使用uni-app框架进行移动端的适配(uniapp px转rpx)
- 开发
- 15
-
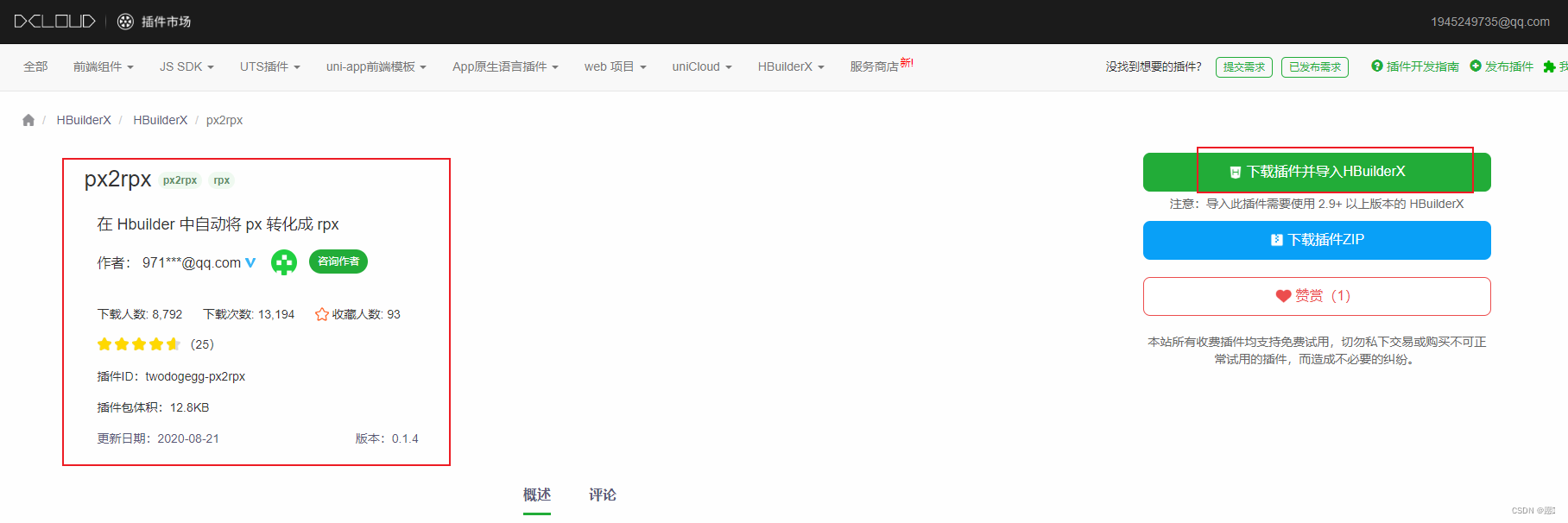
- 1、打开uniapp 官网找到 插件市场介绍
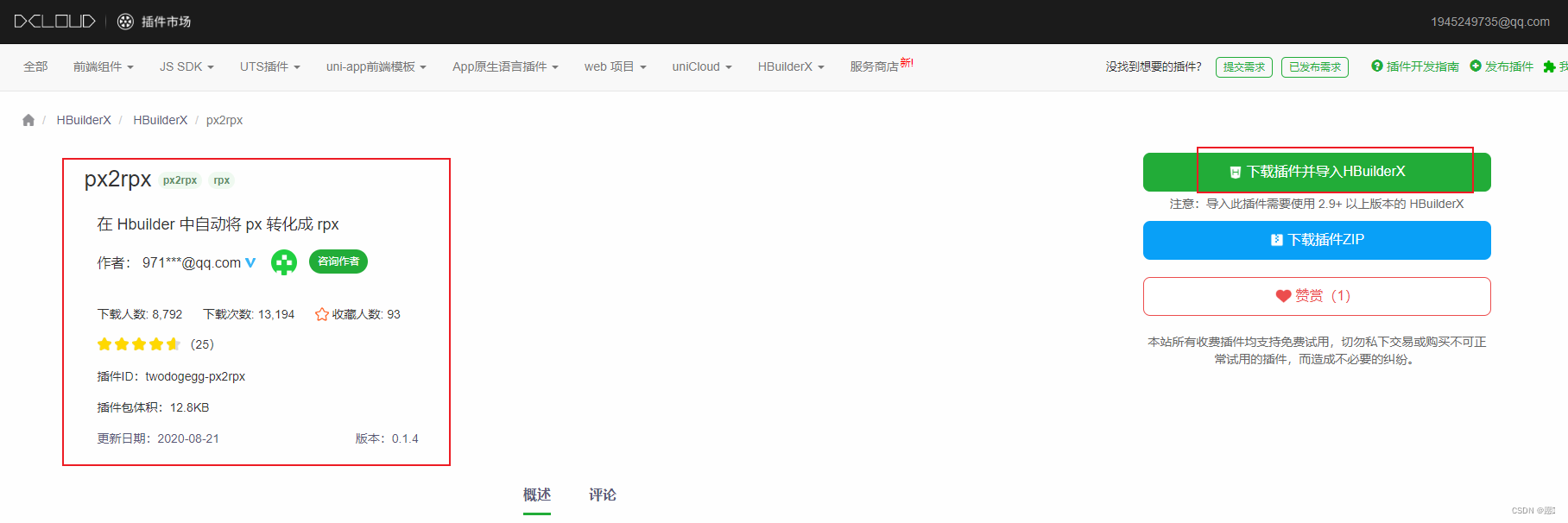
