Spring Boot 和 Vue.js 是两个非常流行的技术栈,分别用于构建后端和前端应用程序。在传统的开发中,通常会将它们分离开发,即后端和前端分别独立开发、部署和维护。然而,你也可以选择不分离前后端,将它们整合在一起开发和部署。
1. 为什么选择不分离前后端
在某些情况下,选择不分离前后端开发有其优势:
简化开发流程: 不分离前后端可以减少技术栈的数量,简化开发流程。开发人员可以专注于一种技术栈,减少了技术选型和学习成本。
提高开发效率: 前后端开发可以在同一个代码库中进行,减少了跨团队的沟通成本,开发人员可以更加紧密地协作。
易于部署和维护: 不分离前后端可以将整个应用程序打包为一个单独的部署单元,简化了部署和维护流程。
2. 整合 Spring Boot 和 Vue.js
要在 Spring Boot 中整合 Vue.js,可以将 Vue.js 项目作为 Spring Boot 项目的一部分。下面是实现步骤:
步骤一:创建 Spring Boot 项目
使用 Spring Initializr 创建一个 Spring Boot 项目,添加适当的依赖项,如 Web、Spring Data JPA 等,以满足后端开发的需求。
步骤二:创建 Vue.js 项目
在 Spring Boot 项目中创建一个目录用于存放 Vue.js 项目。你可以使用 Vue CLI 快速创建一个 Vue.js 项目,然后将生成的文件放入 Spring Boot 项目的目录中。
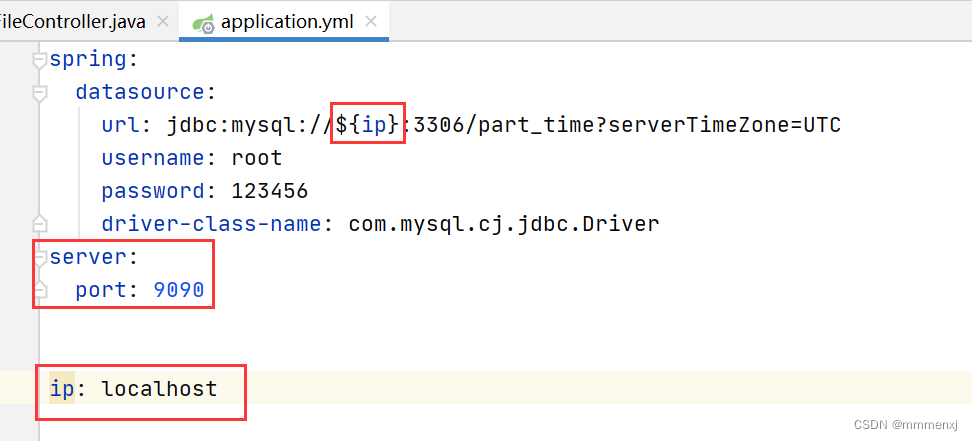
步骤三:配置 Spring Boot
在 Spring Boot 项目中配置静态资源路径,以便让 Spring Boot 可以访问 Vue.js 项目的前端文件。
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**")
.addResourceLocations("classpath:/static/")
.setCachePeriod(0);
}
}
步骤四:编写前后端代码
在 Spring Boot 中编写后端业务逻辑,包括控制器、服务、数据访问对象等。在 Vue.js 中编写前端页面和组件。
步骤五:整合前后端
在前端页面中调用后端接口,可以使用 Axios 或者 Vue.js 的内置 HTTP 客户端进行请求。
3. 实现不分离前后端的优势与挑战
优势:
一体化开发:前后端代码在同一个项目中开发,可以更容易地共享代码和资源,提高开发效率。
简化部署:整个应用程序作为一个单独的部署单元,可以减少部署过程中的复杂性。
更紧密的协作:开发团队可以更紧密地协作,更容易解决前后端交互的问题。
难点:
技术选型:需要考虑如何选择合适的技术栈来满足前后端开发的需求。
项目结构:需要合理组织项目结构,将前端和后端代码分离开来,以便于管理和维护。
前后端分离原则:虽然不分离前后端可以简化开发流程,但在某些情况下,仍然需要考虑前后端分离的原则,以便于将来的扩展和维护。
Spring Boot 和 Vue.js 可以很好地整合在一起,实现不分离前后端的开发模式。这种开发模式可以简化开发流程,提高开发效率,但也需要合理考虑技术选型和项目结构等因素。通过合理的规划和设计,不分离前后端可以成为一种有效的开发模式,帮助开发团队更快地构建和部署应用程序。
黑马程序员SpringBoot3+Vue3全套视频教程,springboot+vue企业级全栈开发从基础、实战到面试一套通关































![[DDD] ValueObject的一种设计落地及应用](https://img-blog.csdnimg.cn/direct/47abb37a392e4c64aa1e226af2bdb239.png)