文章目录
前言
作为C# .NET程序员,我有一些移动端的开发需求。虽然一般是Windows 和安卓平台。因为IOS和MAC的上架非常的麻烦,我对苹果也不是很感冒。
跨平台开发
| 跨平台解决方向 | 技术举例 |
|---|---|
| 套壳浏览器 | Uniapp |
| 原生组件对应 | React Native |
| 自绘 | Flutter,Unity等游戏引擎 |
技术需求
- 必须支持安卓,Windows其次(因为Windows我可以用WPF写)。IOS,MAC,Linux暂不考虑
- 可以调用本地接口。比如安卓的通知,蓝牙,定位
技术选型
uniapp
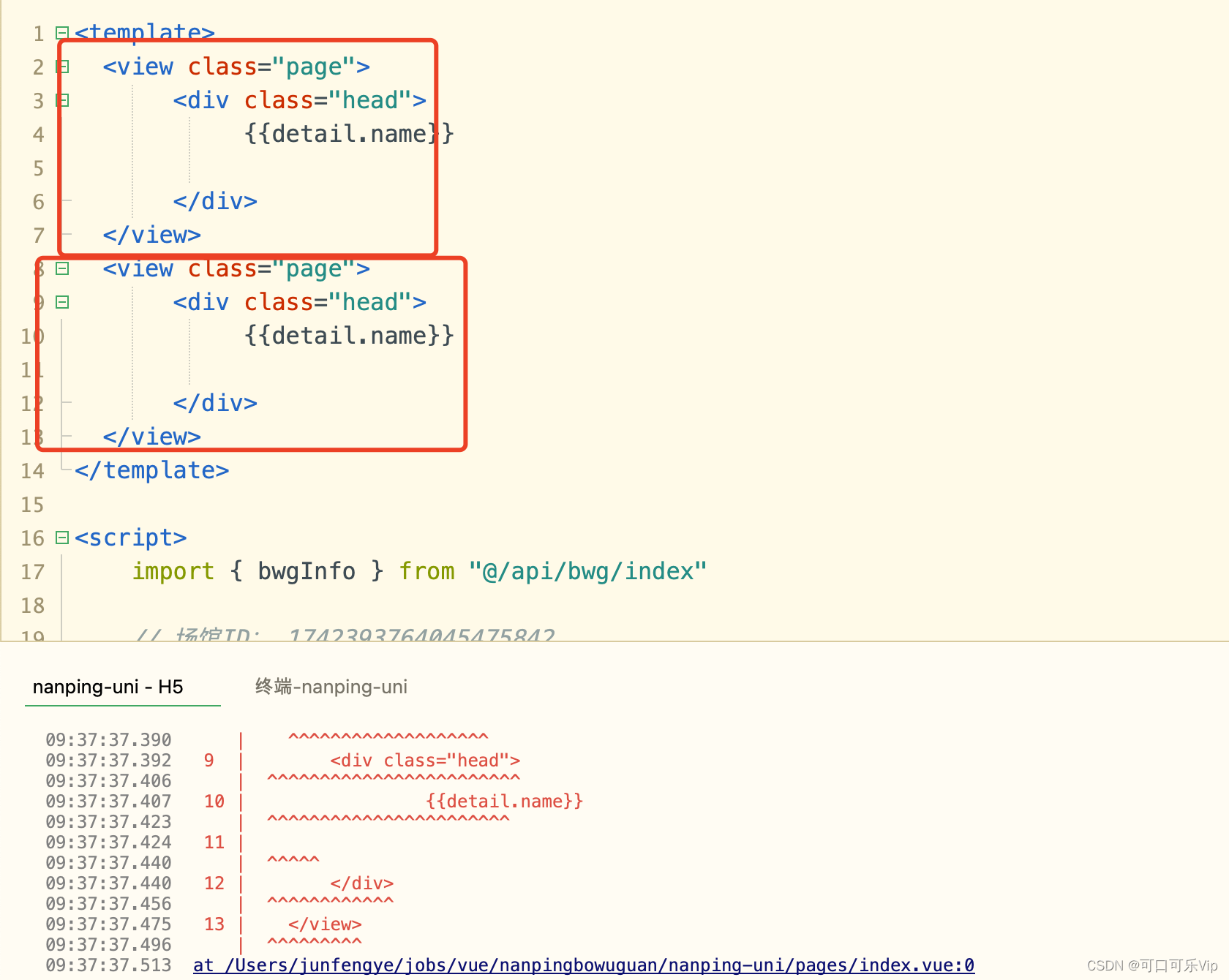
我目前用的就是Uniapp,Uniapp的优点就是简单,能凑合用。但是Uniapp的Debug真的是一言难尽。