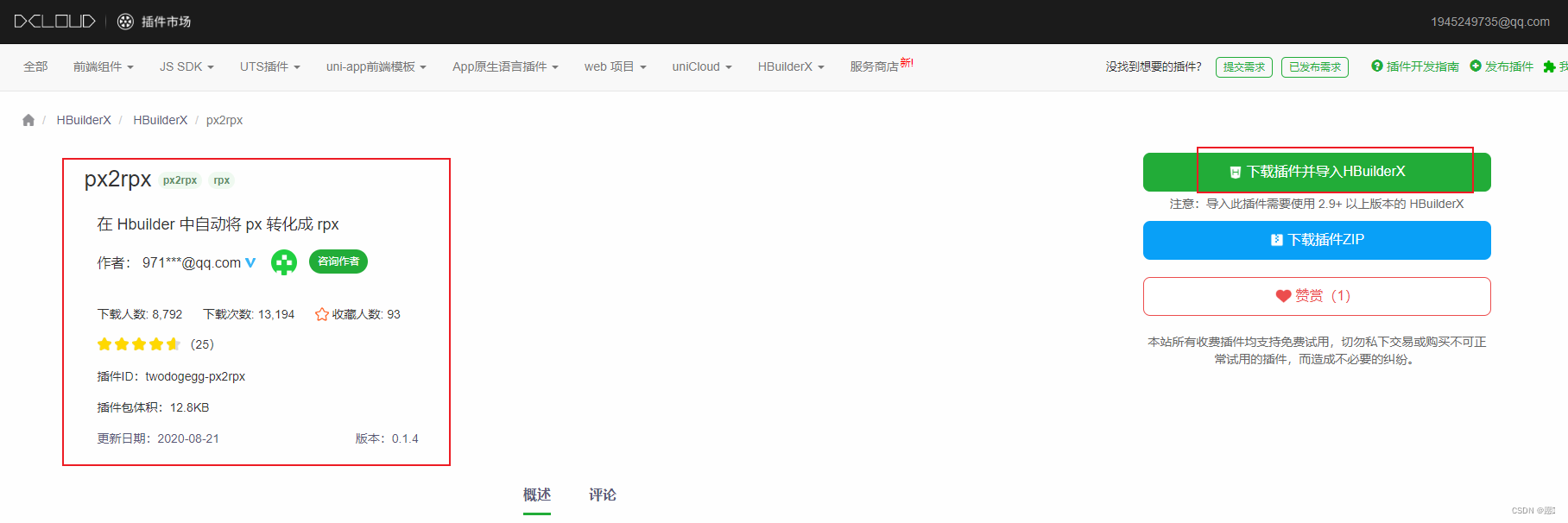
- 2、点击插件市场 px2rpx - DCloud 插件市场
- 3、选择使用HBuilderX导入插件

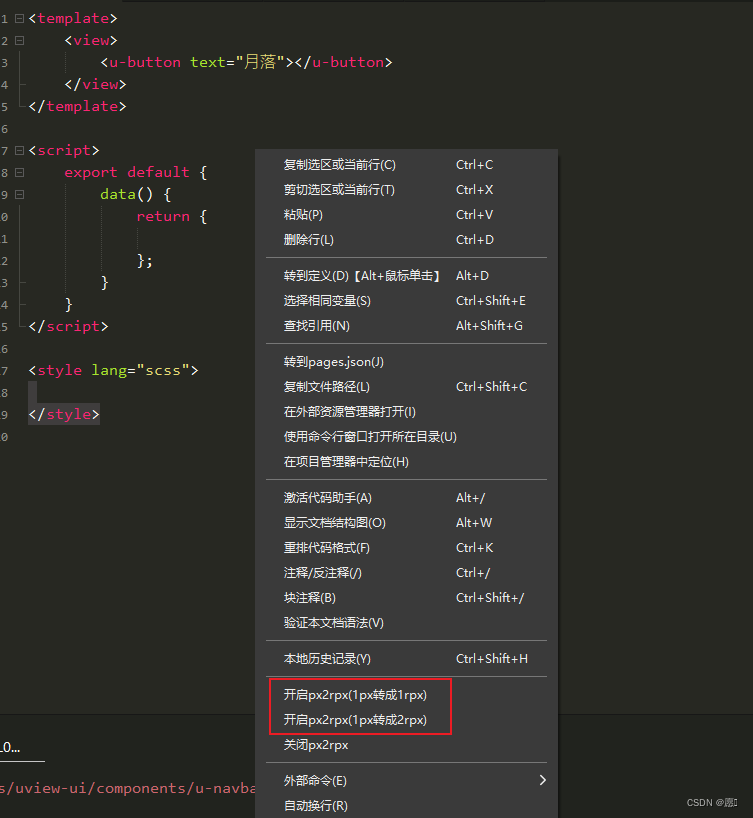
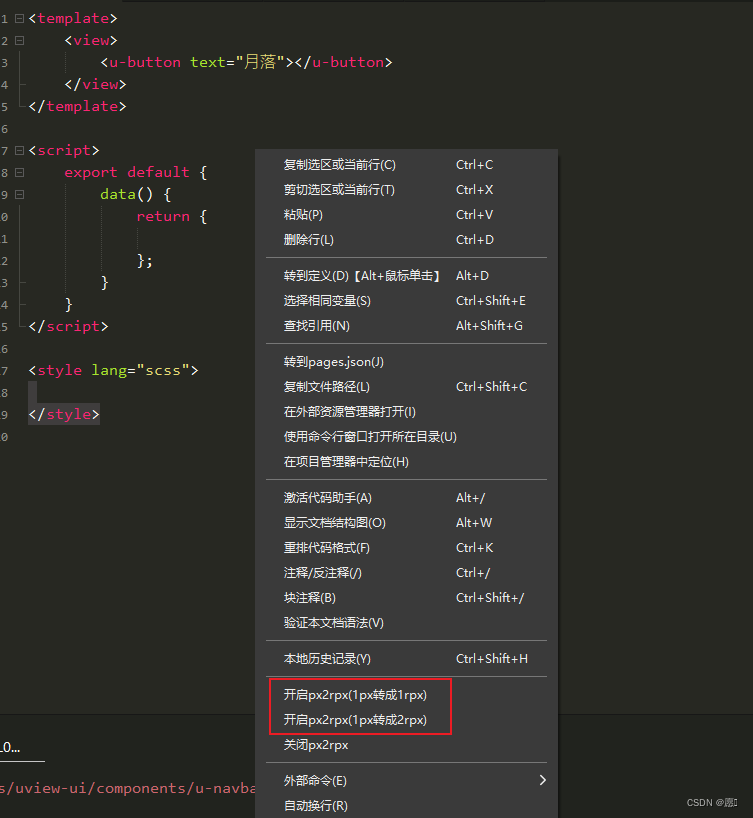
