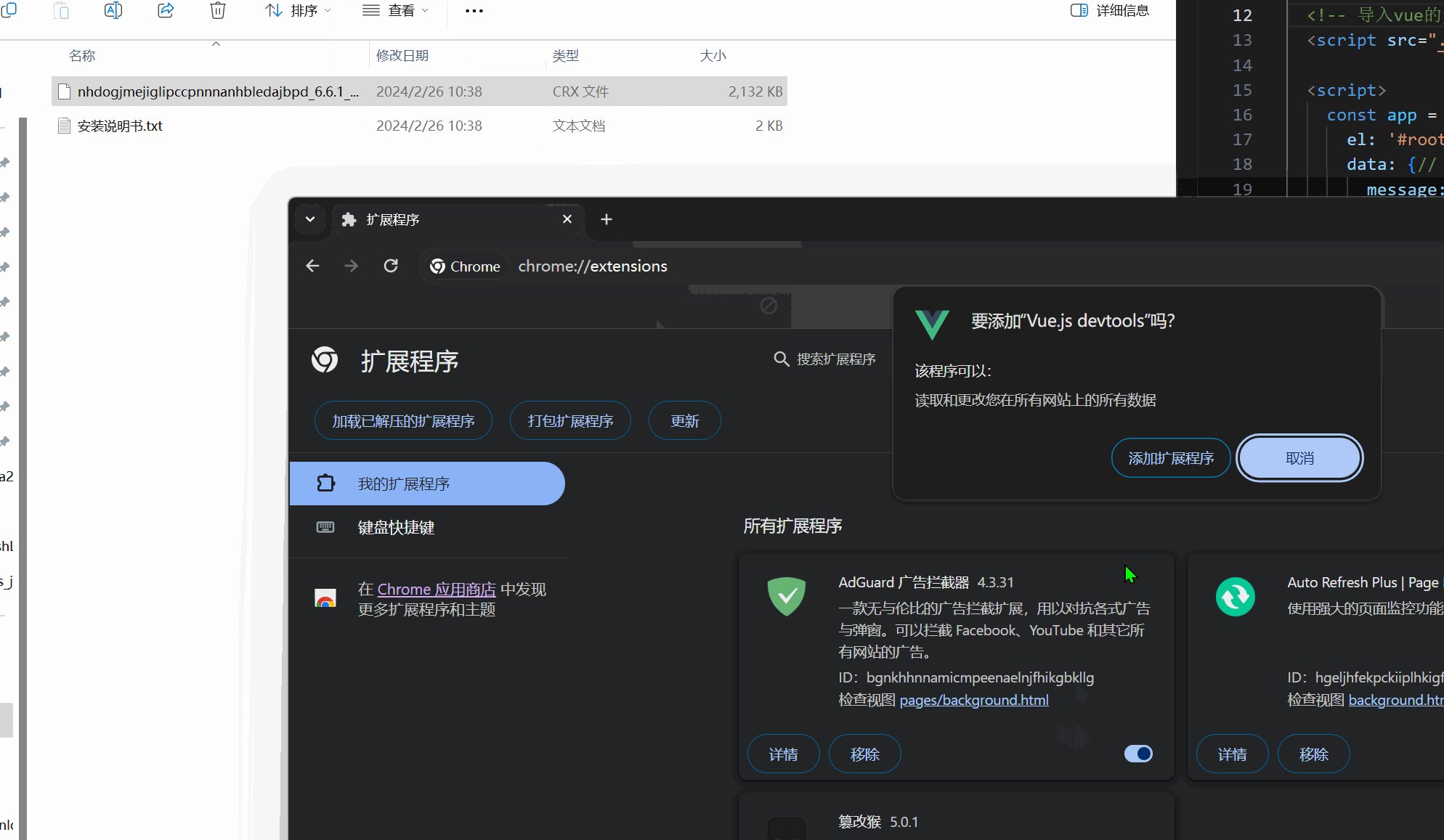
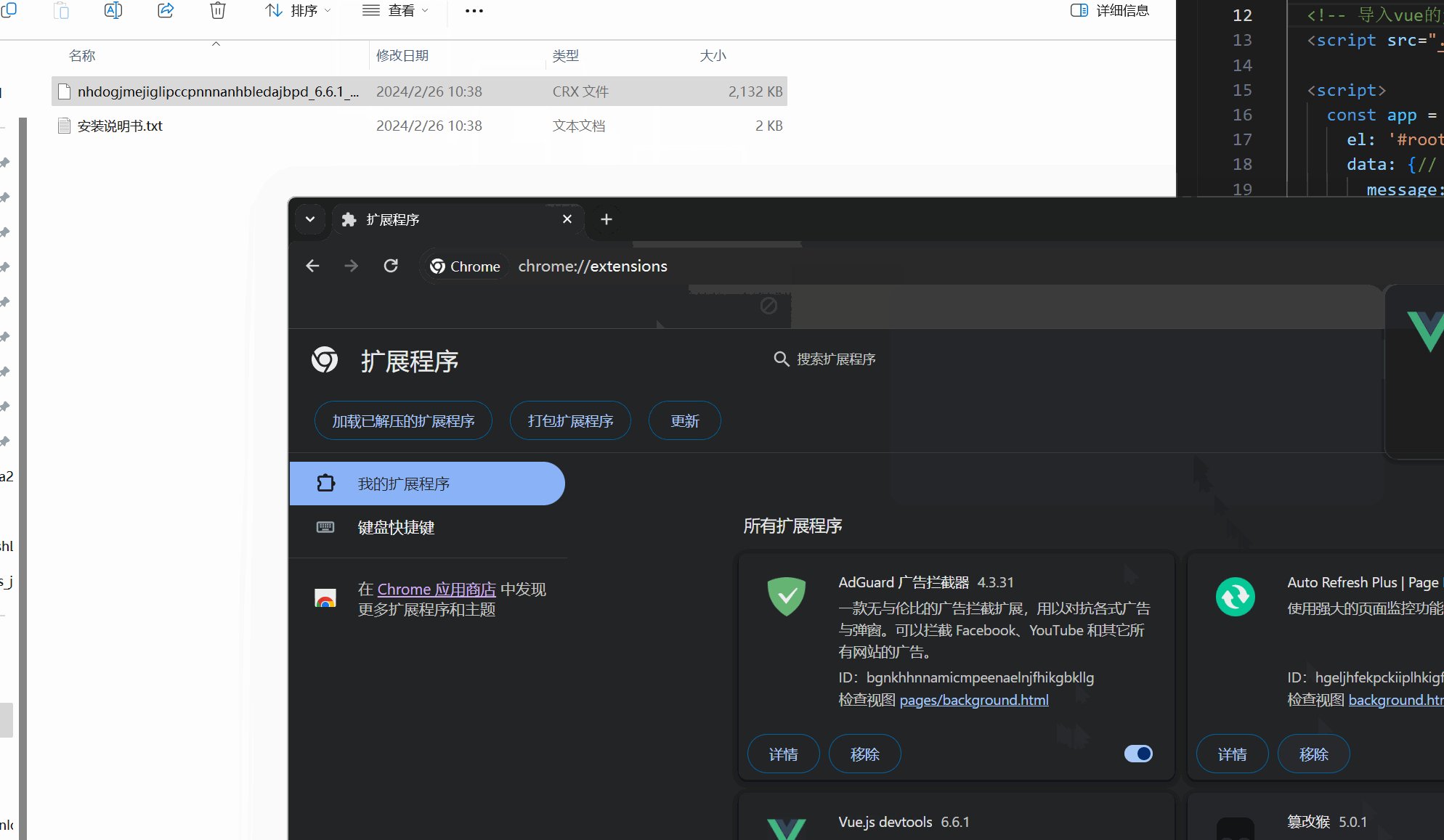