Uniapp最突出的优点就是wgt更新,因为Uniapp本身就是浏览器套壳,所以wgt更新就是把里面的浏览器文件换了一下
Flutter
非常成熟,开源10年了。基本算是React Native的上位替代。毕竟Flutter和Andorid都是谷歌开发的。
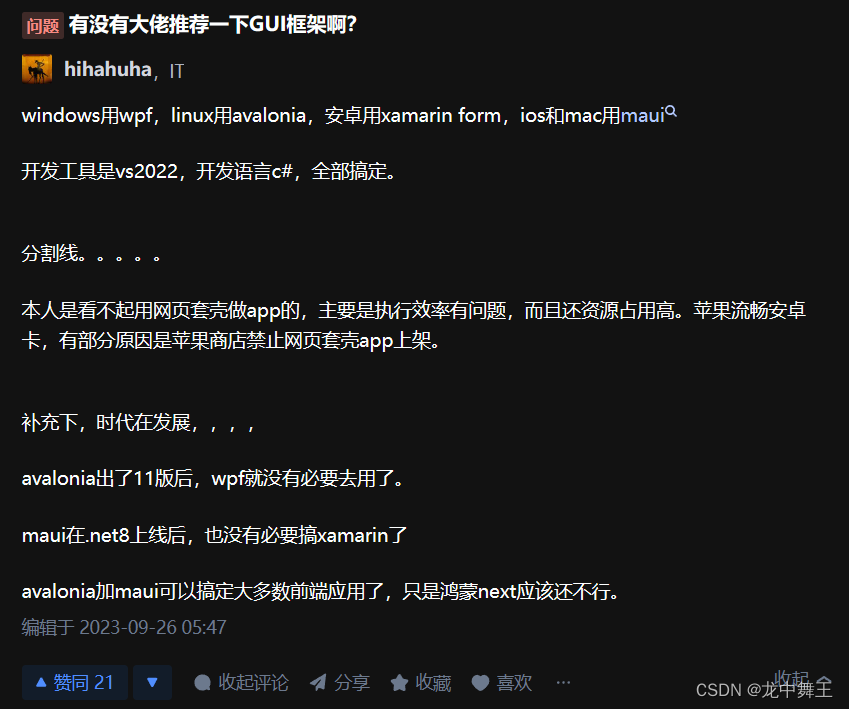
MAUI
Bug太多了,等两年看看


Avalonia
移动端支持不够。桌面端支持还行
安卓原生
用原生肯定是最好的,但是如果以后要迁移到IOS上面,就比较麻烦了。跨平台本身就是为了解决这个的。
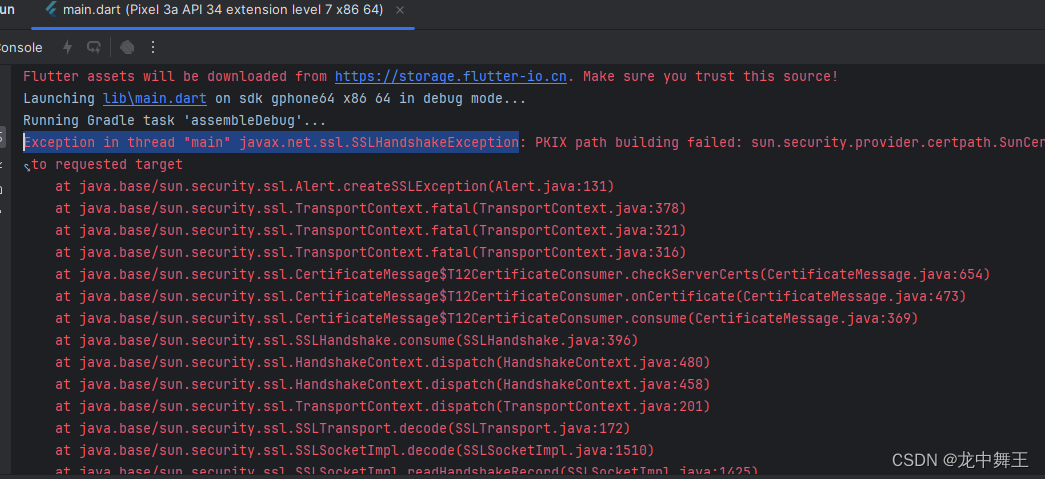
Flutter开发尝试
由于Flutter使用自绘,所以会有一点延迟,大概是100ms不到。在滑动等操作的时候体验比较明显。