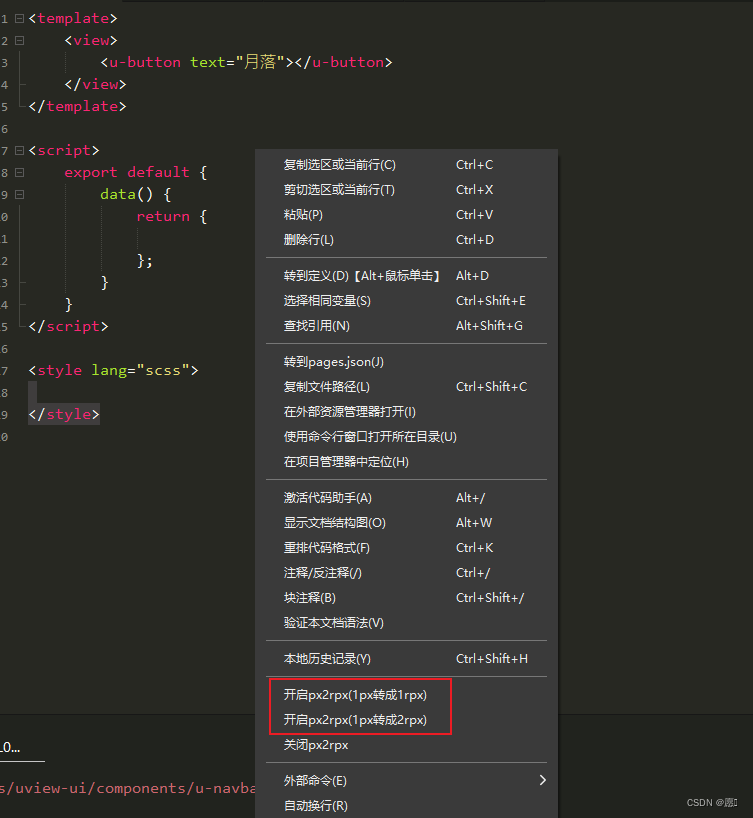
- 4、在HBuilder中点击右键选择开启px2rpx

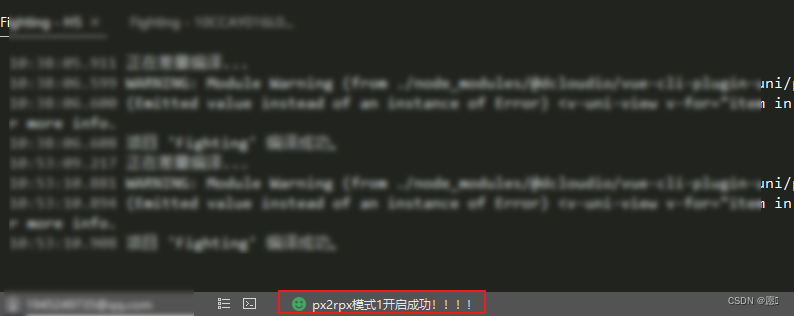
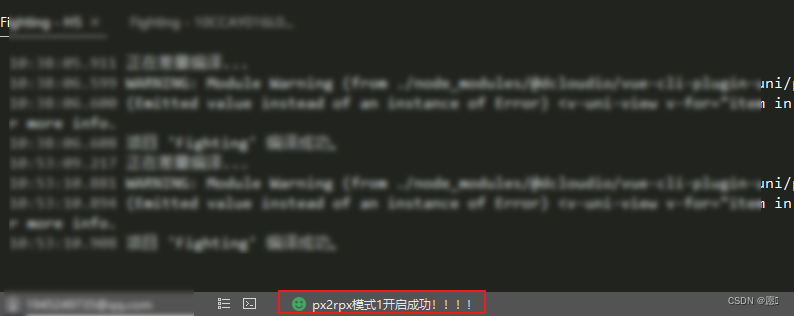
5、开启成功后会有提示

