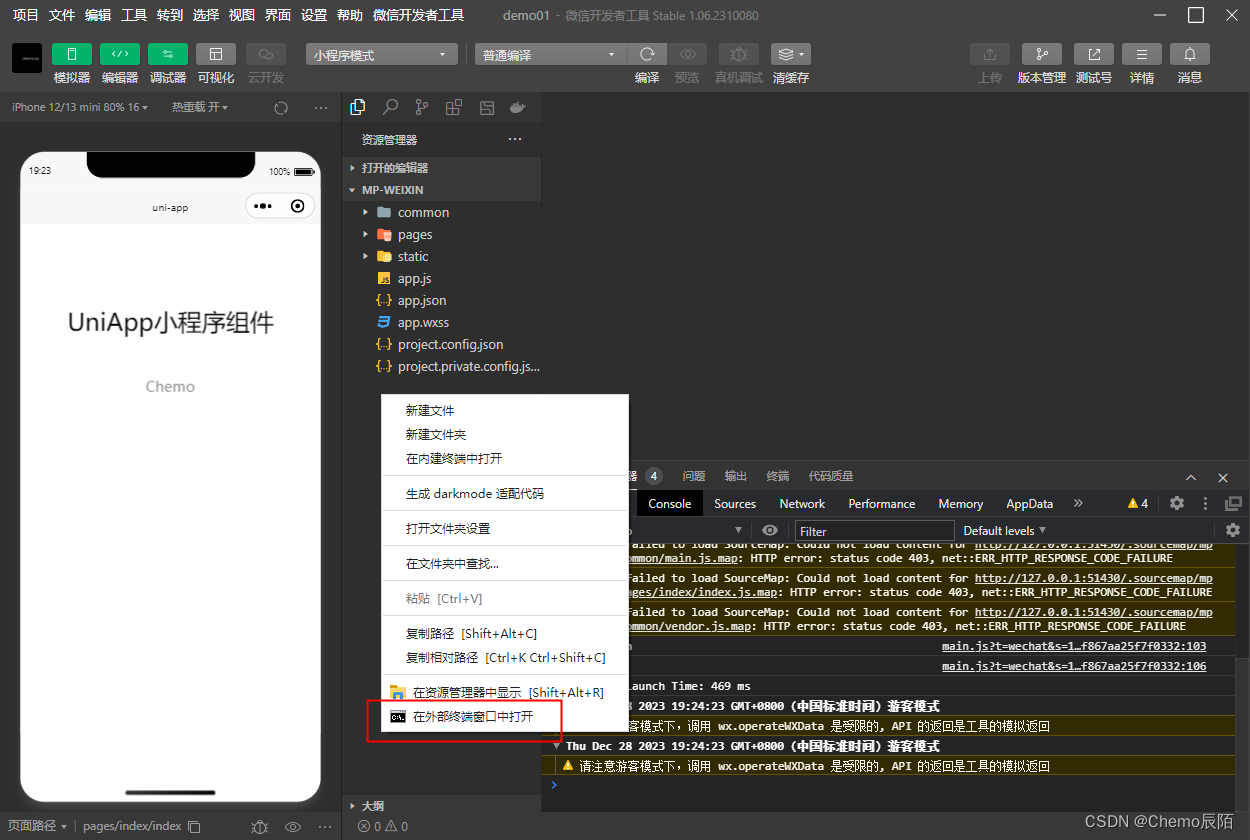
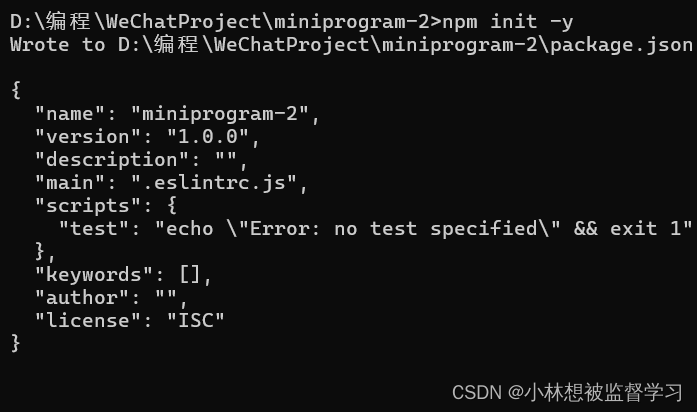
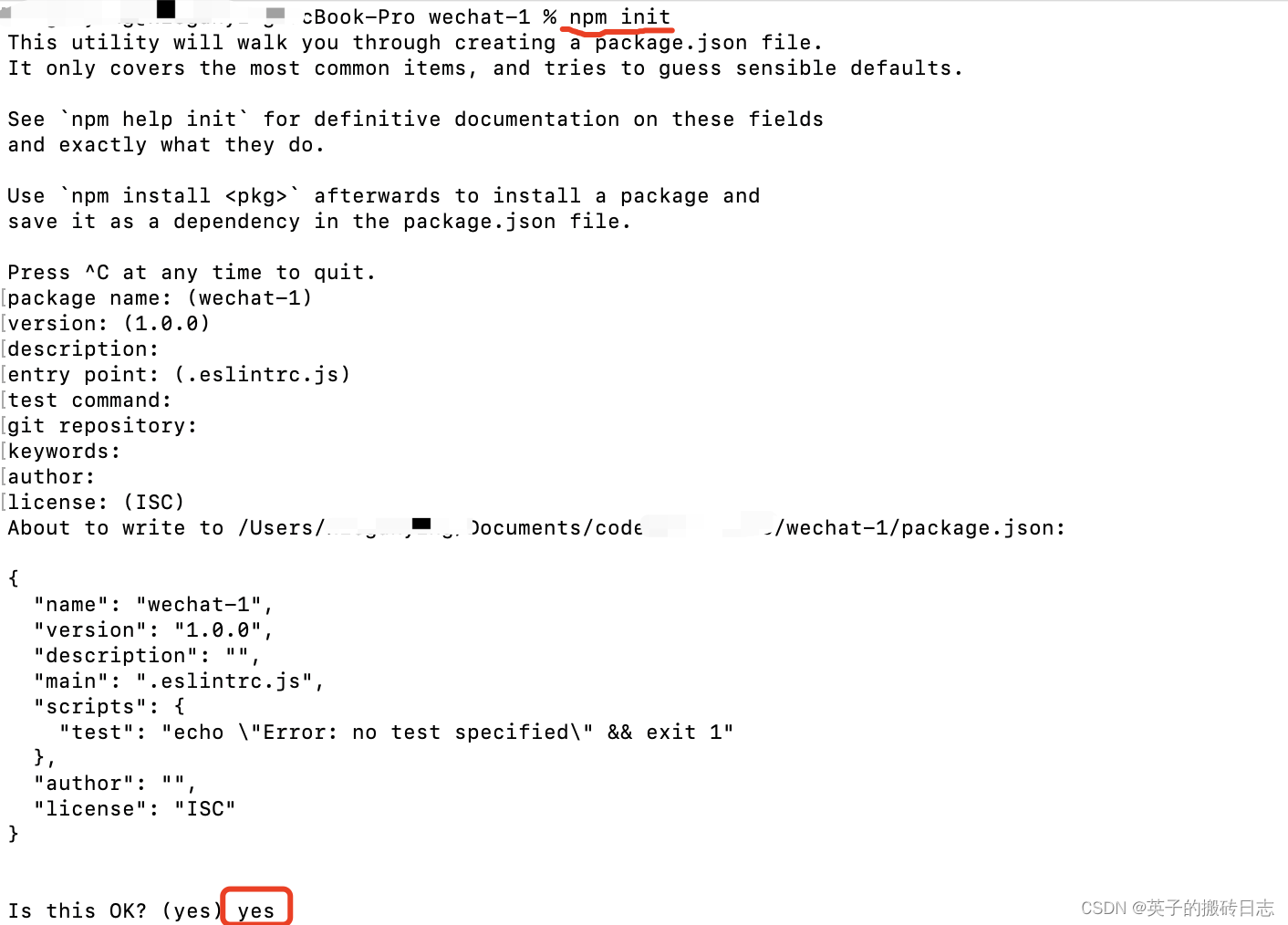
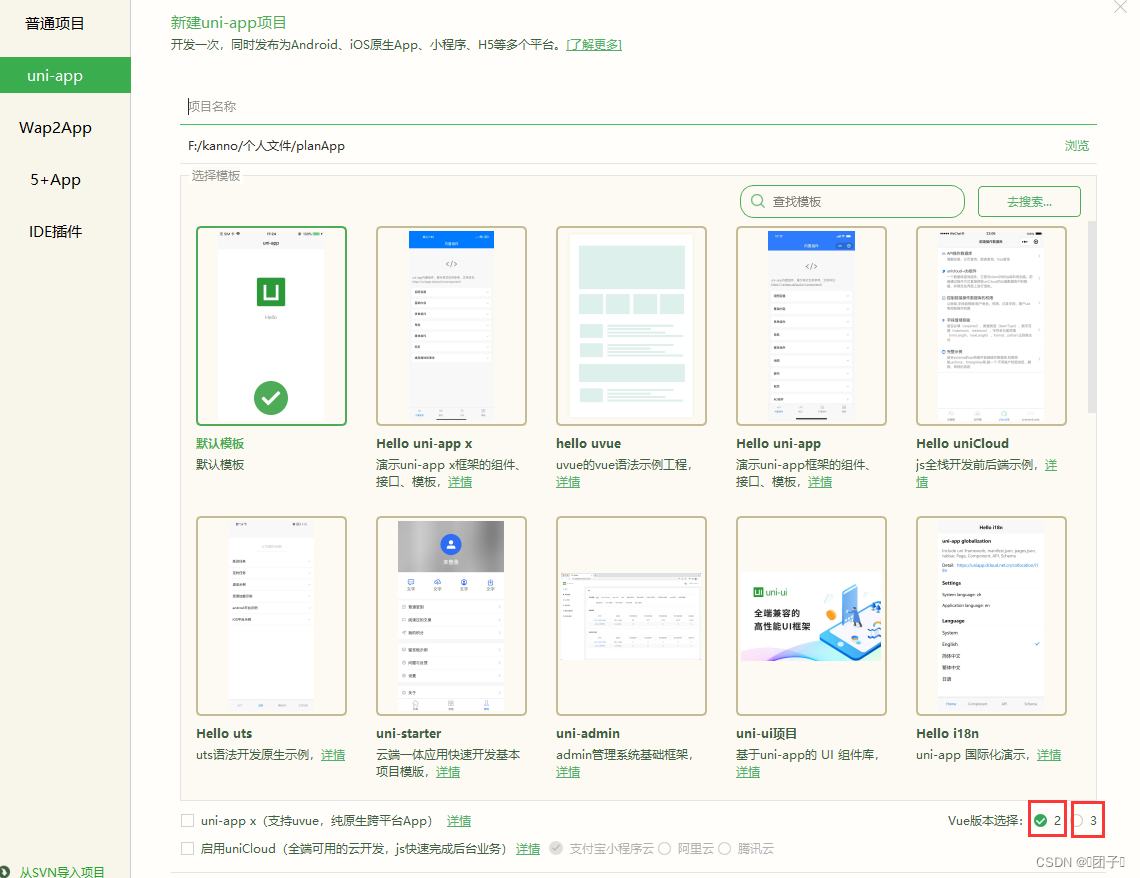
1.uniapp项目搭建
因为是安装vant2所以项目选择vue2,如果vue3项目的话安装vant3

2.安装vant
npm i vant@latest-v23.在main.js文件引入挂载vant
说明:// #ifndef VUE3这里是vue2模板用来挂载注册组件的地方;// #ifdef VUE3这里是vue3模板挂载注册插件的地方
import App from './App'
// import * as echarts from 'echarts'
// #ifndef VUE3
import Vue from 'vue'
import uView from '@/node_modules/uview-ui'//在import Vue from 'vue'下引入uView
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import './uni.promisify.adaptor'
import Vant from './node_modules/vant/lib/vant'
Vue.use(uView).use(ElementUI).use(Vant)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
app.use(Vant)
return {
app
}
}
// #endif4.app.vue中引入vant 样式文件
@import '@/node_modules/vant/lib/index.css';5.使用组件
无需引入直接使用
<van-badge :content="5">
<div class="child" />
</van-badge>