FAB(Floating Action Button)
FAB 是最具突出效果的悬浮按钮,出现在屏幕右下角。通常位于屏幕右下角,具有显著的圆形形状和浮动的定位,用于呈现应用程序的主要操作或常用操作,例如开始一个新的任务、分享内容、启动一个动作等。
Compose UI 库中,FAB 的样式有 4 种。
- 普通 FAB:普通大小的 FAB,大小是 56dp。
- Small FAB:大小是 40dp。
- Large FAB:大小是 96dp。
- 扩展 FAB:高 56dp,宽至少 80dp(宽度大小可变)。
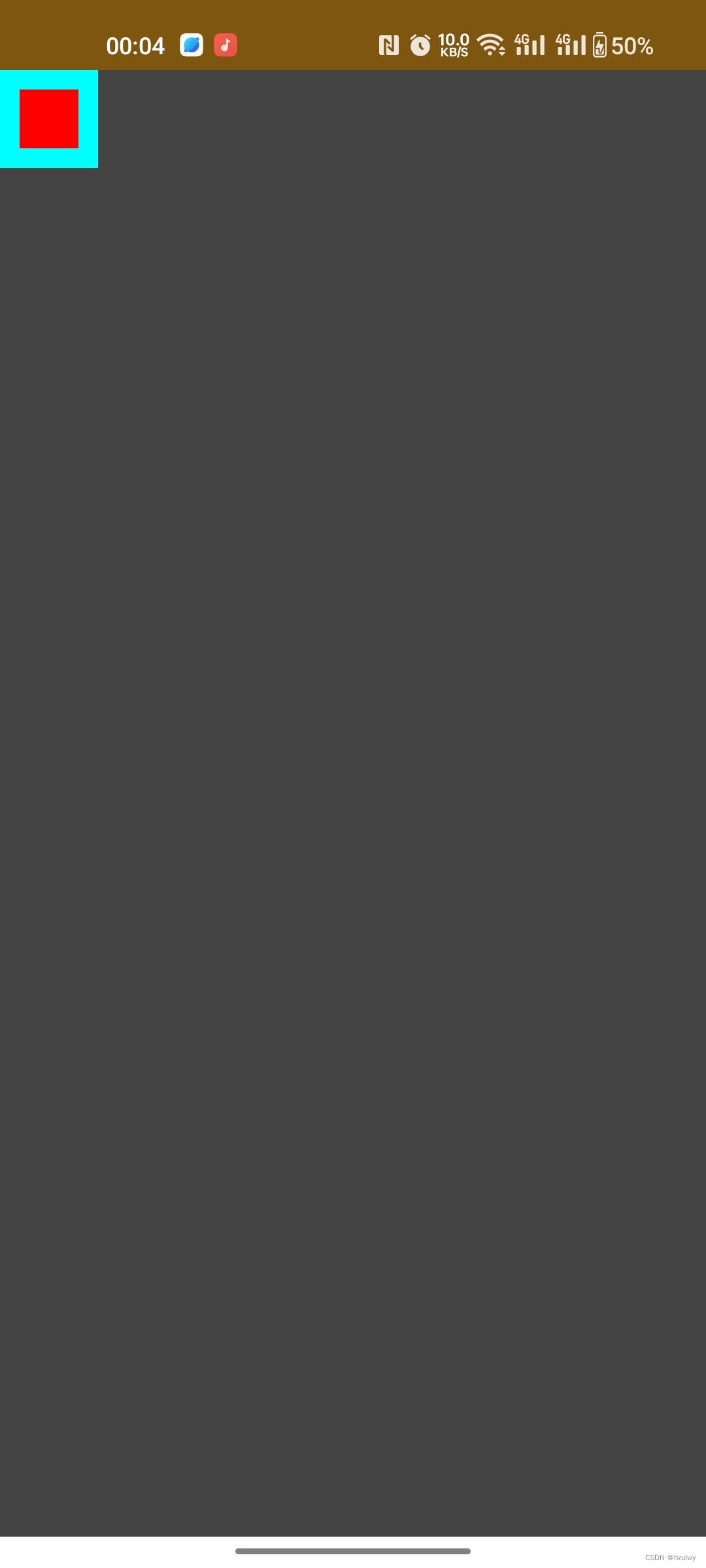
下面看下不同类型的 FAB 大小效果。
FloatingActionButton(onClick = {
}) {
Icon(Icons.Filled