内联样式的动态样式
body(){ boxASelect:false, }
v-bind:style="{borderColor:boxASelect ? 'red' : '#ccc'}"
<body>
<header>
<h1>Vue Dynamic Styling</h1>
</header>
<section id="styling">
<div class="demo" :class="boxAClasses" @click="boxSelected('A')"></div>
<div class="demo" :class="boxBClasses" @click="boxSelected('B')"></div>
<div class="demo" :class="boxCClasses" @click="boxSelected('C')"></div>
</section>
</body>
const app = Vue.createApp({
data() {
return {
boxASelected: false,
boxBSelected: false,
boxCSelected: false,
};
},
computed: {
boxAClasses() {
return { active: this.boxASelected };
},
boxBClasses() {
return { active: this.boxBSelected };
},
boxCClasses() {
return { active: this.boxCSelected };
},
},
methods: {
boxSelected(box) {
if (box === 'A') {
this.boxASelected = !this.boxASelected;
} else if (box === 'B') {
this.boxBSelected = !this.boxBSelected;
} else {
this.boxCSelected = !this.boxCSelected;
}
},
},
});
app.mount('#styling');
也可以使用:class="['demo' ,{ active: this.boxASelected }]"
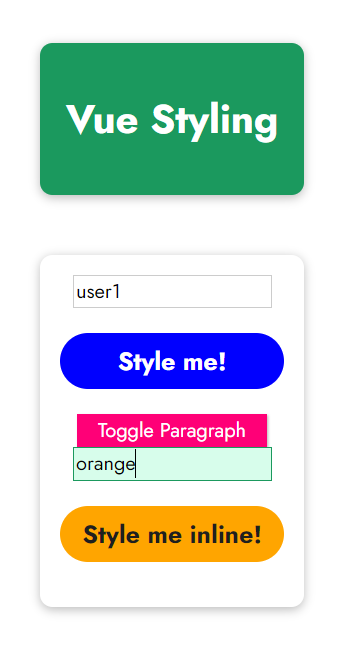
作业题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
href="https://fonts.googleapis.com/css2?family=Jost:wght@400;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script src="app.js" defer></script>
</head>
<body>
<header>
<h1>Vue Styling</h1>
</header>