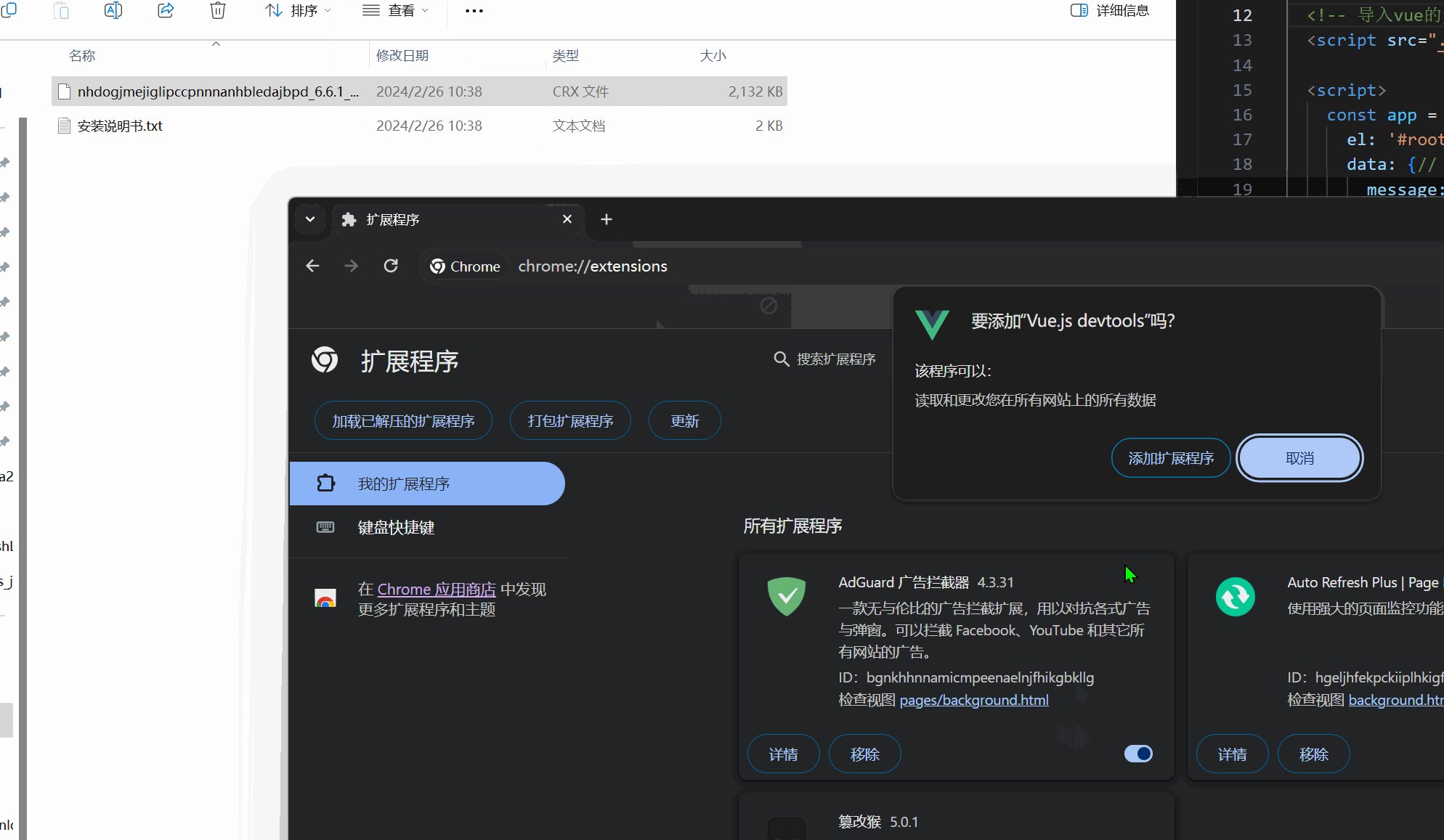
- 安装插件
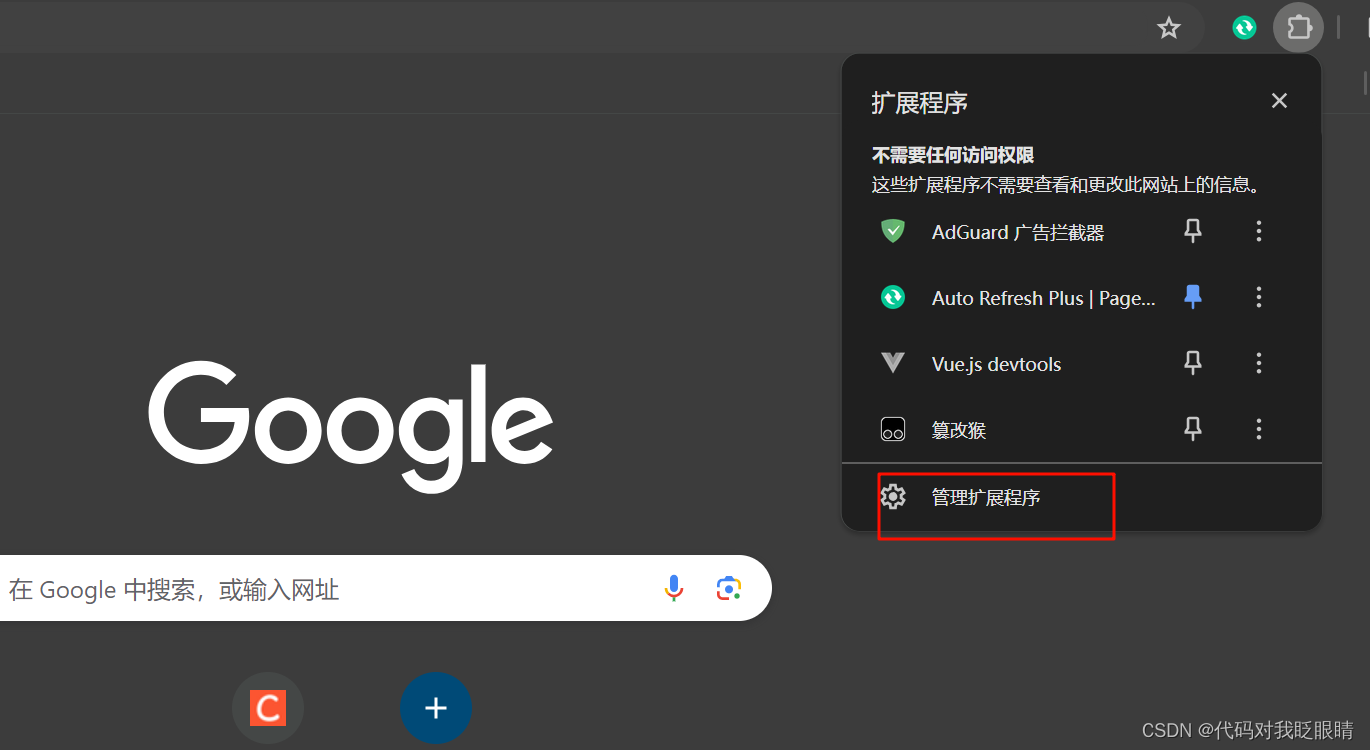
点击跳转极简插件

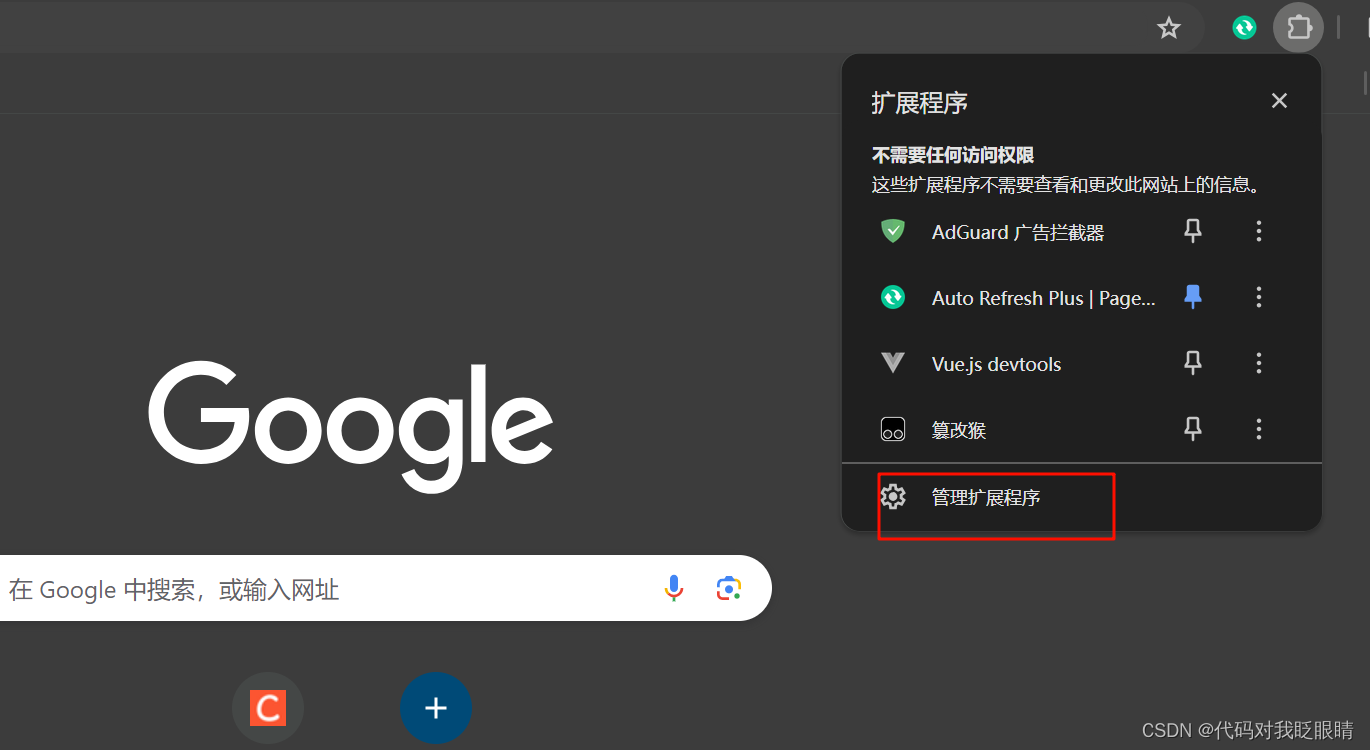
