
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on指令</title>
</head>
<body>
<div id="app">
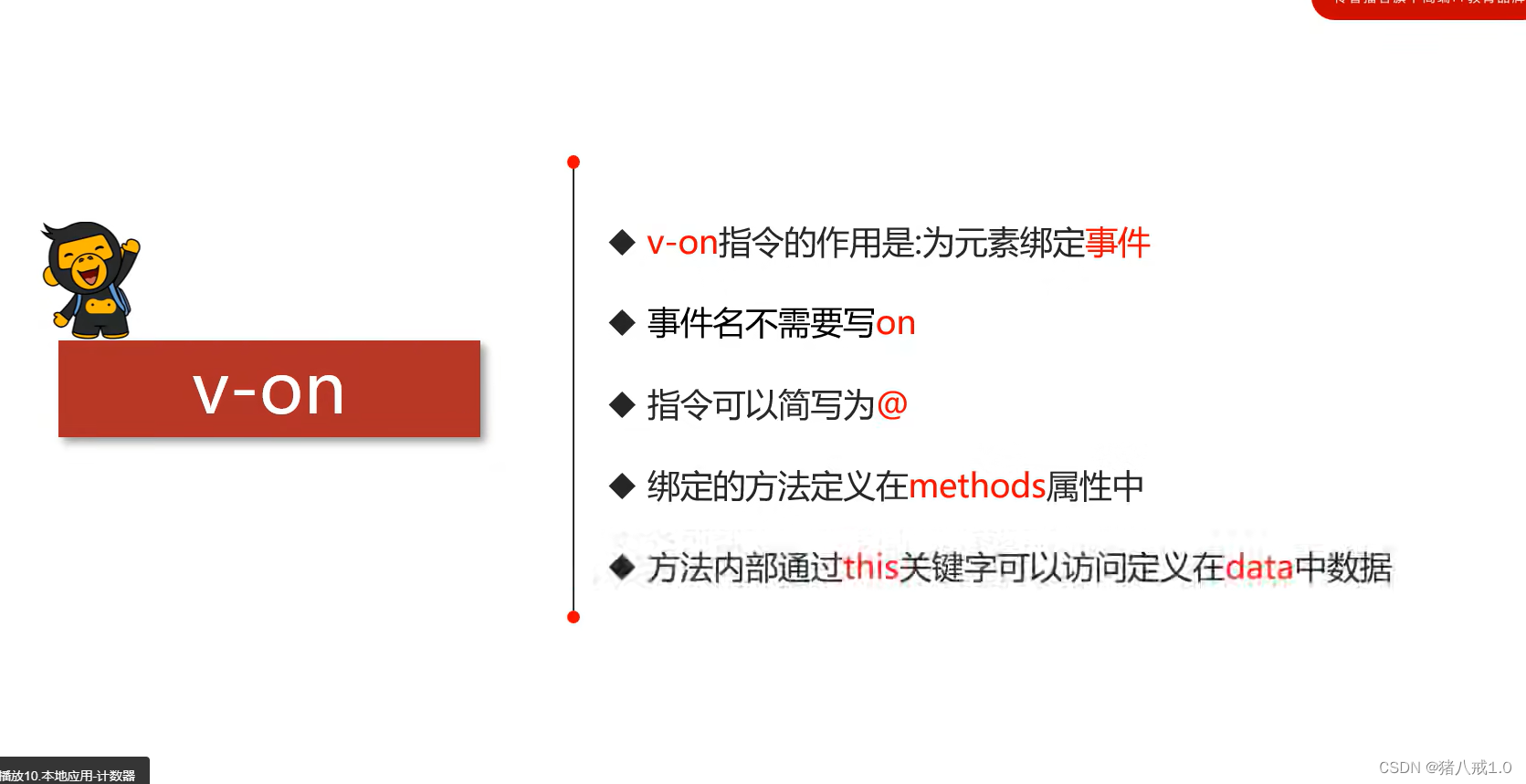
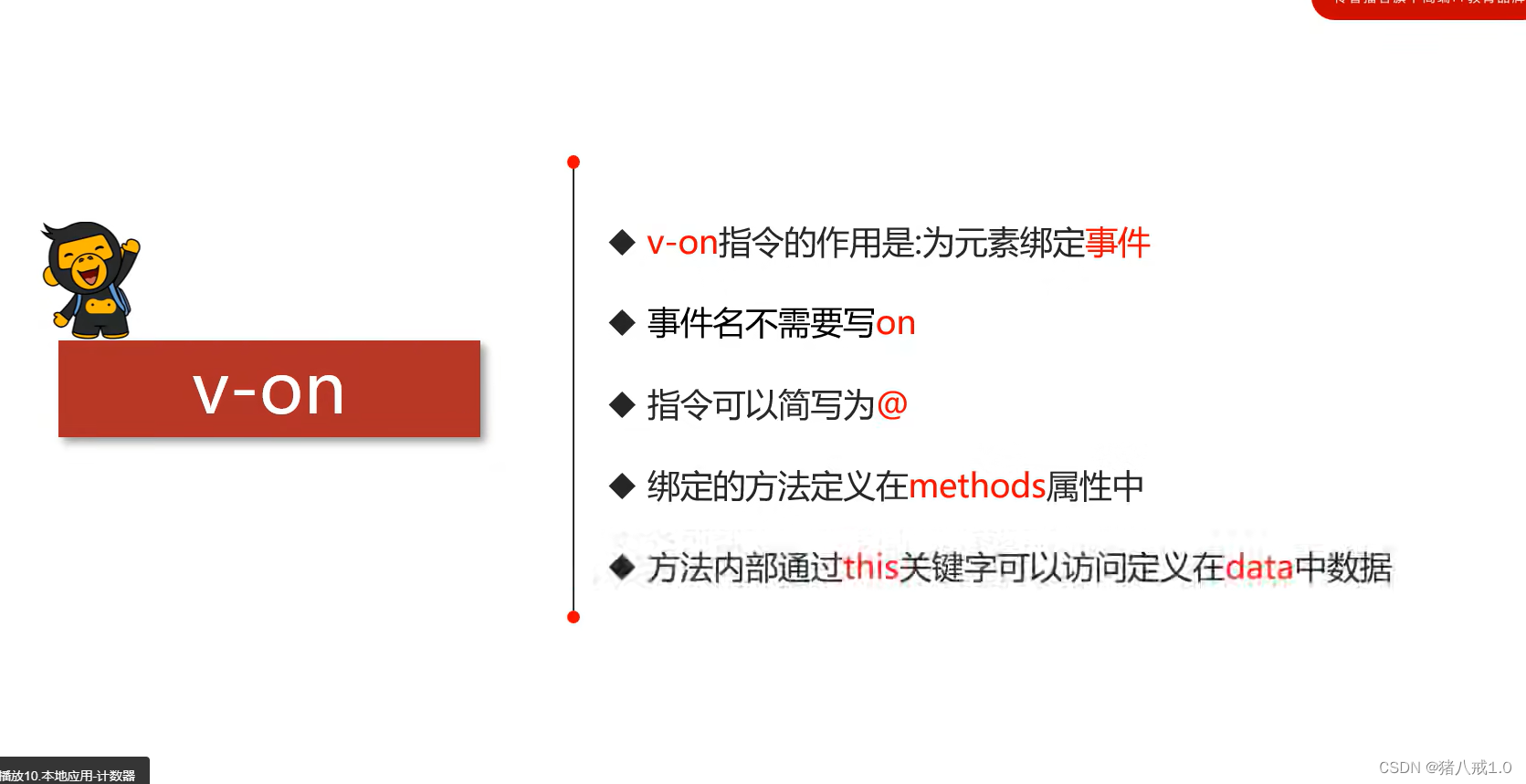
<input type="button" value="v-on指令" v-on:click="doIt">
<input type="button" value="v-on指令" @click="doIt">
<input type="button" value="双击事件" @dblclick="doIt">
<h2 @click="changeFood">{{food}}</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
methods:{
doIt:function(){
alert("做it");
},
changeFood:function(){
console.log(this.food)
this.food+="好好吃!"
}
},
data:{
food:"西兰花炒蛋"
}
})
</script>
</body>
</html>