<section id="assignment">
<!-- 1) Fetch the user input and use it as a CSS class -->
<!-- The entered class should be added to the below paragraph -->
<input type="text" v-model="inputClass" />
<!-- (available classes: "user1", "user2") -->
<p :class="paraClass">Style me!</p>
<button @click="toggleParagraphvisibility">Toggle Paragraph</button>
<!-- 2) Use the "visible" and "hidden" classes to show/ hide the above paragraph -->
<!-- Clicking the button should toggle between the two options -->
<!-- 3) Add dynamic inline styling to the below paragraph and let the user enter a background-color -->
<input type="text" v-model="inputBackgroundColor" />
<p :style="{backgroundColor:inputBackgroundColor}">Style me inline!</p>
</section>
</body>
</html>
* {
box-sizing: border-box;
}
html {
font-family: 'Jost', sans-serif;
}
body {
margin: 0;
}
header {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 3rem;
border-radius: 10px;
padding: 1rem;
background-color: #1b995e;
color: white;
text-align: center;
}
#assignment {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 3rem;
border-radius: 10px;
padding: 1rem;
text-align: center;
}
#assignment h2 {
font-size: 2rem;
border-bottom: 4px solid #ccc;
color: #1b995e;
margin: 0 0 1rem 0;
}
p {
font-size: 1.25rem;
font-weight: bold;