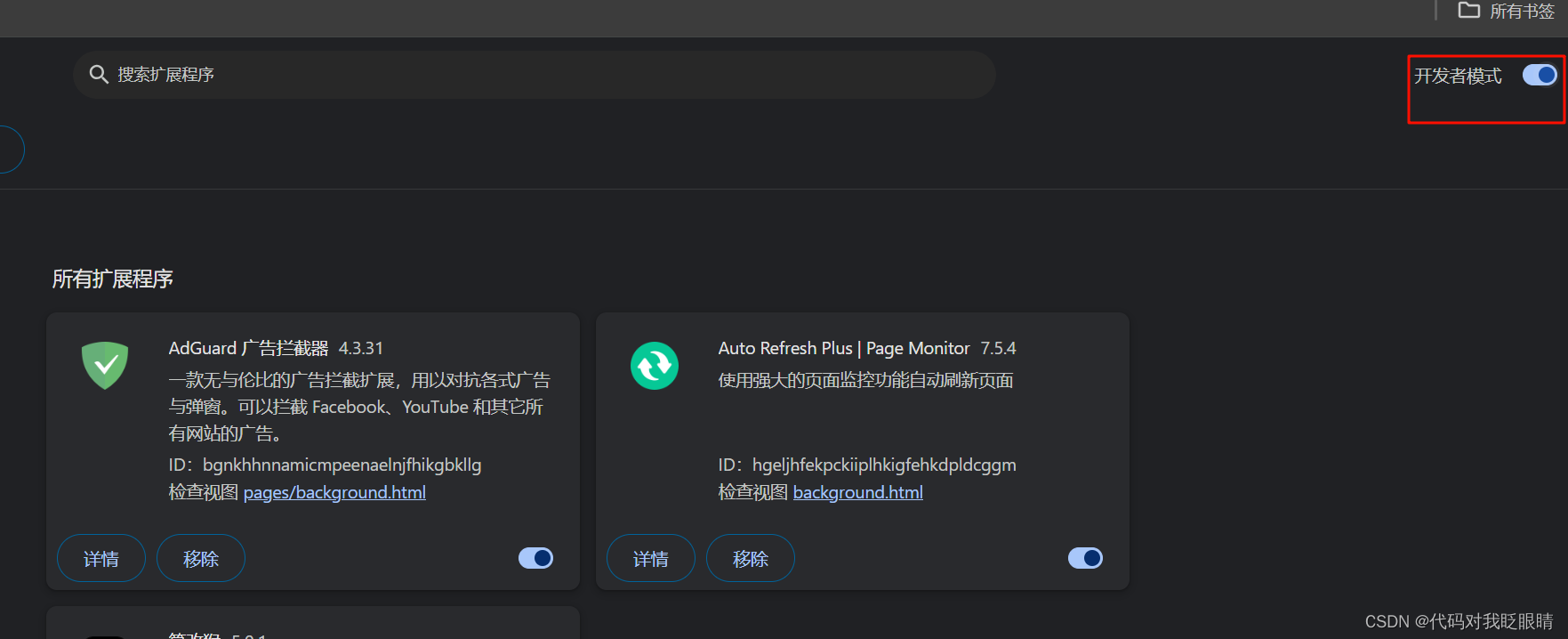
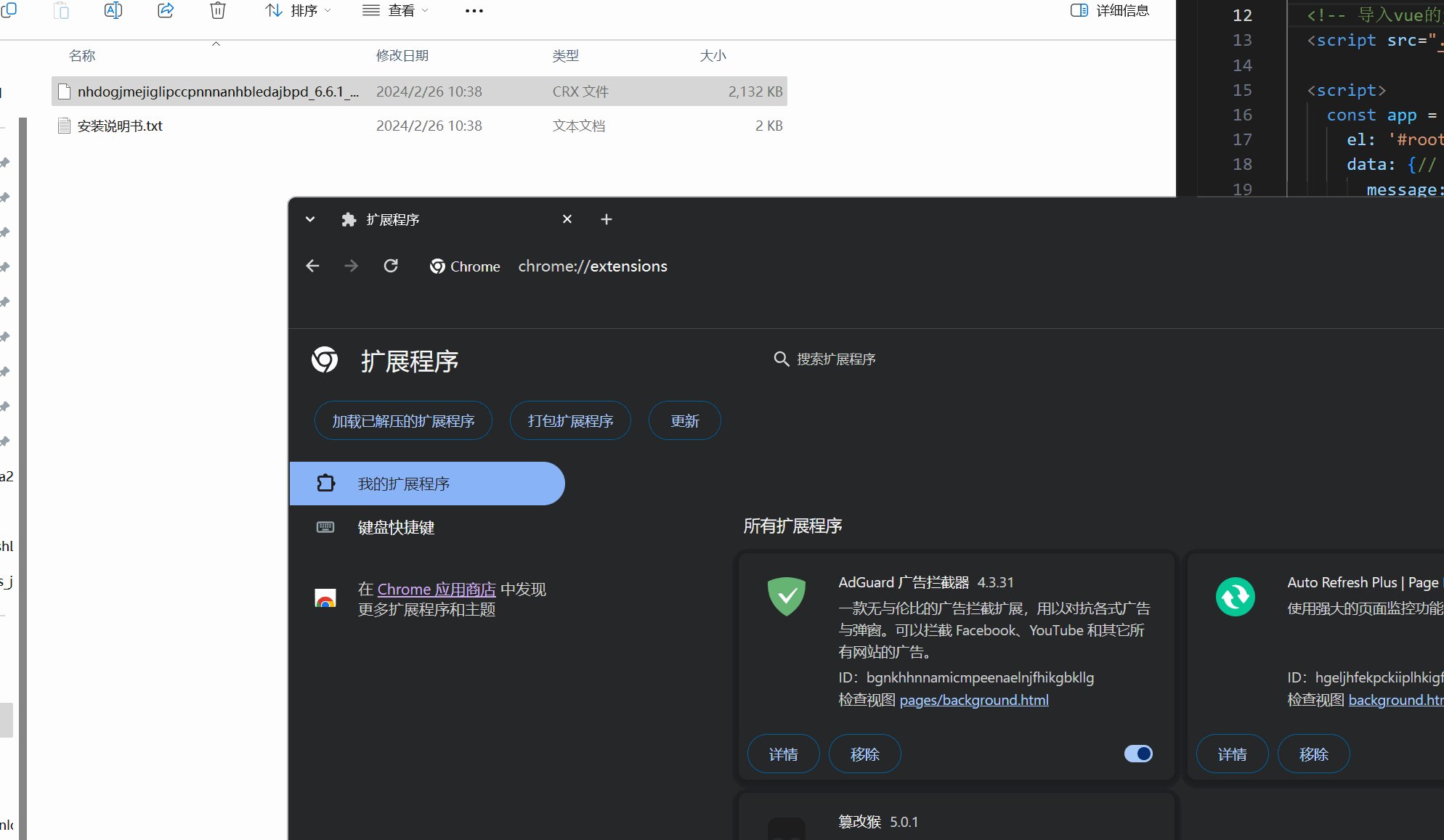
