文章目录
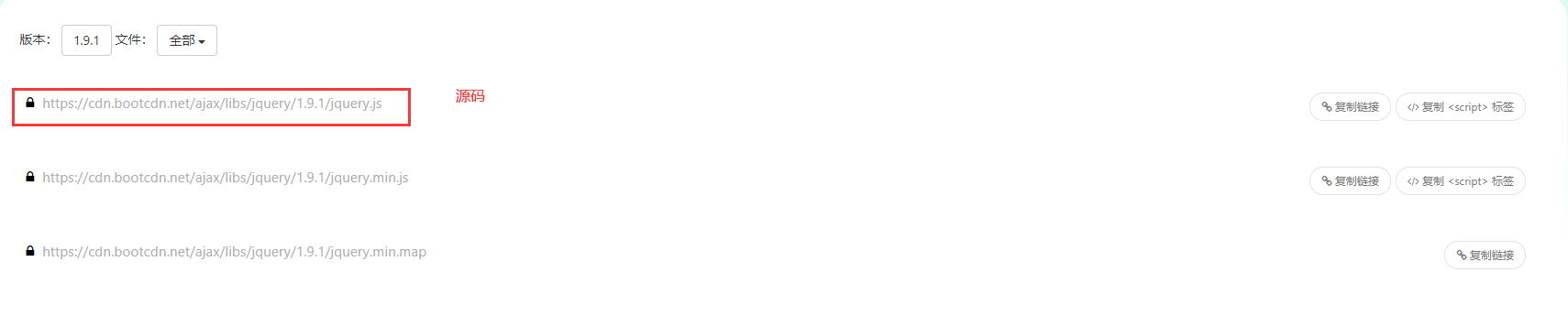
1. jquery下载
稳定版本1.9
2. jquery的使用
存放到html文件的同级目录

3. jquery页面加载完毕执行
<script src="jquery.js"></script>
<script>
$(function(){
})
</script>
jquery的选择器
$(“.”) 类选择
$(“*”)id选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<script>
$(function(){
$("#btn").click(function(){ //id选择
console.log("点击了一下")
})
})
</script>
</head>
<body>
<input type="button" id="btn" value="按钮">
</body>
</html>
4. jquery属性控制
- val()
- text()
- html()
- attr()
- css()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<script>
$(function(){
$("#btn").click(function(){
let val = $(".wb").val();//选择class=wb的文本框,获取文本框内的值
//获取文本后清理文本框
$(".wb").val("")
//将获取到的文本,丢到div中去
$(".mydiv").html($(".mydiv").html() + val + "<br/>");
});
})
</script>
</head>
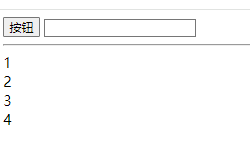
<body>
<input type="button" id="btn" value="按钮">
<input type="text" name="txt" class="wb">
<hr/>
<div class="mydiv"></div>
</body>
</html>

设置/获取CSS样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<script>
$(function(){
$("#btn").click(function(){
let display = $(".mydiv").css("display"); //获取CSS的样式
if(display=='none'){
$(".mydiv").css("display","block"); //配置CSS样式
} else {
$(".mydiv").css("display","none");
}
});
})
</script>
</head>
<body>
<input type="button" id="btn" value="按钮">
<input type="text" name="txt" class="wb">
<hr/>
<div class="mydiv" style="width:500px;height:50px;display:none;">测试</div>
</body>
</html>
- attr()
<script>
$(function(){
$("#btn").click(function(){
$(".mydiv").attr("id","Jack")
console.log($(".mydiv").attr("id"))
})
})
</script>
6. 遍历器
each
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<script>
$(function(){
$("ul>li").each(function(i,data){
console.log(i)
console.log($(data).text())
})
})
</script>
</head>
<body>
<ul>
<li>Jack</li>
<li>Lucy</li>
<li>Tom</li>
<li>Jary</li>
</ul>
</body>
</html>
2. ajax
1. 准备后台服务器
用Flask来搭建一个后台服务
pip install flask -i https://pypi.tuna.tsinghua.edu.cn/simple
from flask import Flask
app = Flask(__name__)
@app.route("/")
def root():
print("访问根目录")
return "网站首页"
if __name__ == '__main__':
app.run()

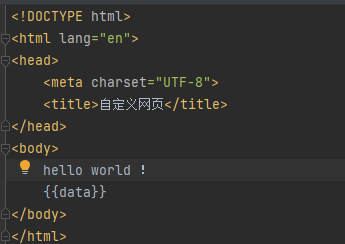
使用render_template引入网页
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def root():
print("访问根目录")
name = "Jack"
return render_template("index.html",data=name)
if __name__ == '__main__':
app.run()

新建static放入jquery

2. ajax发送get请求
<script src = "./static/jquery.js"></script>
<script>
$(function(){//页面加载运行
$(".btn").click(function(){//点击按钮触发事件
$.ajax({//发送ajax请求
url:"/btn_get",
method:"get",
data:{
name:"",
pwd:"mima",
},
headers:{
refer:"https://www.baidu.com",
},
//另一种请求头
beforeSend: function(req){
req.setRequestHeader("refer2","https://www.other.baidu.com")
},
success:function(d){
console.log(d);
}
})
})
})
- 接收get请求数据
@app.route("/btn_get")
def func_get():
name = request.args.get("name")
pwd = request.args.get("pwd")
if not name or not pwd:
return "请输入用户或密码"
print(name,pwd)
return "登录成功"
3. ajax发送post请求
<script>
$(function(){
$(".btn2").click(function(){
$.ajax({
url:"/btn_post",
method:"post",
data:JSON.stringify({
name:"Tom",
pwd:"mima",
}),
headers:{
"Content-Type": "application/json",
},
dataType:"text",
success:function(d){
console.log(d);
}
})
})
})
</script>
- 接收json数据
@app.route("/btn_post",methods=["POST"])
def func_post():
response = make_response("Hello world")
response.headers['Content-Type']= 'text/html; charset=utf-8'
data = request.json
print(data)
return "收到post请求"