然后我就遇到Bug了,折腾了半天没解决成功

Avalonia开发测试
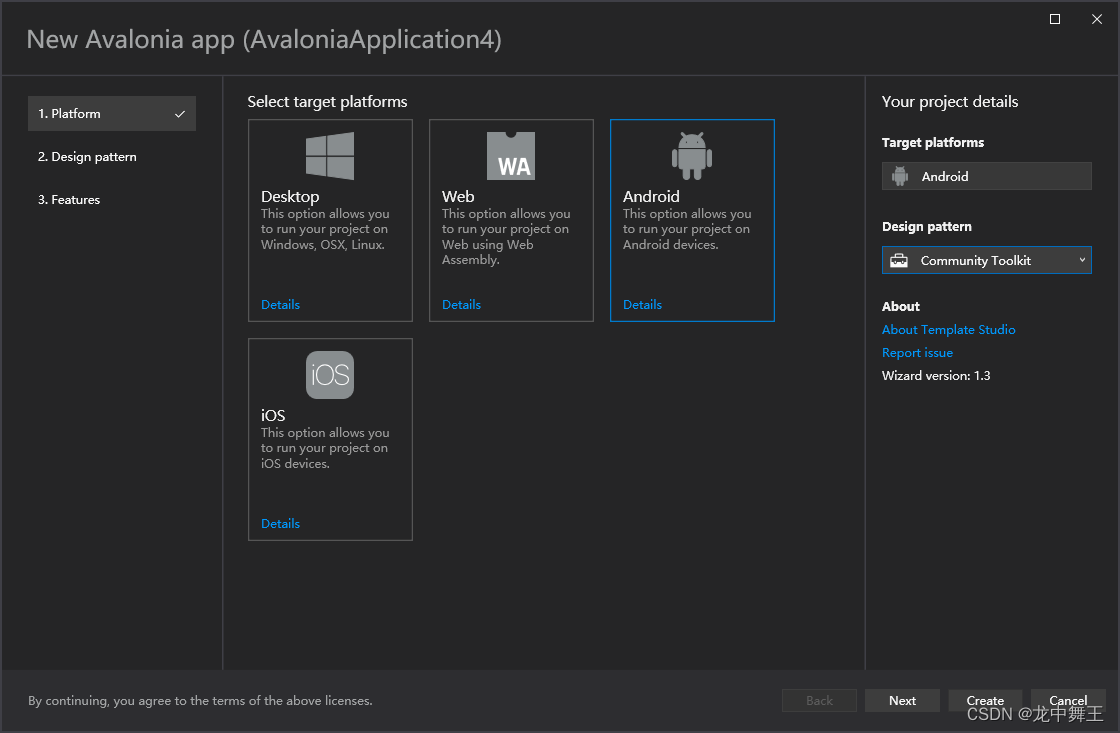
测试项目
新建项目

配置清单

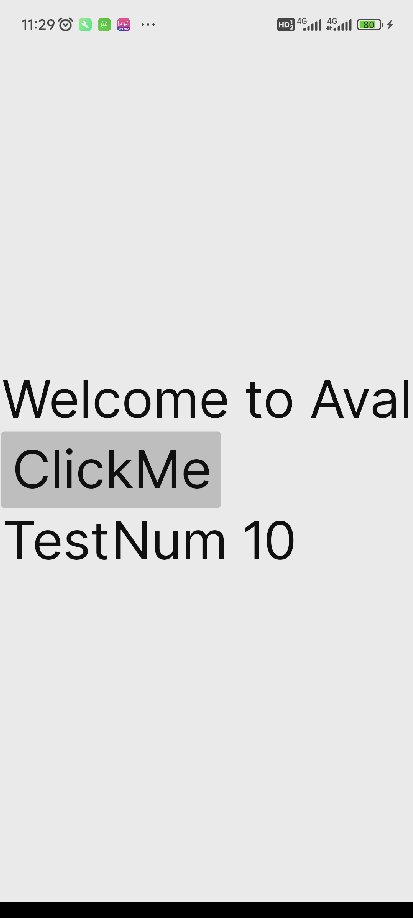
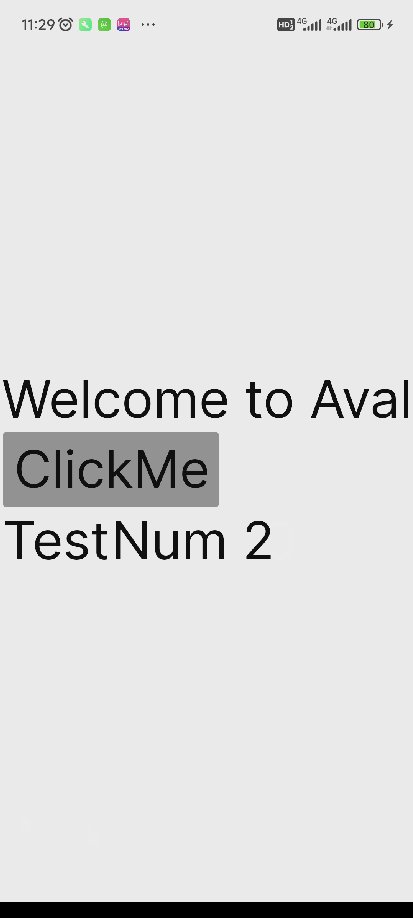
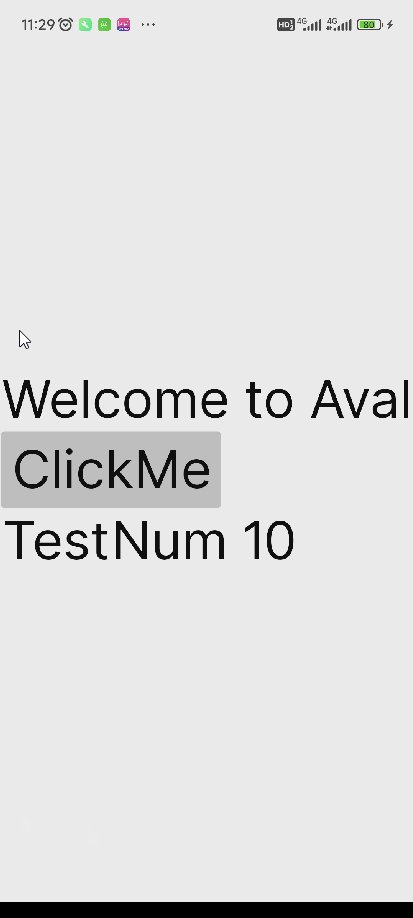
代码
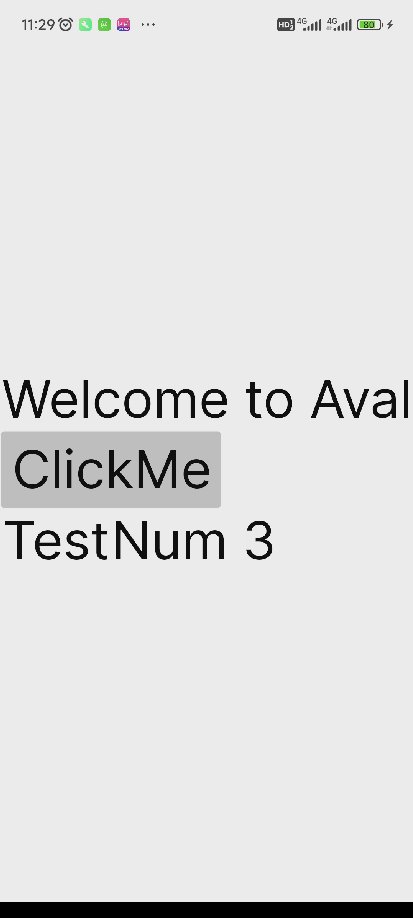
MainView
<UserControl xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:vm="clr-namespace:AvaloniaApplication3.ViewModels"