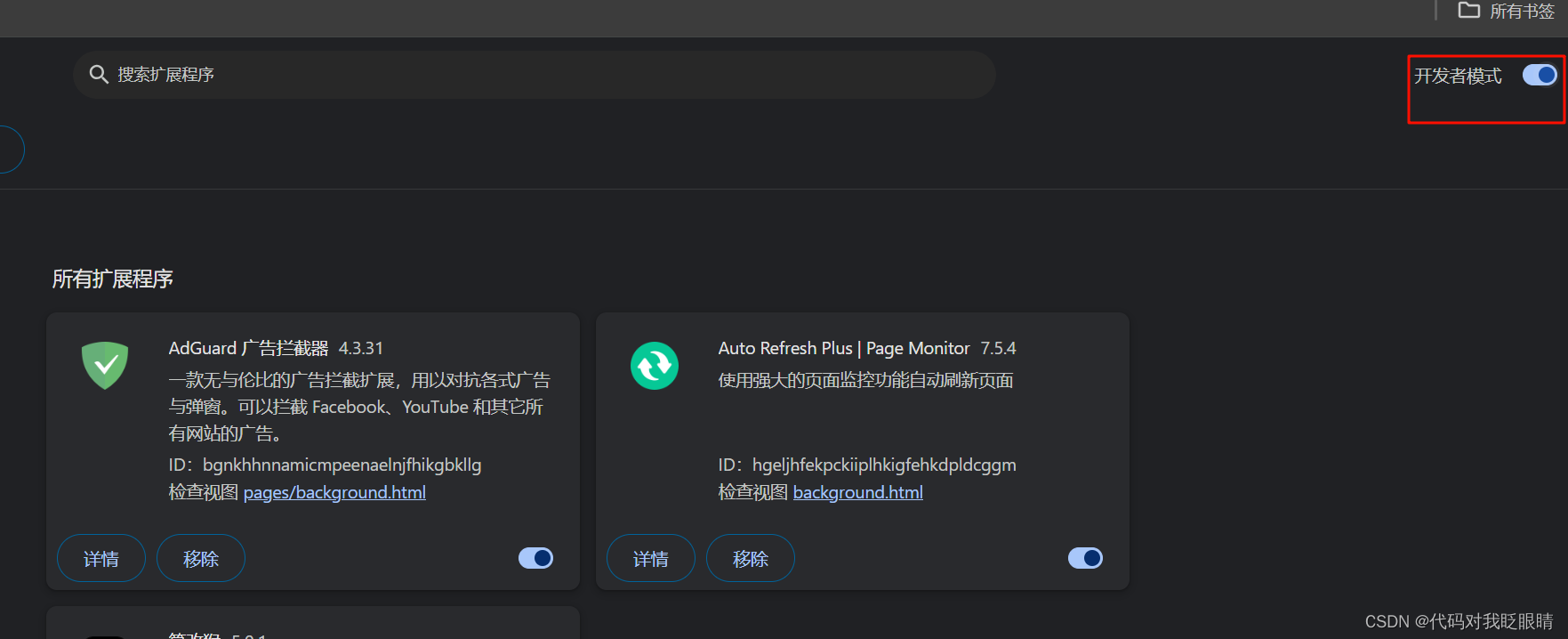
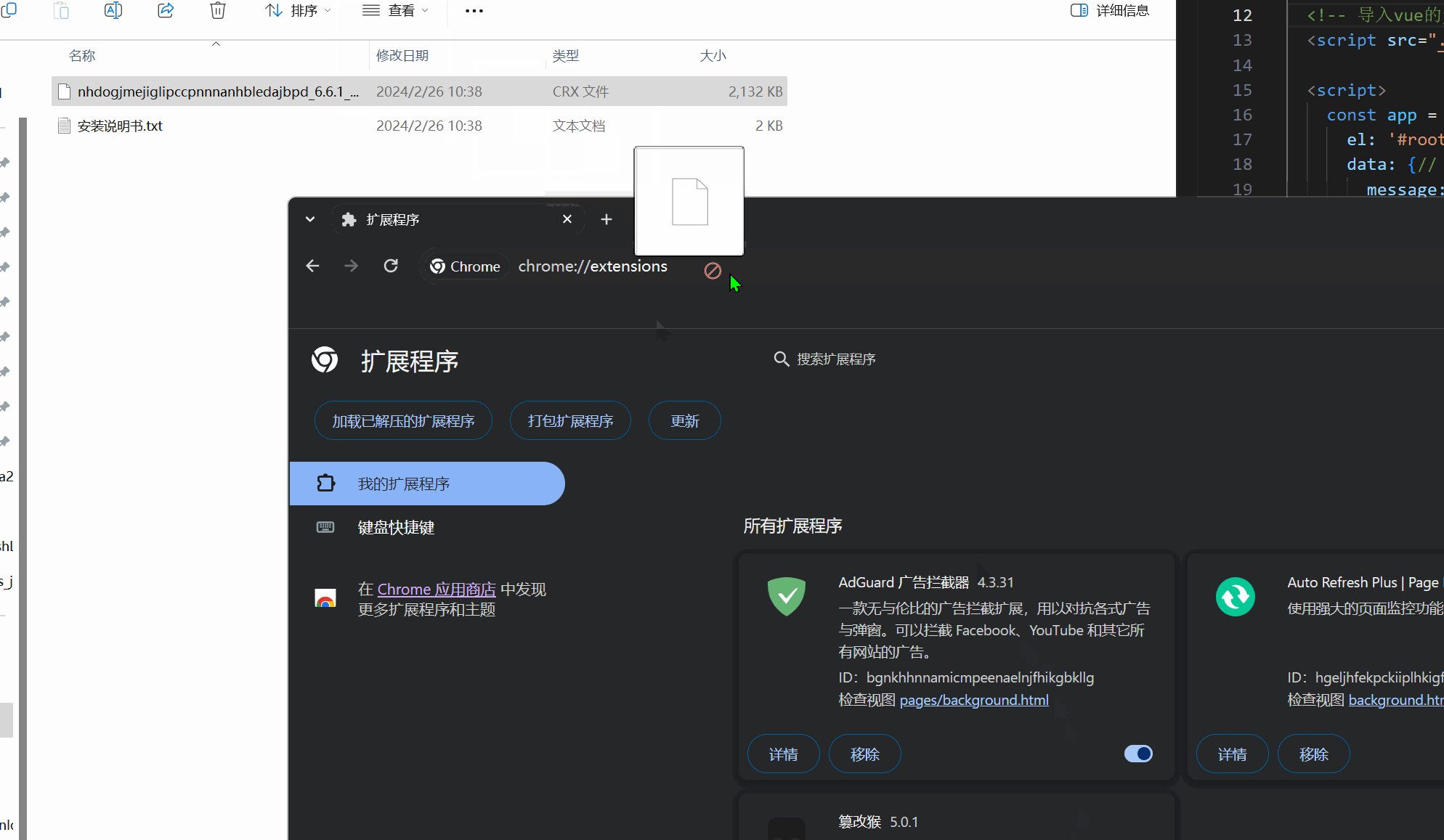
此处我们以Chrome浏览器为例




