Text组件用于在游戏中显示文本。
下面来细看下它的基本信息。
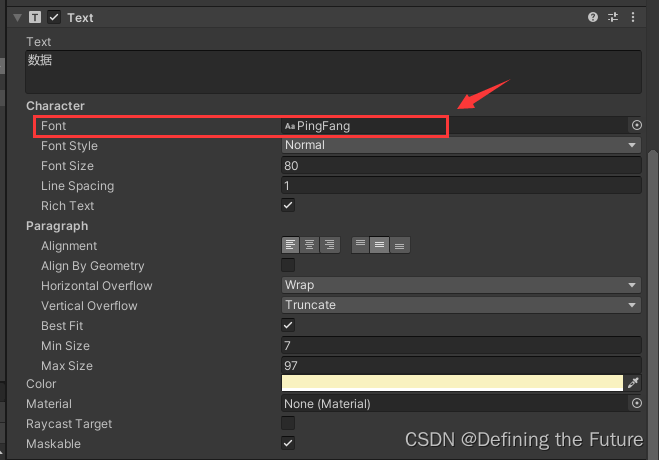
一、基本属性:

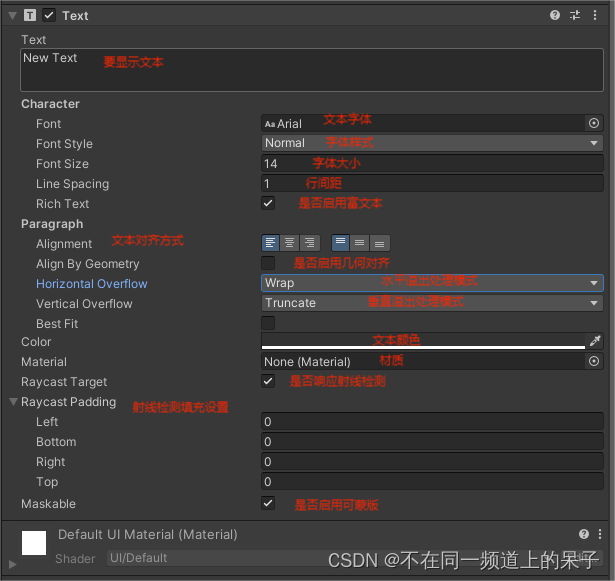
如上图所示,即为Text组件的一些基本属性,其中,
- Text:要显示的文本内容。
- Font:文本所使用的字体。
- Font Style(字体样式):
- 这个属性用于设置文本的字体样式,可以选择的选项包括Normal(正常)、Bold(加粗)、Italic(斜体)和Bold and Italic(加粗斜体)等。
- Font Size:文本的字体大小。
- Line Spacing(行间距):
- 这个属性用于控制文本行之间的垂直间距。通过调整行间距,您可以增加或减少文本行之间的空白间隔。
- Rich Text(富文本):
- 当启用Rich Text属性时,Text组件支持使用富文本标记来设置文本的样式,如颜色、字体、大小等。
- Alignment:文本对齐方式(左对齐、居中对齐、右对齐等)。
- Align By Geometry(几何对齐):
- 当启用Align By Geometry属性时,文本的对齐方式将根据文本的几何形状进行调整,而不是根据文本框的矩形边界。这可以让文本在视觉上更加准确地对齐。
- Horizontal Overflow(水平溢出):
- 这个属性定义了当文本内容超出Text组件的水平边界时的处理方式。可以选择的选项包括Wrap(当文本超出文本框的宽度时,文本会自动换行到下一行显示)、Overflow(当文本超出文本框的宽度时,文本会继续显示在同一行上,超出文本框的部分将被裁剪)。
- Vertical Overflow(垂直溢出):
- 类似于水平溢出,垂直溢出属性定义了当文本内容超出Text组件的垂直边界时的处理方式。选项包括Truncate(当文本超出文本框的高度时,超出部分会被截断,不会显示在屏幕上)和Overflow(当文本超出文本框的高度时,文本会继续显示,超出文本框的部分将不会被裁剪,可以继续向下显示)。
- Color:文本的颜色。
- Best Fit:自动调整文本大小以适应Text组件的大小。
- Material(材质):
- Material属性允许我们为文本指定一个材质。通过设置材质,可以对文本应用特定的着色效果或纹理,从而改变文本的外观。
- Raycast Target(射线检测目标):
- 当启用Raycast Target属性时,Text组件将响应射线检测(Raycast),即用户可以与文本进行交互,例如点击文本时触发事件。如果禁用此属性,文本将不会响应射线检测。
- Raycast Padding(射线检测填充):
- 这个属性定义了在进行射线检测时,从文本边缘向外扩展的填充范围。通过设置Raycast Padding,可以调整文本响应射线检测的区域大小,使交互更加准确。
- Maskable(可蒙版):
- 当启用Maskable属性时,Text组件将受到父级Mask组件的遮罩效果影响,即文本只会在遮罩范围内显示。这个属性通常用于创建一些特殊的UI效果,如文本只在特定区域内显示。
二、基本用法:
(1)、创建Text对象:
- 在GameObject上手动添加Text组件:
- 在Unity编辑器中,选择要向其添加文本的GameObject。
- 在Inspector面板中,点击“Add Component”按钮,然后搜索并选择“Text”组件。
- 这将在选定的GameObject上添加一个新的Text组件,您可以在其中设置文本内容和样式。
- 使用UI元素创建Text组件:
- 在Unity的UI系统中,可以通过创建Canvas和Text子对象来添加Text组件。
- 创建Canvas对象(如果没有),然后右键点击Canvas,在UI菜单中选择Text,这将在Canvas上创建一个包含Text组件的新UI Text对象。
- 通过代码动态创建Text组件:
using UnityEngine;
using UnityEngine.UI;
public class CreateTextComponent : MonoBehaviour
{
void Start()
{
// 创建一个新的GameObject
GameObject newTextObject = new GameObject("NewText");
// 添加Text组件
Text newTextComponent = newTextObject.AddComponent<Text>();
// 设置文本内容
newTextComponent.text = "Hello, World!";
// 设置字体、字号、颜色等样式属性
newTextComponent.font = Resources.GetBuiltinResource<Font>("Arial.ttf");
newTextComponent.fontSize = 24;
newTextComponent.color = Color.white;
// 将Text组件添加到Canvas或其他UI容器中
newTextObject.transform.SetParent(canvasTransform, false);
}
}
(2)设置文本内容:通过Text组件的text属性来设置要显示的文本内容。