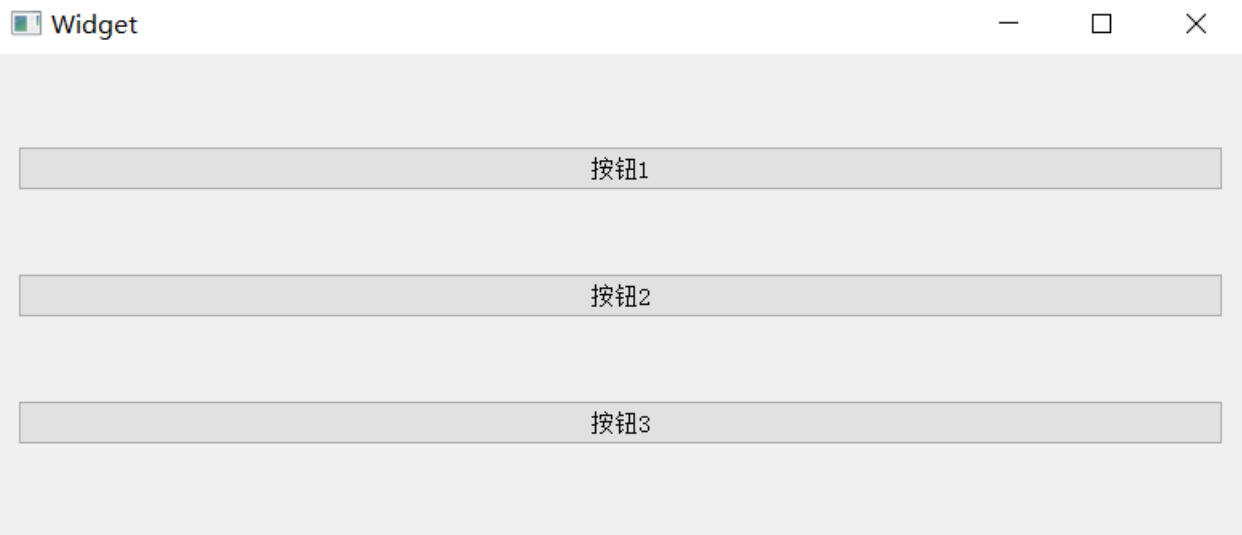
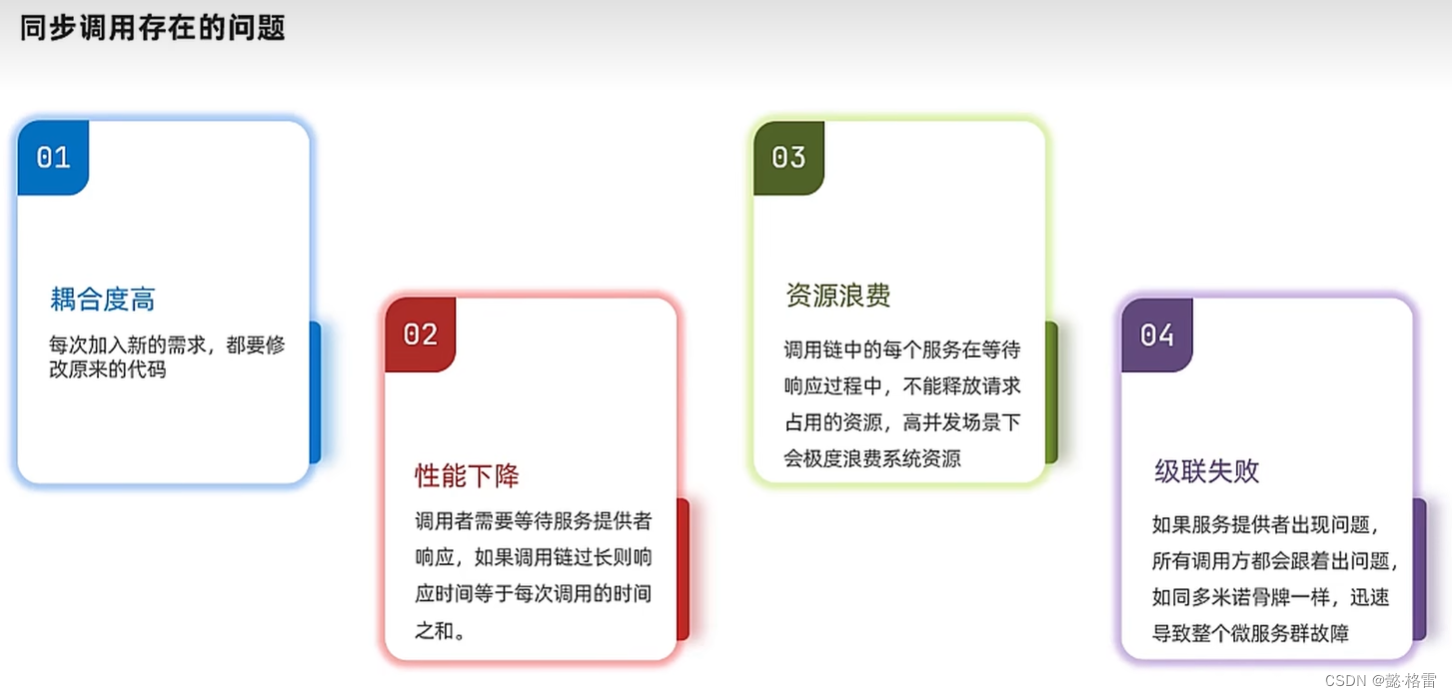
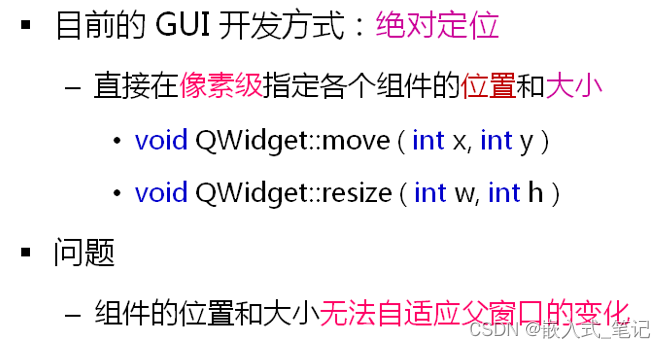
一.存在问题


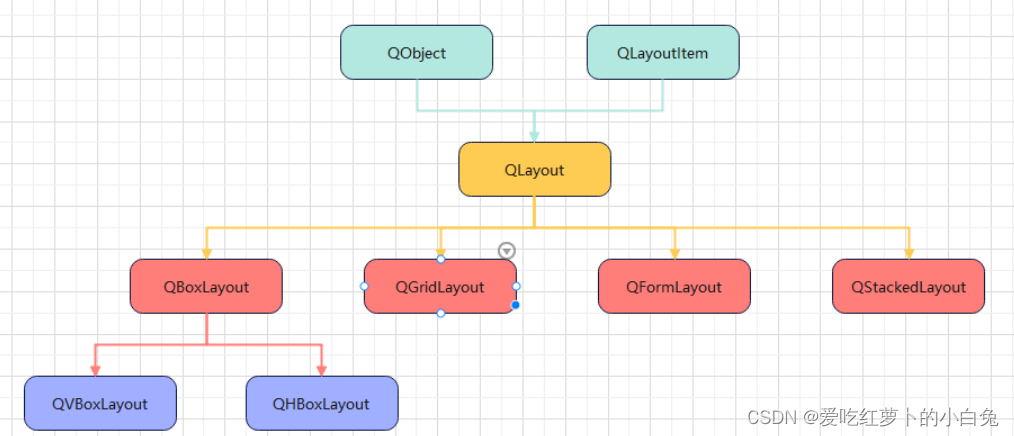
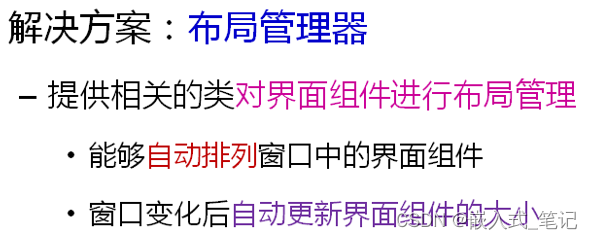
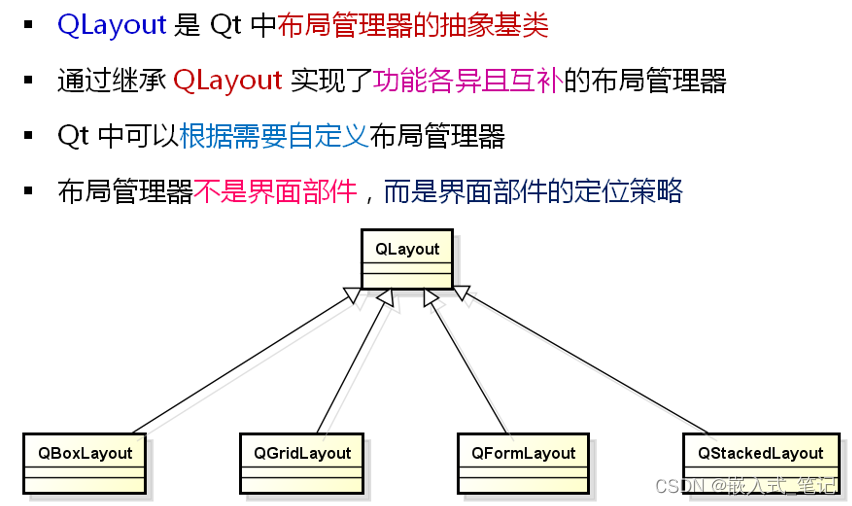
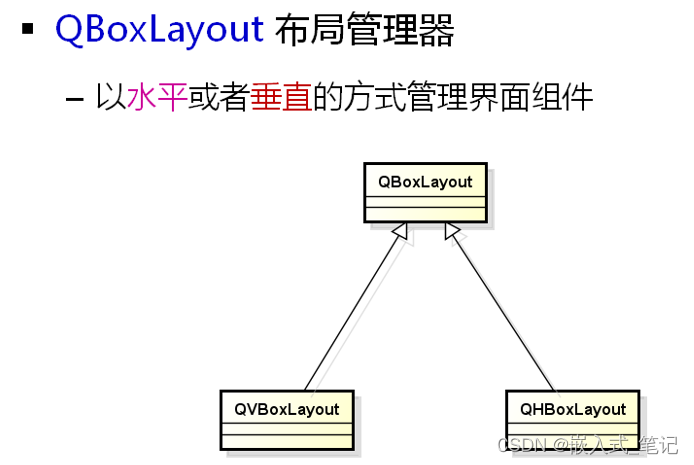
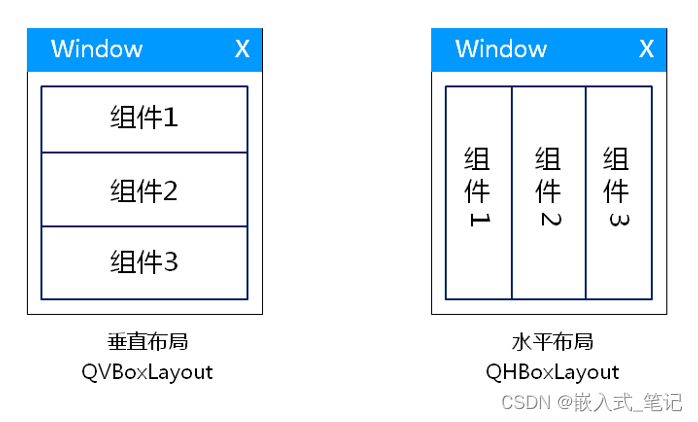
二.布局管理器



三.布局接口函数的使用
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);使用setSizePolicy,那么 TestBtn1按钮 就会随着父组件被拉大 而变大,水平和垂直方向都会匹配父窗口的大小,随之变大变小。
setMinimumSize(160, 30)会限定TestBtn1按钮的大小最小在(160, 30)。
Widget.h:
#ifndef _WIDGET_H_
#define _WIDGET_H_
#include <QtGui/QWidget>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
private:
QPushButton TestBtn1;
QPushButton TestBtn2;
QPushButton TestBtn3;
QPushButton TestBtn4;
void initControl();
void testVBoxLayout();
void testHBoxLayout();