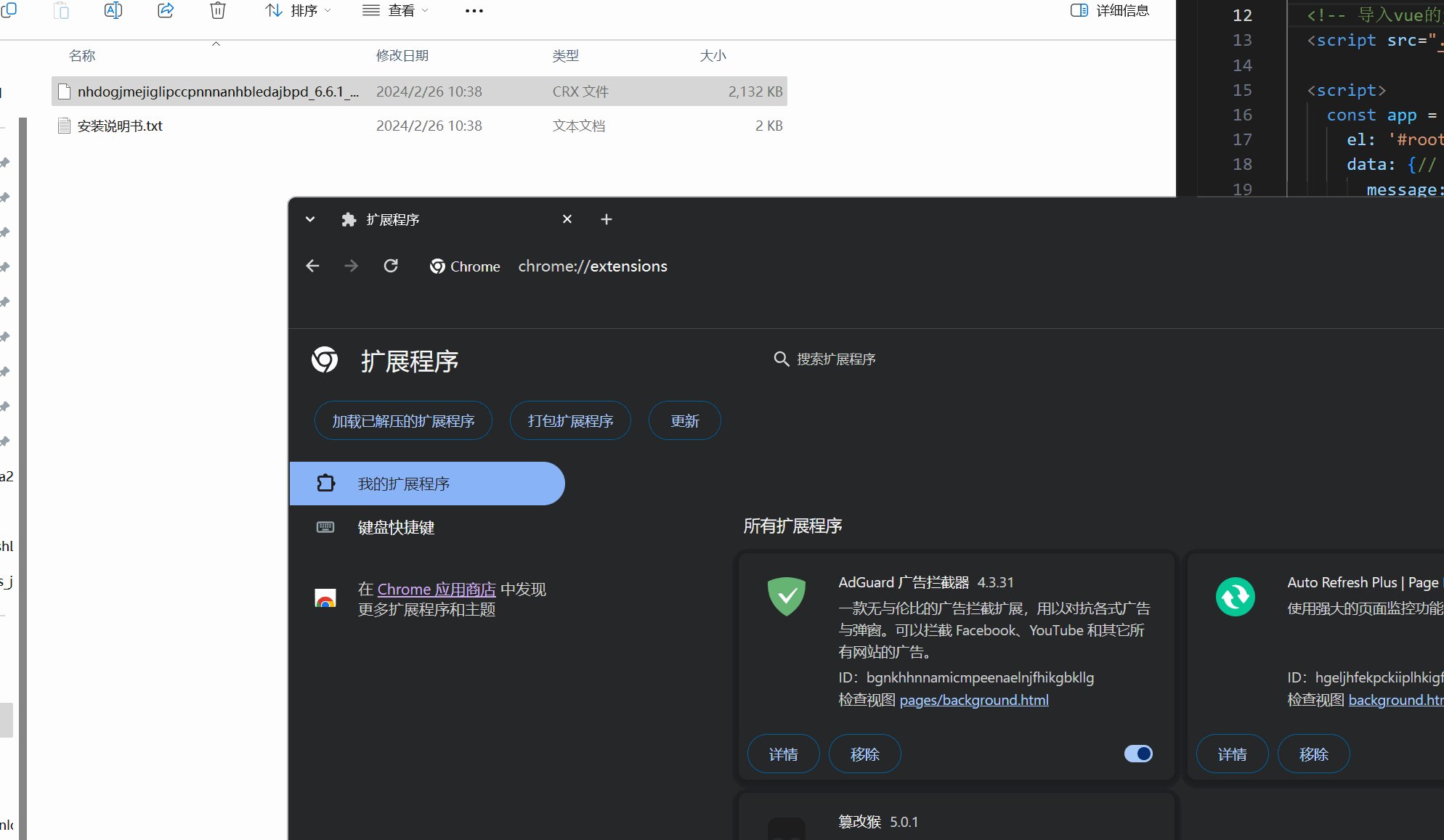
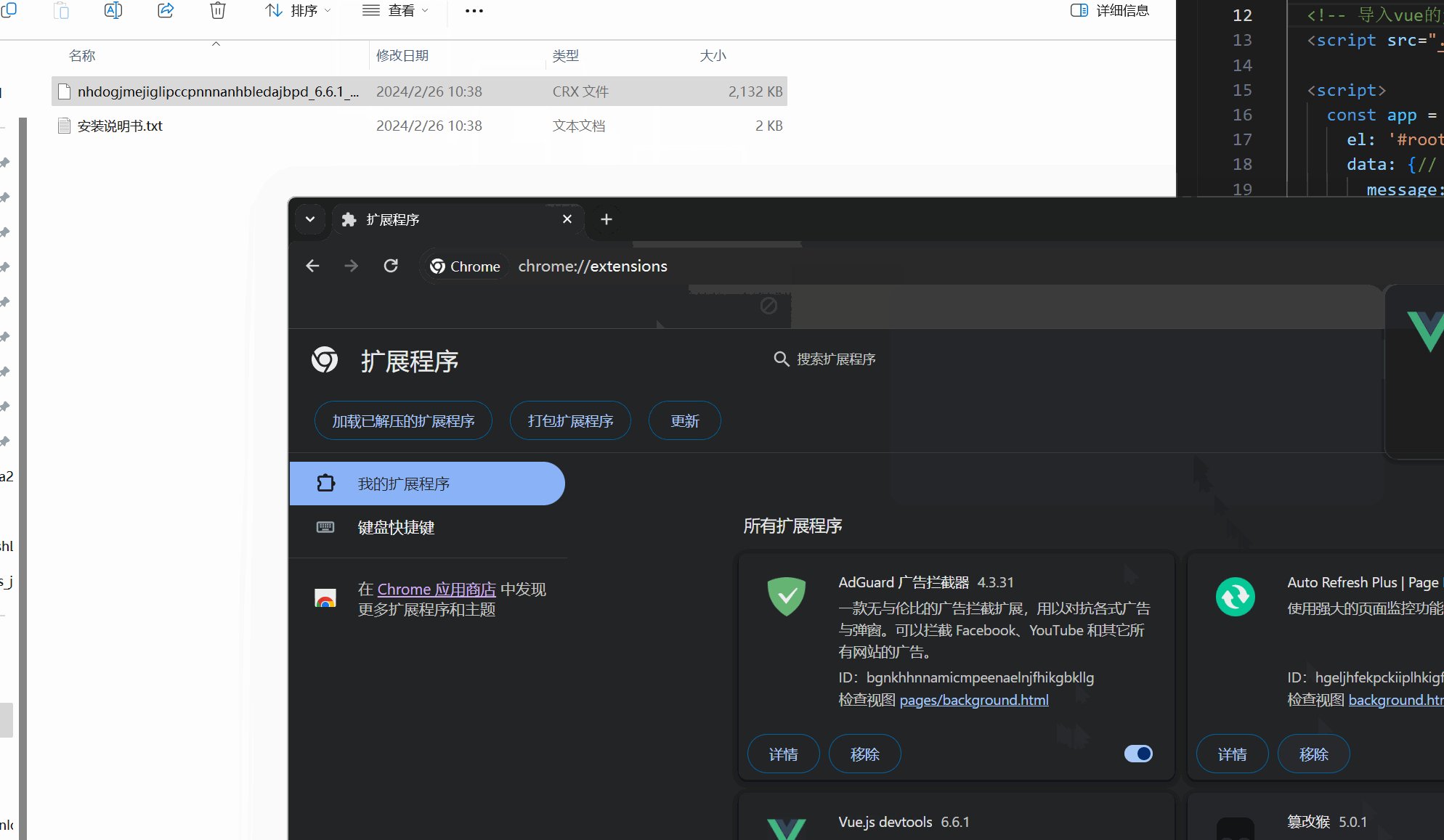
到这里我们就成功安装了插件
