知识点 vuex 官网介绍
题目
vuex的数据流向?vuex整个触发过程(actions,state,view)?
vuex的工作原理?
答案
Vuex的数据流是组件中触发action,action提交mutations,mutations修改states。 组件根据 states或getters来渲染页面。
Vuex是个状态管理器。
它Vuex通过createStore创建了一个数据中心,然后通过发布-订阅模式来让订阅者监听到数据改变。 Vuex的store注入 vue的实例组件的方式,是通过vue的 mixin机制,借助vue组件的生命周期钩子beforeCreate 完成的。这样Vue组件就能通过this.$store获取到store了。
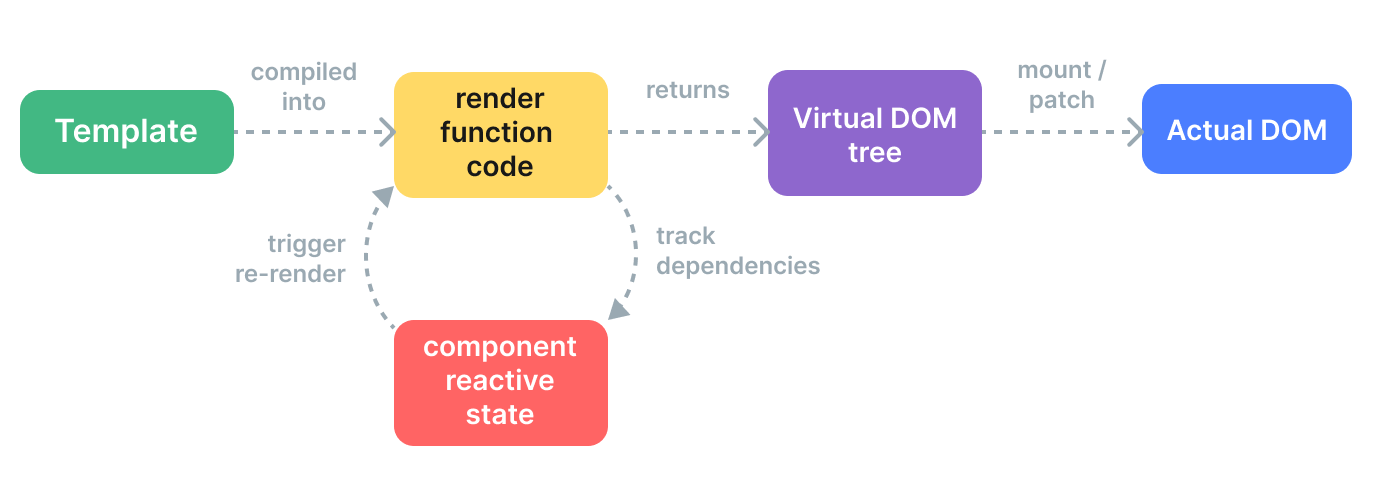
Vuex使用vue中的reactive方法将state设置为响应式,这样组件就可以通过computed来监听状态的改变了。