mc:Ignorable="d"
d:DesignWidth="800"
d:DesignHeight="450"
x:Class="AvaloniaApplication3.Views.MainView"
x:DataType="vm:MainViewModel">
<Design.DataContext>
<!-- This only sets the DataContext for the previewer in an IDE,
to set the actual DataContext for runtime, set the DataContext property in code (look at App.axaml.cs) -->
<vm:MainViewModel />
</Design.DataContext>
<StackPanel Orientation="Vertical"
VerticalAlignment="Center"
HorizontalAlignment="Center">
<TextBlock Text="{Binding Greeting}"
FontSize="50"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
<Button Content="ClickMe"
Command="{Binding TestBtnCommand}"
FontSize="50" />
<TextBlock Text="{Binding TestNum}"
FontSize="50"/>
</StackPanel>
</UserControl>
MainViewModel
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
namespace AvaloniaApplication3.ViewModels;
public partial class MainViewModel : ViewModelBase
{
private int num = 0;
public string Greeting => "Welcome to Avalonia!";
[ObservableProperty]
private string testNum = "TestNum";
[RelayCommand]
public void TestBtn()
{
TestNum = $"TestNum {num}";
num++;
}
}

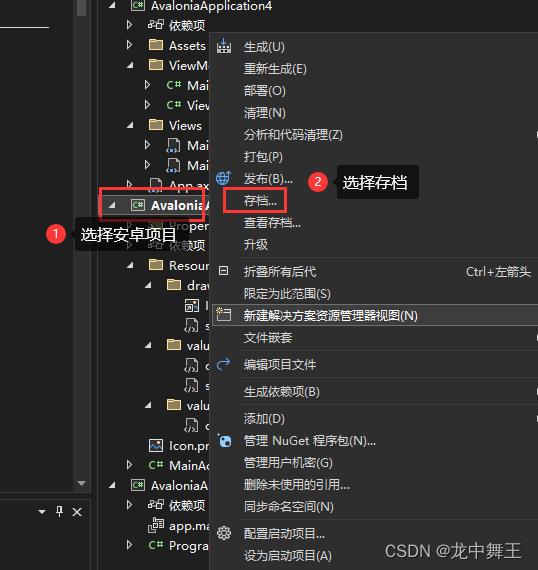
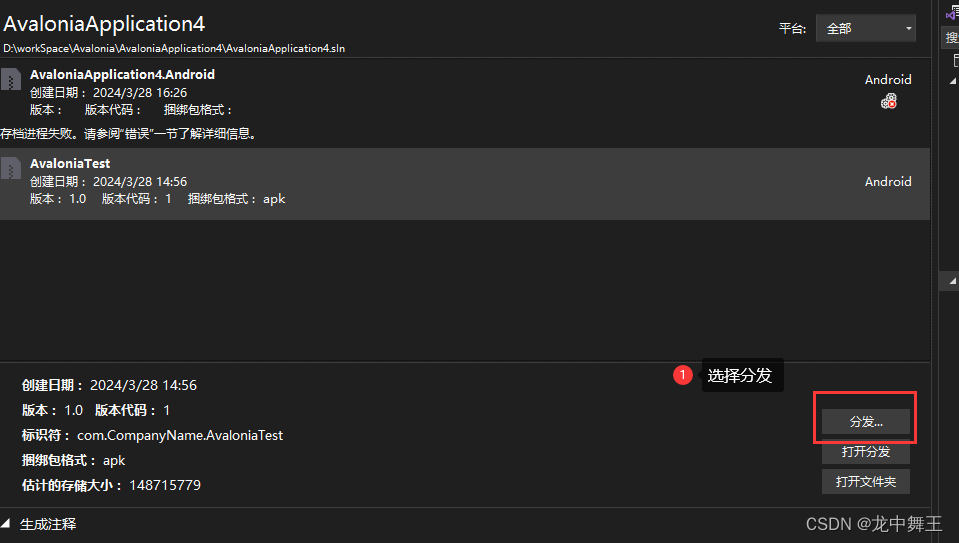
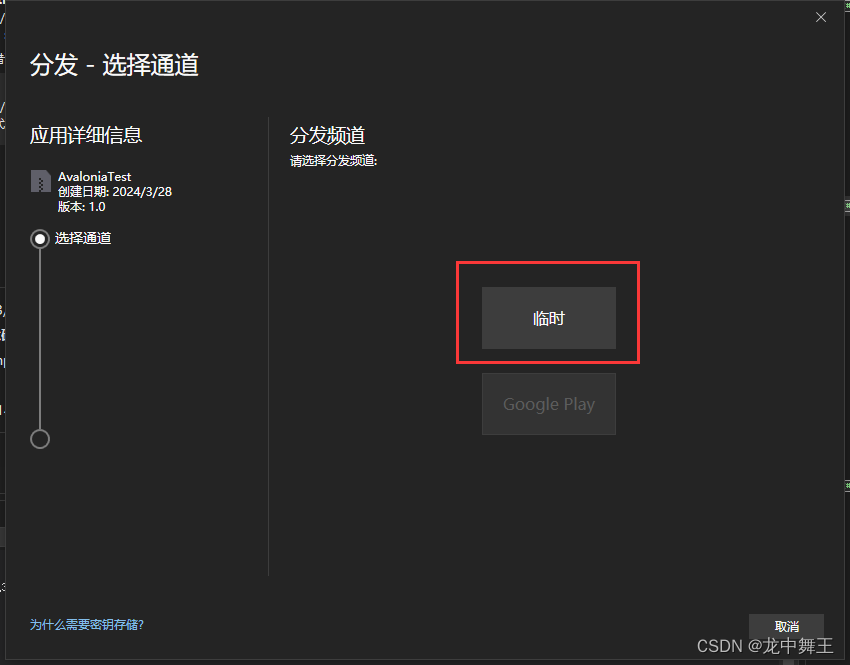
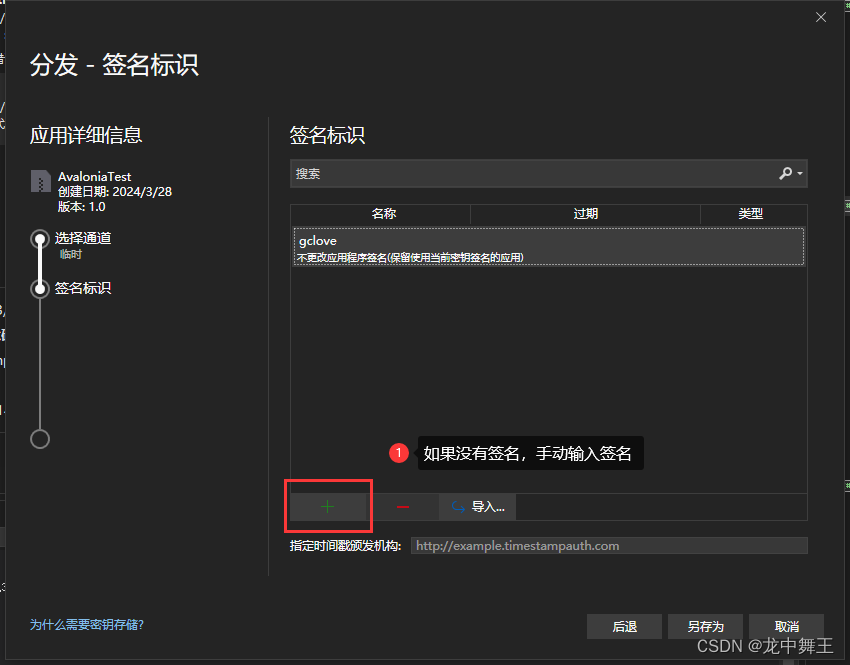
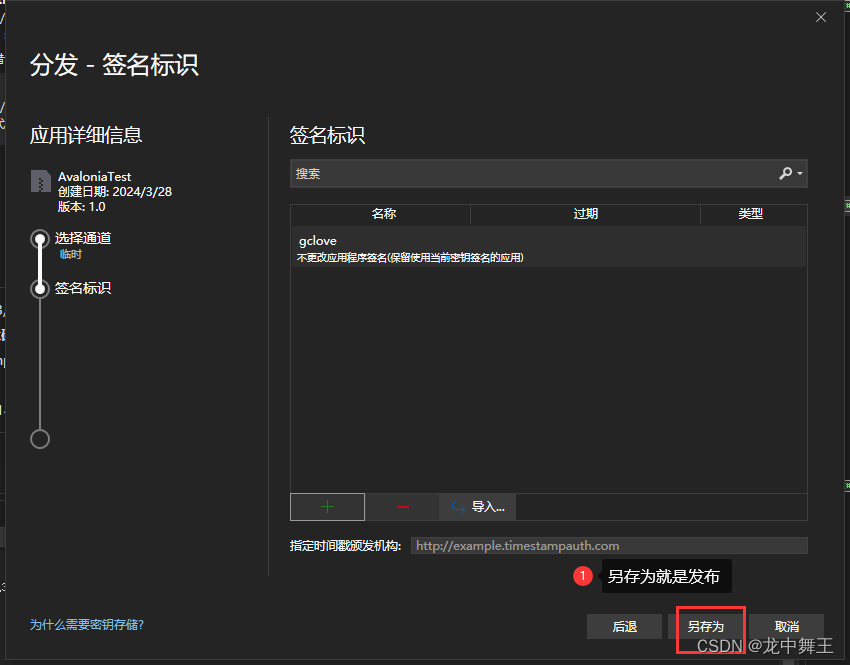
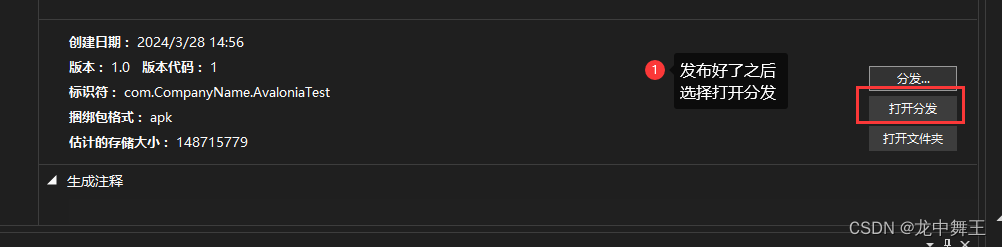
发布/存档










打包之后的文件有140MB。应该能用一些方法来压缩。
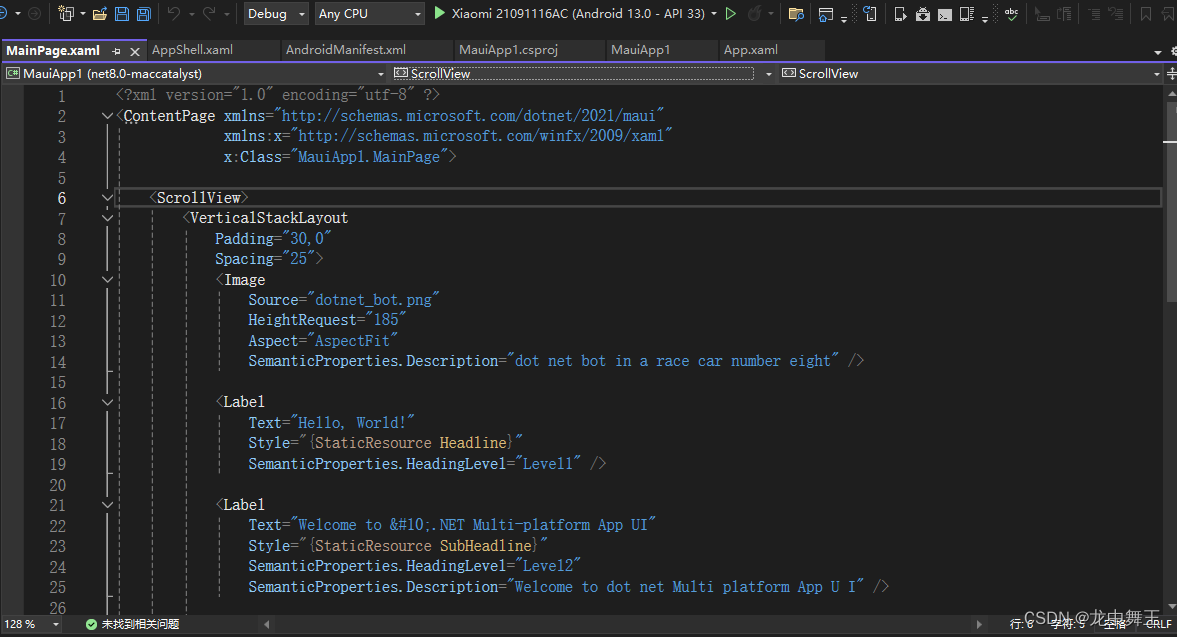
MAUI


实战,简单略过
MAUI 的潜在BUG实在是太多了,先暂时不去深入了解



打包和Avalonia差不多

总结
我打算还是选择Avalonia好了,至少Avalonia的桌面端还是不错的,非常的成熟了。就是移动端的本机API支持力度还不够。目前就是了解一下,也不会专门去学。现在的需求用Uniapp就够用了。





































![[每日一氵] 将服务器的某个端口映射为另一台服务器的ssh连接地址](https://img-blog.csdnimg.cn/direct/ada12889694d4897980f5da4f1698582.png)




![每日一题 --- 快乐数[力扣][Go]](https://img-blog.csdnimg.cn/direct/f118c99ed8fa4c7e8605e59ee937ce7b.png)