void testVHBoxLayout();
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif
Widget.cpp:
#include "Widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent) : QWidget(parent),
TestBtn1(this), TestBtn2(this), TestBtn3(this), TestBtn4(this)
{
//initControl();
//testVBoxLayout();//使用垂直布局管理器
//testHBoxLayout();
testVHBoxLayout();
}
//布局管理器嵌套
void Widget::testVHBoxLayout()
{
//创建两个水平布局管理器 和一个垂直布局管理器
QHBoxLayout* hLayout1 = new QHBoxLayout();
QHBoxLayout* hLayout2 = new QHBoxLayout();
QVBoxLayout* vLayout = new QVBoxLayout();
TestBtn1.setText("Test Button 1");
//在水平 垂直方向对 按键进行扩展
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
//设置水平布局管理器1 管理按钮TestBtn1和TestBtn2,并设置间隔
hLayout1->setSpacing(10);
hLayout1->addWidget(&TestBtn1);
hLayout1->addWidget(&TestBtn2);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
//设置水平布局管理器2 管理按钮TestBtn3和TestBtn4,并设置间隔
hLayout2->setSpacing(10);
hLayout2->addWidget(&TestBtn3);
hLayout2->addWidget(&TestBtn4);
//设置垂直布局管理器 管理 水平布局管理器1 和 水平布局管理器2 并设置间隔
vLayout->setSpacing(10);
vLayout->addLayout(hLayout1);//addLayout()
vLayout->addLayout(hLayout2);
//为窗口设置垂直布局管理器对象 vLayout 管理界面组件。即vLayout开始生效
setLayout(vLayout);
}
void Widget::testHBoxLayout()
{
QHBoxLayout* layout = new QHBoxLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(30);
layout->addWidget(&TestBtn1);
layout->addWidget(&TestBtn2);
layout->addWidget(&TestBtn3);
layout->addWidget(&TestBtn4);
setLayout(layout);
}
//垂直布局管理器
void Widget::testVBoxLayout()
{
//构造垂直布局管理器对象
QVBoxLayout* layout = new QVBoxLayout();
TestBtn1.setText("Test Button 1");
//在水平 垂直方向对 按键进行扩展
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
//设置最小尺寸
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(30);//设置垂直布局管理器 所管理组件之间的间距
layout->addWidget(&TestBtn1);//向垂直布局管理器对象layout添加组件TestBtn1,即告诉垂直布局管理器它需要管理的窗口
layout->addWidget(&TestBtn2);//...
layout->addWidget(&TestBtn3);//...
layout->addWidget(&TestBtn4);//...
setLayout(layout);//为窗口设置垂直布局管理器对象layout管理界面组件。即layout开始生效
}
void Widget::initControl()
{
TestBtn1.setText("Test Button 1");
TestBtn1.move(20, 20);
TestBtn1.resize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.move(20, 70);
TestBtn2.resize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.move(20, 120);
TestBtn3.resize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.move(20, 170);
TestBtn4.resize(160, 30);
}
Widget::~Widget()
{
}
main.cpp:
#include <QtGui/QApplication>
#include "Widget.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}