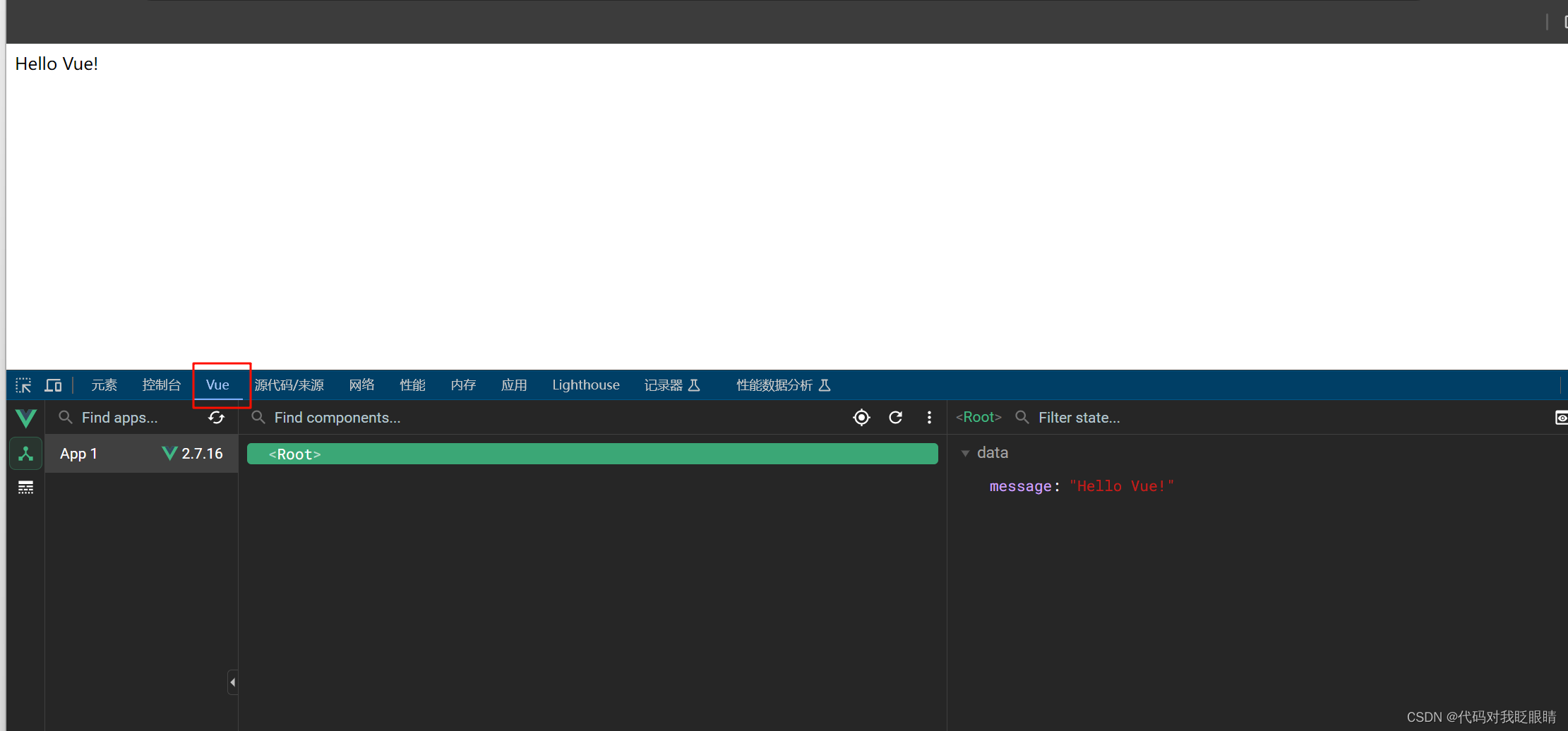
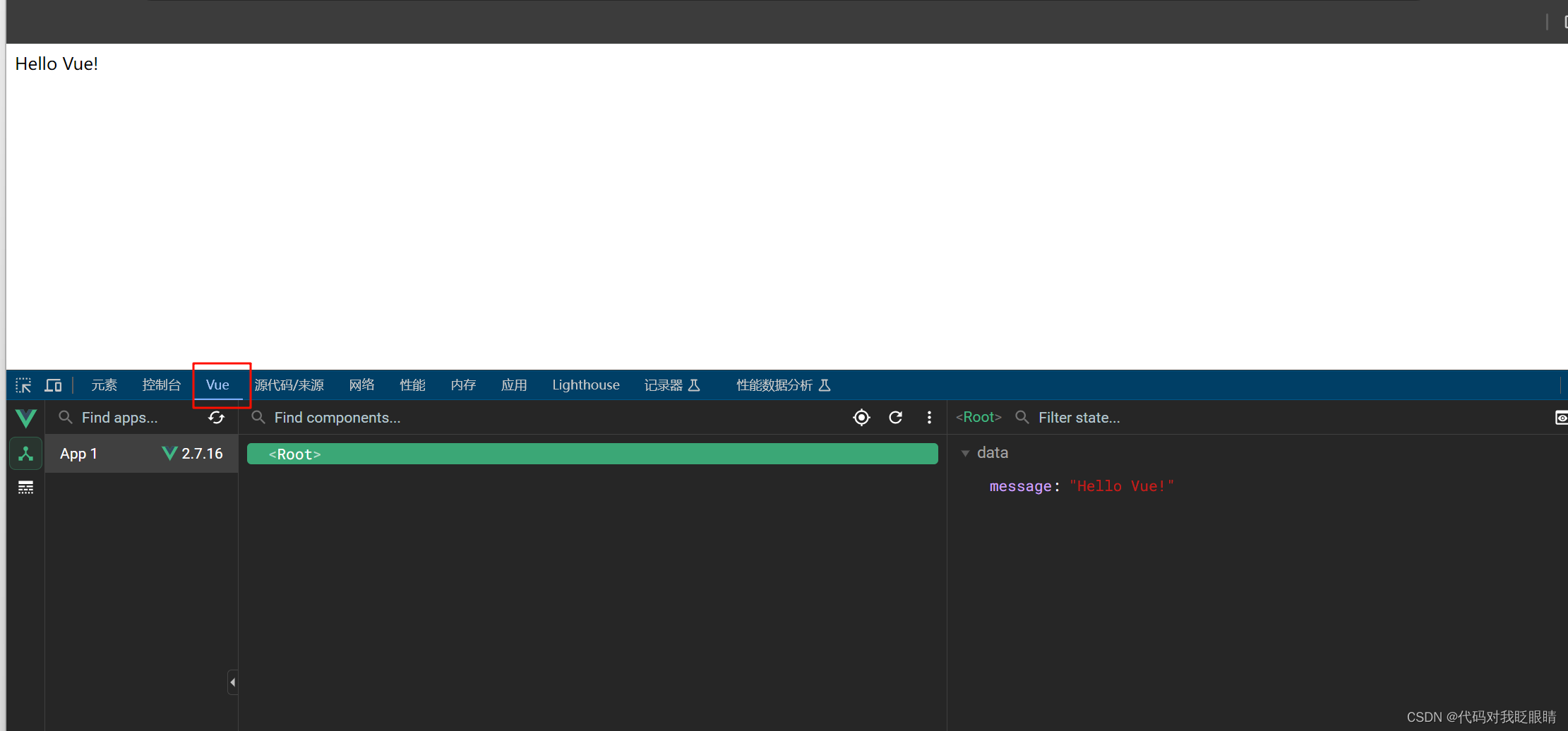
使用上一篇博客的代码在浏览器F12调试一下

这样就可以使用了!!!
原文地址:https://blog.csdn.net/m0_73756108/article/details/137026491
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1775058591229808640.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!