background-color: #8ddba4;
padding: 0.5rem;
color: #1f1f1f;
border-radius: 25px;
}
#assignment input {
font: inherit;
border: 1px solid #ccc;
}
#assignment input:focus {
outline: none;
border-color: #1b995e;
background-color: #d7fdeb;
}
#assignment button {
font: inherit;
cursor: pointer;
border: 1px solid #ff0077;
background-color: #ff0077;
color: white;
padding: 0.05rem 1rem;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.26);
}
#assignment button:hover,
#assignment button:active {
background-color: #ec3169;
border-color: #ec3169;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.26);
}
.user1 {
background-color: blue;
color: white;
}
.user2 {
background-color: purple;
color: white;
}
.hidden {
display: none;
}
.visible {
display: block;
}
const app = Vue.createApp({
data() {
return {
inputClass: "",
paragraphIsVisible: true,
inputBackgroundColor: "",
}
},
methods: {
toggleParagraphvisibility() {
this.paragraphIsVisible = !this.paragraphIsVisible
},
},
computed: {
paraClass() {
return {
user1: this.inputClass === "user1",
user2: this.inputClass === "user2",
visible: this.paragraphIsVisible,
hidden: !this.paragraphIsVisible,
}
},
},
})
app.mount("#assignment")
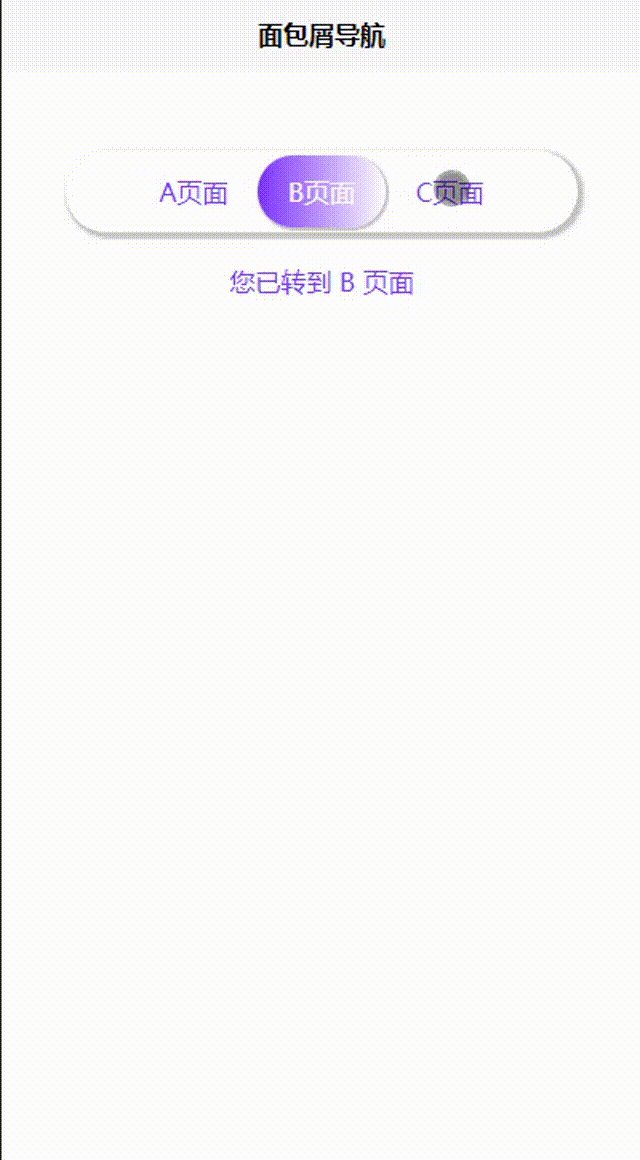
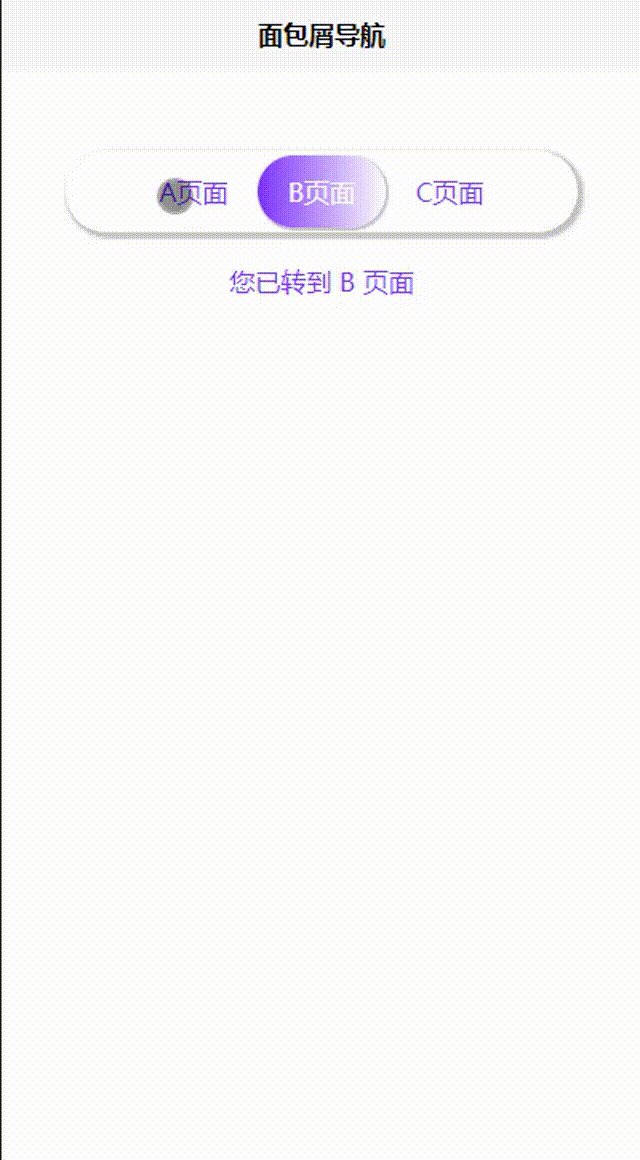
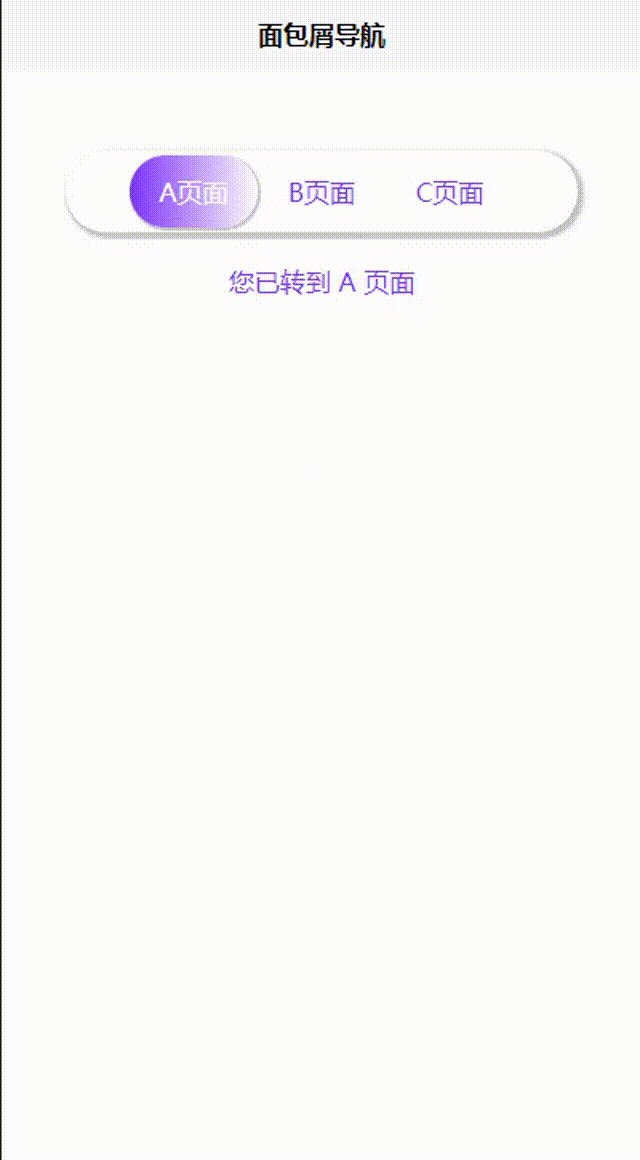
效果