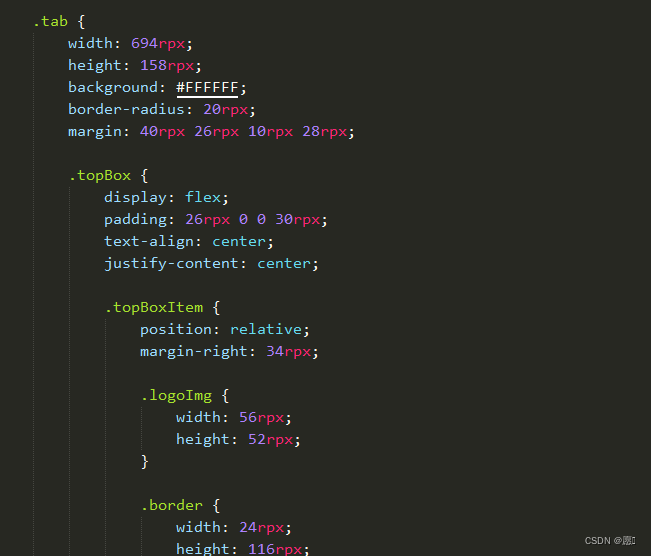
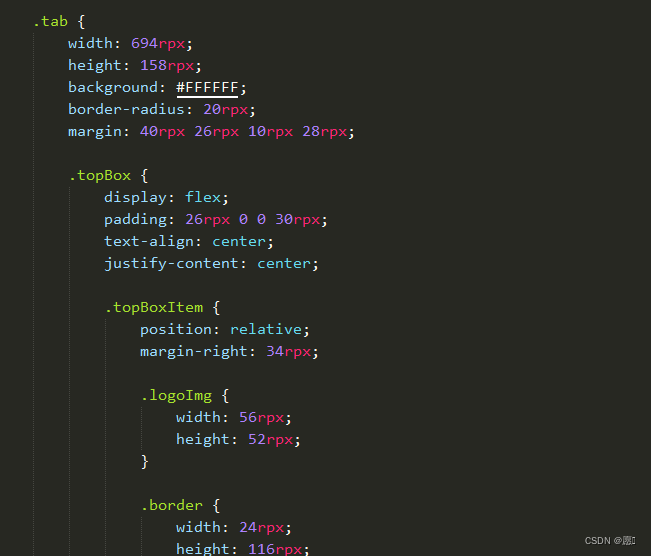
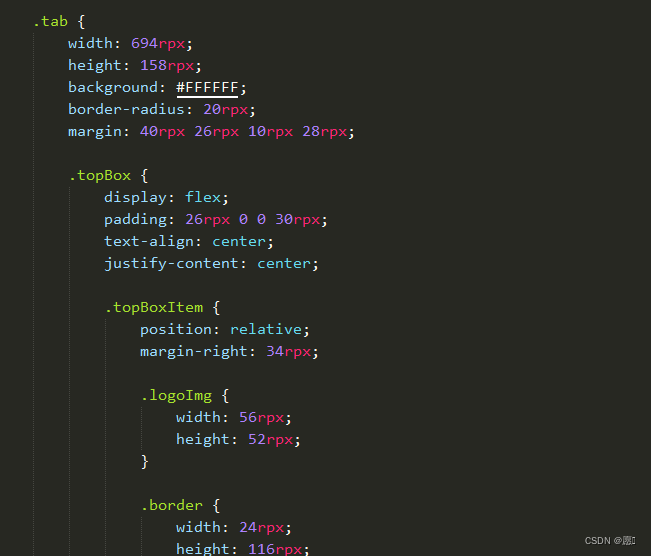
6、根据设计搞的尺寸就行,我的是在这750*1620的,正常写px,保存后自动转rpx

原文地址:https://blog.csdn.net/weixin_59527403/article/details/136902412
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1771002866929111040.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!