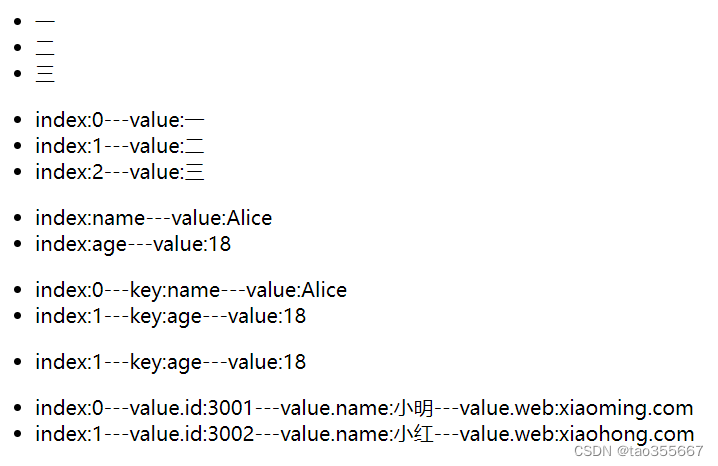
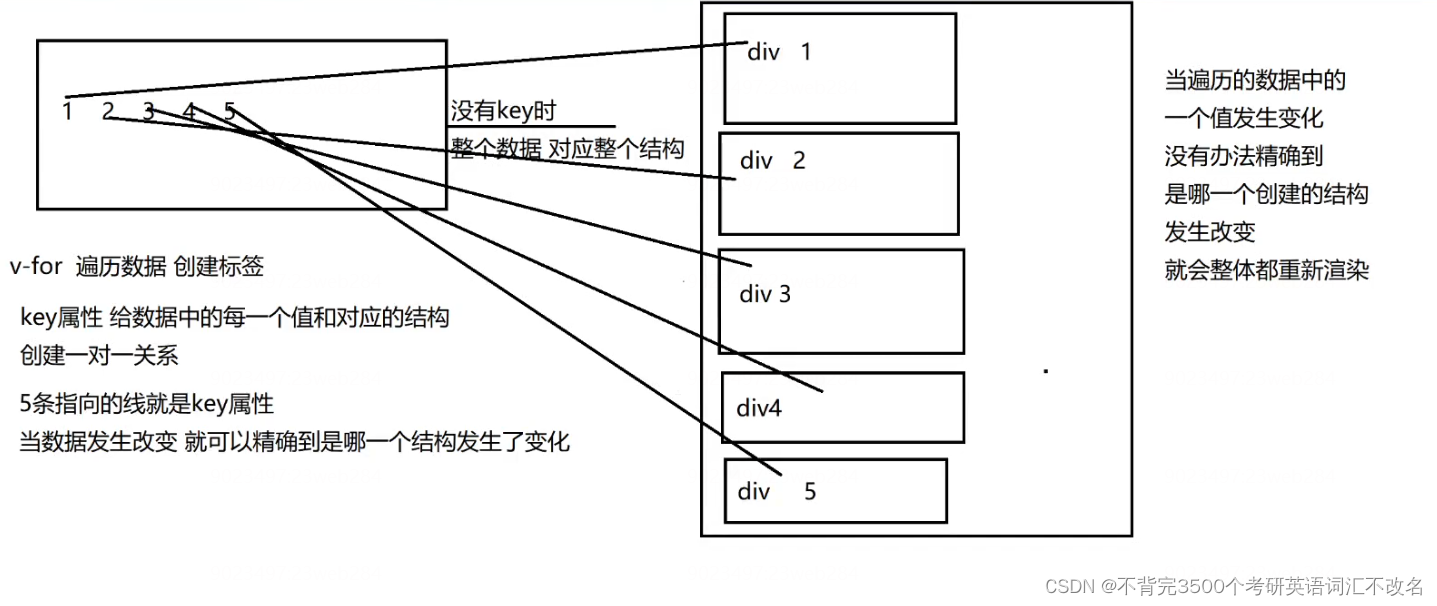
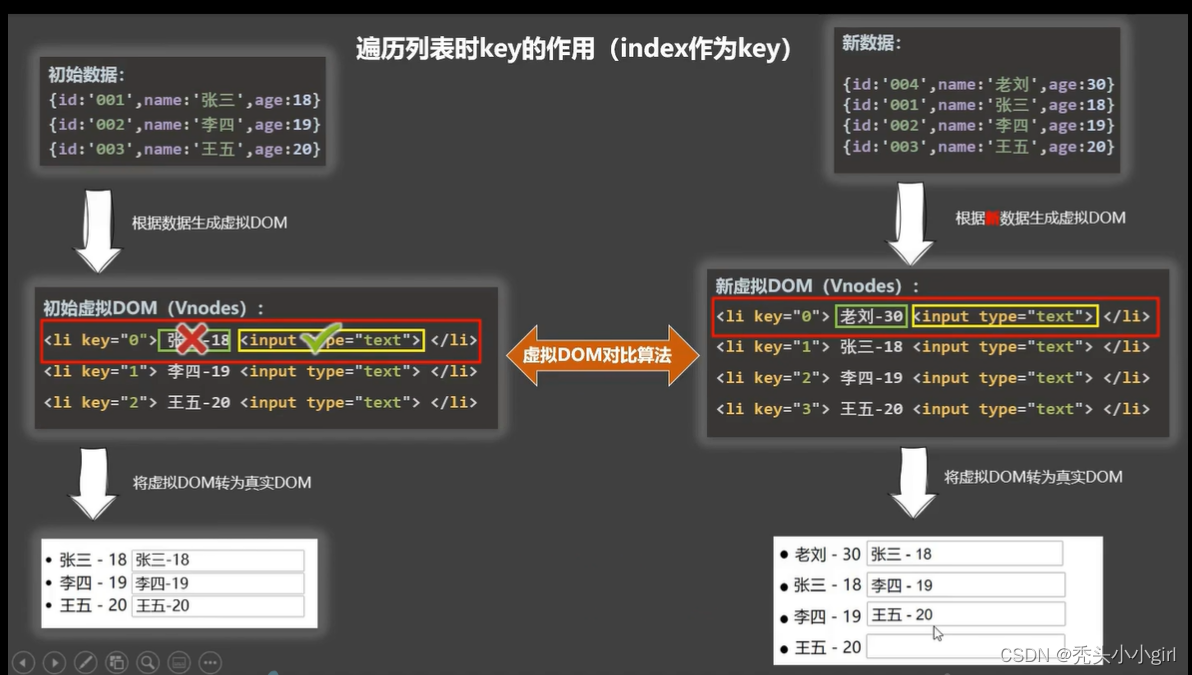
一.遍历列表key的作用(index作为key)
虚拟DOM上有key,是虚拟的,但是真实DOM上没有,key是Vue内部的
当使用index作为key的时候,Vue会根据初识数据生成一个初始的虚DOM,
然后在页面上映射出真实DOM
如果向数据中头添加了一项新数据,就会生成一段新的数据
紧接着Vue就会根据新的数据生成新的虚拟DOM,然后新的虚拟DOM就会去和旧的虚拟DOM进行diff(虚拟DOM对比算法)
如果key相同的话,比较其他的一样不一样,若一样将旧虚拟DOM中映射出来的真实DOM的值进行复用,反之直接写入新的真实DOM之中

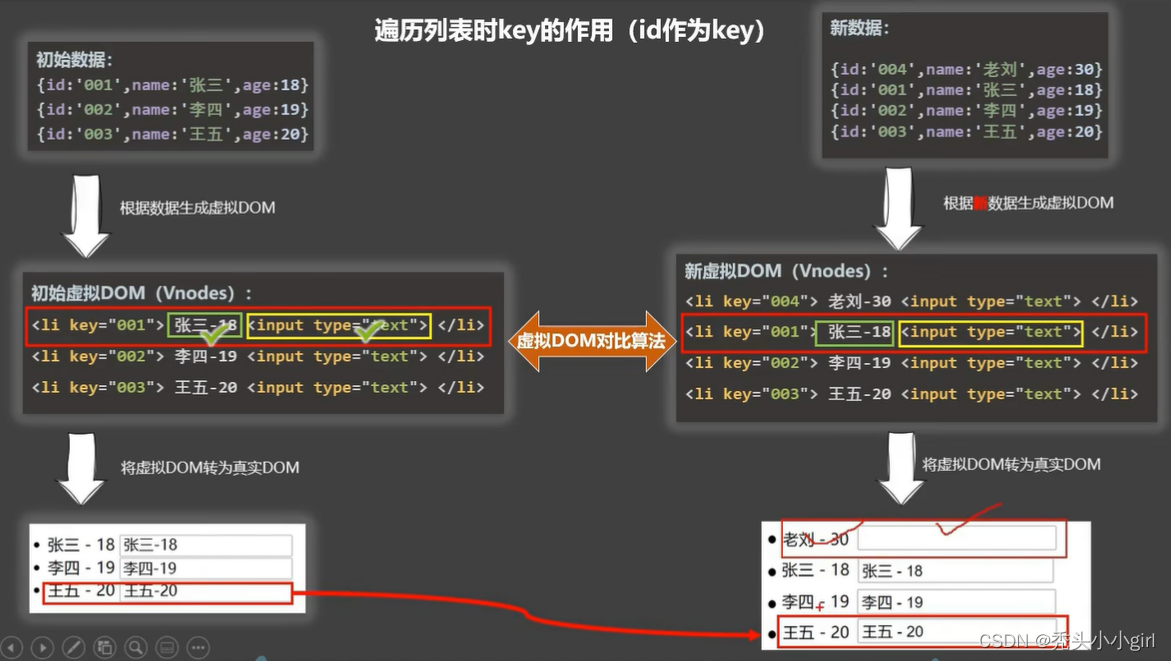
二.遍历列表式key的作用(id作为key)
当使用id作为key进行遍历列表的时候,Vue根据初始的数据生成一个初始的虚拟DOM,然后再转为页面上的真实DOM
当添加一个新的数据时,会生成新的数据段,然后生成新的虚拟DOM,这时就会使用虚拟DOM对比算法用新的虚拟DOM和旧的虚拟DOM进行对比
如果key一样的话,进行其他的对比,一样的可以进行再次的复用,使用id作为key,保证了key的唯一性,防止数据错乱

三.面试题:react,vue中的key有什么作用?(key的内部原理)
1.虚拟DOM中key的作用:
key是虚拟DOM随想的标识,当数据发生改变时,Vue会根据【新数据】生成【新的虚拟DOM】
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较
比较规则如下:
2.对比规则
(1)旧虚拟DOM中找到了与新虚拟DOM中相同的key
①若虚拟DOM中内容没变,直接使用之前的真实DOM
②若虚拟DOM中的内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新真实DOM,随后渲染到页面
3.用index作为key可能会引发的问题:
1.若对数据进行逆序添加,逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新 ==>界面效果没问题,只是效率低
2.如果结构中还包含输入类的DOM,会产生错误DOM更新==>界面有问题
4.开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key,比如id,手机号没身份证号,学号等
2.如果不存在对数据的逆序添加,逆序删除等破坏顺序操作,仅用于列表用于展示,使用index作为key是没有问题的